
피슝~~~!자 그럼 클라이언트와 서버에서 랜더링이 어떻게 차이가 나는지 살펴보자. 기준은 , "랜더링 해주는 위치" 에 있다.
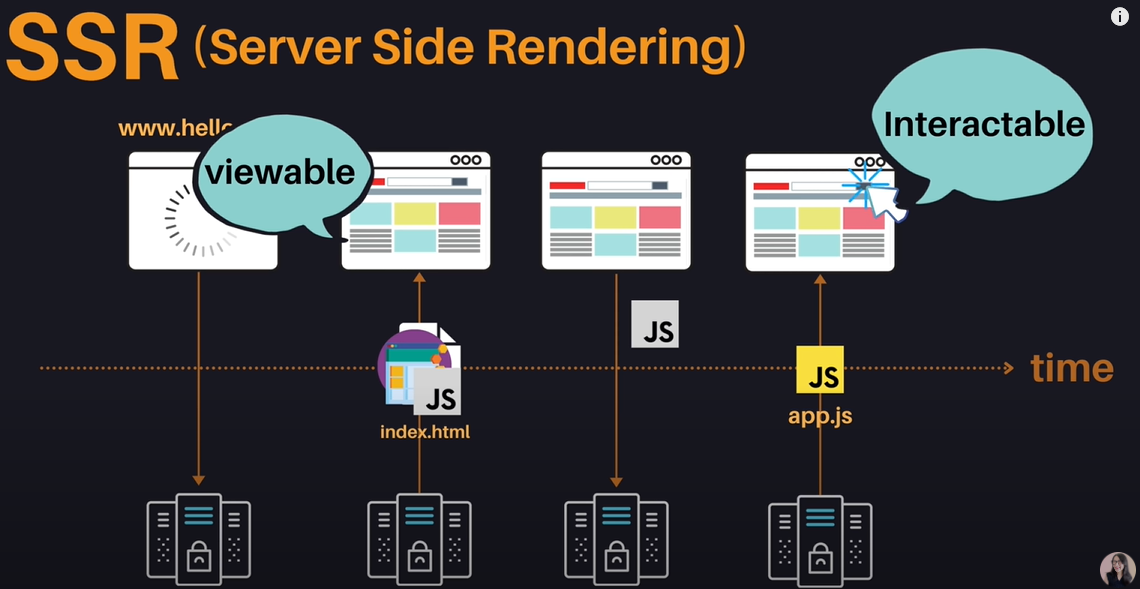
SSR
무엇?
서버에서 HTML이 랜더링 된 결과(완성된 웹페이지)를 브라우저로 전달해준다. 때문에, 사용자가 새로운 URL로 이동해 새로운 웹페이지가 필요할 때, 서버에서 해당 URL의 모습에 맞는 웹 페이지를 다 그려준후에 브라우저로 내려준다.(CSS,JS까지 포함된 HTML페이지이다)
장점
- 검색엔진에 최적화 가능
- 이미 완성된 HTML이 내려오기 때문에 검색 엔진/크롤러는 웹페이지에 방문하면 HTML을 보고 TAG등을 읽어가기가 수월하다.
- 초기 페이지 로딩 속도가 느리지 않다.
단점
-
새로고침이 발생하여 사용성이 저하된다.
- 페이지가 이동될 때 마다 서버에서 완성된 HTML을 새로 받아오므로, 깜빡이는 현상이 발생
- 그래서 user interaction이 적은 페이지에 적합하다.
-
서버에 과부화가 걸릴 수 있다
- next js에서 cache-header를 쓰면 어느정도 request를 save할 수 있기는 한데 그래도 CSR보다는 많을 것이다.
-
중복된 로딩 발생.
참고로 SSR을 처음부터 끝까지 구현하고싶다면 아래의 포스팅을 참고바람
https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Server-Side-Rendering/
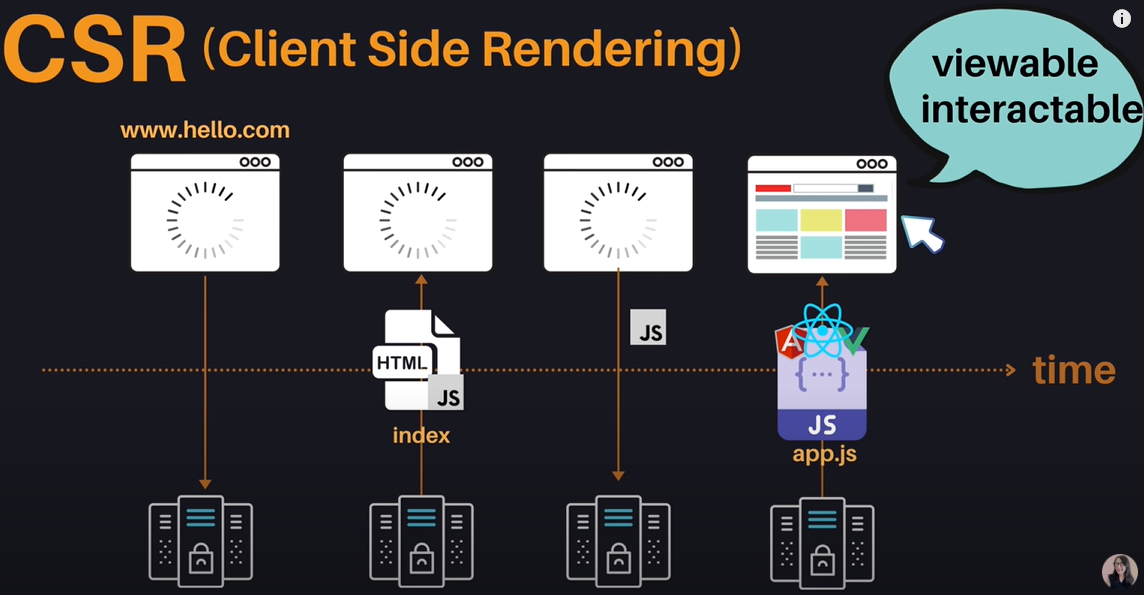
CSR
무엇?
