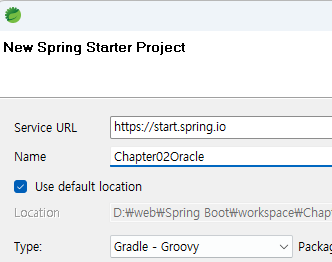
Spring Boot - Oracle


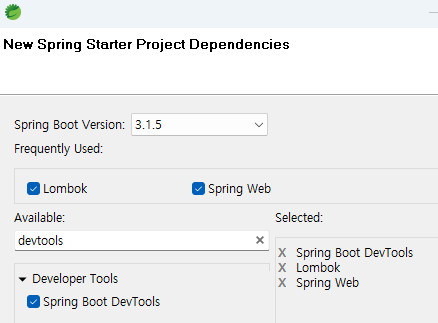
서버를 껐다 켰다하지 않고 새로고침(?)

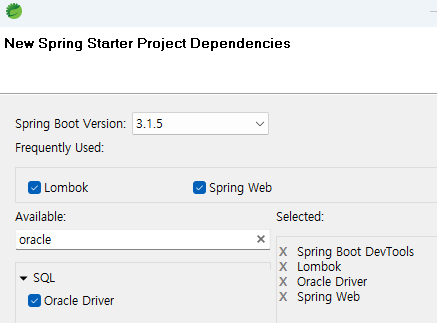
Oracle과 연결

myBatis 필요 -> MVN 사이트



tomcat-embed-jasper
- SpringBoot에서는 JSP사용을 권장하지 않는다.
- 따라서 SpringBoot에서 JSP 파일을 컴파일하기 위해서는 tomcat-emebed-jasper를 의존성에 추가해야 한다.
- JSP 파일은 URL을 통한 직접적인 접근을 하지 못하게 WEB-INF 폴더 아래 위치하게 된다.
WEB-INF 디렉토리는 외부에서 접근이 불가능하다.
예를 들어 http://localhost:8080/index.jsp 접근이 불가능하다.
Spring의 내부적인 동작방식(요청이 들어오면 Dispatcher을 거쳐서 웹으로 이동)을 통해 jsp파일에
접근할 수 있다.
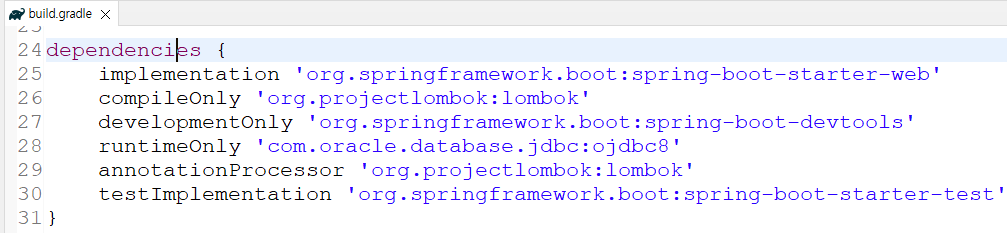
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter:3.0.1' // mybatis starter
implementation 'javax.servlet:jstl:1.2' // jstl
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper:10.1.13' // tomcat-embed-jasper
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
runtimeOnly 'com.oracle.database.jdbc:ojdbc8'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}완료

jsp 파일을 불러오기 위해서
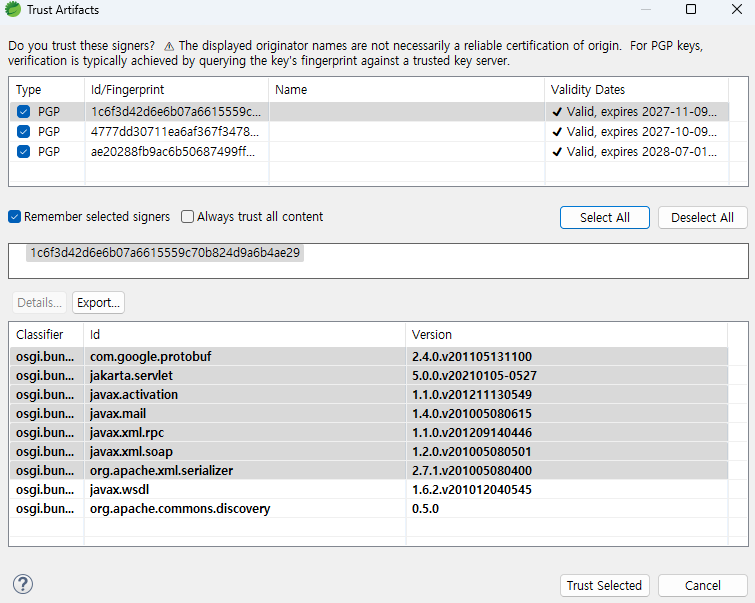
help - marketplace 에서 위에 것을 install

