React Router에서 특정 URL 접속 시(url 입력) 페이지를 찾을 수 없는 문제 원인 및 해결 방법
시도한 방법들(3번째 방법으로 해결!)
01. bundle 위치를 절대경로로 바꿔보기 (실패)
output: {
publicPath: '/', // dist 폴더 안에 index.js에 /bundle.js 이렇게 절대경로로 표시됨.
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
}
참고블로그
02. HashRouter 사용
라우팅에 성공했지만 뭔가 이렇게해도 되나 싶은 생각이...?
import { HashRouter } from 'react-router-dom';
ReactDOM.render(
// 자식 컴포넌트들이 리덕스 스테이트에 접근 가능해진다
<Provider store={store}>
<HashRouter>
<App />
</HashRouter>
</Provider>,
document.querySelector('#root')
);
- HashRouter
- 주소에 해쉬(#)이 붙음
- 새로 고침해도 그대로 나옴 -> #뒤에는 화면에서 읽는 경로이기 때문
- 검색엔진으로 못읽는 단점때문에 거의 안씀
위와같이 블로그에 나와있는거보니 이방법도 아닌거 같다..
hashHistory가 작동하고 browserHistory가 실패하는 이유
서버에 GET 요청을 보내지 않고도 앱이 URL을 조작 할 수 있기 때문이다.
참고 블로그
03. webpack.config.js에서 historyApiFallback:true 추가하기
구글 검색창에 react router url 직접 입력이라고 검색해보았더니 벨로퍼트님의 글이..!!!! 뭔가 답을 찾을수 있을거같은 느낌..!

위의 글에서 5. 서버 사이드 설정 부분에서 답을 찾을 수 있었따..!
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 8888,
historyApiFallback: true, // 이부분..!!!
},devServer의 historyApliFallback 옵션이 무슨 역할을 하는지 궁금해서 찾아보는 과정에서 문제의 원인도 알게 되었다. => React-router 2.0 browserHistory doesn't work when refreshing
👉 [키워드 : 리액트 라우터 404 새로고침]
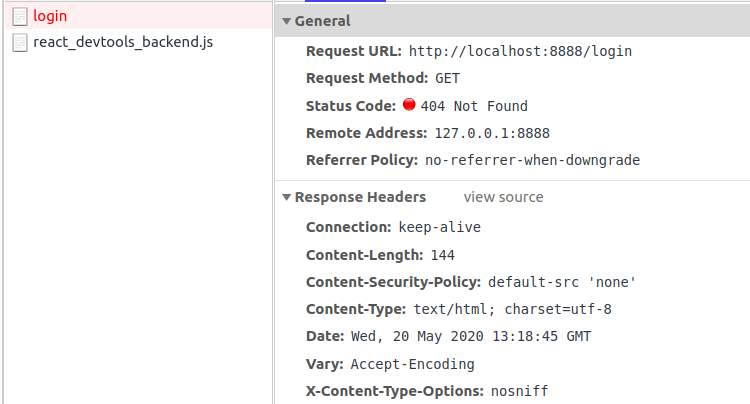
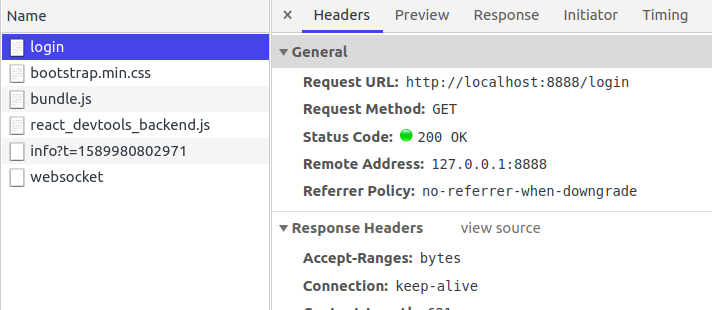
[ 404 에러가 나는 이유 ]
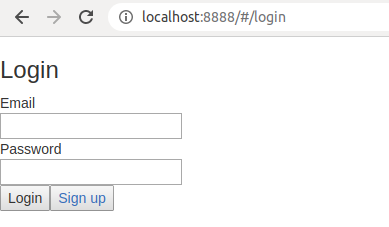
서버에 존재하지 않는 /login에 GET을 보내기 때문이다.
브라우저가 서버에 요청을 보내지 못하게하는 다른 방법이 필요하다.
[ 해결방법 ]
http://localhost:8888/ 대한 GET 및 http://localhost:8888/about에 대한 GET은 http://localhost:8888/로 fallback하고 react-router는 /login을 처리해줘야 한다.
위와 같이 해주려면 history api fallback이라는 webpack 기능을 구현해야한다.
- 방법1
package.json의scripts아래와같은 설정 추가
"start": "webpack-dev-server --inline --content-base . --history-api-fallback"- 방법2
dev server에서 처리하도록webpack.config.js파일을 변경
devServer: {
historyApiFallback: true,
...other stuff..
},[ historyApiFallback option의 기능 ]
HTML5의 History API를 사용하는 경우에 설정해놓은 url 이외의 url 경로로 접근했을때 404 responses를 받게 되는데 이때도 index.html을 서빙할지 결정하는 옵션이다. React와 react-router-dom을 사용해 프로젝트를 만들때도 react-router-dom이 내부적으로 HTML5 History API를 사용하므로 미지정 경로로 이동했을때, 있는 경로지만 그 상태에서 refresh를 했을때와 같은 경우에도 애플리케이션이 적절히 서빙될 수 있어서 유용한 옵션이다.
historyApiFallback : true 사용 X

historyApiFallback : true 사용 O

참고블로그
- React Router에서 특정 URL 접속 시 페이지를 찾을 수 없는 문제 원인 및 해결 방법(nginx, node express, apache, jboss web app) => 문제의 원인
- [React.JS] 강좌 9편 Router: URL 에 따라서 다른 결과물을 보여주자 => 5. 서버 사이드 설정 참고
- [webpack v4] Development 환경 구성하기 – brightparagon => historyApiFallback 옵션의 기능 참고
