
타입스크립트에서의 변수선언
타입스크립트는 자바스크립트와 동일한 방법 즉, const, let, var로 변수를 선언할 수 있습니다.
아래 코드를 한번 볼까요?
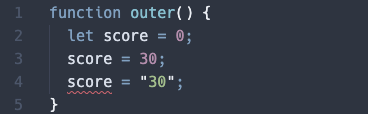
function outer() {
let score = 0;
score = 30;
score = "30";
}자바스크립트 상에서는 별 문제없이 잘 작동할 코드로 보이고 있습니다.
하지만 typescript에서는 처음 0을 선언했을때 score의 dataType을 number로 잡아버려서 문자열 “30”을 입력하면 다음과 같이 붉은 줄이 출력됩니다.

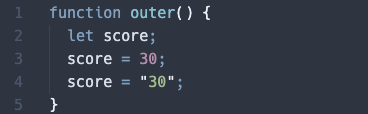
하지만 아래와 같이 변수에 값을 할당하지 않는다면 기본적으로 any라는 타입이 지정되기 때문에 아무 값이나 들어올 수 있게 됩니다 .
function outer() {
let score; //아무 타입도 지정이 안되어서 any타입
score = 30;
score = "30";
}
하지만 any타입이 지정이 된다면, 굳이 타입스크립트를 사용할 이유가..?
타입 어노테이션
위처럼 자동으로 타입을 잡아주는 방식 이외에도 타입을 직접 지정해 줄 수도 있습니다.
function outer() {
let score:number; //score의 타입은 number!
score = 30;
score = "30";
}이렇게 타입을 지정하는 방식을 Type Annotation 이라고 말합니다.
const 와 같은경우에는
const score = 100;이렇게 항상 값을 초기화 해주어야 하기 때문에 타입을 따로 지정해 주지 않아도, 자동으로 타입이 정의되겠죠?
데이터타입
자바스크립트(es6)에는 원시형타입 6가지, 참조형 타입 1가지 총 7가지의 DataType을 지원하고 있죠?
- Boolean
- Number
- String
- Object
- Array
- Tuple
- Enum
- Any
- Void
- Null
- Undefined
- Never
타입스크립트도 자바스크립트와 같은 타입들을 지원하고 추가적인 타입들을 지원하고 있습니다.
먼저 let으로 변수들을 선언하고 타입도 지정해 보아요.
let numValue:number;
let stringValue:string;
let booleanValue:boolean;
let undefinedValue:undefined;
let nullValue:null;
let objValue:object;
let symbolValue:symbol;number
numValue = 3.3; //실수도 담을 수 있다.
numValue = ""; //문자열은 errorstring
stringValue = "hello"; //singlq quoto
stringValue = "hello"; //double quoto
stringValue = `hello`; //template literalboolean
booleanValue = true;undefined & null
undefinedValue = null;
undefinedValue = undefined;
nullValue = undefined;
nullValue = null;undefined와 null은 모든 타입의 하위타입이기 때문에 모든 타입에 할당해 줄 수 있습니다.
하위타입은 상위타입으로 정의된 변수에 할당을 해줄 수 있습니다.
numValue=null
반면 모든 타입의 상위타입은any인데any에는 모든 타입들을 할당할 수 있습니다.
obj
objValue = {name: "jay"};
objValue = {};
objValue = new String(33); //객체가 반환되기 때문에 가능배열에서의 타입정의
배열에서는 다음과 같이 타입을 정의해 줄 수 있습니다 .
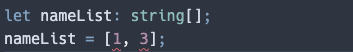
let nameList: string[];
let nameList2<string> //제네릭 사용방식string[] : 문자열로 이루어진 배열
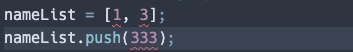
nameList는 문자열로 이루어진 배열이기 때문에 숫자를 넣으면 다음과 같이 에러가 나오는 것을 확인할 수 있습니다.

또한 다음과 같이 push()를 통해 다른 데이터 타입의 값을 넣어줘도 에러가 나오는 것을 확인할 수 있습니다.

만약 섞어서 사용하고 싶다면
let nameList: any[];이렇게 해줄수도 있겠죠 (하지만 any사용에는 신중을 기해서 !!)
객체에서의 타입정의
객체는 객체를 선언하면서 타입을 정의해 줄 수 있습니다.
let user1: {name: string; score: number};위와 같은 경우에는 user1에는 문자열 name과 숫자형의 점수만 들어갈 수 있겠죠?
무조건 name, 과 score를 가지고 있는 객체여야만 한답니다.
이러한 경우를 inline type이라고 하는데, 이런경우 매번 타입을 정의해 주어야 하기 때문에 재사용이 되는 타입은 interface등을 이용해 타입을 정의해 줄 수 있습니다.
tuple
배열과 유사하지만, 배열 항목의 갯수와 각 인덱스의 요소 타입들을 고정해서 정의해줄 수 있습니다.
let tuple2: [number, string];
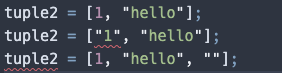
tuple2 = [1, "hello"];위와같은 경우 tuple2는 number,string으로 이루어진 2개의 값을가진 배열이 됩니다. 
인덱스와 동일한 자료형이 들어가지 않으면 에러가 나는 것을 볼 수 있습니다.
정리
타입스크립트는 자바스크립트와 유사한 타입이 있으며, any라는 최상위 타입이 있어서 any타입이 지정된 변수에는 그 하위타입들이 들어올 수 있습니다.
그 반대로 null,undefined는 최하위타입이기 때문에 다른 상위타입이 정의된 변수들에 할당될 수 있습니다.