어제 하던 것 이어서 완료
<link rel="stylesheet" href="css/footer.css" type="text/css">
링크를 추가하고
<footer>
<img id="footer_logo" alt="" src="images/footer_logo.gif">
<ul id="address">
<li>서울시 강남구 서초동 1234 우: 12222</li>
<li>TEL: 02-1111-3333 Email: master@korea.com</li>
<li>COPYRIGHT (C) 루바토 ALL RIGHTS RESERVED</li>
</ul>
<ul id="footer_sns">
<li><img alt="" src="images/facebook.gif"></li>
<li><img alt="" src="images/blog.gif"></li>
<li><img alt="" src="images/twitter.gif"></li>
</ul>
</footer>
</div>
</body>
</html>
그리고 footer 파일
@charset "UTF-8";
footer{
height: 100px;
margin-top: 150px;
border-top: solid 1px #bbbbbb;}
footer #footer_logo{
float: left;
margin: 5px 0 0 210px;}
footer #address{
float: left;
margin: 20px 0 0 50px;}
footer #footer_sns{
float: right;
margin: 20px 10px 0 0;}
footer #footer_sns li{
display: inline;}
반응형 웹 디자인
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글자 크기 변경 연습</title>
<style type="text/css">
body{
font-size: 100%;}
#a{
font-size: 150%;}
#b{
font-size: 2em;} <--200%
</style>
</head>
<body>
Hello! I'm YiBeen!!!
<div id="a">Hello! I'm YiBeen!!!</div>
<div id="b">Hello! I'm YiBeen!!!</div>
</body>
</html>
뷰포트(viewport)
- 스마트폰의 브라우저에서 웹 페이지를 보여주는 영역
<meta태그를 이용하여 뷰포트를 설정- 해상도에 따라서 디바이스의 크기에 따라서 화면에 출력이 달라짐.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale-1.0">
<title>뷰포트 지정</title>
</head>
<body>
<img src="images/night_view.jpg" width="450px">
<h2>속초 대포항</h2>
<p>
예전에는 배를 댈 공간이 없을 정도로 항구에 어선이 많았고 새벽에 고기를 잡아 돌아온 어선으로 북적였다.
항구로 들어오는 진입로 양옆에는 건어물 가게와 횟집이 늘어서 있고, 어판장 쪽에는 활어 난전이 형성되어 있었다.
요즘은 동해 고속도로가 개통되어 현대적인 시설의 호텔과 콘도, 깔끔한 횟집이 많이 들어섰다
</p>
</body>
</html>meta name="viewport" content="width=device-width, initial-scale-1.0"
디바이스 넓이에 맞춰서 화면을 맞춰주라는 명령어 이다.
가변 그리드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가변 그리드로 레이아웃</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;}
ul{
list-style-type: none;}
body{
font-family: "맑은 고딕","돋움";
font-size: 100%;}
.c1{width: 8.33%; float: left; padding: 15px;}
.c2{width: 16.66%; float: left; padding: 15px;}
.c3{width: 25%; float: left; padding: 15px;}
.c4{width: 33.33%; float: left; padding: 15px;}
.c5{width: 41.66%; float: left; padding: 15px;}
.c6{width: 50%; float: left; padding: 15px;}
.c7{width: 58.33%; float: left; padding: 15px;}
.c8{width: 66.66%; float: left; padding: 15px;}
.c9{width: 75%; float: left; padding: 15px;}
.c10{width: 83.33%; float: left; padding: 15px;}
.c11{width: 91.66%; float: left; padding: 15px;}
.c12{width: 100%; float: left; padding: 15px;}
header{
height: 80px;
padding: 20px;
border: solid 1px #0000ff;
background-color: #66c0e7;}
aside{
color: #ffffff;
border: solid 1px #0000ff;}
aside li{
padding: 10px;
margin: 5px;
background-color: #4D7330;}
section#main{
padding: 15px;
border: solid 1px #0000ff;}
secion#main p{
padding: 10px;
font-size: 0.95em;
line-height: 130%;}
footer{
height: 60px;
padding: 10px;
text-align: center;
border: solid 1px #0000ff;
background-color: #eeeeee;}
</style>
</head>
<body>
<header class="c12">
<h1>루바토의 사진 아카데미</h1>
</header>
<aside class="c3">
<ul>
<li>사진의 역사</li>
<li>노출이란?</li>
<li>카메라 동작 모드</li>
<li>렌즈의 종류</li>
</ul>
</aside>
<section id="main" class="c9">
<h1>사진의 역사</h1>
<p>
사진이 있발명되기 이전에도 사람들은 카메라 옵스큐라라는 장치로 피사체의 이미지를 얻는 방법을 알고 있었다.
