
원본글을 보고 내 나름대로 정리한 글.
웹페이지가 멈추는 이유는 여러가지가 있다. reflow가 자주 일어난다거나, 네트워크 요청이 많다거나, bundle.js의 용량이 크다거나 등등. 그러나 메모리 누수가 많이 일어나도 웹페이지가 버벅거리거나 멈출 수 있다.
그럼 메모리 누수는 어떠한 떄에 일어나며 각각 어떻게 해결하면 되는지 알아보자
우선 자바스크립트가 어떤식으로 메모리를 관리하는지 코드를 통해 살펴보자. 아래와 같은 코드가 있다고 하자.
function fn1() {
let a = {
name: 'bytefish'
}
let b = 3
function fn2() {
let c = [1, 2, 3]
}
fn2()
return a
}
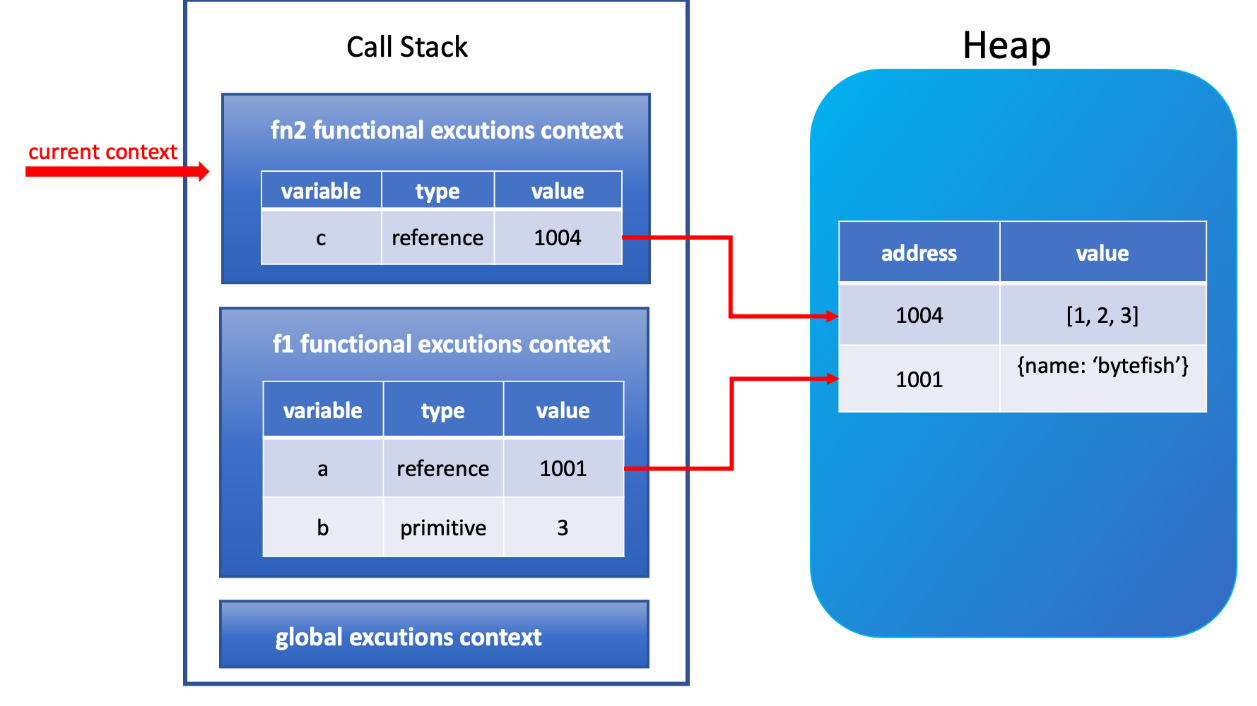
let res = fn1()일단, 자바스크립트 메모리에는 크게 두가지 종류가 있다. heap과 stack이다. heap에는 복잡한 개체가 저장되어있다. 복잡한 개체는 함수, 객체, 배열과 같은 아이들이며 주소를 reference로 stack에서 사용된다.
stack은 실행 컨텍스트 또는 원시타입이 저장되는 공간이다. 실행컨텍스트는 함수가 실행되는 순서를 의미한다. 원시타입은 불리언,숫자,스트링과같은 단순 변수를 의미한다. 또는 위에 설명했던 것 처럼 heap에 보관되어있는 복잡한개체의 reference가 저장되기도 하다.
