영번째. zustand + Nextjs - 시작계기

이번에 새로운 프로젝트를 진행하며 마주한 문제에 대하여 포스팅을 다짐하게 되었습니다.
오랫만에 웹개발을 하다보니 많이 바뀐 부분이 많아서 마주했던 크고 작은 문제들이 아주 많았는데요,
여러가지 문제가 있었지만, zustand 즉 상태관리 라이브러리에 persist미들웨어를 붙여서 사용했을 경우 마주친 문제와 zustand + ssr 적용에 대하여 다뤄보겠습니다.
💡 다른 state management 라이브브러리를 `SSR`에 적용하는 부분은 공식문서들과 다른 글에도 쉽게 나와있으니까요!이번 시리즈의 keypoint
- 리액트 18 버전으로 업데이트 되면서 마주한
SSR+persist미들웨어 사용시 UI 미스매치 문제.

Persist middleware and SSR/SSG · Issue #1145 · pmndrs/zustand
작성일 22/12/23 기준으로 아직 nextjs, zustand에서 공식적인 해결이 이루어지지 않고 있습니다.
들어가며
일단 이번 프로젝트에서는 크게 다음 기술들을 이용하여 프로젝트를 진행하기로 하였습니다.
- SEO최적화를 위한 Nextjs 사용.
- redux와 같이 거대한 전역상태관리 라이브러리와 복잡하다고 생각된
redux-sage혹은redux-thunk대신 SWR + zustand를 이용한 상태관리
일단 시작은 너무 좋았습니다.
Nextjs 사용시 서버사이드 컴포넌트를 사용할 수 있는 새로운 기능 /App 라우팅도 고려해 보았지만, 아직 개발중인 부분이 많았기 때문에 /pages 디렉토리를 이용한 라우팅을 이용하였기 때문에 기존 개발방식으로 충분히 순항을 하고 있었습니다.
좀더 간단하게 전역 상태관리를 위해 선택한 zustand 도, Provider없이 create()로 만들어진 useStore로 store를 컨트롤하고 조회하기에 간단했고,
zustand를 선택하기에 앞서 서버 상태와 동기화를 위해 react-query 와 SWR을 고민하였지만, SWR이 조금더 코드를 보기쉽게 리팩터링 하기에 편할 것 같아서 SWR을 선택하였습니다. + 둘다 Github에서 커뮤니케이션이 활발하게 유지보수가 이루어지고 있었습니다. 아 맞다 redux-toolkit쪽의 rtk-query도 좋아보였어요!
그때 나는 다가올 위협을 느끼지 못하고 있었죠. 특히
persist미들웨어 이자식…
zustand 그거 어차피 독일어로 상태 아님?

네. 상태 맞습니다.
그럼 잠시 우리 서비스의 상태를 관리해줄 zustand의 persist를 적용하기 전 예시코드를 보고 감을 잡아볼게요.
zustand store의 모습
type ModalList = 'login' | 'signup' | 'forgot' | 'reset';
interface UiState {
current: string[];
open: boolean;
visible: boolean;
setOpen: (type: ModalList) => void;
setClose: (type: ModalList) => void;
}
export const useUiStore = create(
immer<UiState>(set => ({
open: false,
visible: false,
current: [],
setOpen: type => {
set((state: UiState) => {
state.open = true;
state.visible = true;
state.current.push(type);
});
},
setClose: type => {
set((state: UiState) => {
state.open = true;
setTimeout(() => {
state.visible = true;
state.current = state.current.filter(v => v !== type);
}, 300);
});
},
}))
);컴포넌트에서
useUiStore를 불러와 사용해주면 끝! (immer까지 이렇게 간단하게?)
코드가 정말 가볍다는 부분은 누가 봐도 알 수 있을 것 같고, 무엇보다 초기에 셋팅해주는 과정이 정말 간단했습니다. ( 물론 SSR에 적용하기 전까지는..? ← 근데 이부분도 처음 접해보는 라이브러리 + 레퍼런스가 부족하다고 느껴져서였지, 어려운 부분은 절대로! 아니었습니다. )

