[React Error] Rendered fewer hooks than expected 🙄 react hooks 규칙

작업중에 갑자기 아래와같은 에러가 발생했다.. 방금전 작업한것이 문제가 있어 지워봤지만 여전히 에러는 남아있어 매우 당황스럽다...
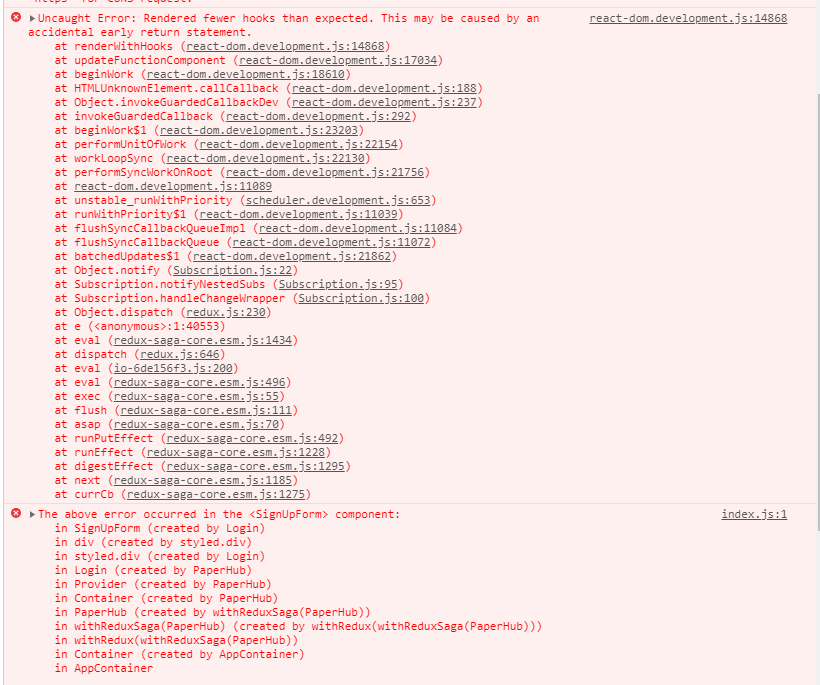
react-dom.development.js:14868 Uncaught Error: Rendered fewer hooks than expected. This may be caused by an accidental early return statement.

그래서..! 위의 에러문구로 검색을 해보니 react hooks의 규칙을 준수하지 않으면 위와같은 에러가 발생할 수 있다는 글을 보게되었다..!!
react hooks 규칙
- 반복문, 조건문 혹은 중첩된 함수 내에서
Hooks을 호출하면 안된다
- 이 규칙을 따라야 항상 동일한 순서로 훅이 호출된 것을 보장받을 수 있다.
만약 조건부로🤔 WHY ??????
useState와useEffect여러 번 사용할 수 있다.
조건문 안에 훅을 사용한다고 생각해보자...!
🙄 그런데 만약에 조건문이 false라서 그냥 넘어가게 된다면 어떻게 될까?
👉 리액트가 훅이 호출되는 순서에 의존하기 때문에 해당부분이 건너뛰게 된다면 순서가 밀려서 버그가 생기게 된다.
👀 물론 조건문이 true라면 다행이지만... 언젠간 터질 시한폭탄이기 때문에 해당 규칙을 반드시 지켜줘야 한다.effect를 실행하고 싶다면 조건문을Hooks내부에 넣으면 된다. - 항상 React 기능의 최상위 레벨에서
Hooks를 사용해야한다
이렇게 하면 React가 여러 useState 호출과 useEffect 호출 사이의 Hooks 상태를 올바르게 보존 할 수 있다.
문제해결
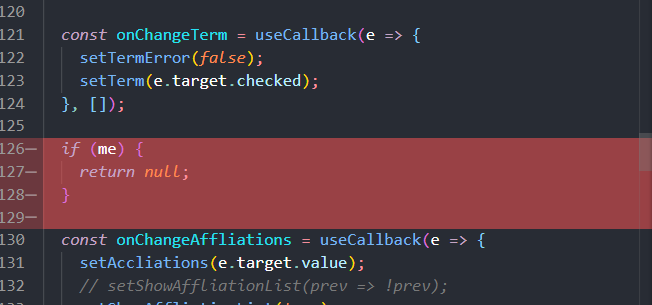
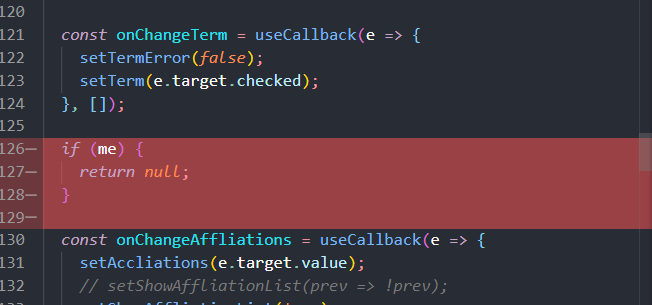
SSR을 사용하면 애초에 회원가입폼 jsx가 리턴되기전에 me 객체 인식해서 return null 해주니 signup 컴포넌트가 아예 렌더링되지 않아서 생기는 에러였다..!

참고 블로그
- 제로초 signup error - signup 페이지 처리 관련(SSR & CSR) 질문
- React 공식 문서 번역 - Hook 개요
- 👏리액트 훅(React Hooks) #4 두가지 규칙😃
- Hook의 규칙
- How to fix React Error: Rendered fewer hooks than expected
- [stackover flow]Uncaught Error: Rendered fewer hooks than expected. This may be caused by an accidental early return statement in React Hooks
