캡틴판교님의 블로깅이 너무 정리가 잘되어있어서 별다를게 없지만.. 나 자신의 기록용으로 정리했다는 것에 의미를 두자..!!
비동기처리란?
특정 로직의 실행이 끝날 때까지 기다려주지 않고 나머지 코드를 먼저 실행하는 것
비동기처리가 필요한 이유?
화면에서 서버로 데이터를 요청했을 때 서버가 언제 그 요청에 대한 응답을 줄지도 모르는데 마냥 다른 코드를 실행 안하고 기다릴 순 없기 때문에 비동기처리가 필요하다
Promise
- 자바스크립트 비동기 처리에 사용되는 객체
- promise는 주로 서버에 받아온 데이터를 화면에 표시할 때 사용한다
웹애플리케이션을 구현할 때 서버에서 데이터를 요청하고 받아오기 위해 아래와 같은 API를 사용한다.
// promise 사용전
function getData(callbackFunc) {
$.get('url 주소/products/1', function(response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function(tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
});위의 코드는 제이쿼리의 ajax 통신 API를 이용하여 지정된 url에서 1번 상품 데이터를 받아오는 코드이다. 비동기 처리를 위해 프로미스 대신에 콜백 함수를 사용했다.
위의 코드에 promise를 적용하면 아래와 같은 코드가 된다
function getData(callback) {
// new Promise() 추가
return new Promise(function(resolve, reject) {
$.get('url 주소/products/1', function(response) {
// 데이터를 받으면 resolve() 호출
resolve(response);
});
});
}
// getData()의 실행이 끝나면 호출되는 then()
getData().then(function(tableData) {
// resolve()의 결과 값이 여기로 전달됨
console.log(tableData); // $.get()의 reponse 값이 tableData에 전달됨
});Promise의 3가지 상태
- 프로미스를 사용할 때 알아야 하는 가장 기본적인 개념.
- 상태 : 프로미스의 처리 과정을 의미한다
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다
Pending(대기)
- 비동기 처리 로직이 아직 완료되지 않은 상태
아래와 같이 new promise() 메서드를 호출하면 대기상태가 된다.
new Promise();new promise()로 프로미스 객체를 생성하면 콜백 함수 인자로 resolve와 reject를 사용할 수 있다
new Promise(function(resolve, reject) {
// ...
});Fulfilled(이행)
- 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
콜백 함수의 인자 resolve를 아래와 같이 실행하면 이행 상태가 된다
new Promise(function(resolve, reject) {
resolve();
});이행 상태가 되면 아래와 같이 then()을 이용하여 처리 결과 값을 받을 수 있다
function getData() {
return new Promise(function(resolve, reject) {
var data = 100;
resolve(data);
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function(resolvedData) {
console.log(resolvedData); // 100
});Rejected(실패)
- 비동기 처리가 실패하거나 오류가 발생한 상태
콜백 함수의 인자 reject를 아래와 같이 호출하면 실패 상태가 된다.
new Promise(function(resolve, reject) {
reject();
});function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("Request is failed"));
});
}
// reject()의 결과 값 Error를 err에 받음
getData().then().catch(function(err) {
console.log(err); // Error: Request is failed
});
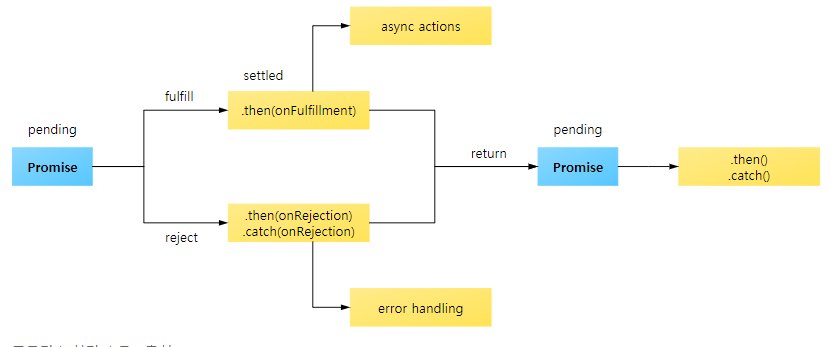
프로미스 처리 흐름 - 출처 : MDN
function getData() {
return new Promise(function(resolve, reject) {
$.get('url 주소/products/1', function(response) {
if (response) {
resolve(response);
}
reject(new Error("Request is failed"));
});
});
}
// 위 $.get() 호출 결과에 따라 'response' 또는 'Error' 출력
getData().then(function(data) {
console.log(data); // response 값 출력
}).catch(function(err) {
console.error(err); // Error 출력
});코드흐름,
- 서버에서 제대로 응답을 받아오면
resolve()메서드를 호출 - 응답이 없으면
reject()메서드를 호출 - 호출된 메서드에 따라 then()이나 catch()로 분기하여 응답 결과 또는 오류를 출력
