1. JWT(JSON Web Token)란?
JSON Web Token 이란?
- JSON Web Token (JWT) 은 웹표준 (RFC 7519) 으로서 두 개체에서 JSON 객체를 사용하여 가볍고 자가수용적인 (self-contained) 방식으로 정보를 안전성 있게 전달준다.
- 자가 수용적(self-contained) : JWT 는 필요한 모든 정보를 자체적으로 기니고 있다.
- 토큰에 대한정보, 전달한 정보, 토큰이 검증되었음을 증명하는 signature
JWT 용도
Authorization(권한부여)
- JSON Web Token을 사용하는 가장 일반적인 시나리오로, 사용자가 로그인하면 이후의 각 요청에서는 JWT가 포함되어 사용자가 해당 토큰으로 허용되는 패스, 서비스 및 리소스에 액세스할 수 있다. Single Sign On은 오버헤드가 적고 여러 도메인에서 쉽게 사용할 수 있기 때문에 오늘날 JWT를 널리 사용하는 기능이다.
Information Exchange(정보교환)
- JSON 웹 토큰은 당사자 간에 정보를 안전하게 전송할 수 있는 좋은 방법이다. 예를 들어 공용/개인 키 쌍을 사용하여 JWT에 서명할 수 있기 때문에 발신인이 자신이 말하는 사용자임을 확인할 수 있다. 또한 서명이 헤더와 페이로드를 사용하여 계산되므로 콘텐츠가 변조되지 않았는지(무결성) 확인할 수도 있다.
JWT 구조
- JWT 구조는 점(.) 으로 구분된 3 부분으로 이루어져 있다.
- Header
- Payload
- Signature

1. Header
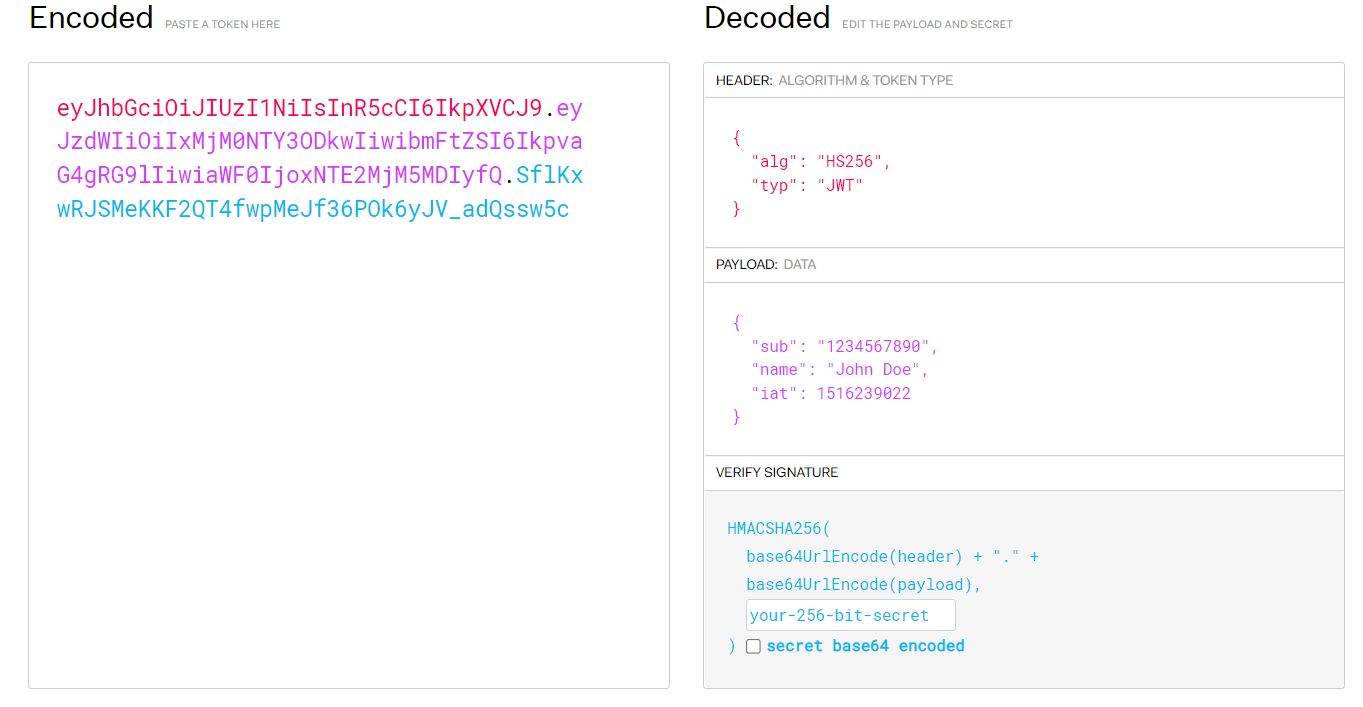
- 헤더는 일반적으로 JWT 토큰 유형과 HMAC SHA256 또는 RSA 와 같이 사용중인 서명(Signature) 알고리즘으로 구성되어있다.
