Widget 이란?
Flutter에서 위젯이란, UI를 구성하는 기본 단위다.
React에서 Component와 유사하다고 할 수 있다.
Widget 뷰를 묘사하는 다트 클래스이며, UI가 어떻게 표시 될 지를 결정하는 청사진과 같다고 할 수 있다.
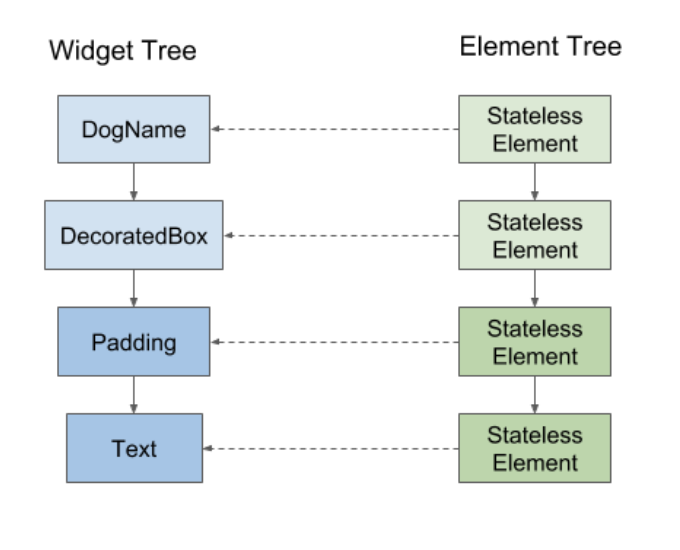
Widget은 mount 될때 widget을 참조하는 element를 만들어 element tree에 할당한다.
그러면 이 element가 UI상에 표시되는 화면을 결정하게 된다.
대표적으로 다음과 같은 기본 위젯들이 있다.
- 레이아웃 : Row, Column, Scaffold, Stack
- 구조 : Button, Toast, MenuDrawer
- 스타일 : TextStyle, Color, Padding
- 애니메이션 : FadeInPhoto, Transform
- 위치 & 정렬 : Center, Padding

<이미지 출처 : https://stackoverflow.com/questions/49164817/what-is-an-element-in-flutter>
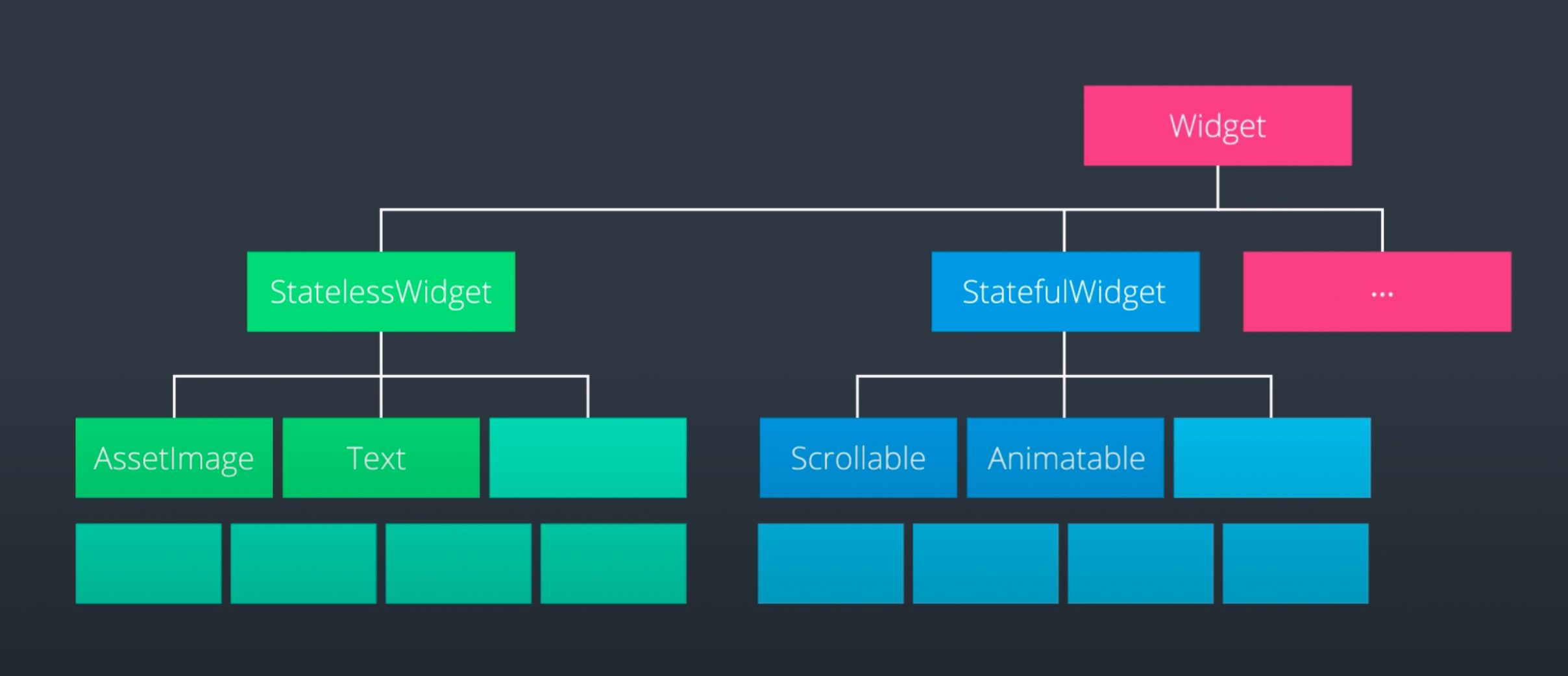
Widget은 크게 두 가지로 나눌 수 있다.
- Stateless Widget