13 세기나 14세기 무렵에 발명된 카메라 옵스큐라는 한쪽 면에 구멍이 뚫린 암실 박스로,
암실 박스의 구멍으로 빛이 들어와 박스 안의 반대쪽 벽면에 이미지가 형성된다.
</p>
<p>
아날로그 카메라는 카메라 옵스큐라의 작동 원리를 그대로 따른 것이다.
차이점은 카메라의 경우 암실에 맺힌 상을 뒤집기 위해 거울을 사용하고,
필름을 이용하여 이미지를 저장한다는 것이다.
</p>
<p>
그 후 카메라 옵스큐라는 발전을 거듭하여 오늘날의 카메라에 이르게 되었다.
이제 예술의 한 장르로 인정받는 사진은 우리의 생활 곳곳에 스며들어 있다.
</p>
</section>
<footer class="c12">
COPYRIGHT(C) 루바토 All Rights Reserved.
</footer>
</body>
</html>
 😃😃😃화면을 줄여도 사이트의 크기에 맞춰서 줄어든다.
😃😃😃화면을 줄여도 사이트의 크기에 맞춰서 줄어든다.
미디어 쿼리
웹 페이지가 사용되는 미디어의 유형에 따라 CSS를 다르게 적용하는 기술
ex) 웹페이지를 휴대폰으로 볼때 구성이 조금 달라지는 기술
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>미디어 쿼리 연습</title>
<style type="text/css">
body{
background-color: #5BF72A;}
@media screen and (max-width:600px){ /*미디어쿼리는 @media이후 조건을 쓴다.*/
body{
background-color: #FFFE91;}
}
</style>
</head>
<body>
</body>
</html>

넓이 600 이하 일땐 색이 바뀐다!!
가변 그리드에 미디어 쿼리 추가해줌!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가변 그리드 레이아웃에 미디어 쿼리 추가</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;}
ul{
list-style-type: none;}
body{
font-family: "맑은 고딕","돋움";
font-size: 100%;}
.c1{width: 8.33%; float: left; padding: 15px;}
.c2{width: 16.66%; float: left; padding: 15px;}
.c3{width: 25%; float: left; padding: 15px;}
.c4{width: 33.33%; float: left; padding: 15px;}
.c5{width: 41.66%; float: left; padding: 15px;}
.c6{width: 50%; float: left; padding: 15px;}
.c7{width: 58.33%; float: left; padding: 15px;}
.c8{width: 66.66%; float: left; padding: 15px;}
.c9{width: 75%; float: left; padding: 15px;}
.c10{width: 83.33%; float: left; padding: 15px;}
.c11{width: 91.66%; float: left; padding: 15px;}
.c12{width: 100%; float: left; padding: 15px;}
@media screen and (max-width:768px){ /*미디어쿼리는 @media이후 조건을 쓴다.*/
[class*="c"]{ /*class에 c가 들어가는 요소들을 모두 적용시키는 문구*/
width: 100%}
}
header{
height: 80px;
padding: 20px;
/* border: solid 1px #0000ff; */
background-color: #66c0e7;}
aside{
color: #ffffff;}
/* border: solid 1px #0000ff; */
aside li{
padding: 10px;
margin: 5px;
background-color: #4D7330;}
section#main{
padding: 15px;}
/* border: solid 1px #0000ff; */
secion#main p{
padding: 10px;
font-size: 0.95em;
line-height: 130%;}
footer{
height: 60px;
padding: 10px;
text-align: center;
/* border: solid 1px #0000ff; */
background-color: #eeeeee;}
</style>
</head>
<body>
<header class="c12">
<h1>루바토의 사진 아카데미</h1>
</header>
<aside class="c3">
<ul>
<li>사진의 역사</li>
<li>노출이란?</li>
<li>카메라 동작 모드</li>
<li>렌즈의 종류</li>
</ul>
</aside>
<section id="main" class="c9">
<h1>사진의 역사</h1>
<p>
사진이 있발명되기 이전에도 사람들은 카메라 옵스큐라라는 장치로 피사체의 이미지를 얻는 방법을 알고 있었다.
13 세기나 14세기 무렵에 발명된 카메라 옵스큐라는 한쪽 면에 구멍이 뚫린 암실 박스로,
암실 박스의 구멍으로 빛이 들어와 박스 안의 반대쪽 벽면에 이미지가 형성된다.
