읽지 않은 알림의 갯수를 아래와같이 표시해주기위해

읽지 않은 알림의 갯수를 가져오는 swr hooks를 아래와같이 작성해주고
export const useNotificationUnReadCount = () => {
const { data, error, mutate, isValidating } = useSWR(`/notification/unReadCount`);
return {
data: !data ? 0 : data,
error,
mutate,
isValidating,
};
};읽지 않은 알림의 갯수를 사용할 컴포넌트에서 불러와 사용해주었습니다.
const {
data: notificationUnReadCount,
isValidating: notificationUnReadCountIsLoading,
mutate: notificationUnReadCountMutate,
} = useNotificationUnReadCount();
const notificationCountMaker = useCallback(() => {
if (me && !notificationUnReadCountIsLoading && notificationUnReadCount !== 0) {
return (
<StyledNotificationCount>
<span>
{notificationUnReadCount}
</span>
</StyledNotificationCount>
);
}
}, [notificationUnReadCount, notificationUnReadCountIsLoading]);위의코드는 로그인상태에서는 문제가 없었지만 로그아웃상태에서 문제가 발생했습니다.
일단 어떠한 문제가 발생했는지부터 설명드리겠습니다.
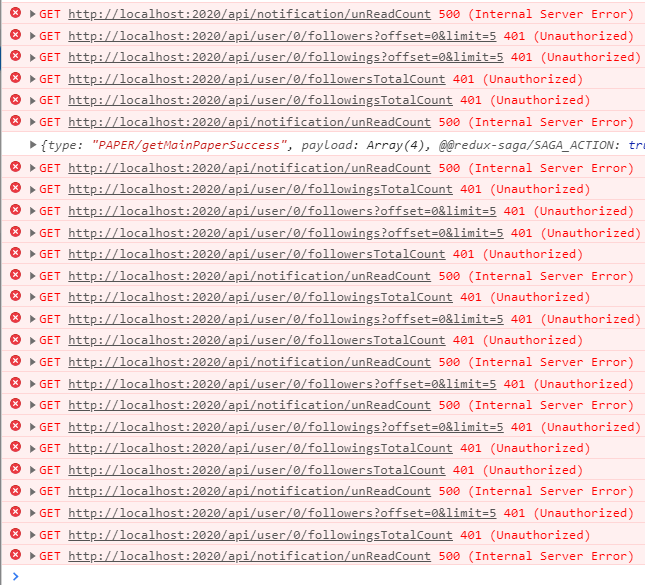
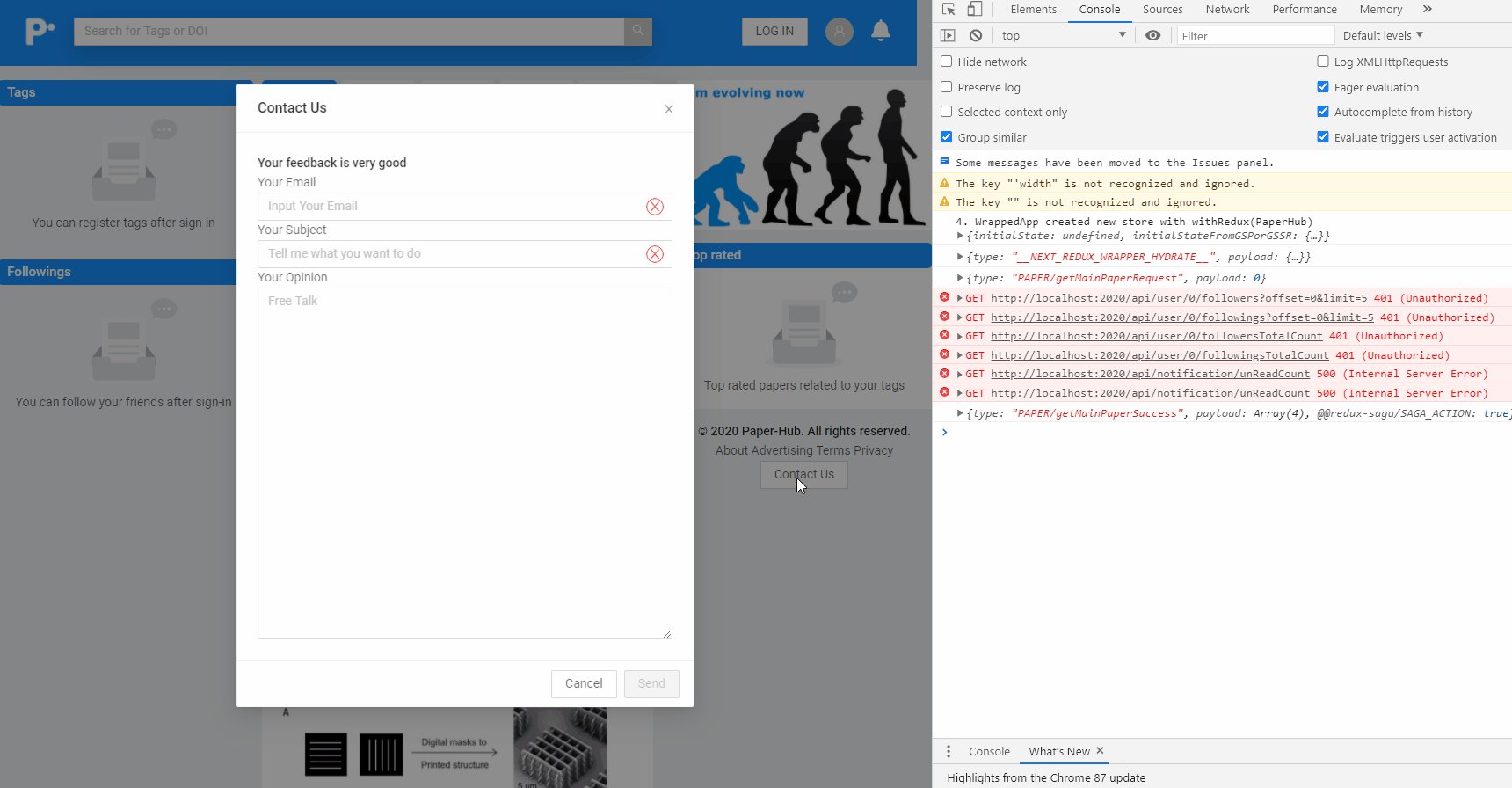
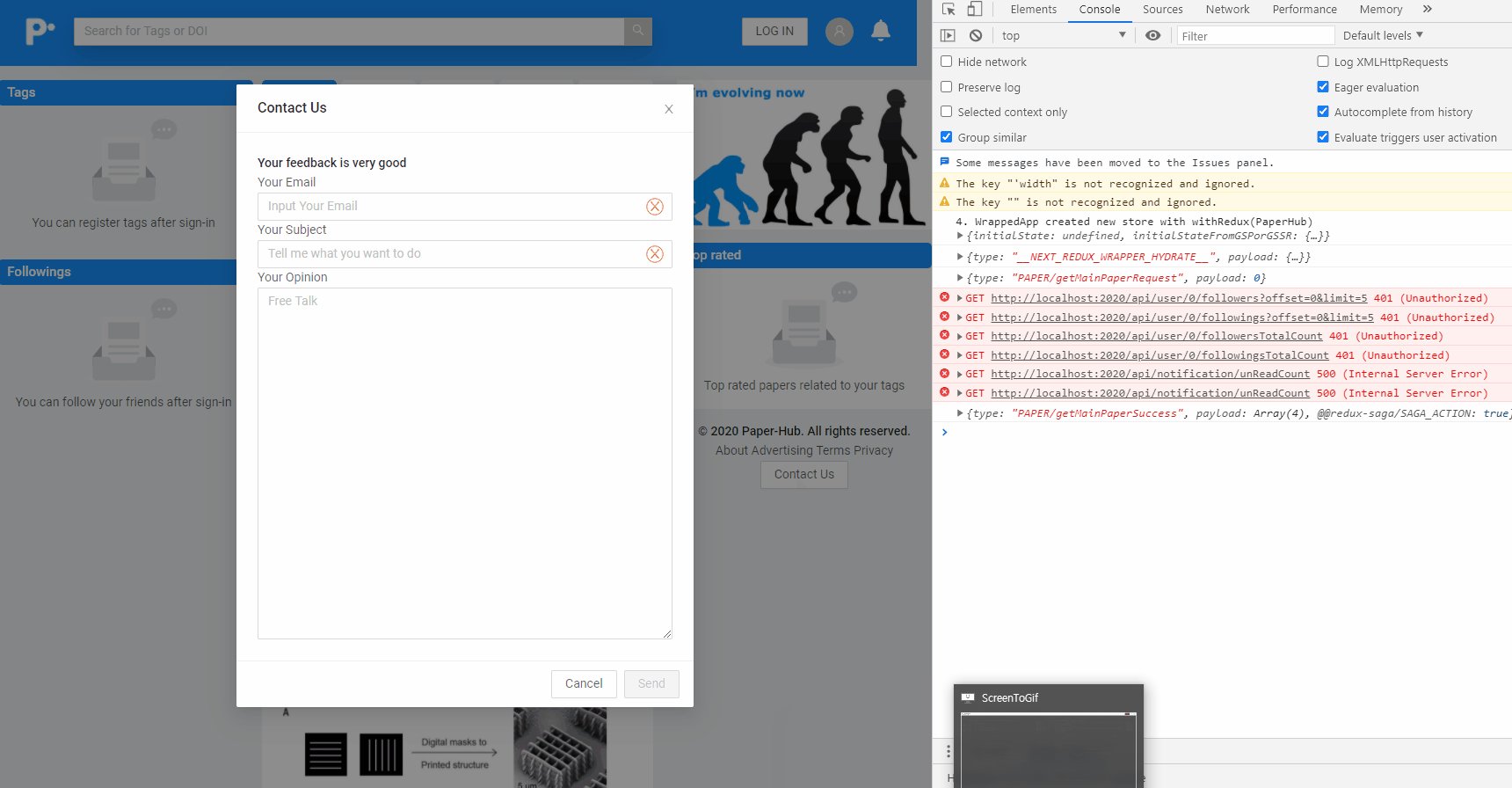