저 코드를 평가하고 나서 자바스크립트 메모리가 어떠한 상태인지 그림으로 알아보자

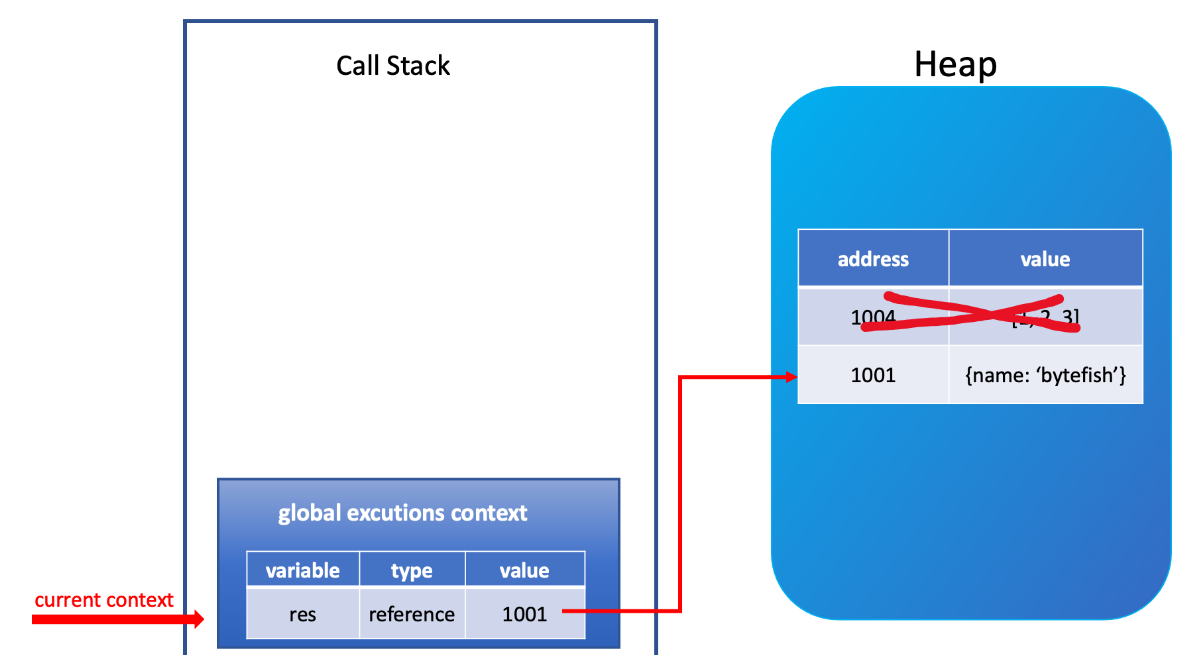
그럼 실행컨텍스트가 실행되고 나서 컨텍스트가 전역상태에 있을때 가비지 컬렉터 라는 녀석이 더이상 사용되지 않고 있는, 즉 해당 스코프의 변수가 다르 곳의 스코프를 참고하고 있지 않는 상태이면 그 변수들을 메모리에서 제거한다.

그럼 어떤 경우에 메모리 누수가 일어날까?
- 클로저의 잘못된 사용
- 의도치않게 생성된 전역 변수
- 분리된 DOM 노드
- 콘솔 출력
- 해제하지 않은 타이머
이렇게 5개로 나뉜다.
다 설명하기에는 글이 너무 길어지니 위의 링크를 참고바람. 그러나 공통점은 더 이상 사용하지 않는 변수가 어딘가를 참조하고 있는 상태로 방치된다는 것이다. 이럴땐 꼭 참조 해제를 해서 메모리에서 지워주면 된다.
