
Java
MVC
MVC(Model-View-Controller)
웹 애플리케이션 개발에서 일반적으로 사용되는 소프트웨어 아키텍처 패턴입니다.
이 패턴은 애플리케이션 로직을 세 가지 상호 연결된 구성 요소로 분리합니다.
- 모델(Model) : 모델은 애플리케이션의 데이터와 비즈니스 로직을 나타냅니다.
데이터를 캡슐화하고 데이터 유효성 검사를 수행하며 데이터베이스에서 읽기 또는 쓰기와 같은 작업을 수행합니다.
웹 개발의 맥락에서 모델은 주로 애플리케이션의 데이터 계층에 해당합니다.
모델에는 DAO, DTO가 있다.
- 뷰(View) : 뷰는 애플리케이션의 프레젠테이션 계층을 담당합니다.
뷰는 사용자에게 데이터를 표시하는 방법을 정의합니다.
웹 개발의 경우, 뷰는 HTML, CSS 및 JavaScript로 구현되며 사용자가 보는 화면을 나타냅니다.
- 컨트롤러(Controller) : 컨트롤러는 모델과 뷰 사이의 상호 작용을 조정합니다.
사용자의 입력을 처리하고 모델의 업데이트를 수행하며, 변경된 데이터를 뷰에 반영합니다.
웹 개발에서는 컨트롤러는 주로 URL 라우팅, 요청 처리 및 애플리케이션 로직의 중재를 담당합니다.
MVC 패턴은 애플리케이션의 유지보수성과 재사용성을 향상시키며, 개발 작업을 분리하여 협업을 용이하게 합니다. 각 구성 요소는 독립적으로 테스트할 수 있고, 필요에 따라 개별적으로 수정하거나 교체할 수 있습니다.
DAO and DTO
DAO(Data Access Object), DTO(Data Transfer Object) 둘 다 소프트웨어 개발에서 흔히 사용되는 디자인 패턴으로, 특히 엔터프라이즈 애플리케이션과 데이터베이스의 컨텍스트에서 사용됩니다.
- DAO (Data Access Object) :
DAO 패턴은 데이터 영속성(데이터베이스 또는 파일 시스템과 같은)에 대한 액세스를 추상화하는 데 사용됩니다.
이 패턴은 비즈니스 로직을 기반으로부터 분리하여 데이터 액세스 로직을 캡슐화합니다.
DAO는 애플리케이션의 비즈니스 로직과 데이터 소스 간의 중개자 역할을 하며, 일련의 데이터 액세스 작업을 제공합니다.
DTO (Data Transfer Object) :
DTO 패턴은 데이터 전송을 위한 객체를 정의하는 데 사용됩니다.
DTO는 비즈니스 로직과 데이터베이스 또는 웹 서비스와의 통신에서 사용되는 데이터를 담고 있는 일종의 컨테이너입니다.
DTO는 데이터의 일부 또는 전체를 전송하기 위해 사용되며, 주로 데이터의 구조를 표현하고 데이터를 전송하는 데 필요한 필드와 메서드를 제공합니다.
DAO와 DTO는 각각 데이터 액세스와 데이터 전송을 위한 목적으로 사용되는 패턴이지만, 서로 다른 역할과 책임을 가지고 있습니다.
▶ DAO는 데이터 액세스 로직을 추상화하고 비즈니스 로직과 분리하는 데 중점을 두고
▶ DTO는 데이터의 전송을 위한 구조화된 데이터 객체를 제공하는 데 중점을 두고 있습니다.
// view로 호출해서 전달하기 위한 객체
System.out.println(view);
RequestDispatcher dispatcher =request.getRequestDispatcher(view);
if(view.contains(".do")) { // 주소부분이 바뀌게 할때 - Redirect
response.sendRedirect(view);
}else {
dispatcher.forward(request, response); // 주소는 바뀌지 않고 결과만 받을 때
}-
Redirect 주소부분을 바뀌게 할때
-
forward 주소는 바뀌지 않고 결과만 받을 때
회원 등록
회원 등록 시스템을 처리하기 위한 Java 서블릿 기반의 구현입니다.