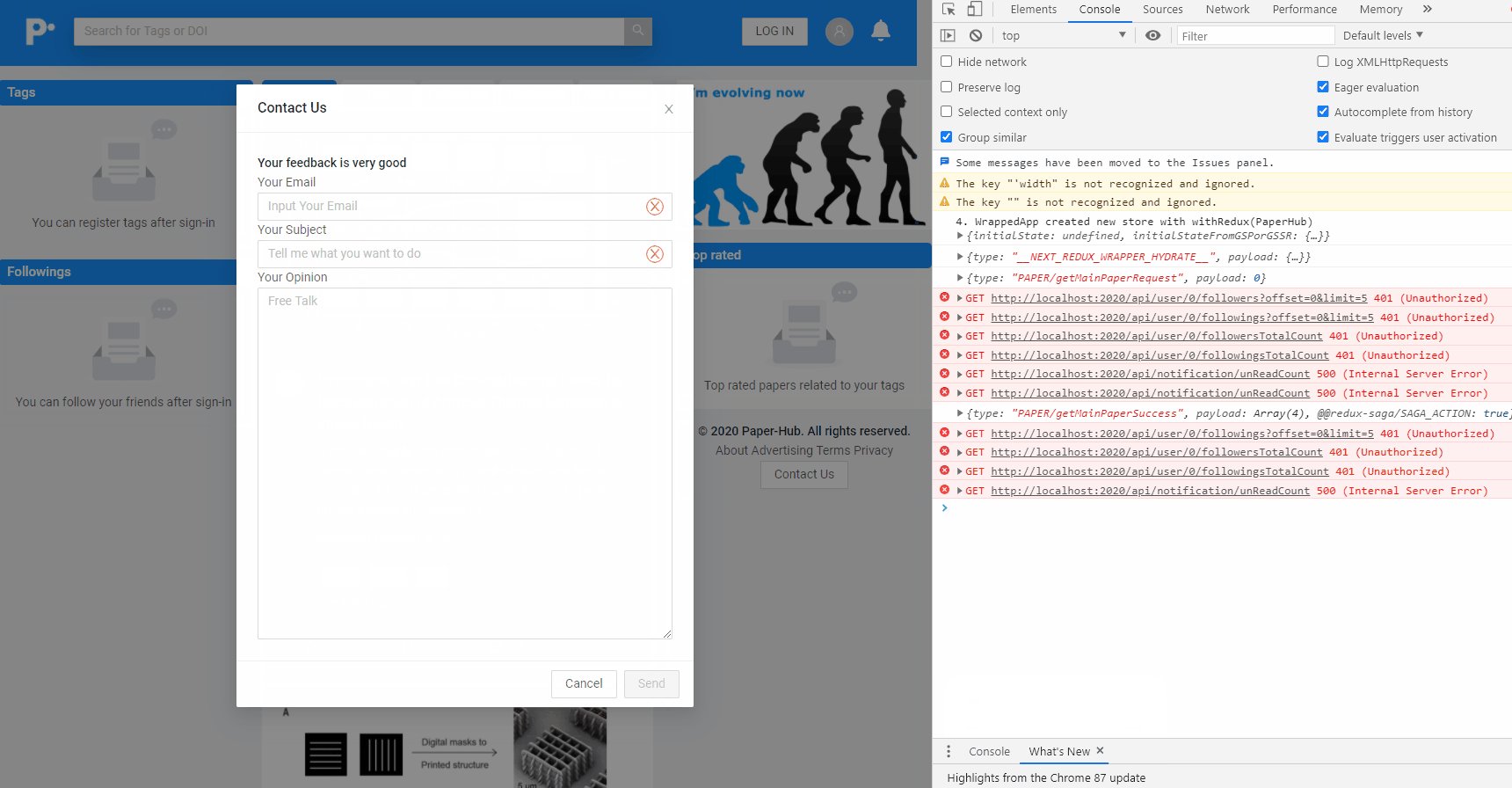
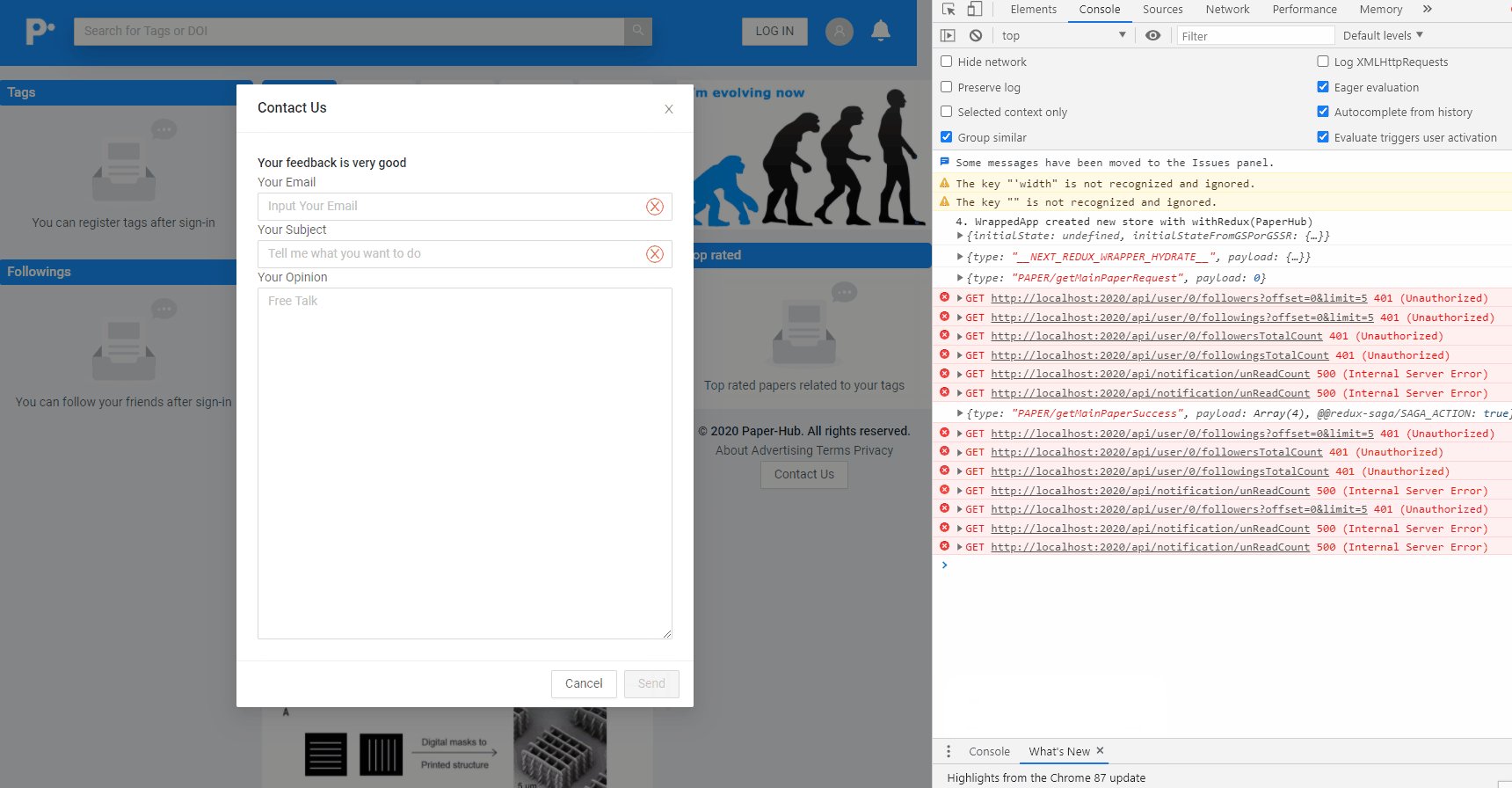
먼저 로그아웃 상태일때는 쿠키가 없기때문에 서버에서 요청을 거절하게됩니다. 그런데 서버로 보낸 요청이 거절당할때마다 계속해서 서버(/notification/unReadCount)에 재요청이 가고 있었습니다.

서버로 보낸 요청이 거절당하니 계속해서 서버로 재요청이가고 그때마다 컴포넌트가 리렌더링이 되고있었습니다.