select all로 모두 선택

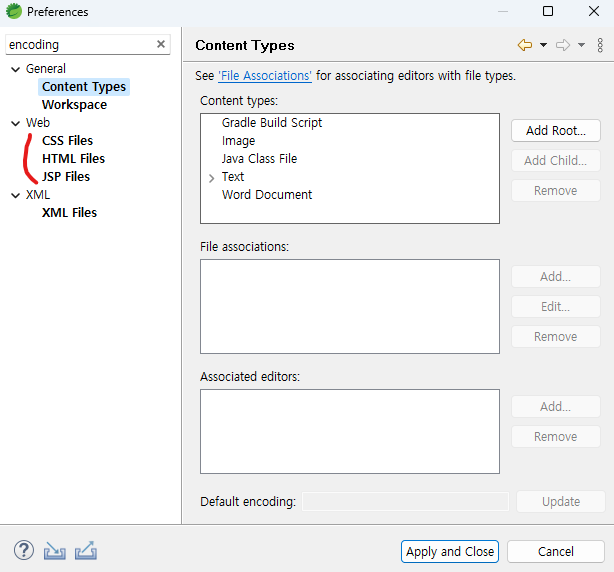
새롭게 뜬 것을 모두 UFT-8로 한글

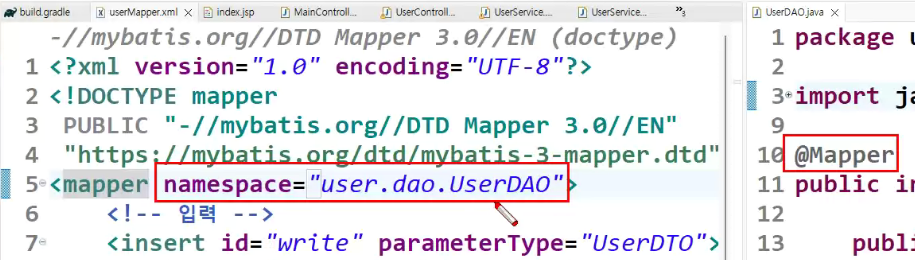
연결되어 있다는 것을 알려주어야 한다.

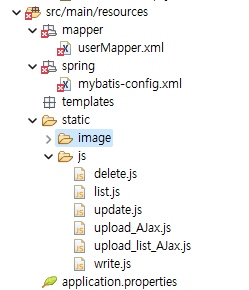
Spring Boot에서 css, js, img 경로 추가하는 방법
- Spring에서는 XML에서 따로 리스소 경로를 입력해줘야 한다.
하지만 Spring Boot는 spring-boot-starter-web에서 이러한 작업을 미리 해주기 때문에 설정할
필요 없이 바로 사용이 가능하다. - src/main/resources/static 안에 넣으면 된다.
- static 아래로 리소스 경로가 잡혀있기 때문에 css, js, img의 상대 경로를 추가하면 사용이 가능하다.
JPA

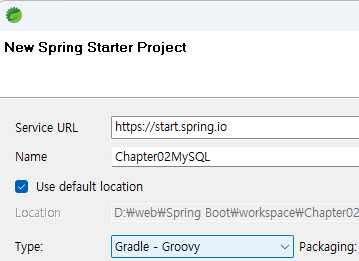
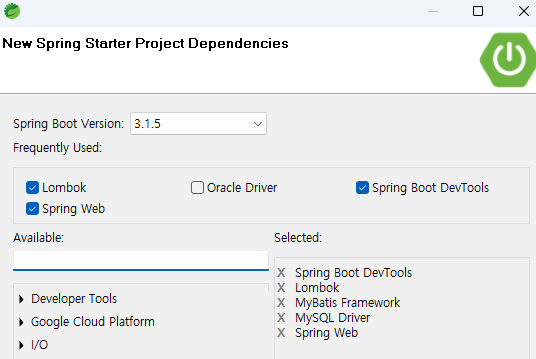
MySQL과 연결

dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter:3.0.2'
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper:10.1.13' // tomcat-embed-jasper
implementation 'javax.servlet:jstl:1.2' // jstl
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
runtimeOnly 'com.mysql:mysql-connector-j'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter-test:3.0.2'
}tomcat-embed-jasper, jstl 추가