- Stateful Widget
이름에서 알 수 있듯이, 둘의 차이점은 "State"를 가지는지의 여부이다.
State는 Widget의 lifecycle(생명주기)의 상태를 나타내는 값이다.
Stateless Widget
먼저 Stateless Widget은 앱이 동작하면서 변하지 않는 Widget을 말한다.
가장 기본적인 Widget의 형태이며, 많은 기본 Widget들이 이 형태를 가진다.
예를 들어 Text Widget, Image Widget, Row, Column 등의 기본 위젯들이 전부 Stateless Widget이다.
이 위젯들은 처음 할당 받은 모습대로 UI가 그려진다.
이후에 앱 생명주기 동안 변경되지 않는다.

Stateful Widget
Stateful Widget은 State라는 변경사항을 통해 생명주기를 갖는 Widget을 말한다.
동적으로 변경되는 값에 따라 UI를 변경 시켜주기 때문에, 개발에 필수적인 위젯이다.
Stateful Widget을 정확히 이해하기 위해서는 Widget의 생명 주기를 먼저 정확히 이해해야한다.
Widget 생명 주기
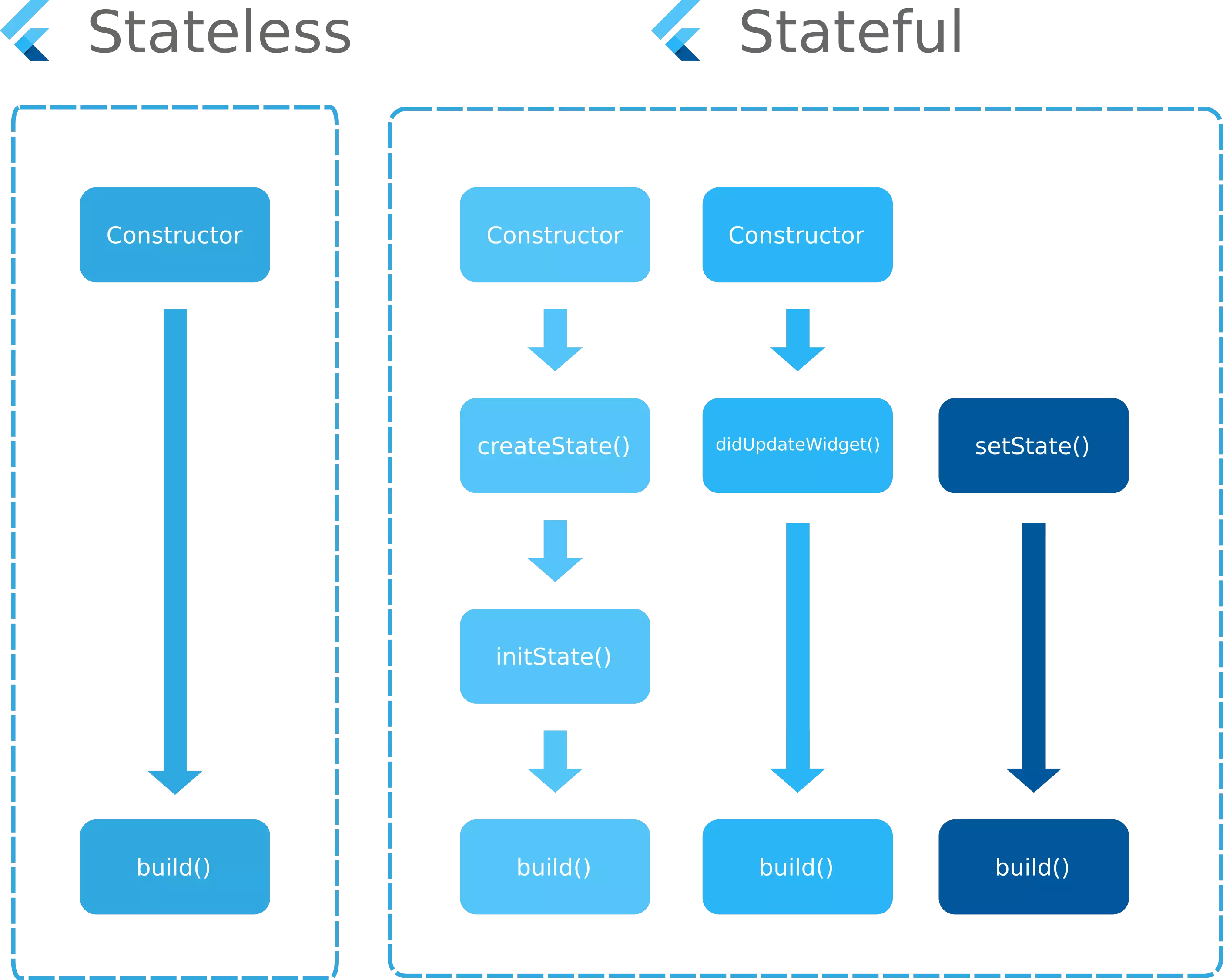
State를 갖는 Widget의 생명주기를 일련의 과정으로 나타내면 다음과 같다.