</p>
<p>
아날로그 카메라는 카메라 옵스큐라의 작동 원리를 그대로 따른 것이다.
차이점은 카메라의 경우 암실에 맺힌 상을 뒤집기 위해 거울을 사용하고,
필름을 이용하여 이미지를 저장한다는 것이다.
</p>
<p>
그 후 카메라 옵스큐라는 발전을 거듭하여 오늘날의 카메라에 이르게 되었다.
이제 예술의 한 장르로 인정받는 사진은 우리의 생활 곳곳에 스며들어 있다.
</p>
</section>
<footer class="c12">
COPYRIGHT(C) 루바토 All Rights Reserved.
</footer>
</body>
</html>

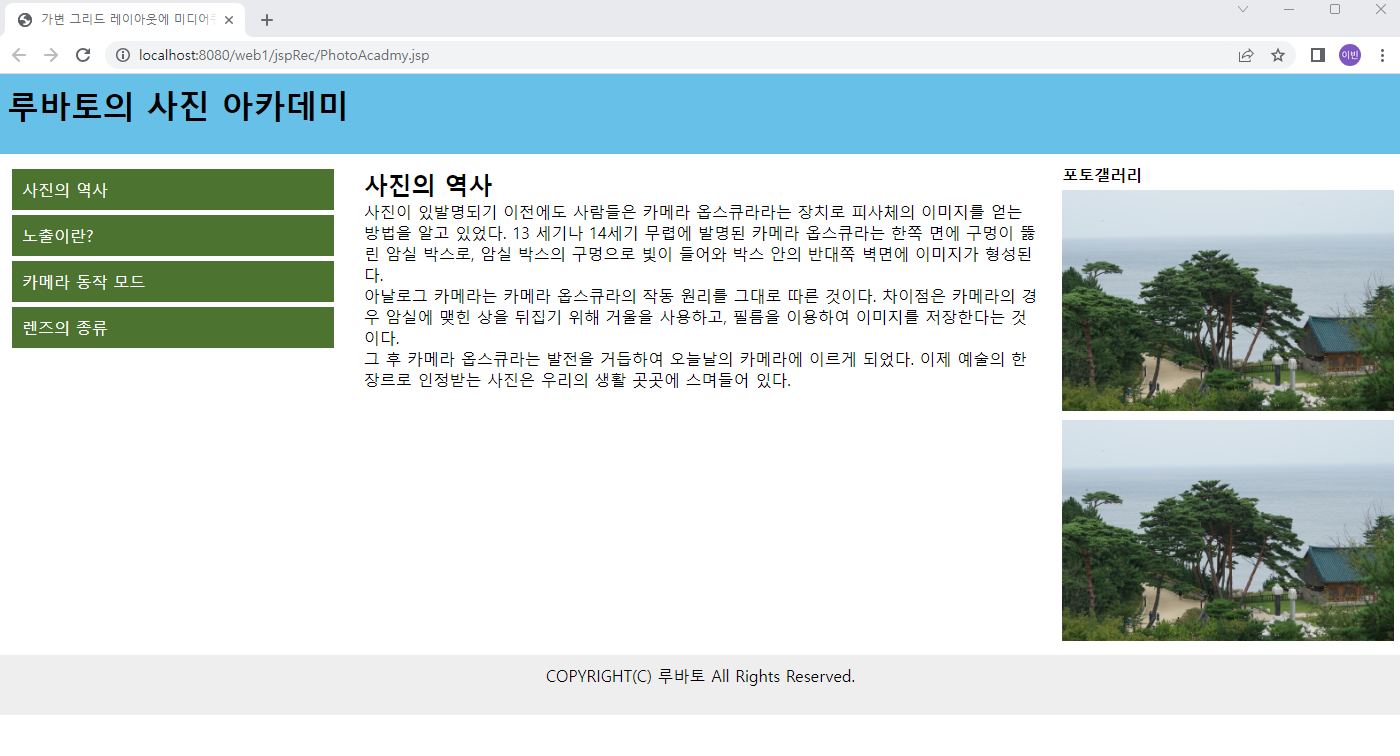
사진을 추가하면서 지정 크기 이상은 변하도록 바꿈
<html>
<head>
<meta charset="UTF-8">
<title>가변 그리드 레이아웃에 미디어쿼리 추가</title>
<style type="text/css">
*{
box-sizing: border-box;
margin: 0;
padding: 0;}
ul{
list-style-type: none;}
body{
font-family: "맑은 고딕","돋움";
font-size: 100%;}
[class*="c_"]{
float: left;
padding: 10px;}
/* 화면 너비가 600픽셀 미만인 스마트폰을 위한 기본설정 */
[class*="c_"]{
width: 100%}
/* 화면 너비가 600픽셀 이상인 스마트폰을 위한 기본설정 */
@media screen and (min-width:600px){ /*미디어쿼리는 @media이후 조건을 쓴다.*/
.c_m_1{width: 8.33%; }
.c_m_2{width: 16.66%; }
.c_m_3{width: 25%; }
.c_m_4{width: 33.33%; }
.c_m_5{width: 41.66%; }
.c_m_6{width: 50%; }
.c_m_7{width: 58.33%; }
.c_m_8{width: 66.66%; }
.c_m_9{width: 75%; }
.c_m_10{width: 83.33%; }
.c_m_11{width: 91.66%; }
.c_m_12{width: 100%; }
}
/* 화면 너비가 768픽셀 이상인 스마트폰을 위한 기본설정 */
@media screen and (min-width:768px){ /*미디어쿼리는 @media이후 조건을 쓴다.*/
.c_1{width: 8.33%; }
.c_2{width: 16.66%; }
.c_3{width: 25%; }
.c_4{width: 33.33%; }
.c_5{width: 41.66%; }
.c_6{width: 50%; }
.c_7{width: 58.33%; }
.c_8{width: 66.66%; }
.c_9{width: 75%; }
.c_10{width: 83.33%; }
.c_11{width: 91.66%; }