- 해당 JSON 은 base64 로 인코딩 되어 JWT 에 담긴다.
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
-- HEADER:ALGORITHM & TOKEN TYPE
{
"alg": "HS256",
"typ": "JWT"
}2. Payload
- 실제 보관할 데이터를 JSON 형식으로 나타낸다.
- payload 에 담기는 정보의 한 '조각'을 클레임(claim) 이라고 부른다
- name/value 한쌍
- 토큰에는 여러개의 클레임들이 들어간다.
- 클레임의 유형으로는 3가지가 있다.
- 등록된 (registered) 클레임
- 공개 (public) 클레임
- 비공개 (private) 클레임
1. 등록된 (registered) 클레임
- 서비스에서 필요한 정보들이 아닌, 토큰에 대한 정보들을 담는 클레임
- 이름이 이미 정해진 클레임
- 등록된 클레임의 사용은 모두 선택적(optional 이다
iss: 토큰 발급자 (issuer)sub: 토큰 제목 (subject)aud: 토큰 대상자 (audience)exp: 토큰의 만료시간 (expiraton), 시간은 NumericDate 형식으로 되어있어야 하며 (예: 1480849147370) 언제나 현재 시간보다 이후로 설정되어있어야합니다.nbf: Not Before 를 의미하며, 토큰의 활성 날짜와 비슷한 개념입니다. 여기에도 NumericDate 형식으로 날짜를 지정하며, 이 날짜가 지나기 전까지는 토큰이 처리되지 않습니다.iat: 토큰이 발급된 시간 (issued at), 이 값을 사용하여 토큰의 age 가 얼마나 되었는지 판단 할 수 있습니다.jti: JWT의 고유 식별자로서, 주로 중복적인 처리를 방지하기 위하여 사용됩니다. 일회용 토큰에 사용하면 유용합니다.
2. 공개 (public) 클레임
- 사용자 정의 클레임으로 공개용 정보를 위해 사용된다.
- 충돌이 방지된(collision-resistant) 이름을 가져야 한다.
- 충돌을 방지하기 위해 클레임 이름은 URI 형식으로 짓는다.
{
"https://naver.com": true
}3. 비공개 (private) 클레임
- 사용자 정의 클레임으로 서버아 클라이언트 사이에 임의로 지정한 정보를 저장한다.
-이름이 중복되어 충돌이 가능하므로 유의해서 사용해야한다.
{
"username": "velopert"
}서명된 토큰의 경우 이 정보는 변조로부터 보호되지만 누구나 읽을 수 있다.암호화 되지 않은 경우 JWT의 Payload 또는 Header 요소에 절대 비밀 정보를 넣지 말자. JWT 의 핵심은 암호화가 아닌 무결성이다.
3. Signature
- 헤더의 인코등 값과, 정보의 인코딩 값을 합친 후 주어진 비밀키로 해쉬를 하여 생성한다.
- 헤더, 페이로드 값을 Base64로 인코딩하고 이 값을 비밀키를 이ㅛㅇ해 헤더에서 정의한 알고리즘으로 해싱한다. 그리고 해싱된 값을 다시 Base64로 인코딩하여 생성한다.
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
your-256-bit-secret
)토큰 종류(인증 타입)
- 일반적으로 생성된 인증 토큰을 요청 헤더의 Authorization 필드에 담을 때 type 을 같이 적어준다.
- 토큰에는 많은 종류가 있고, 서버는 다양한 종류의 토큰을 처리하기 위해 전송받은 type 에 따라 토큰을 다르게 처리한다.
- 일반적으로 Bearer 를 사용한다.
