
Flutter
flutter는 cross-platform 지원하는 강력한 툴이다.
하나의 소스코드에서 여러 플랫폼에 사용가능한 결과물을 만들 수 있기 때문에, 개발 생산성을 크게 높여준다.
이번 포스팅에서는 flutter가 cross-platform을 지원하는 방식에 대해 알아보려고 한다.
JS Bridge
flutter는 js bridge 없다.
react-native와 같은 다른 cross-platform 프레임워크는 js bridge를 사용해서 성능 관련 이슈가 존재한다.
react-native 같은 경우, js로 이루어진 메인 소스 코드를 bundling 해서 js bridge를 통해 통신하는 방식을 가지고 있다.
AOT 컴파일도 지원하지 않기 때문에 Native로만 작성한 앱에 비해 성능 이슈가 있을 수 밖에 없다.
Hermes를 사용하면 이 단점이 좀 감소되긴 하지만, 완전히 없어지는 것은 아니고 Hermes는 라이브러리 및 RN 버전에 따라 적용이 어려울 수 있다.
그러면 Flutter는 어떻게 JS bridge와 같은 방식 없이 cross-Platform을 지원하는 것일까?
먼저 Flutter system architecture에 대해 알아보자.
System Architecture

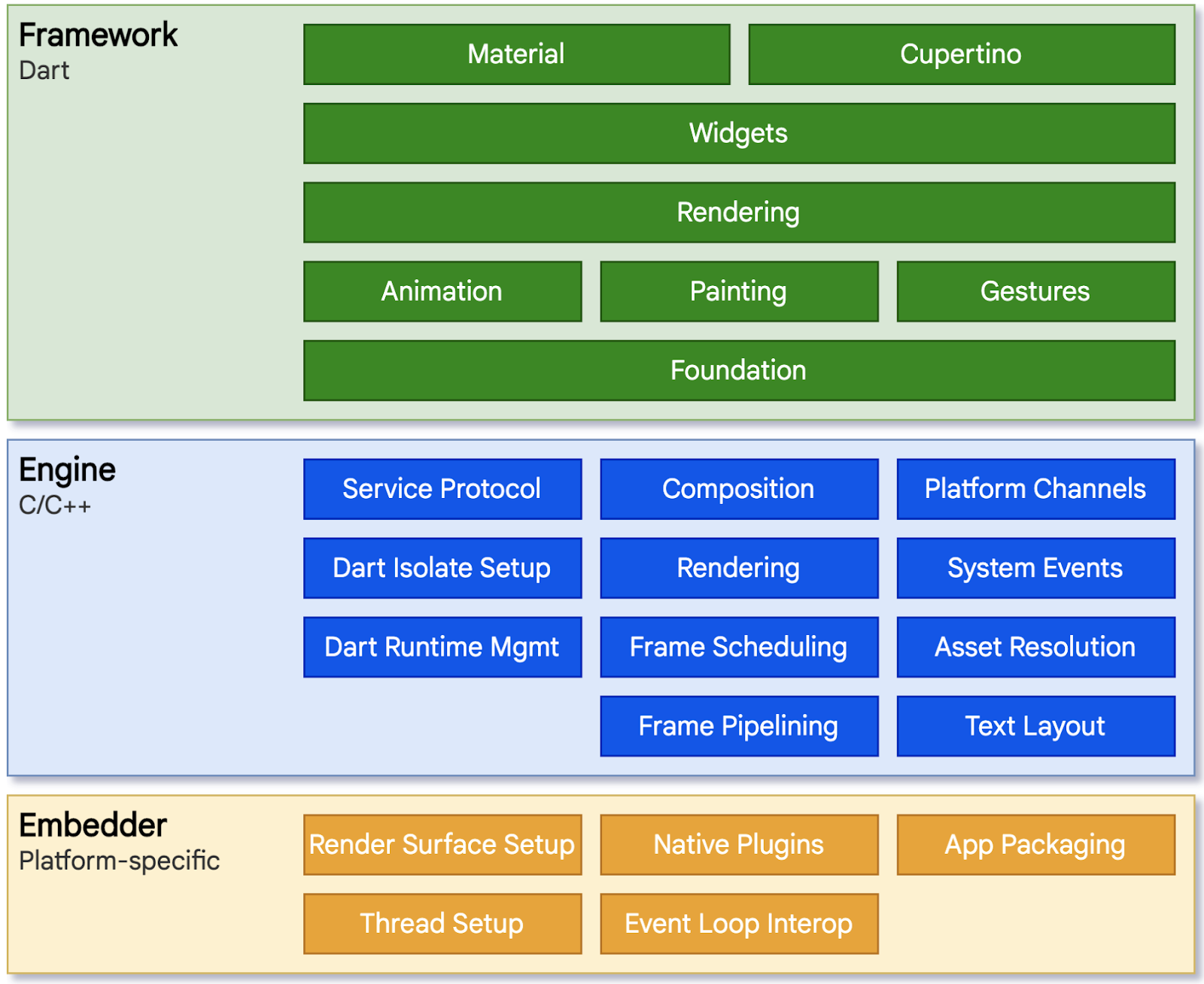
위 이미지가 Flutter 내부의 system architectur를 도식화 한 모습이다.
Framework
개발자가 Flutter와 소통하는 것은 거의 Framework 내에서 이뤄진다.
앱 내의 UI나 로직 등을 나타내는 컴포넌트들로 구성되어 있다.
1. Foundation
UI의 기본 구성요소를 제공한다. Animation, Painting, Gesture등이 포함되어 있다.
2. Rendering
widget트리를 만들고, dirty 상태의 object를 관리하는 등의 동작을 한다. 사용자에게 추상화를 제공하는 부분이다.