- 상태 클래스의 생성자가 호출된다. (상태 초기화 전)
- 위젯이 마운트 된다.
- initState가 호출된다. 이 method은 최초 한 번만 실행되며, 초기화는 역할을 한다.
- didChangeDependencies가 호출된다. 여기서 InheritedWidget과 관련된 초기화가 진행된다.
- 이때 위젯이 dirty 상태가 되기 때문에 다시 빌드하고 clean 상태가 된다. (dirty, clean은 State 객체가 다시 빌드 되야하는지 여부를 나타내는 상태 이름이다.)
- 새로운 이벤트가 일어날 때까지 대기한다.
- 앱을 사용하다가 setState method가 호출되면 다시 dirty 상태가 된다.
setState가 호출 되지 않았더라도, dirty가 되는 경우가 2가지 있다.
-
부모 위젯에서 해당 위젯을 다시 빌드하도록 요청한 경우
이러면 didUpdateWidget이 호출 되고, 이때에도 동일하게 dirty 상태가 된다. -
부모위젯이 아닌 InheritedWidgetdp dependency가 있는 경우에는 4번과 같이 didChangeDependencies가 호출되어 dirty 상태가 된다.
- dirty 상태가 된 위젯을 5번과 동일하게 다시 build가 되어 clean으로 돌아오면서 변경된 값을 UI에 반영한다.
