실시간으로 채팅 데이터를 업데이트하여 화면에 보여주기 위해 Apollo Client에서 제공하는 구독 기능을 사용해 보았습니다
subscribeToMore에 2가지 옵션을 전달합니다.
useEffect(() => {
subscribeToMore({
document: MESSAGES_SUBCRIPTION,
updateQuery: (prev, { subscriptionData }) => {
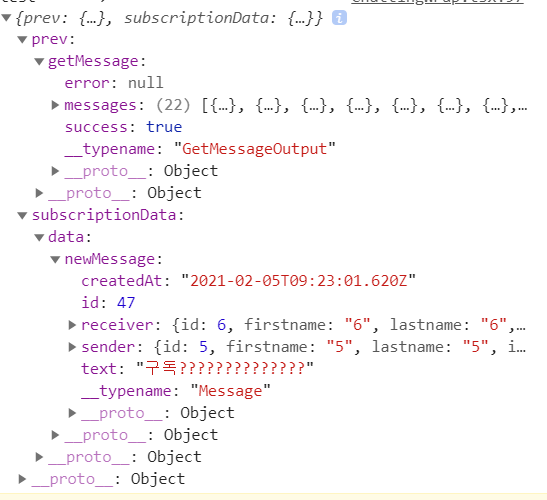
console.log('test ======> ', { prev, subscriptionData });
},
});
}, []);document: 구독할 쿼리variables: 구독을 실행할 때 포함할 변수- 이 옵션은 위의 코드에서 사용되진 않았지만 나중에 필요할거같아 적어두었습니다!
updateQuery: 쿼리의현재 캐시 된 결과(prev)를GraphQL 서버에서푸시한 결과(subscriptionData)와결합하는 방법을 알려주는 함수
- 이 함수의 반환 값은 쿼리에 대해 현재 캐시 된 결과를 완전히 대체합니다.
prev와 subscriptionData에는 어떤 값들이 들어있을까요? 🤔
공식문서 설명처럼 prev에는 getMessage 쿼리의 캐시된 값이 들어있고 subscriptionData에는 새로 업데이트된 newMessage가 들어가 있네요!

최종 코드
기존 getMessage 쿼리 데이터의 구조와 동일한 모양을 반환하여 캐시를 업데이트 해주었습니다
updateQuery: (prev, { subscriptionData }) => {
if (!subscriptionData.data) return prev;
const newMessageItem = subscriptionData.data.newMessage;
return {
getMessage: {
...prev.getMessage,
messages: [newMessageItem, ...prev.getMessage.messages],
// `[새로운 데이터, ...기존데이터]`
},
};
},참고글
https://www.apollographql.com/docs/react/data/subscriptions/#subscribing-to-updates-for-a-query
