
1. GRID TEMPLATE

이번에는 훨씬더 직관적이고 더 쉽게 GRID를 만들어보도록 하자. 바로 GRID-TEMPLATE 라는 PROPERTY 를 사용해서 말이다. 그리고 GRID의 각 행과 열에 이름을 붙여 세부적으로 MODIFY 할 수 도 있다. 또한 특정 행과 열이 어디부터 어디까지 이어지는지도 정할 수 있다. 먼저 HTML 부터 만들자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width = device-width, initial-scale = 1.0" />
<link rel="stylesheet" href="grid2.css"/>
<title>SCSS CLASS WITH NICO</title>
</head>
<body>
<div class = "grid">
<div class="header">header</div>
<div class="content">content</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
</body>
</html>그리고 CSS도!!
.grid {
display: grid;
/* fraction(fr):
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr); 1fr 은 1 fraction 즉 화면의 크기가 얼마나 작든 크든 동일한 비율로 한 조각을 차지한다는 뜻이다. 화면의 크기에 따라 유연하게 사이즈가 달라지기 때문에 매우 유용하다.*/
/*naming:
grid-template-columns: [first] 100px [second] 100px [third] 100px [forth] 100px [fifth];
grid-template-rows: repeat(4,100px [line]);
columns 네이밍과 rows 네이밍이 같은 말이다. */
height: 50vh; /*화면의 반을 차지한다. 높이를 설정해주지 않으면 item이 늘어날 공간이 없으므로 유의해주자 */
grid-template:
[h-s]"header header header header" 1fr [h-e]
[c-s]"content content content nav" 2fr [c-e]
[f-s]"footer footer footer footer" 1fr [c-e] / 1fr 1fr 1fr 1fr;
/* grid-template 를 쓰면 높이까지 한꺼번에 설정할 수 있기 때문에,
그리고 각각의 상자가 얼마만큼 차지하는지 까지 세부조정할 수 있기 때문에 훨씬 쉽고 빠른 작업이 가능함.
그리고 [] 안에 네이밍 까지 가능하다. 거의 그림을 그린것 처럼 볼 수 있어서 직관적이기도 하다. */
gap: 10px;
}
.header {
background-color: grey;
grid-column: 1 / 5;
grid-area: header;
/*grid-template를 쓰면 반드시 grid-area를 child 내부에 명시해줘야 grid-template가 적용이된다.
grid-column: first / fifth; 이런식으로 네이밍한걸 써먹을 수 있다. */
}
.content {
background-color: blue;
/* grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
grid-column: 1 / -2;
grid-row: span 2;*/
grid-area: content;
}
/*이런식으로 행과 열의 어느위치에서 시작해서 끝날지 결정할 수 있다. */
/* 아님 더 간략화시킬 수 있다. a/b 라고 하면 a에서 부터 b까지란 뜻이고, span 숫자 하면 숫자만큼의 공간을 차지한다는 뜻이다 */
/* 더 간단한 방법이 있다. row-start + column-start + row-end + column-end = grid-area rs / cs / re/ ce */
.nav {
background-color: brown;
grid-area: nav;
}
.footer{
background-color: burlywood;
grid-area: footer;
}
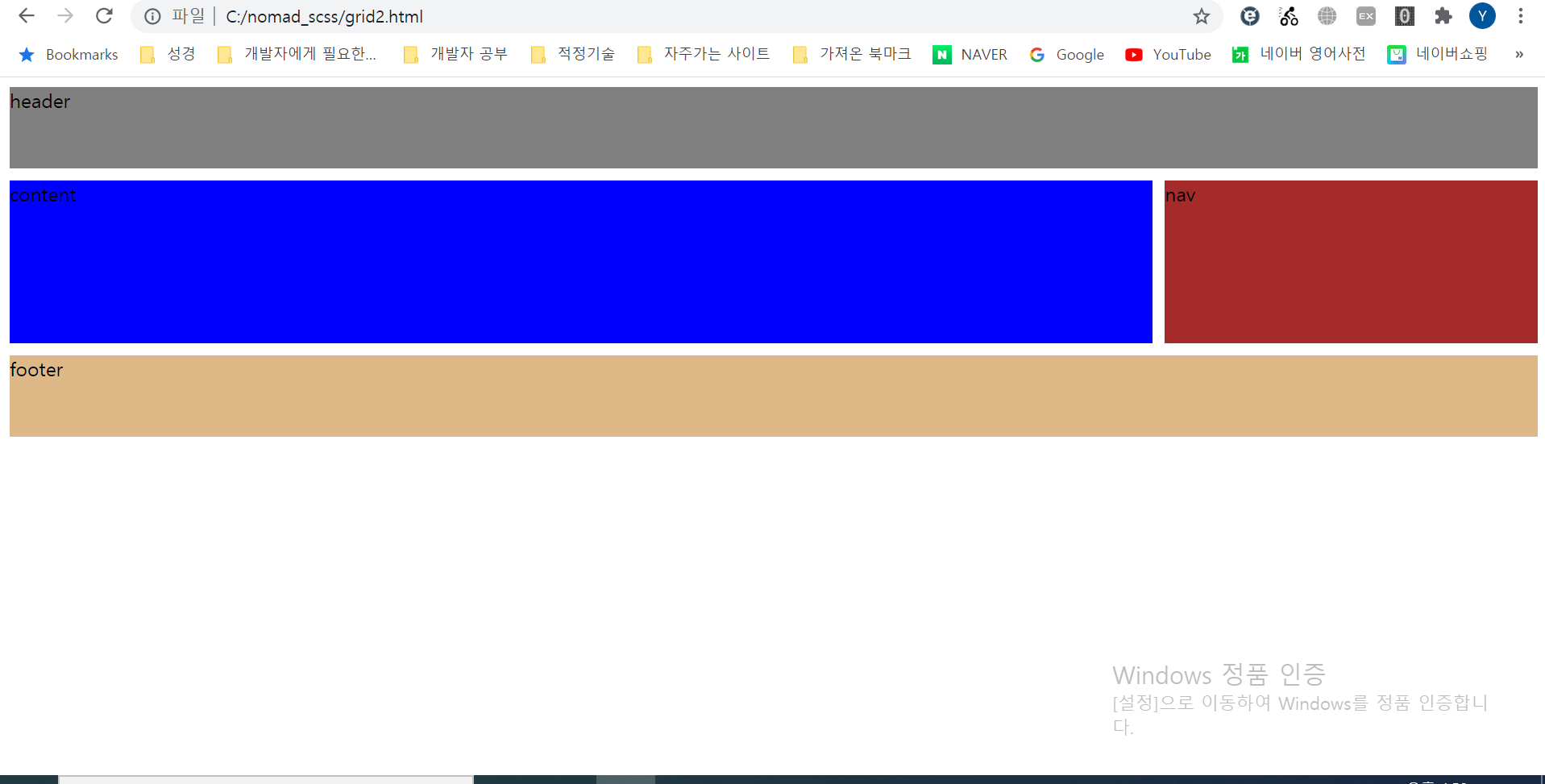
/* 아무리 변화를 줘도 안바뀌길래 먼가 했더니 typo였다. typo가 뜨면 빨간줄로 표시된다. 잘 살펴보자 */결과

그럼 이렇게 짠 하고 나타난다. 화면의 반만 사용된걸 볼 수 있다.