1. MemberController 클래스는 서블릿을 구현한 클래스로, 회원 관련 요청을 처리합니다.
2. InsertMember 클래스는 회원 등록 화면을 보여주기 위한 클래스입니다.
3. Register.jsp 파일은 회원 등록을 위한 JSP 파일로, 회원 정보를 입력하는 폼을 제공합니다.
4. IdCheck 클래스는 회원 아이디 중복 확인을 처리하기 위한 클래스입니다.
5. MemberDAO 클래스는 데이터베이스와의 상호작용을 담당하는 클래스로, 회원 관련 데이터의 조회, 삽입 등의 기능을 제공합니다.
6. InsertMemProAction 클래스는 회원 등록 요청을 처리하는 클래스로, 입력된 회원 정보를 데이터베이스에 저장합니다.
----------memberController----------
package member.control;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import member.action.CommandAction;
import member.action.IdCheck;
import member.action.InsertMemProAction;
import member.action.LogOutAction;
import member.action.LoginAction;
import member.action.LoginProAction;
import member.action.MemberListAction;
/**
* Servlet implementation class memberController
*/
// @WebServlet("/member")
@WebServlet(
name = "MemberController",
urlPatterns = {"*.do"})
public class MemberController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public MemberController() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// response.getWriter().append("Served at: ").append(request.getContextPath());
requestPro(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//해당 request를 받아서 해당 업무로직을 생성하고 호출할거임.
String command = request.getRequestURI();
if(command.indexOf(request.getContextPath())==0) {
command = command.substring(request.getContextPath().length());
}
if(command.equals("/idCheck.do")) {
String id = request.getParameter("id");
// idCheck하는 클래스 객체 생성
IdCheck idCheck = new IdCheck();
// cnt 초기화
int cnt = 0;
//체크하는 메소드를 호출하라.
try {
cnt = idCheck.idCheck(id);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.setContentType("application/x-json; charset=UTF-8");
PrintWriter out = response.getWriter();
out.println(cnt); //response
}else {
requestPro(request, response);
}
}
public void requestPro(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String view = null;
CommandAction com = null;
//해당 request를 받아서 해당 업무로직을 생성하고 호출할거임.
String command = request.getRequestURI();
if(command.indexOf(request.getContextPath())==0) {
command = command.substring(request.getContextPath().length());
}
// System.out.println("command ::: "+command); 안쓰는게 좋음 log설정하는게 좋음.
switch(command) {
case "/login.do":{ //아이디, 패스워드 받기 위해서 화면만 띄우기
com = new LoginAction();
view = com.requestPro(request, response);
break;
}
case "/loginAction.do":{//id,pw검증
com = new LoginProAction();
view = com.requestPro(request, response);
break;
}
case "/logout.do":{ // 로그 아웃
com = new LogOutAction();
view = com.requestPro(request, response);
break;
}
case "/memberlist.do":{
com = new MemberListAction();
view = com.requestPro(request, response);
break;
}
case "/main.do":{
view = "member/main.jsp";
break;
}
case "/insertMem.do":{
com = new InsertMember();
view = com.requestPro(request, response);
break;
}
case "/InsertMemberPro.do":{
com = new InsertMemProAction();
view = com.requestPro(request, response);
break;
}
default:view = "member/main.jsp";
}
// com = new LoginAction();
// view = com.requestPro(request, response);
// System.out.println(view);
//들어오면 원하는 기능에 해당되는 (비지니스 로직)파일로 보내면 일을하고 돌아와서 view로 리턴
// view로 호출해서 전달하기 위한 객체
System.out.println(view);
RequestDispatcher dispatcher =request.getRequestDispatcher(view);
if(view.contains(".do")) { // 주소부분이 바뀌게 할때 - Redirect
response.sendRedirect(view);
}else {
dispatcher.forward(request, response); // 주소는 바뀌지 않고 결과만 받을 때
}
}
}서블릿 클래스인 MemberController입니다.