Authorization: <type> <credentials>Basic- 사용자 아이디와 암호를 Base64로 인코딩한 값을 토큰으로 사용한다. (RFC 7617)
Bearer- JWT 혹은 OAuth에 대한 토큰을 사용한다. (RFC 6750)
Digest- 서버에서 난수 데이터 문자열을 클라이언트에 보낸다. 클라이언트는 사용자 정보와 nonce를 포함하는 해시값을 사용하여 응답한다 (RFC 7616)
HOBA- 전자 서명 기반 인증 (RFC 7486)
Mutual- 암호를 이용한 클라이언트-서버 상호 인증 (draft-ietf-httpauth-mutual)
AWS4-HMAC-SHA256- AWS 전자 서명 기반 인증 (링크)
2.Cookie, Session 이 아닌 JWT 를 사용하는 이유?
쿠키와 세션은 HTTP 프로토콜의 특징이자 약점을 보완하기 위해 사용된다.
- Connectionless. Protocol 비연결지향
- 클라이언트가 서버에 요청했을때, 그 요청에 맞는 응답을 보낸 후 연결을 끊는 처리방식.
- Stateless Protocol (상태정보 유지안함)
- 클라이언트의 상태정보를 가지지 않는 서버처리방식.클라이언트와 첫번째 통신에서 데이터를 주고받았다 해도, 두번째 통신에서 이전데이터를 유지하지 않는다.
하지만 실제로는 데이터 유지가 필요한 경우가 많고 클라이언트와 서버 통신시 정보를 유지하기 위해 쿠키와 세션이 사용된다.
1.cookie 란?
- 쿠키(cookie)란 웹 사이트에 접속할 때 서버에 의해 사용자의 컴퓨터에 저장되는 정보를 의미한다
- 웹 사이트는 이렇게 저장된 사용자의 정보를 클라이언트(client) 측의 컴퓨터에 남겨서 필요할 때마다 재사용한다.
- 사용자의 컴퓨터에 마치 과자 부스러기가 남아 있는 것과 같다고 해서 '쿠키(cookie)'라는 명칭이 붙었다.
- 브라우저가 종료되더라도 만료시점이 지나지 않으면 자동삭제되지 않는다.
- 사용자의 정보가 컴퓨터에 고스란히 남기 때문에 사생활 침해의 우려가 있으며, 보안과 관련된 이슈를 가지고 있다.(유출및조작)
2.cookie 인증의 문제점
방식
Headers = [Set-Cookie:"userName=user", "password=1234567abc"]- 서버는 클라이언트의 로그인 요청에 대한 응답을 작성할 때, 클라이언트 측에 저장하고 싶은 정보를 응답 헤더의 Set-Cookie에 담는다.
- 쿠키는 Key-Value 형식의 문자열이다.
HTTP Method = GET
Request URI = /user/my/edit
Headers = [Cookie:"userName=user"; "password=1234567abc"]- 이후 해당 클라이언트는 요청을 보낼 때마다, 매번 저장된 쿠키를 요청 헤더의 Cookie에 담아 보냅니다.
- 서버는 쿠키에 담긴 정보를 바탕으로 해당 요청의 클라이언트가 누군지 식별할 수 있습니다.
단점
- 보안에 취약
- 요청 시 쿠키의 값을 그대로 보낸다.
- 유출 및 조작 당할 위험이 존재한다..
- 쿠키에는 용량 제한이 있어 많은 정보를 담을 수 없다.
- 웹 브라우저마다 쿠키에 대한 지원 형태가 다르기 때문에 브라우저간 공유가 불가능하다.
- 쿠키의 사이즈가 커질수록 네트워크에 부하가 심해진다.
3.session 란?
- 세션(session)이란 웹 사이트의 여러 페이지에 걸쳐 사용되는 사용자 정보를 저장하는 방법을 의미한다. 사용자가 브라우저를 닫아 서버와의 연결을 끝내는 시점까지를 세션이라고 한다.
- 세션은 서비스가 돌아가는 서버 측에 데이터를 저장하고, 세션의 키값만을 클라이언트 측에 남긴다.
- 브라우저는 필요할 때마다 이 키값을 이용하여 서버에 저장된 데이터를 사용하게 된다.
- 서버에 저장되므로 보안측면에서 안정적이다.
