
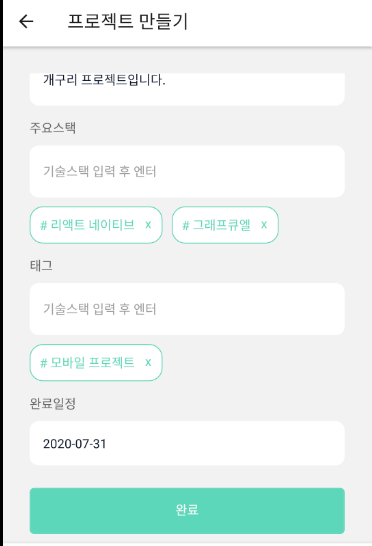
프로젝트 방 생성페이지에서 정보를 입력하고 완료 버튼을 클릭하면,

프로젝트 리스트 페이지로 이동한다(프로젝트 리스트 페이지는 아직 작업전...ㅎㅎㅎ)

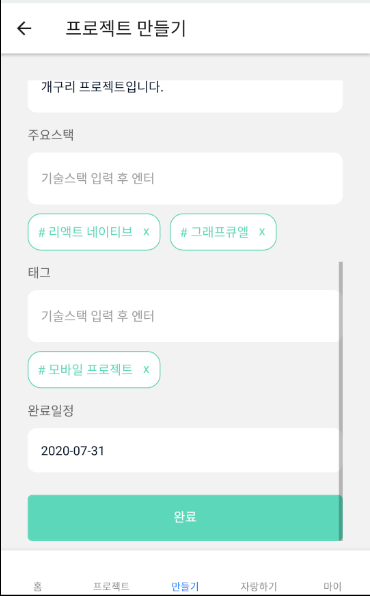
그런데 하단 메뉴바에서 만들기 메뉴를 클릭하면..

...! 내 예상과 다르게 아까 입력한 내용이 그대로 남았다.
구글에 react navigation stack 초기화라고 검색해보니 바로 솔루션을 찾을 수있었다..!!
navigation.dispatch(
CommonActions.reset({
index: 1,
routes: [{ name: '프로젝트' }],
}),
);