react router props 전달
// App.js
<Route
exact
path="/mypage"
render={(props) => <Mypage isLogin={isLogin} {...props} />}
/>App.js에서 render={(props) => <Mypage isLogin={isLogin} {...props} />} 이렇게 코드를 적고
// login.js
if (this.state.isLogin) {
return (
<Redirect
to={{
pathname: '/mypage',
state: {
isLogin: this.state.isLogin,
userinfo: this.state.userinfo,
},
}}
/>
);
}isLogin state가 true일때 /mypage로 Redirect되는데 이때 props로 위의 코드에서 states에 넣어준 값이 mypage 컴포넌트의 props로 전달된다.
props.location.state로 접근이 가능하다.
export function Mypage(props) {
const { isLogin } = props.location.state;
const { username, email, mobile } = props.location.state.userinfo;
return isLogin ? (
<div>
<h1>Mypage</h1>
<p className="username">{username}</p>
<p className="email">{email}</p>
<p className="mobile">{mobile}</p>
</div>
) : (
<div>
<h1>NOT FOUND</h1>
</div>
);
}참고블로그
- react router props pass
- react-router를-이용하여-component간에-props-넘겨주기 => routing component props에 대한 설명이 잘 되어있음
쿠키를 저장 이슈
- res.cookie(‘cookie name’, ‘cookie value’, option)
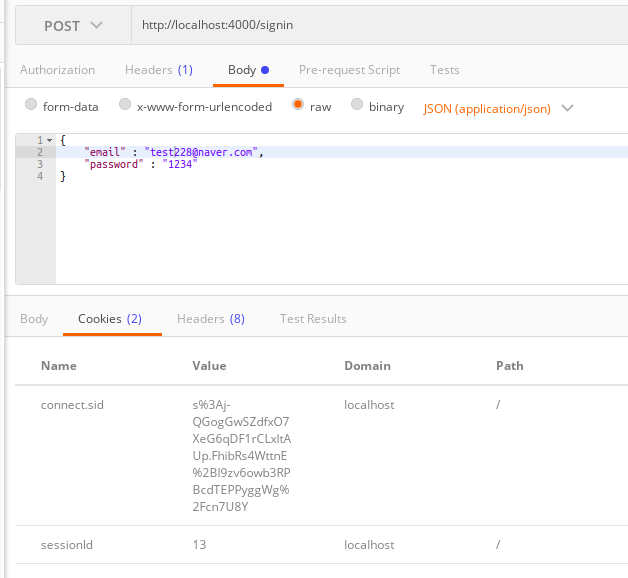
근데 왜.. 내가 아래와 같이 입력했는데 쿠키가 저장이 안되는걸까?..
res.cookie('sessionId', id);포스트맨으로 get 요청시 쿠키가 설정되는데 왜 브라우저에는 설정이 안될까...

해결방법
검색어 : axios post credentials true
https://ssungkang.tistory.com/entry/React-axios-%EC%9D%98-withCredentials
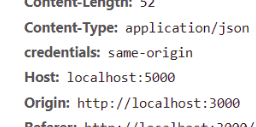
네트워크 탭에서 헤더 부분에서 response, request 헤더의 credentials가 same origin이 아닌 true 인지 체크한다

// fetch credecntials `credentials: "include"`
fetch(url, {
// mode: "same-origin",
method: "POST",
body: JSON.stringify(login_info),
headers: {
"Content-Type": "application/json"
},
credentials: "include"
// credential이 true가 되어야합니다. fetch에서는 include라고 하면 true가 된다고 하네요
// credentials: "same-origin" // 동일 origin 에서 동일 쿠키 유지 ==> 로그인 유지
})
// axios credectials `{ withCredentials: true }`
await axios.post(
`${host}/signin`,
{
email: email,
password: password,
headers: {
'Content-type': 'application/json',
},
},
{ withCredentials: true }
);
await axios
.get(`${host}/user`, { withCredentials: true })
.then((result) => {
console.log('result data ? ', result.data);
this.setState({
isLogin: true,
userinfo: result.data,
});
});ajax 요청에서 cookie를 저장하기 위해서는,
- response 헤더의 Access-Control-Allow-Origin가 * 와일드 카드가 되어선 안된다
- 모든 도메인에서 cors 접근을 허용하지 않아야 하고, 특정 domain만 cors 접근을 허용해야한다
app.use(cors({ origin: "http://localhost:3000", credentials: true })); - 보통 쿠키를 사용하게 되면 브라우저상에서 javascript로 접근을 막기위해 httpOnly 옵션을 대부분 사용한다
참고블로그
기억하기
- 쿠키를 사용하기 위해서는 기본적으로
http response와request header에Access-Control-Allow-Credentials이true로 설정되어 있어야 합니다. - 그리고 ajax요청 browser가 직접 서버로 요청을 보내는 경우에는
Access-Control-Allow-Origin에*를 설정해주면 안됩니다. 즉 모든 도메인에 cors를 허용하면 안됩니다. - post man에서 쿠키가 적용된것은 post man은 브라우저 취급을 하지 않기 때문에 ajax 요청이 아니라서 Access-Control-Allow-Origin가 * 로 선언되어있어도 정상적으로 작동했던것 같습니다.

감사합니다.. 프로젝트 중에 쿠키 이부분이 왔다갔다 안해서 탈모가 왔는데
덕분에 해결했습니다.. 정말 감사드립니다..