회원 관리 기능을 처리하기 위한 서블릿 클래스입니다.
이 클래스는 클라이언트의 요청을 처리하고 비즈니스 로직을 호출합니다.
1. doGet 메서드와 doPost 메서드
doGet메서드는 HTTP GET 요청을 처리합니다.
doPost메서드는 HTTP POST 요청을 처리합니다.
두 메서드는 클라이언트의 요청을requestPro메서드로 전달하여 공통적인 로직을 수행합니다.2. requestPro 메서드
실제로 클라이언트의 요청을 처리하는 메서드입니다.
요청된 URI를 분석하여 해당하는 비즈니스 로직을 호출하고, 처리 결과를 view 변수에 저장합니다.
RequestDispatcher를 사용하여 결과를 전달할 뷰 페이지로 포워딩합니다.3. 비즈니스 로직 처리
switch 문을 사용하여 요청된 URI에 따라 다른 비즈니스 로직을 호출합니다.
예를 들어,"/login.do"요청은 LoginAction을 호출하여 로그인 화면을 띄우고,
"/loginAction.do"요청은 LoginProAction을 호출하여 로그인 처리를 수행합니다.
각각의 비즈니스 로직은 CommandAction 인터페이스를 구현하고,requestPro메서드를 오버라이딩하여 요청을 처리합니다.4. 뷰 페이지 전달
view 변수에 저장된 뷰 페이지로 포워딩합니다.
RequestDispatcher를 사용하여 포워딩할 뷰 페이지를 설정하고, 포워딩 방식에 따라forward또는sendRedirect를 호출합니다.
뷰 페이지의 확장자가 ".do"로 끝나면sendRedirect를 사용하여 주소가 변경되도록 처리하고, 그렇지 않은 경우에는 forward를 사용하여 결과를 받습니다.
※포워딩(Forwarding)은 웹 애플리케이션에서 클라이언트의 요청을 처리한 후, 그 결과를 다른 페이지로 전달하는 기술입니다.
포워딩을 통해 서버 측에서 처리한 결과를 클라이언트에게 반환하거나, 다른 서블릿 또는 JSP 페이지로 제어를 넘길 수 있습니다.
----------InsertMember----------
package member.control;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import member.action.CommandAction;
public class InsertMember implements CommandAction {
@Override
public String requestPro(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
return "member/Register.jsp";
}
}회원 등록 화면을 보여주는 비즈니스 로직을 처리하는 클래스입니다.
CommandAction 인터페이스를 구현하여 requestPro 메서드를 오버라이딩하고, 회원 등록 화면의 경로를 반환합니다.
1. requestPro 메서드
CommandAction 인터페이스에서 요구하는
requestPro메서드를 오버라이딩합니다.
이 메서드는 회원 등록 화면을 보여주기 위해 "member/Register.jsp"를 반환합니다.2. 회원 등록 화면
"member/Register.jsp"는 회원 등록을 위한 JSP 페이지입니다.
이 페이지는 회원 정보를 입력받는 폼이 포함되어 있습니다.