ReactNative의 virtual DOM과 비슷한 개념이다.
3. Widgets
'In Flutter Everything is Widget'이라는 말이 존재하듯, 플러터에서 widget은 UI 구성의 필수적이다. Widgets 레이어에서 모든 위젯과 그에 해당하는 클래스를 관리, 제공한다.
4. Material & Cupertino
이 라이브러리는 widget을 Material or iOS 디자인으로 변경한다. 이 두 가지를 제외하고도 http, IAP 등의 라이브러리도 이 레벨에서 다뤄진다고 생각하면 된다.
Engine
Flutter 엔진은 C/C++를 사용해서 만들어졌다. 여기서는 플러터의 핵심 api들이 low level에서 어떻게 동작하는지가 구현되어 있다.
그래픽, text layout, 파일 네트워크 I/O, 접근성, Dart runtime 등의 flutter를 이루는 핵심 api 대한 내용이 포함된다.
엔진은 Dart runtime을 통해 컴파일 된 dart 코드를 기기에서 실행 시킨다
Emedder
Flutter Embedder 플러터 앱의 진입 지점을 마련한다. Flutter Engine을 initialize하고, UI thread를 준비시킨다. 또한 앱의 생명주기를 관리하고 I/O 처리를 담당한다.
Embedder는 각 플랫폼에 맞게 각각 짜여져있다. Anroid의 Embedder는 Java와 C++로 짜여져 있고, IOS Embedder는 Objective-C/Objective-C++로 만들어져있다.
요약

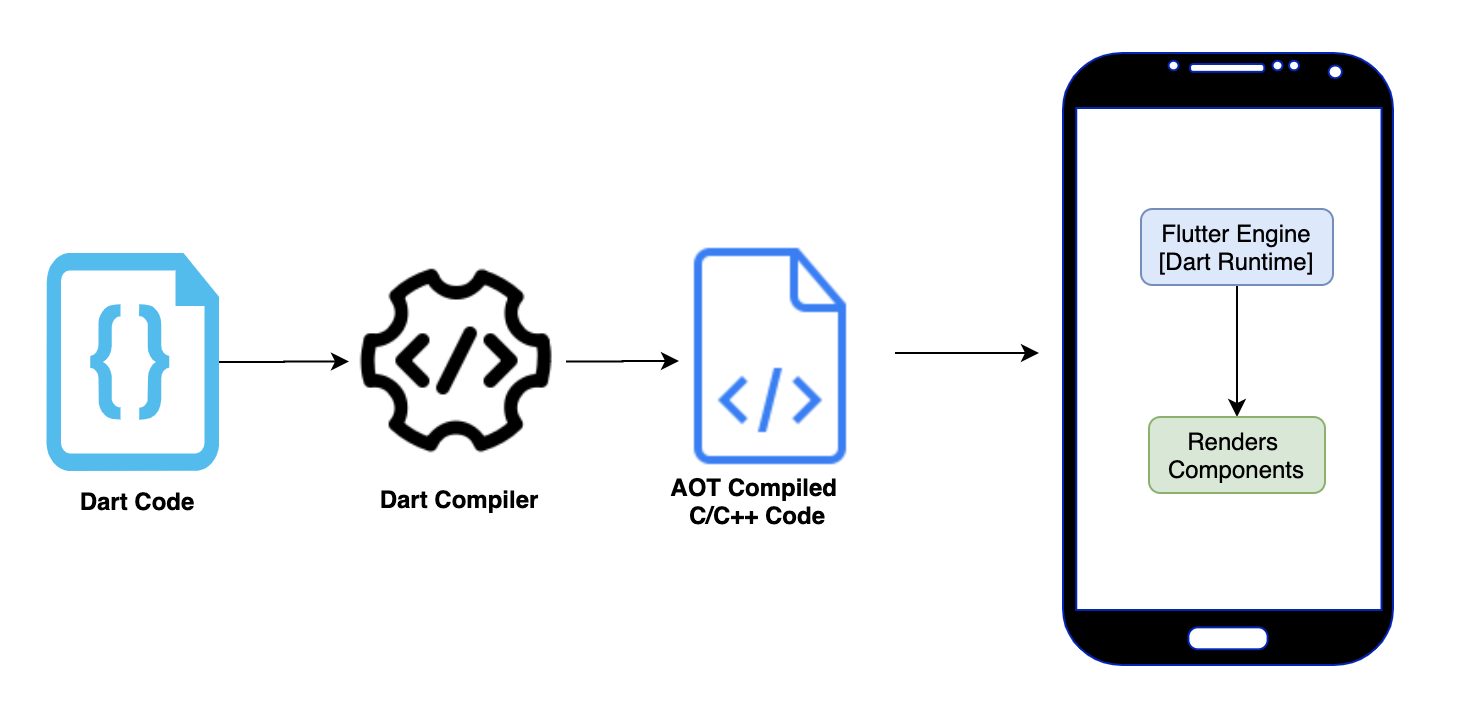
- Dart 코드가 AOT(Ahead Of Time) 컴파일 돼서, ARM 라이블러리 코드로 변경 된다.
- 컴파일 된 네이티브 코드는 apk, ipa와 같은 플래폼에 맞는 형태로 변경 된다.
- 앱을 켜면 Flutter Embedder가 앱을 initialize하고 dart runtime을 통해 실행된다.
참고 자료
https://elevatex.de/blog/it-insights/how-flutter-works-under-the-hood-and-why-it-is-game-changing/
https://github.com/flutter/flutter/wiki/The-Engine-architecture
https://singhajit.com/flutter-under-the-hood/
https://medium.flutterdevs.com/under-the-hood-rendering-in-flutter-ddc5aadd65ba