최초 페이지 로딩때만 서버로 부터 리소스(HTML,CSS,JS)를 받아온다. 그 이후의 사용자의 요청에 따라 새로운 데이터를 가져올 때만 서버와 통신한다. View의 랜더링은 클라이언트에서 담당한다.
그래서 페이지에 따라 그때그때 필요할때 서버에 api요청을 하여 JSON의 형태로 데이터를 받아온다. 그럼 받아온 데이터를 가공하는 것은 클라이언트 쪽에서 한다. 클라이언트가 가공하여 HTML에 뿌려주는 것이다.
내가 이때까지 로컬서버에서 해왔던 방식이다. 그리고 라우팅을 통해 페이지 이동시에 필요한 작업을 하게 한다.
장점
- 초기 로딩 이후 페이지 반응이 빠르다.
- 필요한 부분만 랜더링하면 되기 때문이다. 따라서 실시간으로 정보를 불러와 랜더링 해줘야하는 경우(페이스북, 인스타 같이) CSR이 더 유용할 수 있다.
- 페이지 이동이 자연스럽다.(깜빡이는 현상이 없다)
- 개발시 생산성이 증가된다.
- 프론트의 경우 컴포넌트 별로 개발이 가능해짐
단점
-
초기 로딩 비용이 크다.
-
번들링 된 JS를 받아오느라 느려지는 경우가 있다 👉 이경우 WEBPACK의 code splitting(loaded on demand)이나 tree shaking(dead code elimination)을 통해서 용량을 최소화 할 수 있다)
-
그래서 통신 속도가 느린곳에서는 적합하지 않은 방법일 수 있다.
-
-
검색엔진 최적화가 힘들다.
- 스켈레톤 HTML 파일이 전송되기 때문(
<div id=app></div>) - 그리고 대부분의 웹크롤러는 JS를 실행할 수 가 없음. 그럼 랜더링된 결과를 볼 수 없다.
: 단, 구글 크롤러는 es2015가 내장되어있기에 bundler.js를 해석하여 seo를 할 수 있다. 단, 네이버같은경우 자바스크립트를 해석할 수 있는 엔진이 없어서 빈페이지로 인식한다.
그리고 메타태그를 잘 이용하면 됨.
- 스켈레톤 HTML 파일이 전송되기 때문(
-
보안의 문제가 있다.
- SSR같은 경우 서버에서 관리하는 보안(세션 등)을 CSR에서는 클라이언트 측헤서 관리해줘야 하기 때문이다. 👉 secure-web-storage를 이용하면 됨.
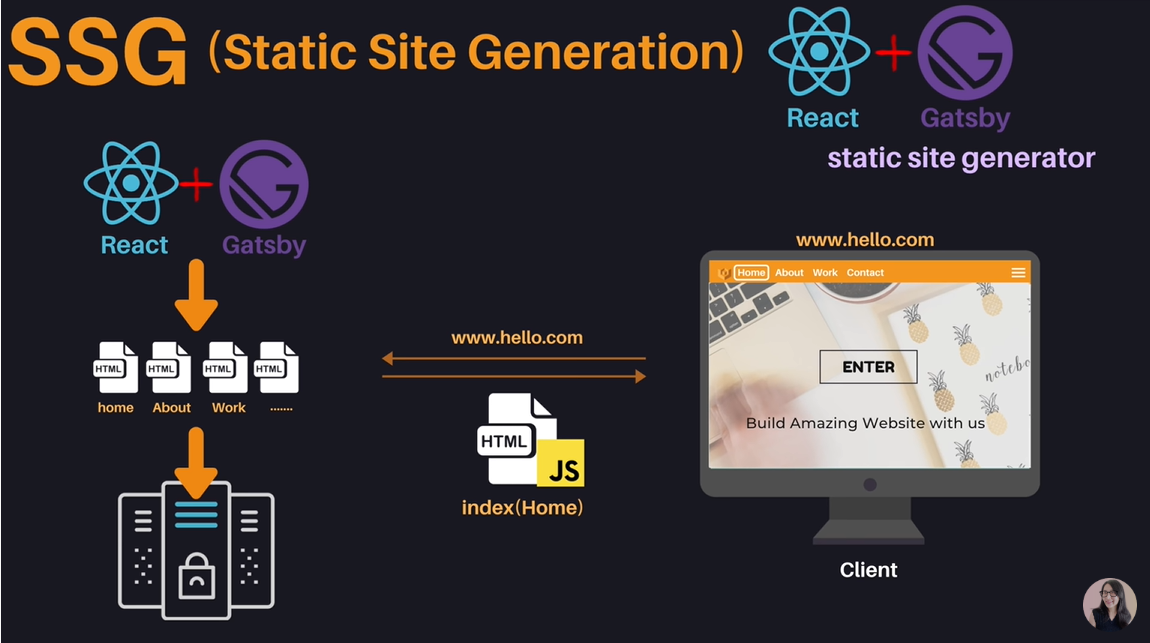
SSG(Static Site Generators)
- 필요한 모든 page와 데이터를 이미 build할때 만든다.