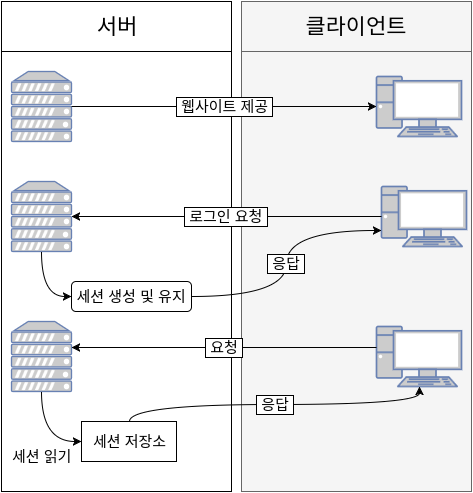
4.Cookie & Session 기반 인증
방식
- 보안성을 높이기 위해 세션은 비밀번호 등 클라이언트의 인증 정보를 쿠키가 아닌 서버 측에 저장하고 관리한다
HTTP/1.1 200
Set-Cookie: JSESSIONID=132WQDE3DQWDQW45E8AA123F123DQ8C;- 서버는 클라이언트의 로그인 요청에 대한 응답을 작성할 때, 인증 정보는 서버에 저장하고 클라이언트 식별자인 JSESSIONID를 쿠키에 담는다.
- 이후 클라이언트는 요청을 보낼 때마다, JSESSIONID 쿠키를 함께 보낸다.
- 서버는 JSESSIONID 유효성을 판별해 클라이언트를 식별한다.
장단점
- 쿠키를 포함한 요청이 외부에 노출되더라도 세션 ID 자체는 유의미한 개인정보를 담고 있지 않는다.
- 그러나 해커가 이를 중간에 탈취하여 클라이언트인척 위장할 수 있다는 한계가 존재한다..
- 각 사용자마다 고유한 세션 ID가 발급되기 때문에, 요청이 들어올 때마다 회원정보를 확인할 필요가 없다.
- 서버에서 세션 저장소를 사용하므로 요청이 많아지면 서버에 부하가 심해진다.
- 확장성이 낮다.
Session 의 문제
- stateless 서버는 클라이언트의 상태정보를 가지지 않는 서버처리방식으로 연결고리가 없기때문에 서버의 확장성(scalability) 가 높아진다.
- 하지만 session 을 이용한 statefull 서버는 서버의 확장성을 억제한다.
- 서버 기반 인증 시스템은 다음과 같다.

- 세션
- 유저의 인증 정보는 서버에 저장하게 된다. 메모이레 이를 저장하는데 유저의 수가 증가하게 되면 서버의 램이 과부화가 된다.
- 이를 피하기 위해 DB에 저장한다면 이또한 유저 수 증가에 따른 DB 성능 문제를 야기한다.
- 확장성
- 서버 확장이 어려워진다. Scale up 이 아닌 Scale out 방식으로 서버증설을 하게 된다면, 각 서버마다 각각의 IP 를 가지게 되고, 도메인 서버가 이를 랜덤으로 연결하는데 해당 세션이 있는 서버에서만 인증 검사가 가능하기 때문에 hash 방식등을 통해 해당 서버와만 연결을 하게 하는 등 제약조건이 있다. 이는 결국 균등한 서버 부하 분배 취지와도 맞지 않고 설정 과정 자체가 복잡해진다.
- CORS(Cross-Origin Resource Sharing)
- 웹 어플리케이션에서 세션을 관리 할 때 자주 사용되는 쿠키는 단일 도메인 및 서브 도메인에서만 작동하도록 설계되어있다. 따라서 쿠키를 여러 도메인에서 관리하는것은 좀 번거롭다.
5.JWT 기반의 인증
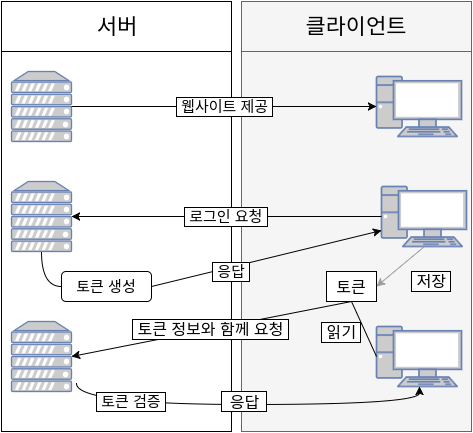
방식
- 인증 시 인증 정보를 서버가 토큰에 담아 클라이언트에게 전달한다
- 클라이언트는 전달받은 토큰을 저장하고 서버 요청시마다 해당 토큰을 서버에 전달한다.
