react-native
1.TextInput blurOnSubmit props - multiline 속성이 있는 TextInput에서 `enter` key로 키패드를 닫으려면???

TextInput에 multiline 속성이 있으면 keypad의 enter 버튼을 눌렀을때 input 안에서 줄바꿈이 되고 keypad가 닫기지 않는다.검색해보았더니,TextInput에 blurOnSubmit props를 true로 설정하면 enter 키가 키보드를
2.[react-native] keypad에 input이 가려지지 않으려면...?

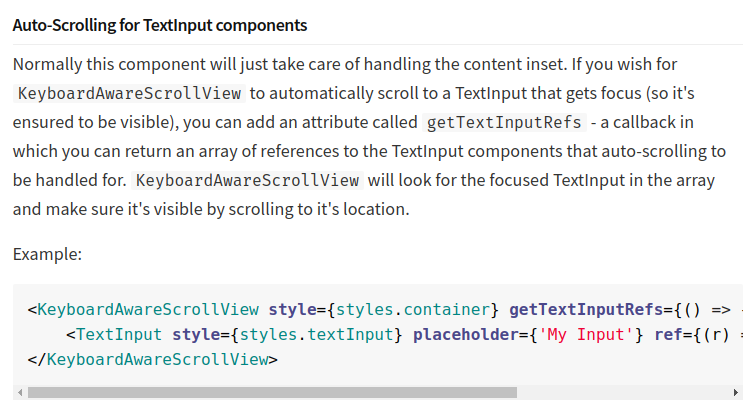
KeyboardAvoidingView를 사용해보았지만..현재 화면에는 적절하지 않은 방법인거 같다 ㅎㅎㅎㅎ...해당 라이브러리의 npm 문서를 보니.. 이런 글이..!TextInput 구성 요소에 대한 자동 스크롤..!!포커스되어 있는 TextInput으로 Keyboa
3.[react native] onChange (vs) onChangeText, e.nativeEvent

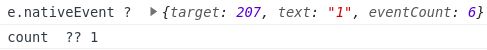
react native TextInput에서 onChange 이벤트를 사용해 e.target.value를 얻으려 시도했다. 콘솔에 찍어보니 undefined가 나온다. 구글링 고고고!!react native TextInput onChange event 이렇게 검색했더니
4.react-native 사용중 알게된점, 아직 해결되지 않은것들..

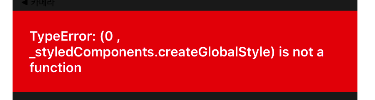
react-native에서 styled-components의 createGlobalStyle을 사용하여 공통 style을 잡고 싶다.이렇게 넣어줬더니 아래와 같은 에러가 발생한다..공식문서에 찾아보니.. 이렇게 나와있다.web-only... 그러면 모바일에서 글로벌 스
5.[css Issue - flex] input에서 enter 입력시 input 영역이 이상해지는 현상?..

이상한 문제가 생겼다..위와 같은 페이지에서 인풋창을 누르고 텍스트를 입력한 후 ... 엔터를 누르면...이렇게 인풋 영역이 자리를 이상하게 잡는다...코드에 KeyboardAwareScrollView를 감싸줬는데 KeyboardAwareScrollView 이게 있으면