CSR
-
리액트는 클라이언트 사이드 렌더링을 하는데 이는 서버에 html을 요청하는것이 아닌 브라우저에서 js로 컨텐츠를 렌더링하는것을 의미합니다. 그렇기 때문에 화면 반응속도가 빠르다는 장점이 있습니다.
-
단점으로는 사용자가 처음 페이지에 접속 시 컨텐츠를 보기까지 시간이 오래걸릴 수 있으며, 데이터가 html body에 실리지 않기때문에 SEO 문제가 있습니다.
SSR
- 서버 사이드 렌더링이란 서버측에서 렌더링하는것을 의미합니다.
- 서버 사이드 렌더링에는 정적 렌더링, 동적 렌더링 두가지 방식이 있습니다.
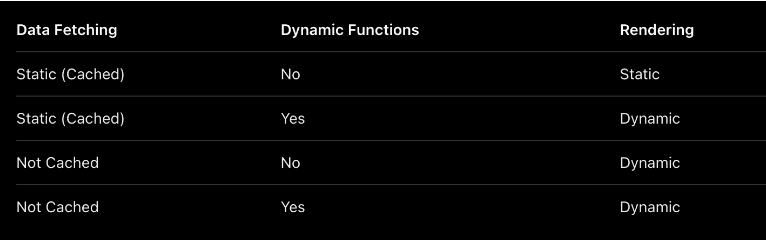
- next.js 13 app 파일 안에 있는 파일들은 동적 함수, 데이터 패칭 시 캐시를 사용하지 않는다면 기본적으로 정적 렌더링 방식으로 생성됩니다.

- dynamic function 에는 쿠키값과 헤더 값을 조회하는 함수들이 있습니다. ( headers, cookies from next/server )
- headers : 클라이언트에서 서버로 요청 했을때 담기는 request header
- 정적 렌더링은 빌드 시 생성되고 캐시에 저장되어 브라우저에서 캐시에 있는 파일로 빠르게 응답합니다. revalidate 옵션으로 특정 시간마다 캐시에 있는 파일을 업데이트 할 수 있습니다.
- 동적 렌더링은 요청이 들어올때마다 렌더링을 실행합니다.