----------Register.jsp----------
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원등록</title>
<link rel="stylesheet" href="./css/member.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script type="text/javascript" src="./js/member.js"></script>
</head>
<body>
<jsp:include page="top.jsp"/>
<form action="InsertMemberPro.do" method="post">
<h3 style="text-align: center;">회원정보 입력</h3>
<div class="container">
<div class="inputTag">아 이 디 :
<input type="text" name="id" size="20" title="아이디" class="chk"
required="required" id="idchk"><br>
<div class="inputTag" style="font-size: 0.8em;"><font id="msg"></font></div>
</div>
<div class="inputTag">이 름 :
<input type="text" name="name" size="20" title="이름" class="chk"
required="required">
</div>
<div class="inputTag">비밀번호 :
<input type="password" name="passwd" size="20" title="비밀번호" class="chk pw1"
required="required">
</div>
<div class="inputTag">비번확인 :
<input type="password" name="passwd1" size="20" title="비번확인" class="chk pw2"
required="required"><br>
<div class="inputTag"><font class="pwMsg"></font></div>
</div>
<div style="text-align: center;">
<input type="submit" id="submit1" value="등록"/>
</div>
</div>
</form>
<jsp:include page="bottom.jsp"/>
</body>
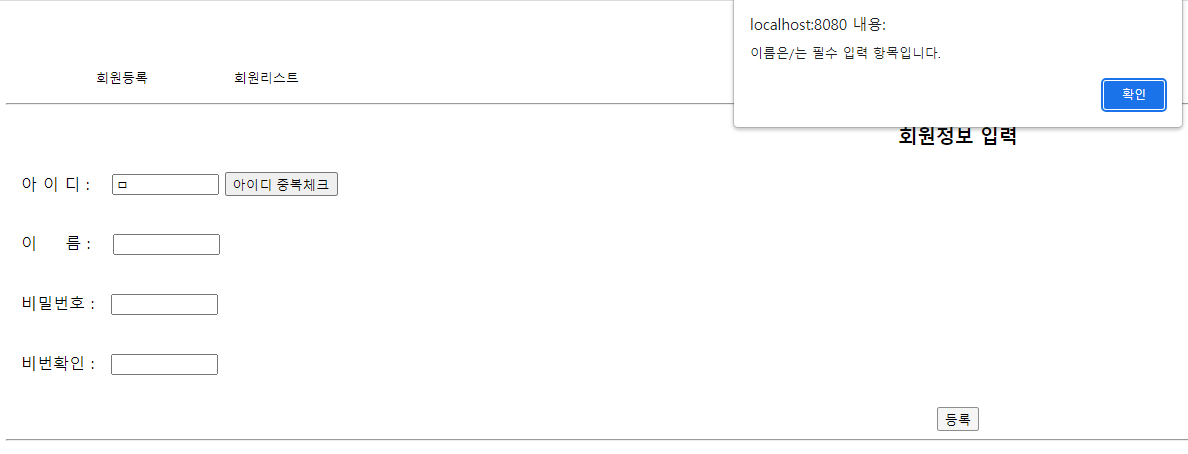
</html>회원 등록을 위한 JSP 페이지인 "member/Register.jsp"입니다.
이 페이지는 회원 정보를 입력받는 폼이 있고, JavaScript 및 CSS 파일을 포함하고 있습니다.
입력된 정보는 InsertMemberPro.do 서블릿으로 전송되어 처리됩니다.
1.
<form> 요소회원 정보를 입력받기 위한 폼입니다.
action 속성은 회원 정보를 처리할 서블릿(InsertMemberPro.do)으로 데이터를 전송합니다.
method 속성은 HTTP 요청 방식을 지정합니다. 여기서는 POST 방식을 사용합니다.2. 입력 필드
아이디(id), 이름(name), 비밀번호(passwd), 비밀번호 확인(passwd1) 등의 입력 필드가 있습니다.
name 속성은 서버로 전송될 때 사용되는 이름을 나타냅니다.
title 속성은 입력 필드의 타이틀(설명)을 지정합니다.
class 속성은 CSS 스타일링을 위한 클래스를 지정합니다.
required 속성은 필수 입력 필드임을 나타냅니다.3. JavaScript 및 CSS 파일
<script>요소를 사용하여 jQuery 라이브러리를 포함시키고 있습니다.
<script>요소를 사용하여 "./js/member.js" 파일을 포함시키고 있습니다.