- 서버는 토큰 검증후 요청에 응답한다.

장단점
- 무상태(stateless) 이며 확장성(scalability)이 있다
- 토큰이 클라이언트사이드에 저장되기 때문에 완전히 stateless 하여 서버 확장에 매우 적합한 환경을 제공한다.
- 보안성
- 쿠키의 탈취및 위조 문제로 인한 취약점이 사라진다.
- 하지만 토큰 또한 보안적 문제가 존재한다.
- 확장성(Extensibility)
- 로그인 정보가 사용되는 분야를 확장한다. OAuth 가 대표적인 예시로 토큰에 선택적인 권한만 부여하여 발급할 수 있다.
- 여러 플랫폼 및 도메인
- 토큰 활용 시 어떤 디바이스, 도메인이든 토큰만 유효하다면 요청이 정상적으로 처리된다.
Access-Control-Allow-Origin: *- 웹 표준 기반
- 토큰 기반 인증 시스템의 구현체인 JWT는 웹 표준 RFC 7519 에 등록이 되어있다.
3. JWT 의 보안적 문제와 이에대한 대처방법
JWT 의 단점
- 쿠키/세션과 다르게 JWT는 토큰의 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해진다.
- Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없다.
- 토큰을 탈취당하면 대처하기 어렵다.
- 토큰은 한 번 발급되면 유효기간이 만료될 때 까지 계속 사용이 가능하기 때문이다.
- 특정 사용자의 접속을 강제로 만료하기 어렵지만, 쿠키/세션 기반 인증은 서버 쪽에서 쉽게 세션을 삭제할 수 있다.
JWT 또한 쿠키와 마찬가지로 탈취시에 문제가 있으며 로그아웃 처리가 쉽지 않다는 특징이있다. 이를 해결하기 위해 추가적인 보안전략을 고려해야한다.
JWT 보안전략
- 짧은 만료기간 설정
- 토큰의 만료 시간을 짧게 설정하는 방법을 고려할 수 있다.
- 토큰이 탈취되더라도 빠르게 만료되기 때문에 피해를 최소화할 수 있다.
- 그러나 사용자가 자주 로그인해야 하는 불편함이 수반된다.
- Refresh Token
-
클라이언트가 로그인 요청을 보내면 서버는 Access Token 및 그보다 긴 만료 기간을 가진 Refresh Token을 발급하는 전략이다.
- 클라이언트는 Access Token이 만료되었을 때 Refresh Token을 사용하여 Access Token의 재발급을 요청한다.
- 서버는 DB에 저장된 Refresh Token과 비교하여 유효한 경우 새로운 Access Token을 발급하고, 만료된 경우 사용자에게 로그인을 요구한다.
-
해당 전략을 사용하면 Access Token의 만료 기한을 짧게 설정할 수 있으며, 사용자가 자주 로그인할 필요가 없다.
-
또한 서버가 강제로 Refresh Token을 만료시킬 수 있기 때문에 로그아웃 처리가 쉬워진다.
-
그러나 검증을 위해 서버는 Refresh Token을 별도의 storage에 저장해야 합니다. 이는 추가적인 I/O 작업이 발생함을 의미하기 때문에 JWT의 장점(I/O 작업이 필요 없는 빠른 인증 처리)을 완벽하게 누릴 수 없다. 따라서 해당 토큰의 저장위치에 대한 고민이 필요하다.
-
탈취 방지를 위해 Refresh Token을 보안이 유지되는 공간에 저장해야 한다.
4. 각 토큰의 저장위치는 어디가 바람직할까?
refreshToken 과 accessToken 을 통한 인증 처리를 결정하면 해당 토큰들을 각각 어디에 저장할 지 결정해야 한다.
보안적인 요소와 성능적인 요소를 모두 고려하여 최적의 저장 위치를 결정해보자
AccessToken 의 저장위치
1. Local Storage
- AccessToken 은 5분에서 30분으로 탈취의 위험을 고려하여 매우 짧게 설정한다. 그럼에도 불구하고 탈취에 위험이 존재하므로 저장위치에 대한 고려가 필요하다.