둘중 원하는 편한걸로 하면 된다.
application.yml------------------------------
# Server Port
server:
port: 8080
# jsp
spring:
mvc:
view:
prefix: /WEB-INF/
suffix: .jsp
# MySQL
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/mydb?serverTimezone=Asia/Seoul
username: root
password: 1234
# 파일 업로드
servlet:
multipart:
max-file-size: 5MB
# MyBatis
mybatis:
config-location: classpath:spring/mybatis-config.xml
type-aliases-package: user.bean
mapper-locations: classpath:mapper/**/*.xmlapplication.properties는 yml이 있어서 지워야함.
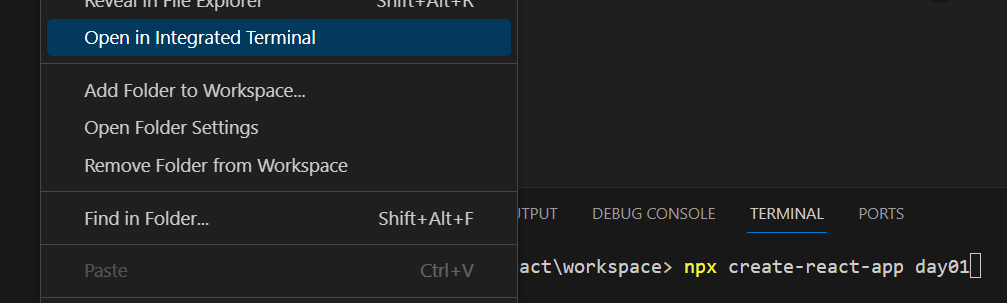
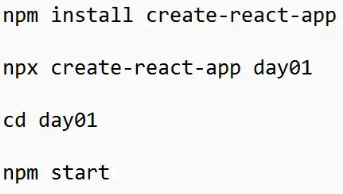
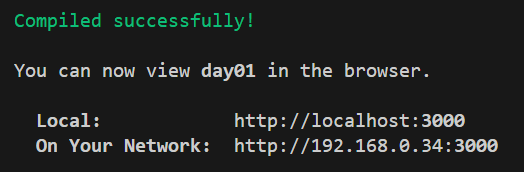
React
JSX 규칙 : JavaScript + XML
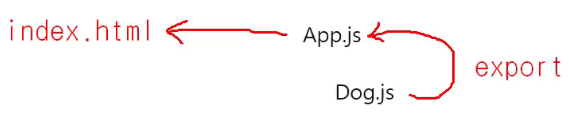
- JSX는 리액트 컴포넌트를 작성하면서 return 문에 사용하는 문법이다.
- JSX가 하는 일은 React 요소(Element)를 만드는 것이다.
- 얼핏 보면 JSX 는 JavaScript 문법 확장(JavaScript eXtension). 으로 구문이 HTML과 유사하다.
하지만 React 요소는 실제 DOM 요소가 아니라, JavaScript 객체이다.
1. 태그는 반드시 닫아줘야 한다. 2. 최상단에서는 반드시 **div**로 감싸주어야 한다. ( Fragment 사용, <> 상황에 따라 ) 3. JSX안에서 자바스크립트 값을 사용하고 싶을 때는 {}를 사용한다. 변수 값 출력 예시 참고 -> { name } 4. 조건부 렌더링을 하고 싶으면 &&연산자나 삼항 연산자를 사용한다. 5. 인라인 스타일링은 항상 객체형식으로 작성한다. 스타일 작성 시 – 빼고 첫 글자는 대문자로 작성 한다 6. 별도의 스타일파일을 만들었으면 class 대신 className을 사용한다. ( 권장사항 ) 7. 주석은 {/* */}을 사용해 작성한다.



프로젝트 이동
1. node_modules 삭제

-
프로젝트 복사 후
-
복사한 프로젝트를 붙여 넣기 후 npm i 로 module 다운