
material UI에서 withStyles라는 컴포넌트가 있다. HOC라고도 할 수 있겠다. style 객체를 넘기면 또다른 함수가 리턴된다. 그 함수에 스타일을 적용할 컴포넌트를 넘겨주면, style안에 선언한 스타일이 그대로 적용된다. 일단 코드로 보자!
// colorBoxStyles.js
export default {
root:{
display:'flex',
justifyContent:'center'
// sass 의 nesting 기능도 가능하다.
'&:hover' : {
color: 'blue'
}
}
}
// ColorBox.js\
import styles from './assets/styles/ColorBoxStyles';
import { withStyles } from '@mui/styles';
function ColorBox(props) {
const { classes , background } = props
return (
<div className={classes.root}></div>
)
}
export default withStyles(styles)(ColorBox)요렇게 적용가능하다. withStyles를 입히면 classes prop이 넘어온다. 그럼 style안에 있는 key 값이 classes안에 담겨있다. 그리고 각각의 key 값은 unique한 class이름을 가지고 있기 때문에 더이상 클래스 이름의 중복을 신경쓰지 않아도 된다.
또 놀라운 점은, ColorBox에 넘겨준 props를 style에 넘겨줄 수 있다는 거다!
// colorBoxStyles.js
export default {
root: props => {
color:props.background
}
}value값으로 함수를 넘기고 para로 ColorBox 컴포넌트의 props를 넘겨받아 styles에서 사용가능하다.
만약 value값으로 넘긴 함수가 반복될 경우 다음과 같이 사용가능하다
// colorBoxStyles.js
const backgroundFunc = props => {
color:props.background
}
export default {
root: backgroundFunc,
nav: backgroundFunc
}받아들인 인자와 함수에 pass하는 인자가 같을 경우 그냥 함수만 달랑 던져줘도 된다. 요걸 응용해서 커스텀 함수도 만들 수 있다.
// colorBoxStyles.js
const backgroundFunc = backgroundColor => {
backgroundColor
}
export default {
root: backgroundFunc("blue"),
}인자를 따로 넣어주면 props가 pass되는게 아니게 된다.
직접적으로 class 설정하기.
style 컴포넌트가 임의로 설정하는 클래스가 아닌 css처럼 내가 직접 class이름을 설정하고 싶다면 아래와 같이 하면 된다.
// colorBoxStyles.js
export default {
'.PlatteItem':{
color:'blue'
}
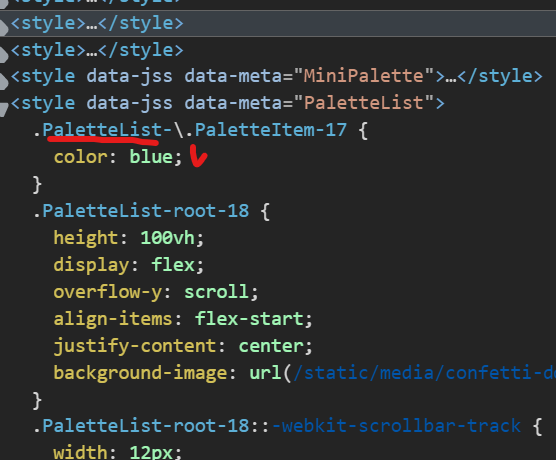
}그럼 아래와 같이 class가 만들어진다(참고로 react는 모든 스타일을 head에 컴파일링한다. 그래서 실제 적용되는 style을 보고 싶으면 head 태그로 가봐라)
그리고 css처럼 .붙이는거 까먹지 말자!

근데 PaletteList안에 속해있다. 그리고 뒤에 17이 붙어져 있다.
완전히 독립되어 기입한 그대로 class를 적용하고 싶다면 @global이란걸 쓰면 된다.
// colorBoxStyles.js
export default {
'@global':{
'.PlatteItem':{
color:'blue'
}
}
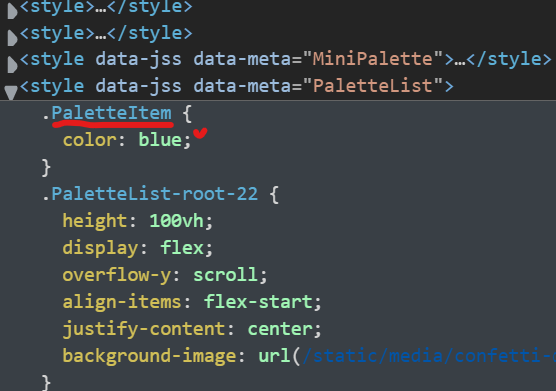
}그럼 아래와 같이 나온다.

css파일을따로 만들어서 해도 되지만 이왕 한곳에 모아두는게 좋지 않나 싶어서 설명을 해봤다.