<link>요소를 사용하여 "./css/member.css" 파일을 포함시키고 있습니다.
----------member.jr----------
/**
*
*/
//$().ready(function(){
//
//}) 아래와 같은 거임 ().ready 생략
$(function(){
chk1=false; // validate
chk2=false; // pw
$('#submit1').click(function(){
var pw1 = $('.pw1').val();
var pw2 = $('.pw2').val();
if(pw1 != pw2){
alert('비밀번호가 일치하지 않습니다.');
$('font[class=pwMsg]').text('');
$('font[class=pwMsg]').attr('color','red');
$('font[class=pwMsg]').text('비밀번호가 일치하지 않습니다.');
$('.pw2').focus();
chk2 = false;
return false // 서브밋 불가
}else{
chk2 = true;
$('font[class=pwMsg]').text('');
$('font[class=pwMsg]').attr('color','blue');
$('font[class=pwMsg]').text('비밀번호가 일치합니다.');
}
if(valichk()){ // 누군가 빈칸 걸린것임
chk1 = false;
return false;
}else{
chk1=true;
}
if(chk1 && chk2){
$('form').submit();
}
});
// id 중복체크 ajax
$('#idchk').on("propertychange change input paste",function(){
$.ajax({
async: true,
type: 'post',
url: "idCheck.do",
dataType: 'json', //json 데이터는 키와 값 형태로 이루어짐
data: {"id":$('#idchk').val()},
success: function(cnt){
if(cnt>0){ // 이미 있음
$('font[id=msg]').text('');
$('font[id=msg]').attr('color','red');
$('font[id=msg]').text('이미 존재하는 아이디');
$('#idchk').focus();
}else{ // 사용가능한 id
$('font[id=msg]').text('');
$('font[id=msg]').attr('color','blue');
$('font[id=msg]').text('사용 가능한 아이디');
$('#idchk').focus();
}
}
});
}
);
});
function valichk(){
var flen = $('form .chk').length;
for(let i=0; i<flen; i++){
if($('.chk').eq(i).val()== "" ||
$('.chk').eq(i).val()== null ||
$('.chk').eq(i).val().trim()==""){
alert($('.chk').eq(i).attr("title")+"은/는 필수 입력 항목입니다.");
$('.chk').eq(i).focus();
return true;
}
}
}회원 등록 페이지에서 아이디 중복 체크 및 필수 입력 항목 검사, 비밀번호 일치 검사 등을 수행하는 역할을 합니다.
1.
$().ready(function(){})(jQuery의 준비 이벤트)
$().ready(function(){})는 문서가 준비되면 실행되는 함수를 정의합니다.
준비 이벤트는 문서가 로드되고 DOM 요소가 생성된 후에 발생합니다.
이 부분은$().ready(function(){})대신$(function(){})로 줄여서 사용하고 있습니다.3. chk1과 chk2 변수 초기화
chk1과 chk2 변수는 불리언(Boolean) 타입으로 선언되고 false로 초기화됩니다.
4.
$('#submit1').click(function(){})(제출 버튼 클릭 이벤트)
$('#submit1')은 id가 "submit1"인 요소를 선택합니다.
해당 요소가 클릭되면 함수가 실행됩니다.
함수 내부에서는 비밀번호를 확인하고 유효성 검사를 수행한 후, 폼을 제출합니다.5. 비밀번호 일치 검사
pw1 변수에 .pw1 클래스를 가진 요소의 값을 저장합니다.
pw2 변수에 .pw2 클래스를 가진 요소의 값을 저장합니다.
pw1과 pw2의 값이 일치하지 않으면 비밀번호가 일치하지 않는다는 경고 메시지를 표시하고, chk2를 false로 설정합니다.
비밀번호가 일치하면 비밀번호가 일치한다는 메시지를 표시하고, chk2를 true로 설정합니다.6. 필수 입력 항목 검사
valichk()함수는 빈칸이 있는지 검사합니다.
form .chk선택자를 사용하여 폼 내부의 .chk 클래스를 가진 요소들을 선택합니다.