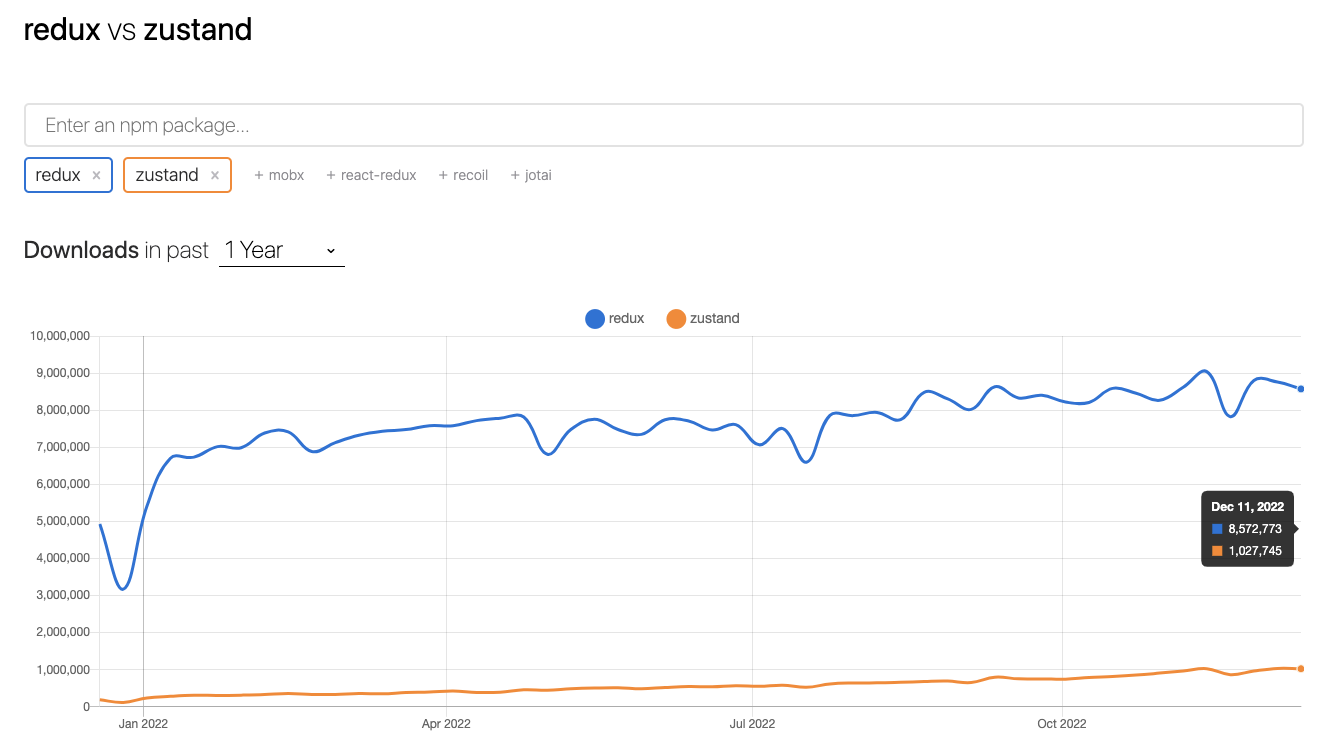
💡 사실 아직 React = Redux와 함께 쓰는게 거의 공식처럼 다가오고 있기도 하고, 리액트를 처음 배우는 사람들도 리덕스를 함께 배우게 되는 경우가 거의 대다수인 것 같습니다.
하지만, zustand나 zotai같은 비교적 간단하게 전역 상태관리가 가능한 좋은 옵션들이 있으니 프로젝트 성격에 맞게 고민해 보는것도 좋을 것 같다는 생각이 들었습니다.
| 물론 redux-toolkit도 좋은 옵션이 될 거라고 생각 됩니다!
그럼 서론은 여기까지 하고,
다음화에서는 서버사이드 렌더링을 적용했던 경험에 대한 글로 만나겠습니다.👋