victory js
오늘의 시작과 끝은 victory js 적응기였다. 주어진 과제랑 최대한 비슷하게 하려고 하다 보니 기본적인 차트에서 스타일을 바꾸어가며 변경해야할 것들이 많았습니다.
-
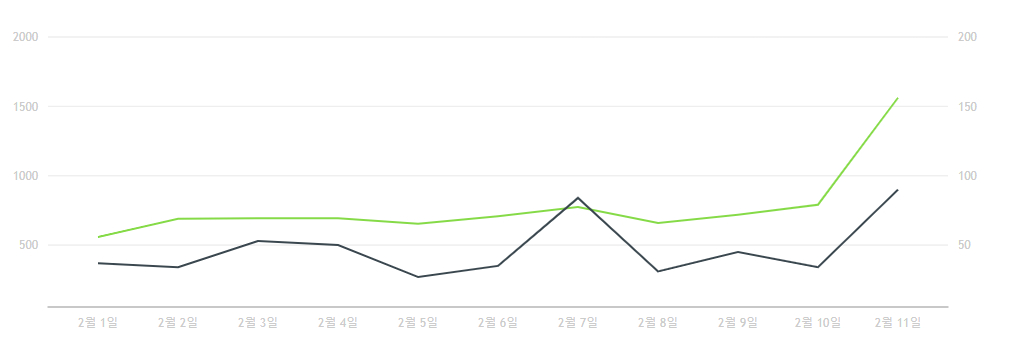
멀티 라인 차트

과제의 요구사항은 멀티 라인 차트를 그리되 오른쪽에도 axis를 추가해야 한다는 점이 었습니다. 그래서 왼쪽과 오른쪽 각각 axis를 설정해줘야 한다는 점이 조금은 어려웠던 것 같습니다.구현 방법
<VictoryAxis key={fisrtTarget} dependentAxis tickValues={[0.25, 0.5, 0.75, 1]} tickFormat={(t) => { return t * firstMax }} /> <VictoryAxis dependentAxis key={secondTarget} offsetX={970} tickValues={[0.25, 0.5, 0.75, 1]} tickFormat={(t) => { return t * secondMax * 2 }} /> <VictoryLine key={firstTarget} data={firstData} y={(datum) => datum.y / firstMax} /> <VictoryLine key={secondTarget} data={secondData} y={(datum) => datum.y / (secondMax * 2)} />우선 각 axis를 각 라인 그래프와 key로 연결한다. 그리고 offset으로 axis의 위치를 오른쪽으로 조정해주어야한다.
가장 중요한 것이 tickValue로 axis간격을 조절해 주어야 한다. tickValue는 axis에서 값의 범위를 정해주는 것이다. tickValues의 배열 순대로 tickFormat에 t로 값이 들어오고 tickformat의 콜백 함수의 결과로 나가는 것이 axis의 간격을 결정하게 된다. firstMax라는 변수로 axis의 함수를 결정하는 것은 모든 변수가 한 그래프에 들어가게 하기 위한 전략때문이다.
그리고 나는 또 다른 하나의 전략을 적용하였는데 멀티 라인 그래프가 과하게 겹치면 한 눈에 보이기 힘들다고 생각하여서 두번째 차트는 간격을 2배로 조정하여 첫번째 차트에 비해 상대적으로 아래에 있게끔 하였습니다. -
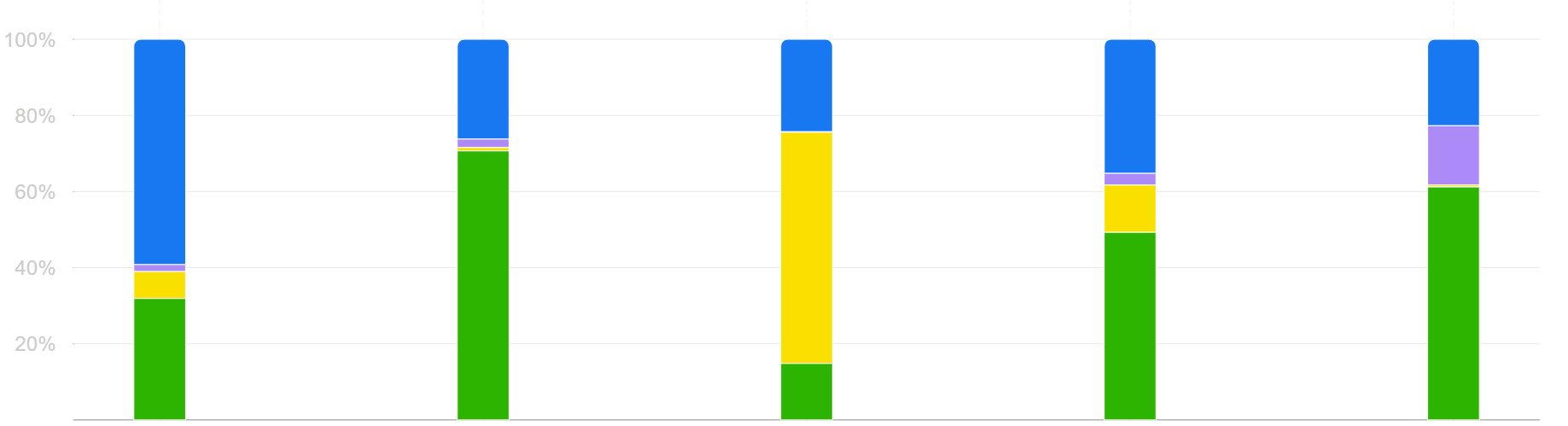
스택 그래프

스택 그래프는 크게 어려운 점이 없었습니다. 그냥 나오는데로 구현하면 되는 부분입니다.
꿀팁
혹시 이 포스트를 보시는 분들에게 꿀팁하나 전수해 드리자면 victoryaxis를 먼저 정의하고 victoryline이던 victorybar를 정의하면 axis의 grid의 위쪽에 차트가 위치하게 할 수 있습니다. 그리고 반대로 정의하면 당연히 axis의 grid가 위쪽에 위쪽에 위치하게 할 수 있습니다. 여기서 얘기하는 위쪽의 의미는 css로 설명하면 z-index가 높다는 의미 입니다.