각 요소의 값이 비어 있거나 공백 문자로만 이루어져 있다면 필수 입력 항목이라는 경고 메시지를 표시하고, 해당 요소에 포커스를 맞춥니다.
빈칸이 있는 경우 true를 반환하고, 그렇지 않은 경우 false를 반환합니다.7. 아이디 중복 체크 (AJAX 요청)
$('#idchk')는 id가 "idchk"인 요소를 선택합니다.
이 요소의 값이 변경될 때마다 함수가 실행됩니다.
함수 내부에서 AJAX를 사용하여 서버에 아이디 중복 체크 요청을 보냅니다.
요청 방식은 POST로 설정되어 있고, 요청 URL은 "idCheck.do"입니다.
서버로 전달할 데이터는{"id": $('#idchk').val()}로 설정되어 있습니다.
응답 데이터 타입은 JSON으로 설정되어 있습니다.
응답이 성공적으로 받아지면 중복된 아이디인 경우 해당 메시지를 표시하고, 사용 가능한 아이디인 경우 해당 메시지를 표시합니다.
----------IdCheck----------
package member.action;
import java.sql.SQLException;
import member.model.MemberDAO;
public class IdCheck {
public int idCheck(String id) throws ClassNotFoundException, SQLException{
//데이터베이스 access 객체
//id 있는지 확인
return MemberDAO.getInstance().idCheck(id);
}
}아이디 중복 체크를 수행하기 위해 데이터베이스에 접근하는 IdCheck 클래스입니다.
입력된 아이디가 데이터베이스에 존재하는지 확인하고 결과를 반환합니다.
1. idCheck 메서드
String id를 매개변수로 받아 아이디의 중복 여부를 확인합니다.
MemberDAO.getInstance().idCheck(id)를 호출하여 데이터베이스의 MemberDAO 객체를 얻고, 해당 객체의 idCheck 메서드를 호출합니다.
idCheck메서드는 데이터베이스에 해당 아이디가 존재하는지를 확인하고, 결과를 반환합니다.
ClassNotFoundException및SQLException을 처리하기 위해 throws 문을 사용하여 예외 처리를 위임합니다.2. 데이터베이스 접근
MemberDAO.getInstance()를 통해 MemberDAO 객체를 얻어옵니다.
MemberDAO 객체의idCheck메서드를 호출하여 아이디의 중복 여부를 확인합니다.
----------MemberDAO----------
package member.model;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class MemberDAO {
//인스턴스 객체를 선언 private
private static MemberDAO instance = new MemberDAO();
private Connection getConnection() throws ClassNotFoundException, SQLException {
Class.forName("com.mysql.cj.jdbc.Driver");
Connection conn=
DriverManager
.getConnection("jdbc:mysql://localhost:3306/boarddb","root","1234");
return conn;
}
private MemberDAO() {}
public static MemberDAO getInstance() {
return instance;
}
public boolean loginAction(String id, String passwd)
throws ClassNotFoundException, SQLException {
boolean result = false;
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
String sql = "select count(*) from member where id=? and passwd=?";
conn = getConnection();
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
pstmt.setString(2, passwd);
rs = pstmt.executeQuery();
if(rs.next()) {// 결과를 받아온게 있으면
int r = rs.getInt(1);
if(r==0) result = false;
else if (r==1) result = true;
}
}catch(Exception e) {
System.out.println(e.getMessage());
}finally {
if(rs!=null)rs.close();
if(pstmt!=null)pstmt.close();
if(conn!=null)conn.close();
}
return result;
}
public List<MemberDTO> getMemberList()
