
이슈
input에 텍스트를 입력하고 엔터키를 입력했을때 todoList에 todo가 추가되는 기능을 구현하기 위해 event 객체의 key 속성을 사용하여 Enter 키가 입력되었을때 addTodo 함수를 호출해주려 아래와 같은 코드를 작성해 보았습니다
input.addEventListener('keydown', ({ key }) => {
if (key !== 'Enter') {
return
}
addTodo()
})영어를 입력하고 엔터키를 눌렀을때는 아무런 문제가 없는데 한국어를 입력하고 엔터를 입력했을때는 이벤트가 두번 발생하는 문제가 생겼습니다
분석
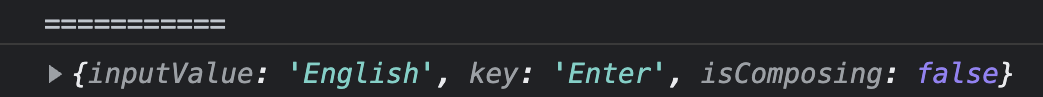
1️⃣ 영어를 입력하고 엔터키를 눌렀을때
이벤트가 한번 발생합니다
isComposing 속성은 true 입니다
input.addEventListener('keydown', ({ key, isComposing }) => {
if (key !== 'Enter') {
return
}
console.log('===========')
console.log({ inputValue: input.value, key, isComposing })
addTodo()
})
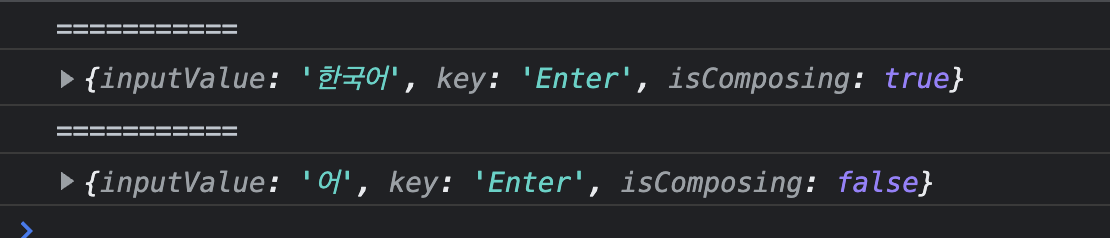
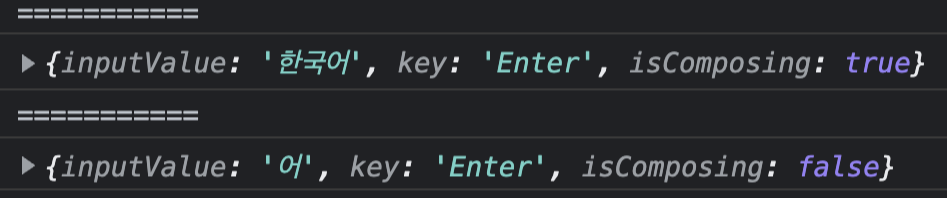
2️⃣ 한국어를 입력하고 엔터키를 눌렀을때
이벤트가 두번 발생합니다
isComposing속성은true입니다isComposing속성은false입니다

해결방법
isComposing 이 true 일때 return 처리를 해주면 이벤트가 두번 발생하는 문제가 해결됩니다
input.addEventListener('keydown', ({ key, isComposing }) => {
if (isComposing) {
return
}
if (key !== "Enter") {
return
}
addTodo()
})테스트
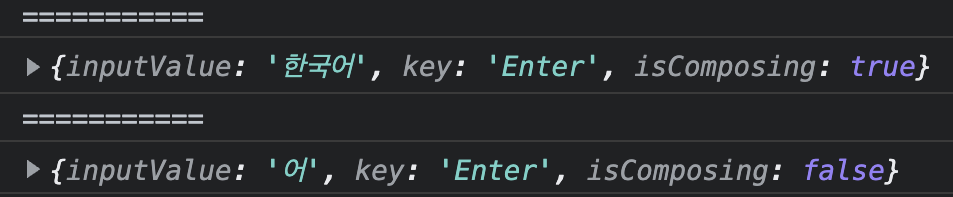
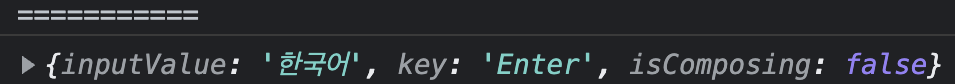
isComposing이 true 일때 return문을 실행한 경우
input.addEventListener('keydown', ({ key, isComposing }) => {
if (isComposing) {
return
}
if (key !== 'Enter') {
return
}
console.log({ key, isComposing })
addTodo()
})
isComposing이 true 일때 return문을 실행하지 않은 경우
input.addEventListener('keydown', ({ key, isComposing }) => {
if (isComposing) {
// return
}
if (key !== 'Enter') {
return
}
console.log({ key, isComposing })
addTodo()
})
참고글
keypress와 keyCode를 사용하지 않는 이유
keypress와 keyCode는 더이상 지원되지 않으므로 프로덕션 코드에서 사용하면 안된다고 합니다
