타입 별칭 (Type Aliases)
타입별칭은 인터페이스와 비슷하지만 직접 타입에 이름을 붙여줄 수 있습니다.
사용법은 type 별칭이름 {}입니다.
저번장에서 만든 유저와 액션의 인터페이스를 통해 인터섹션타입을 만들고 이름을 부여해 보겠습니다.
interface User {
name: string;
}
interface Action {
do(): void;
}
type UserAction = User & Action;그렇다면 이렇게 아래처럼 사용해 줄 수 있겠죠?
두 코드는 같은 내용입니다.
function createUserAction(): User & Action {
return {do() {}, name: "123"};
}
function createUserAction2(): UserAction {
return {do() {}, name: "123"};
}인터섹션 뿐만 아니라 다른 타입들을 이용해서도 타입별칭을 지정해 줄 수 있습니다.
유니온
type StringOrNumber = string | number;제네릭
type Arr<T> = T[];Arr타입은 제네릭T를 받아서 T에 해당하는 배열의 타입을 가리키게 됩니다.
타입별칭을 통한 타입정의
타입별칭은 단순히 이름만 부여해주는 것이 아니라 인터페이스처럼 타입을 정의해 줄 수도 있습니다.
type User2 = {
name: string;
login(): boolean;
};type alias는 문자열 타입과 함께 사용시 매우 유용합니다.
예를들어 사용자의 상태를 타입별칭으로 정의하면 다음과 같이 구현할 수 있습니다.
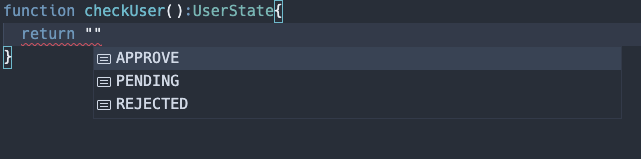
type UserState = "PENDING" | "APPROVE" | "REJECTED";위와 같이 정의된 문자열 타입을 이용하면 다음과 같이 결과물로 저 3가지중 하나가 return되게끔 만들어 줄 수도 있겠죠.

인덱스 타입
인덱스 타입은 속성이 정해져 있지 않고 동적으로 처리해야 할 경우 사용할 수 있습니다.
위 말로 이해한다면 어렵지만 코드를 보며 쉽게 이해할 수 있습니다.
interface Props {
[key: string]: string;
}인덱스 타입은 대괄호로 시작해서 키를 정의할 수 있는데 여기서는 키를 문자열로 받아주고, 그 키에 대응하는 타입(value)는 string으로 하겠다 라는 의미입니다.
인덱스 시그니처 (키)에는 무조건 string , number만 들어올 수 있습니다.
위에서 만든 인덱스 타입을 이용해 아래와 같은 객체를 만들수 있습니다.
const p: Props = {
a: "d",
b: "3"
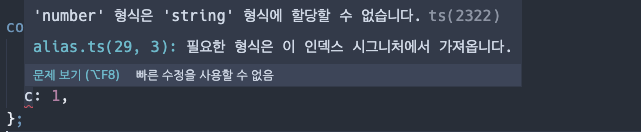
};value의 타입을 문자열로 지정했기 때문에 아래와 같이 숫자를 넣어주면 에러가 나옵니다.
인덱스 타입 접근
객체는 p['a']이런식으로 문자열로 접근할 수 있습니다.
하지만 key타입이 string으로 되어있는 경우에도 index숫자로 접근할 수 있습니다.
const p: Props = {
a: "d",
b: "3",
};
p[1]; //3
p[0]; //'d'고정값 설정
만약 객체에 꼭 있어야 하는 값을 고정시키고 있을 경우가 있습니다. 예를들면 id 가 있겠죠?
그런 경우에는 다음과 같이 interface를 작성할 수 있습니다.
interface Props {
id: string;
[key: string]: string;
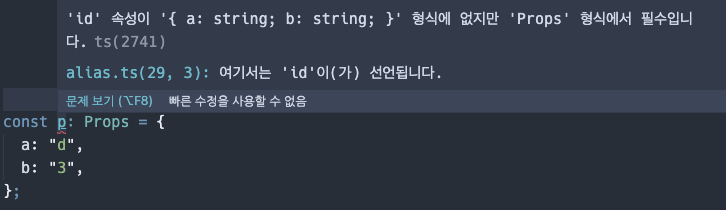
}아래와 같이 객체에 id가 없게 된다면 오류가 출력되는 것을 확인할 수 있습니다.
const p: Props = {
a: "d",
b: "3",
};
즉 고정할 값은 있는데, 나머지에 무슨 값들이 들어올지 모르겠다면
index타입+일반 속성을 사용하면 되겠죠?
keyof
keyof연산자를 사용하면 index의 key가 무슨타입인지 가져올 수 이쓰빈다.
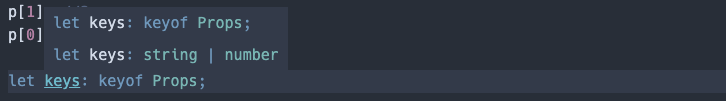
아래 Props의 키는 id나, string인 key 두개가 있습니다.
keyof 연산자를 통해 그 두개의 타입을 가져올 수 있습니다.
let keys: keyof Props;
interface의 keyof연산자
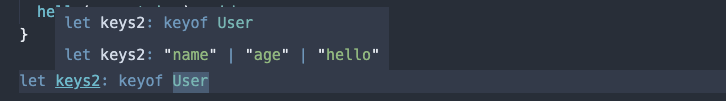
인터페이스를 keyof연산자를 통해 가져오면 아래와 같이 구현할 수 있습니다.
interface User{
name:string;
age:number;
hello(msg:string):void;
}
let keys2: keyof User
key이름으로 타입 가져오기
key의 이름을 통해 해당 key의 value타입을 가져올 수도 있습니다.
interface User {
name: string;
age: number;
hello(msg: string): void;
}
let helloMethod: User["hello"];이렇게 하면 helloMethod에는 hello(msg: string): void;에 해당하는 타입만 설정해 줄 수 있게 됩니다.