throws ClassNotFoundException, SQLException {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
// 데이터베이스 연결
// 쿼리 문 만들고
// 데이터베이스에서 받아온 ResultSet을 while을 통해서 하나씩 읽어서 DTO에 저장하고
// 리스트에 추가하고 리턴
List<MemberDTO> list = null; // 선언
try {
conn = getConnection();
String sql = "select id, name, passwd \n";
sql += "from member";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
list = new ArrayList<MemberDTO>(); // 생성
// 여러개 가져오면 while
while(rs.next()) {
// 하나의 레코드를 저장하기 위한 객체
MemberDTO dto = new MemberDTO();
// dto에 id을 저장하는데 setId, id정보는 rs에 있고 데이터베이스의 필드명이 id
// rs.getString("필드명"), rs.getInt("필드명")
dto.setId(rs.getString("id"));
dto.setName(rs.getString("name"));
dto.setPasswd(rs.getString("passwd"));
list.add(dto);
}
}catch(Exception e) {
System.out.println(e.getMessage());
}finally {
if(rs!=null)rs.close();
if(pstmt!=null)pstmt.close();
if(conn!=null)conn.close();
}
return list;
}
public int idCheck(String id) throws ClassNotFoundException, SQLException {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
int cnt = 0;
try {
String sql = "select count(*) from member where id=?";
conn = getConnection();
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
rs = pstmt.executeQuery();
if(rs.next()) {// 결과를 받아온게 있으면
cnt = rs.getInt(1);
}
}catch(Exception e) {
System.out.println(e.getMessage());
}finally {
if(rs!=null)rs.close();
if(pstmt!=null)pstmt.close();
if(conn!=null)conn.close();
}
return cnt;
}
}데이터베이스에 접근하여 회원 정보와 아이디 중복 여부를 처리하는 MemberDAO 클래스입니다.
데이터베이스 연결, 로그인 체크, 회원 리스트 조회, 아이디 중복 체크 등의 기능을 제공합니다.
1. 인스턴스 및 연결 설정
private static MemberDAO instance는 싱글톤 패턴을 적용하기 위해 MemberDAO 클래스의 인스턴스를 선언합니다.
private Connection getConnection()메서드는 데이터베이스 연결을 수행합니다. MySQL 데이터베이스에 접속하는 설정을 포함하고 있습니다.※싱글톤 패턴(Singleton Pattern) : 객체지향 디자인 패턴 중 하나로, 클래스의 인스턴스를 단 하나만 생성하고, 이를 전역적으로 접근할 수 있는 방법을 제공하는 패턴입니다.
2. 생성자 및 인스턴스 관리
private MemberDAO()는 생성자로써 외부에서의 객체 생성을 제한하기 위해 private 접근 제어자를 가지고 있습니다.
public static MemberDAO getInstance()는 싱글톤 패턴을 적용하여 MemberDAO 인스턴스를 반환하는 메서드입니다.3. 로그인 체크 및 회원 리스트 조회
public boolean loginAction(String id, String passwd)메서드는 아이디와 비밀번호를 받아 로그인을 처리하는 메서드입니다.
입력된 아이디와 비밀번호를 데이터베이스에서 확인하여 로그인 결과를 반환합니다.
public List<MemberDTO> getMemberList()메서드는 회원 리스트를 조회하는 메서드입니다.
데이터베이스에서 회원 정보를 가져와 MemberDTO 객체에 저장하고, 이를 리스트에 추가하여 반환합니다.4. 아이디 중복 체크
public int idCheck(String id)메서드는 입력된 아이디의 중복 여부를 확인하는 메서드입니다. 데이터베이스에서 해당 아이디가 존재하는지를 확인하고, 결과를 반환합니다.