.c_12{width: 100%; }
}
header{
height: 80px;
padding: 20px;
/* border: solid 1px #0000ff; */
background-color: #66c0e7;}
aside#menu{
color: #ffffff;}
/* border: solid 1px #0000ff; */
aside#menu li{
padding: 10px;
margin: 5px;
background-color: #4D7330;}
section#main{
padding: 15px;}
/* border: solid 1px #0000ff; */
secion#main p{
padding: 10px;
font-size: 0.95em;
line-height: 130%;}
aside#photos img{
width: 100%}
aside#photos li{
margin: 5px 0 0 0;}
footer{
height: 60px;
padding: 10px;
clear: both;
text-align: center;
/* border: solid 1px #0000ff; */
background-color: #eeeeee;}
</style>
</head>
<body>
<header class="c_12">
<h1>루바토의 사진 아카데미</h1>
</header>
<aside id="menu" class="c_m_3 c_3">
<ul>
<li>사진의 역사</li>
<li>노출이란?</li>
<li>카메라 동작 모드</li>
<li>렌즈의 종류</li>
</ul>
</aside>
<section id="main" class="c_m_9 c_6">
<h1>사진의 역사</h1>
<p>
사진이 있발명되기 이전에도 사람들은 카메라 옵스큐라라는 장치로 피사체의 이미지를 얻는 방법을 알고 있었다.
13 세기나 14세기 무렵에 발명된 카메라 옵스큐라는 한쪽 면에 구멍이 뚫린 암실 박스로,
암실 박스의 구멍으로 빛이 들어와 박스 안의 반대쪽 벽면에 이미지가 형성된다.
</p>
<p>
아날로그 카메라는 카메라 옵스큐라의 작동 원리를 그대로 따른 것이다.
차이점은 카메라의 경우 암실에 맺힌 상을 뒤집기 위해 거울을 사용하고,
필름을 이용하여 이미지를 저장한다는 것이다.
</p>
<p>
그 후 카메라 옵스큐라는 발전을 거듭하여 오늘날의 카메라에 이르게 되었다.
이제 예술의 한 장르로 인정받는 사진은 우리의 생활 곳곳에 스며들어 있다.
</p>
</section>
<aside id="photos" class="c_m_12 c_3">
<h4>포토갤러리</h4>
<ul>
<li><img src="images/naksansa.jpg"></li>
<li><img src="images/naksansa.jpg"></li>
</ul>
</aside>
<footer class="c_12">
COPYRIGHT(C) 루바토 All Rights Reserved.