- AccessToken 은 JWT 를 통한 Stateless 특징의 핵심이기 때문에 클라이언트 Local Storage 에 저장할 수 있다.
- 만료날짜 없이 데이터를 저장할 수 있어 브라우저를 닫거나 다시 열어도 데이터를 사용할 수 있다.
단점
- JS 를 통해 localStorage 에 접근하면 바로 토큰에 접근할 수 있다.
- 공격자가 악의적인 js 코드를 피해자 웹 브라우저에서 실행시키는 XSS 해킹 공격을 통해 해커의 악성 스트립트에 노출이 되어 토큰 탈취가 가능하다
- 스크립트 등 해킹에 사용될 수 있는 코딩에 사용되는 입출력값을 검증하여 무효화 시킬 수 있다.
- 즉 XSS 공격에 취약점이 있을경우 JWT 만으로 부족하다.
XSS(Cross Site Scripting) 이란 게시판이나 웹 메일 등에 자바 스크립트와 같은 스크립트 코드를 삽입 해 개발자가 고려하지 않은 기능이 작동하게 하는 공격. URL 에 스크립트를 포함할 수 있으며, 게시물에 삽입할 수도 있다. 이를 통해 XSS 공격 용도의 해당 페이지를 이용하는 사용자의 브라우저에 저장된 파일들을 탈취할 수 있다. 또한 시스템 권한이나 악성코드 다운로드 등의 공격도 가능하다. 거짓 페이지를 노출하여 개인정보 유출문제도 가능
XSS 공격은 IPS, IDS, 방화벽 등으로 방지가 안돼 문자 필터링 방식으로 공격을 막는다.script 문자 필터링( 사용자의 모든 입력값에 대해 서버측에서 필터링을 하여 검증한다. - 주로 스크립트를 실행하기 위한 특수문자 필터링(<,>,",')을 한다.)
2. Cookie
- 토큰 값을 서버에서 쿠키에 담아 전달하면 클라이언트는 해당 쿠키를 항상 서버에 전달하게 되고 해당 쿠키 값을 통해 인증 인가 처리를 한다.
- Local Storage 는 브라우저상 자바스크립트로 토큰 값에 접근이 가능하다
장점
- 쿠키 설정 시 httpOnly 값을 활성해 준다면 네트워크 통신 상에만 토큰 정보가 들어있는 쿠키가 붙게 되어 자바스크립트로 토큰 값에 접근하는 것이 불가능해져 XSS 해킹 문제를 해결할 수 있다.
- 하지만 XSS 공격으로부터 완전히 안전한 것은 아니다.
httpOnly 옵션으로 쿠키의 내용을 볼 수 없다 해도 js로 request를 보낼 수 있으므로 자동으로 request에 실리는 쿠키의 특성 상 사용자의 컴퓨터에서 요청을 위조할 수 있기 때문이다. 즉, XSS가 뚫린다면 httpOnly cookie도 안전하진 않다. (관련 사이트)
- Secure 옵션을 통해 쿠키가 HTTPS 로만 전송되게 하여 보안 수준을 높일 수 있다.
단점
-
쿠키는 한정된 도메인에서만 사용이 된다.
- 해결방법 : 토큰이 필요할 시 현재 쿠키에 있는 토큰을 사용하여 새 토큰을 문자열로 받아오는 API 구현
-
CSRF 공격의 위험이 있다.
-
유저도 모르게 계정 탈퇴, 댓글 포스트 자동 작성, 회원정보 변경
-
해결방법 : HTTP Request Header 의 Refre,Origin 체크(헤더 조작이 가능해 완벽한 방어X - 즉 XSS 취약점이 있는경우 CSRF 공격에도 취약) 혹은 CSRG 토큰 사용, API 에 대한 HTTP 요청을 특정함수를 통해서만 이루어지게 하는 방식 사용
-
해결방법 : Same Origin 정책으로 자바스크립트에서 타 도메인의 쿠키 값을 확인, 수정하지 못한다. 이를 활용한다. 즉 Cookie 설정에 SameSite 설정을한다.(단 SameSite 속성을 쓰기 위해서 Secure 설정이 적용되어야 한다)
- Strict: 가장 보수적인 정책이다. Strict로 설정된 쿠키는 크로스 사이트 요청에는 항상 전송되지 않는다. 즉, 서드 파티 쿠키는 전송되지 않고, 퍼스트 파티 쿠키만 전송된다..