---------InsertMemProAction-----------
package member.action;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import member.model.MemberDAO;
import member.model.MemberDTO;
public class InsertMemProAction implements CommandAction {
@Override
public String requestPro(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 화면에서 받아온 데이터 DTO에 담아서 전달
MemberDTO member = new MemberDTO();
// String id = request.getParameter("id");
member.setId(request.getParameter("id"));
member.setName(request.getParameter("name"));
member.setPasswd(request.getParameter("passwd"));
// 데이터베이스 처리하는 애
MemberDAO dao = MemberDAO.getInstance();
// 일 시키고 끝
try {
dao.insertMember(member);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
return "memberlist.do";
}
}데이터베이스에 등록하는 기능을 제공하는 InsertMemProAction 클래스입니다.
처리가 완료되면 회원 리스트 페이지로 이동합니다.
1. 데이터 전달
requestPro메서드에서는 화면에서 받아온 회원 정보 데이터를 MemberDTO 객체에 담습니다.request.getParameter를 사용하여 각 필드 값을 가져와 MemberDTO 객체에 설정합니다.2. 데이터베이스 처리
MemberDAO클래스의 인스턴스를 생성하여 데이터베이스 처리를 수행합니다.
dao.insertMember(member)를 호출하여 회원 정보를 데이터베이스에 등록합니다.3. 반환 및 이동
데이터베이스 처리가 완료되면,
return "memberlist.do";를 통해 회원 리스트 페이지로 이동합니다.
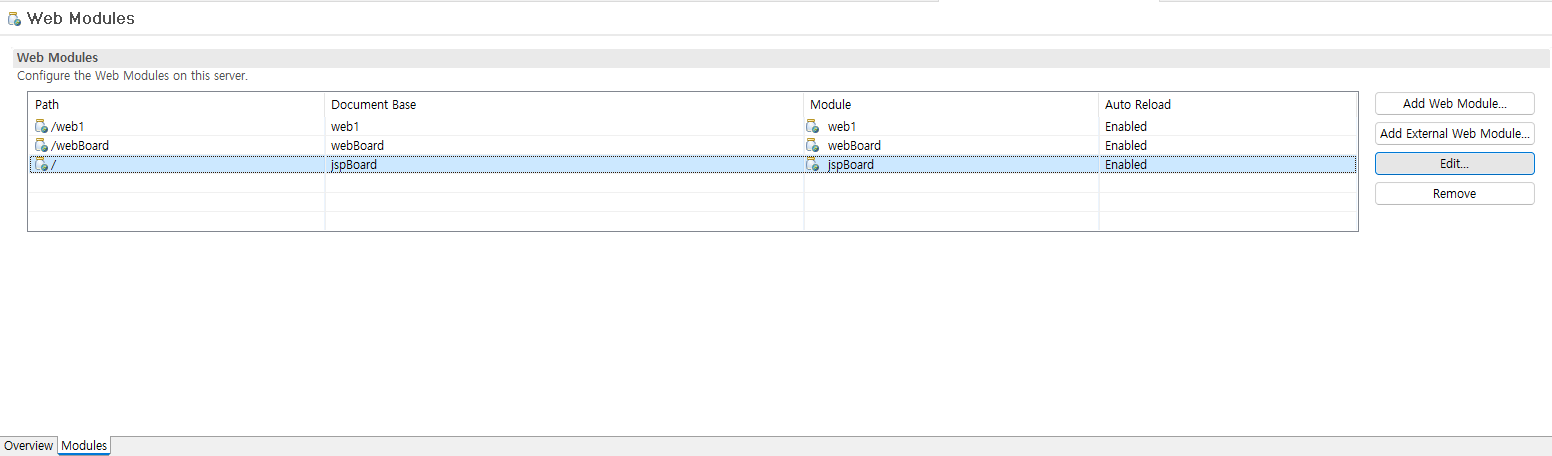
다른 프로젝트 생성

cnrl + shift + r

package control;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class BoardController
*/
//@WebServlet("/member")
@WebServlet( // 확장자가 .do인 요청은 모두 이리로 와라.
name = "BoardController",
urlPatterns = {"*.to"})
public class BoardController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public BoardController() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
 아래처럼 변함.
아래처럼 변함.