</footer>
</body>
</html>
 자료 sold out
자료 sold out
Java
다단계 상속 (교제 302p)
클래스가 하나의 클래스에 상속하고, 상속받은 자식 클래스가 또 다른 클래스에 상속하는 것을 말한다.
package ex8;
public class Animal {
void eat () {
System.out.println("먹이를 먹다. ");
}
}와
public class Cat extends Animal {
void meow() {
System.out.println("야옹하고 울다. ");
}
}와
public class Kitten extends Cat{
void meow2() {
System.out.println("새끼 고양이가 야옹하고 울다.");
}
}와
public class Example03 {
public static void main(String[] args) {
Kitten objKitten = new Kitten();
objKitten.meow2();
objKitten.meow();
objKitten.eat();
}
}
package ex8;
public class GrandFather {
void printGrandFather() {
System.out.println("나는 할아버지입니다.");
}
}와
public class SubFather extends GrandFather{
String familyName = "프로그래머";
String houseAddres = "인천";
void printFather() {
System.out.println("나는 아버지입니다! 나는 할아버지로부터 상속받습니다.");
}
}와
public class SubSon extends SubFather{
void printSon() {
System.out.println("나는 아들입니다.");
System.out.println("나는 아버지로부터 상속받습니다.");
System.out.println("나의 아버지는 " + this.familyName);
System.out.println("나의 집은 " + this.houseAddres);
}
}와
public class Ingeritance03 {
public static void main(String[] args) {
SubSon objSon = new SubSon();
objSon.printSon();
objSon.printFather();
objSon.printGrandFather();
}
}
계층적 상속 교제(305p)
package ex8;
public class Animal01 {
void eat() {
System.out.println("먹이를 먹다.");
}
}와
public class Cat01 extends Animal01 {
void meow() {
System.out.println("야옹하고 울다.");
}
}와
public class Dog01 extends Animal01{
void bark() {
System.out.println("멍멍하고 짖다.");
}
}와
public class Example04 {
public static void main(String[] args) {
Cat01 objCat = new Cat01();
objCat.meow();
objCat.eat();
Dog01 objDog = new Dog01();
objDog.bark();
objDog.eat();
}
}
super를 이용한 부모 클래스 참조
- 자식 클래스가 부모 클래스로부터 상속을 받으면 자식 클래스는 부모 클래스 참조하기 위해 super 사용
- super는 부모클래스의 멤버 요소인 변수와 메서드에 접근할 수 있는 명령어이다
- 자식 클래스의 메소드에서 호출하여 부모 클래스의 변수나 메소드에 접근한다.
package ex8;
public class SuperCat {
String breed = "샴고양이";
String age = "15살";
void printInfo() {
System.out.println("부모 고양이입니다.");
}
}와
public class SubKitten extends SuperCat {
String age = "2살";
void printInfo() {
System.out.println("아기 고양이입니다.");
}
void printDetail() {
super.printInfo();
System.out.println("품종은 " + super.breed + ", 나이는 " + super.age);
printInfo();
System.out.println("품종은 " + breed + ", 나이는 " + age);
}
}와
public class Example05 {
public static void main(String[] args) {
SubKitten objCat = new SubKitten();
objCat.printDetail();
}
}
package ex8;
public class Parent {
String name = "홍길순";
public void details() {
System.out.println(name);
}
}와
public class Child extends Parent{
String name = "홍길동";
public void details() {
super.details();
System.out.println(name);
}
public void printDetails() {
details();
System.out.println("부모 이름 : " + super.name);
System.out.println("자식 이름 : " + name);
}
}와
public class Ingeritance05 {
public static void main(String[] args) {
Child objChild = new Child();
objChild.printDetails();
}
}
★생성자는 클래스랑 이름이 같다
package ex8;
public class SuperClass1 {
String familyName;
public SuperClass1() {}
public SuperClass1(String familyName) {
this.familyName = familyName;
}
public void printName() {
System.out.println("나의 성은 "+ familyName +"이다.");
}
}와,
public class SubClass1 extends SuperClass1{
String name;
int age;
public SubClass1() {}
public SubClass1(String name, String familyName, int age) {
super(familyName);
this.name = name;
this.age = age;
}
public void printName() {
super.printName();
System.out.println("나의 이름은 "+ familyName + name + "이다.");
System.out.println("나의 나이는 "+ age + "이다.");
}
}와
public class Exam01 {
public static void main(String[] args) {
SubClass1 sub = new SubClass1("이빈","문",28);
sub.printName();
}
}
다형성
- 하나의 객체가 여러가지 유형을 띠는 것을 다형성이라고 한다.
-> 이해하기 쉬운 코드를 작성하는 데 도움이 됨- 다형성을 통해 상속과메소드 재저의를 활용함
->확장성 있는 프로그램을 만들 수 있다.- 부모 클래스의 참조 변수로 자식 클래스의 객체에 접근한다.
->코드의 효율성도 높일 수 있다.- 상위 클래스에서는 공통적인 부분을 제공하고 하위 클래스에서는 각 클래스에 맞는 기능을 구현할 수 있다.