- Lax: Strict에 비해 상대적으로 느슨한 정책이다. Lax로 설정된 경우, 대체로 서드 파티 쿠키는 전송되지 않지만, 몇 가지 예외적인 요청에는 전송된다.
-
2020.2.4 구글 크롬(Google Chrome) 80버전으로 업데이트되면서 CSRF 공격을 막기위해 크롬에 Cookie 정책에서 SameSite 속성의 기본 값이 "None"에서 "Lax"로 보안등급을 상향 조절됐다."Lax"등급에선 기본적으로 서로 다른 도메인에서는 Cookie 전송이 불가능하지만 HTTP get method / a href / link href와 같은 특수한 경우엔 쿠키를 전송한다.
CSRF(Cross-Site Request Forgery) 공격은 사용자가 자신의 의지와 무관하게 공격자가 의도한 행위(수정,삭제,등록등)을 특정 웹사이트에 요청하게 하는 공격을 말한다. 즉 자신도 모르게 서버를 공격하는 경우이다.(계정정보를 탈취하는 것이 아니라 스크립트를 통해 사이트 외부에서 사이트의 API 를 사용하는 것처럼 모방 혹은 사이트 내부에서 스크립트가 실행되어 원하지 않는 작업 수행)
즉 서버에서 쿠키 설정을 http only, samesite, secure 을 모두 설정하고 CORS 설정으로 해당 특정 도메인만 허용하여 보안적으로 안정화시킨다면 프론트서버에서 따로 토큰 관리할 필요없이 서버에서만의 토큰 관리를 통해 인증인가를 처리할 수 있게된다.
RefreshToken 의 저장위치
- refreshToken 은 보통 매우 긴 시간을 설정하기 때문에 보안적으로 매우 중요하다. 따라서 서버에서 관리하여야 한다.
DataBase(MySQL, H2...)
- 일반적으로 사용하는 데이터베이스에 저장하는것을 고려할 수 있다. 하지만 Spring Context 밖에 있는 Web Context 에 등록된 filter 에서 영속성 관리를 하는 repository 에 접근하여 엔티티를 다루는 것은 좋은 설계로 여겨지지 않았다.(web security 에서 빈등록은 하지만, 기본적으로 해당 로직은 비즈니스 로직에서만 접근하고 싶었다)
- 그렇다고 Interceptor 로 인증인가 처리를 하기에도 이미 filter 에서 인증을 처리하기 때문에 모든 관련 로직들을 filter 에서 다루고자 하였다.
Redis
- 따라서 redis 를 적용하였다.
- 빠르다. 레디스는 주기억장치에 데이터를 저장하므로 db 보다 성능이 좋다
- 전원이 꺼지면 데이터가 날라간다. 자주쓰고 날아가도 괜찮은 정보를 여기에 저장한다면 성능적으로 좋다
- 위의 이유때문에 redis 를 refreshToken 을 저장하기에 제일 적합한 db 라고 결정하였다.
5. 추가적인 JWT 개발전략
- Accesstoken 을 refreshToken 으로 갱신할 시 프론트에 해당 에러코드와 새로운 token 값을 전달한다.
- 에러 처리를 통해 만약 클라이언트가 긴 시간의 작업도중 토큰 값이 만료되어 작업 과정이 날아가는 사태를 방지할 수 있다.
- 프론트에서 해당 작업을 미리 저장, 후 에러 확인시 해당 작업을 다시 갱신된 토큰과 함께 전달
- filter 에서 예외처리 불가능한 문제는 HttpServletResponse 를 직접 조작하여 해당 예외 처리 양식과 동일한 포맷으로 에러를 전달한다.
정리
참고사이트
JWT 에 대해
https://velopert.com/2389
session cookie jwt
http://www.tcpschool.com/php/php_cookieSession_cookie
https://cheershennah.tistory.com/135
https://tecoble.techcourse.co.kr/post/2021-05-22-cookie-session-jwt/
AccessToken 저장위치
https://velog.io/@ehdrms2034/Access-Token-%EC%A0%80%EC%9E%A5-%EC%9C%84%EC%B9%98%EC%97%90-%EB%8C%80%ED%95%9C-%EA%B3%A0%EC%B0%B0
https://doqtqu.tistory.com/277
https://hazel-developer.tistory.com/180
RefreshToken 저장위치


도움 많이 되었습니다! 감사합니다!