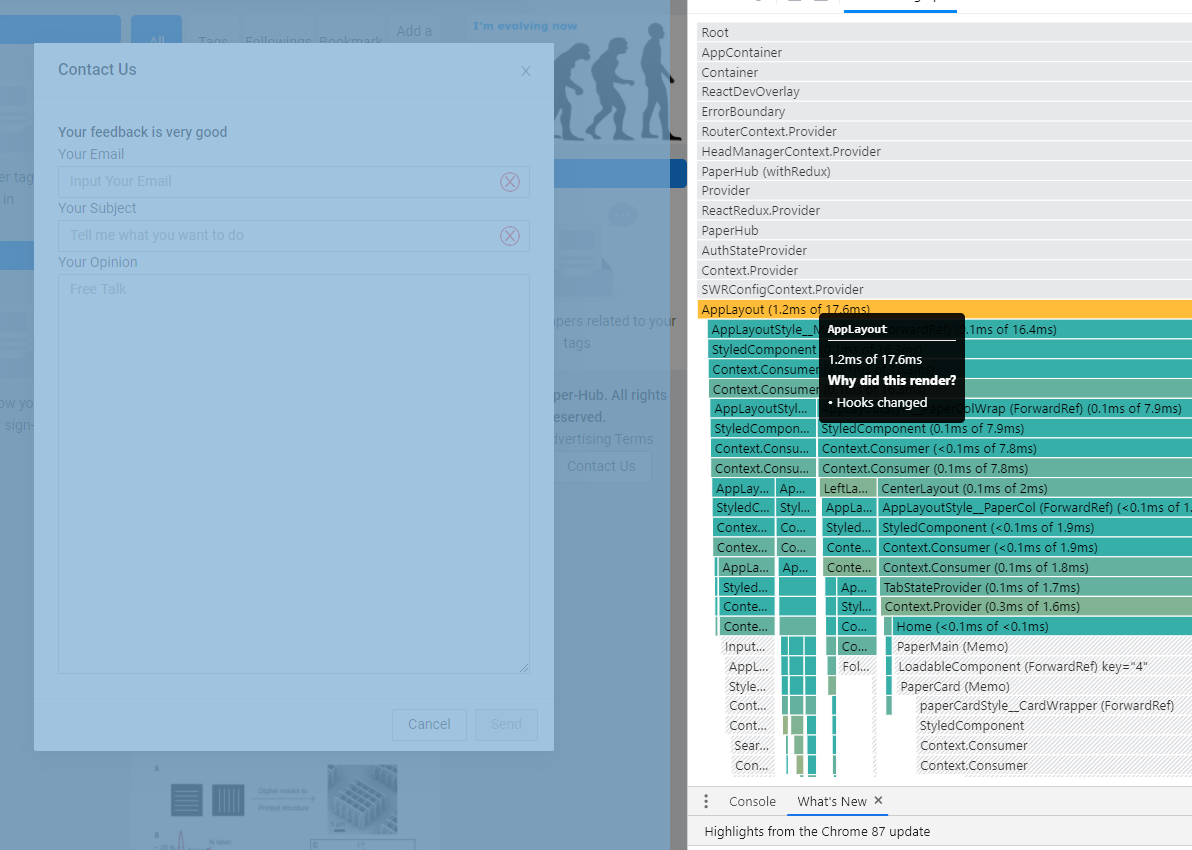
리렌더링이 되는 이유가 궁금하여 profiler 탭을 통해 원인을 분석해보니 Hooks changed때문에 리렌더링이 발생하고 있다고 나와있었습니다.

서버에서 요청을 거절해서 에러가 나는데 왜 계속해서 요청을 보내는지 이해가 가지않아 swr 공식문서를 살펴보니... swr 옵션값중 shouldRetryOnError라는 옵션의 기본값이 true이기 때문에 발생하는 문제라는 것을 알게되었습니다.
shouldRetryOnError 옵션에 대해 swr 공식문서를 참고하여 설명하자면,
swr은 shouldRetryOnError 이라는 옵션을 가지고있고, 이 옵션의 기본값은 true인데, 여기서 shouldRetryOnError 옵션의 값이 true이게 되면 서버에 요청을 보냈을때 에러가 나는경우 재요청을 한다고합니다. 그래서 로그아웃일때 서버로 보낸 요청이 거절될때마다 계속해서 swrHooks(useNotificationUnReadCount)가 실행되어 컴포넌트가 리렌더링되었던 것이였습니다.
결론
shouldRetryOnError 옵션을 false로 바꿔주면 서버로 보낸 요청이 에러가 나도 다시 재요청이 가지않습니다.
<SWRConfig value={{ fetcher: swrFetcher, revalidateOnFocus: false, shouldRetryOnError: false }}>
<AppLayout>
<Component {...pageProps} />
</AppLayout>
</SWRConfig>