- 마지막으로 위젯이 더 이상 사용되지 않게 되면 dispose 되면서 생명 주기가 마무리 된다.

<이미지 출처 : https://www.flutterclutter.dev/flutter/basics/statelesswidget-vs-statefulwidget/2020/1195/>
이런 생명 주기를 갖는 위젯을 Stateful Widget이라고 한다.
동적으로 변하는 값을 나타내야할 때 사용한다.
기본 위젯 중 애니메이션 관련 위젯, TextField, ... 등이 Stateful Widget이다.
Scaffold
기본 위젯 중 오늘은 Scaffold 위젯에 대한 설명을 간략하게 하고자 한다.
앱의 구조는 기본적으로 대부분 비슷하다.
OS에 따라 기본 디자인이 달라지긴 하지만, 기본적을 가지고 있어야 하는 요소는 비슷하다.
이렇게 매번 필요한 요소를 화면&앱마다 개발하기에는 번거롭다.
이런 번거로움을 줄이기 위해서 기본으로 제공하는 Widget이 Scaffold다.
또한 스타일을 커스마이즈 할 수 있기 때문에, 다양한 앱에서 사용이 가능하다.
기본적인 스타일은 구글 스타일(안드로이드)적인 모습이다.
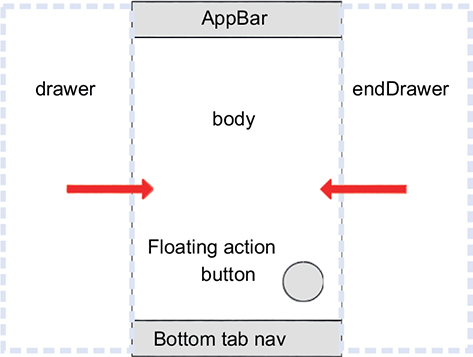
*대표적으로 다음과 같은 내용이 있다.
1. AppBar
화면 상단의 고정 되어 있고, 현재 화면의 기본 상태와 이름을 알려주는 용도로 사용된다.
2. Body
화면의 주요 내용을 담는다.
3. 플로팅 액션 버튼
화면 위에 떠있는 버튼으로 사용자가 엄지로 컨트롤하기 쉬운 위치에 있어 조작하기 편하다.
4. drawer
좌우 미끄러지 듯 등장하는 UI. 설정 및 정보 관련 화면에 많이 사용된다.
이외에도 endDrawer, persistentFotterButtons, bottomNavigationBar, bottomSheet, ... 등등 많은 프로퍼티가 있다.
이 프로퍼티들은 전부 @required가 아니며, 원하는 부분만 커스텀해서 사용이 가능하다.
원하는 프로퍼티를 생성자에서 지정해주면 된다.
이런 Scaffold와 같은 미리 지정된 위젯을 잘 활용하면 편리하게 UI 개발을 진행할 수 있다.

<링크 출처 : https://livebook.manning.com/concept/flutter/scaffold>
참고자료
https://youtu.be/AqCMFXEmf3w
https://api.flutter.dev/flutter/widgets/Element-class.html
3개의 댓글
Stateless widget에 대해 약간 오해의 소지가 있는 것 같아 댓글남깁니다
이 위젯들은 처음 할당 받은 모습대로 UI가 그려진다.
이후에 앱 생명주기 동안 변경되지 않는다. -- 라고 하셨는데
참고하신 원문에서도 위젯의 상태는 불변한다라고 되어있을 뿐 ( all of the widget’s properties are immutable)
위젯을 변경하기 위해선 새 인스턴스가 필요하다(only way to change them is a new instance of that widget) 라고 되어있습니다.
즉 외부나 상위위젯으로부터 주입받거나 하는 경우 재빌드될 수 있으며
스스로는 절대 변경될 수 없다 가 정확할 것 같습니다.(A StatelessWidget will never rebuild by itself, but it has the ability to do so from external)
저도 해당부분이 궁금해서 검색하다가 벨로그 - 원문 순으로 읽게되었습니다.
감사합니다.



생명주기에 대해서 더 명확하게 알게 된 것 같아요. 잘 읽었습니다!