
오늘 한 일
- 프로젝트를 위한 회의
- 프로젝트 구현
1. 프로젝트 회의
- 논의 사항
-
컨벤션 통일
프로젝트 특성 상 많은 사람들이 함께 하나의repository를 이용하다 보니 컨벤션 통일을 할 필요가 있었다.- 커밋 메시지
- 브랜치
- 컴포넌트 이름
- 함수 이름
위와 같은 것들을 통일 할 필요가 있었고 서로 많은 이야기를 나누며 통일 하였다.
-
테스크 나누기
프로젝트를 테스크 단위로 최대한 잘게 나누어야git을 이용할때 충돌이 최대한 일어 나지 않을 것이라는 생각이 들어서 최대한 잘게 나누도록 노력 했다.
-
2. 프로젝트 구현

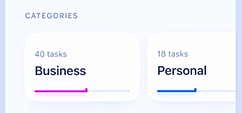
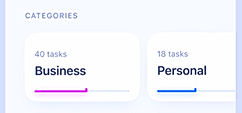
이번 프로젝트에서 내가 맡은 부분이다. task들을 카테고리 별로 나누어서 완료한 task를 progressBar로 표한 하는 것 그리고 slide로 구현 해야했습니다.
어려웠던 부분
- css module을 이용하기 때문에
progressBar에서 이용해야하는 변수를 어떤 식으로 css에 적용해야 할지에 대해 고민하였습니다.
<div className={`${styles.categoryProgressTrack} ${styles[color]}`}
style={{ width: `${tasksProgress * 100}%` }}/>
<div className={`${styles.categoryProgressThumb} ${styles[color]}`}
style={{ left: `${tasksProgress * 100}%` }}/> 일단 inline style을 이용해서 percent를 계산하여 css에서 활용할 수 있도록 하였습니다.
오늘의 소감
사실 구현한 시간보다 검색을 한 시간이 더 길었던 것 같습니다. 검색 실력을 조금 더 증진된 느낌이 들어서 뿌듯(?)합니다.