- build할 때 만든 모든 page를 CDN에 올린다.
- runtime 때는 올린 CDN을 내려받기만 한다.
- 데이터 fetch, page rendering을 위한 server와의 통신이 필요없다.
- 이미 배포때 다 만들어져있기 때문이다.
- 그래서 SSR과는 달리 data fetching과 page rendering하는데 시간이 걸리지 않는다. 그래서 매우빠르다.
- 그러나 말그대로 static이기 때문에 최신 데이터를 불러와서 page를 랜더링하는 할 수 없다.
- 그러나 next.js에서는 getStaticProps에 revalidate를 명시해줌으로서(Icreamental Static Regeneration) 새로운 데이터로 업데이트 할 수 있다
- static하게 html을 만들어놓고 js파일로 client쪽에서 data를 fetching 할 수 도 있다. swr(useSWR) 라이브러리를 이용하면 된다.
그림으로!


여기서 hydration 이라는 개념을 설명해야할 것 같다.
HTML 안에서 js를 만나면 서버에서 다운받아온다. 그리고 js를 정적인 html 문서랑 연결하는 것이다.
물을 빨아들인 꽃처럼 생기있게 변하여 사용자에게 기능을 제공할 수 있게 된다는 그림을 그리면 될 것 같다.
https://www.howdy-mj.me/next/hydrate / https://velog.io/@hamjw0122/Next.js-Hydration#-hydration 참고
hydration: This is the process of attaching react listeners to already-existing html dom nodes.
rehydration: This is pretty much the same thing, but is used in reference to SSR - SSR returns full html, but you still need to attach the react listeners to it.
출처 : https://github.com/vercel/next.js/discussions/22276

CSR에서는 JS가 DOM을 만들고 PUSH를 하기 때문에 번들된 JS가 다운로드 되지 않으면 로딩화면만 뜰것이다. 그러나 JS가 다운되면 슈펴맨이 되서 데이터를 불로오고 그에 맞게 모든 페이지와 DOM을 랜더링 할 것이다.
반면 SSR은 완성된 HTML이 전송되기 때문에 바로 화면을 볼 수 있다. 다만 페이지마다 HTML을 요청하기에 앞서 설명했듯이 깜빡임이 있다.
SSG는 REACT+GATSBY의 조합으로 아주 우아하게 구현가능하다. 그럼 JS도 함께 가져오기에 동적인 요소도 추가가능하다.
여기서, SPA와 CSR은 같을까?
"결론은 "NO"
SPA, MPA(Multi Page Application)는 페이지를 하나만 쓰는지, 여러개 쓰는지의 차이이고 CSR, SSR은 렌더링을 어디서 하냐의 차이로 비교 대상이 아니다.
SPA에서는 첫 페이지만 받아오고 이후에 데이터의 수정,조회를 하고 싶기 때문에 CSR이란 방식을 채택한 것이다.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR이란 방식을 채택한 것이다.SPA에서 SSR, MPA에서 CSR
SSR만으로는 SPA의 구현이 불가하다.
CSR만으로는 MPA의 구현이 불가하다.다만, SPA에서 첫 페이지만 SSR을 하고 그 이후는 CSR을 하면 SPA가 유지된다.
SPA에서 SSR을 할 경우, SEO(검색엔진최적화)에 더 좋다는 장점이 있다."
마치며
- 둘중 어떤 방식이 좋은지는 역시나 상황에 따라 달라진다. 각 방법의 장 단점을 잘 고려하여 적절하게 사용하면 됨.(넘나 당연하지만 넘나 중요한 포인트!) 그리고 위의 모든 기능을 next js에서 제공해준다.(참고로 backend까지 구축가능...ㄷㄷ)
출처
1. https://sudalkim.tistory.com/22
2. https://so-nerdy.tistory.com/129?category=962408
3. https://www.youtube.com/watch?v=iZ9csAfU5Os&t=24s
4. https://velog.io/@hlna0308/SPA%EC%99%80-CSR%EC%9D%80-%EA%B0%99%EC%9D%84%EA%B9%8C
5. https://velog.io/@ru_bryunak/SPA-%EC%82%AC%EC%9A%A9%EC%97%90%EC%84%9C%EC%9D%98-SSR%EA%B3%BC-CSR
