



chapter06_Web의 src
servlet-context.xml 파일에 추가
<mvc:resources location="/bootstrap/" mapping="/bootstrap/**"/>버튼


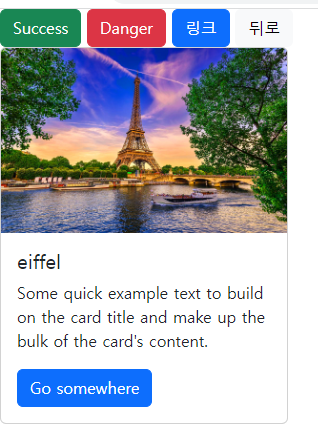
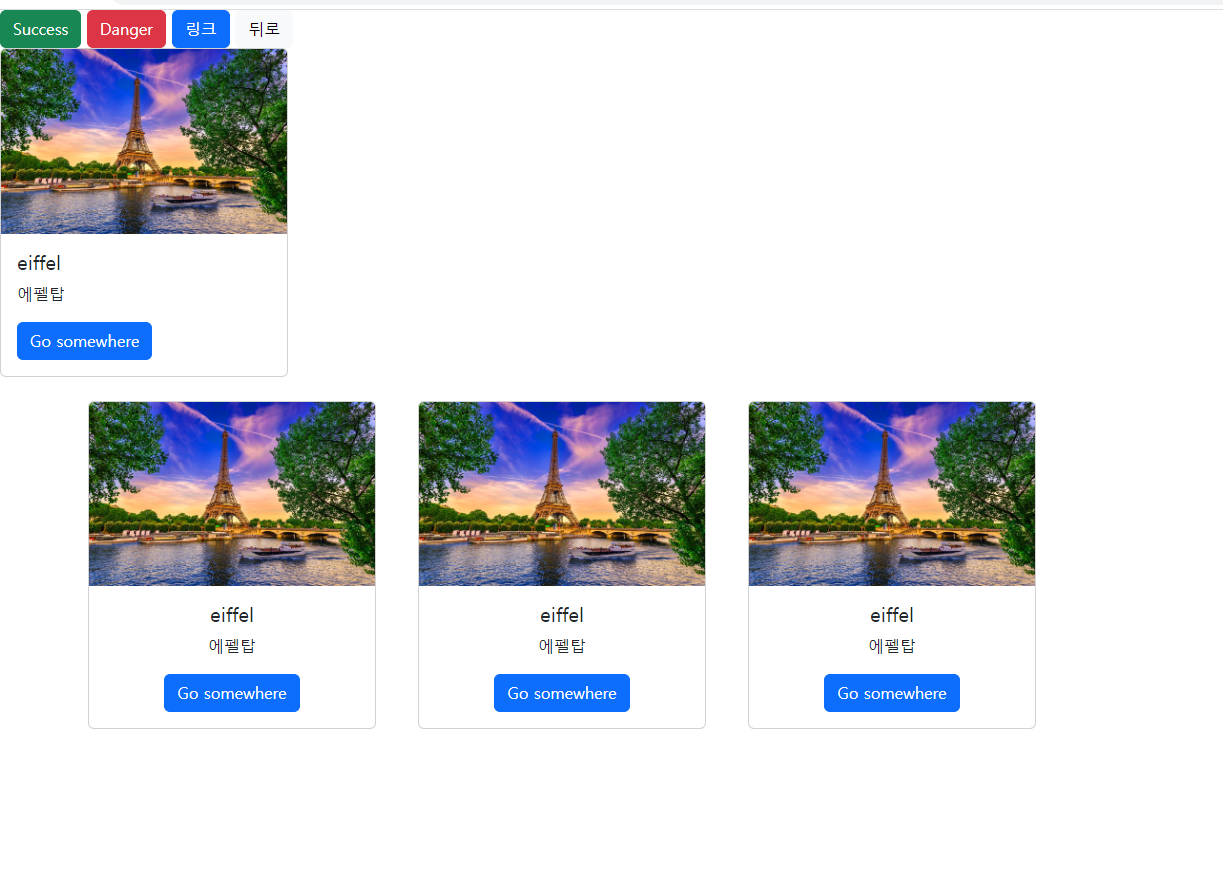
카드


레이아웃


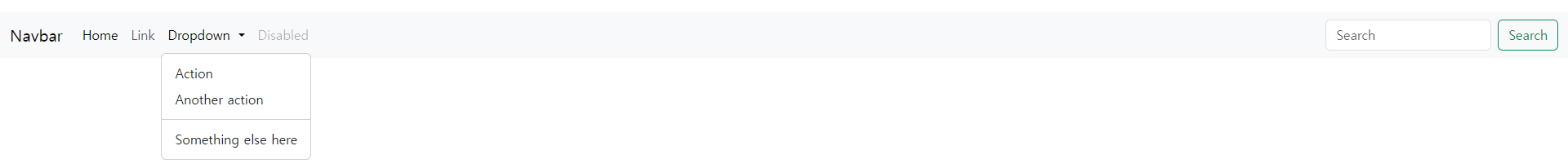
네비게이션 바


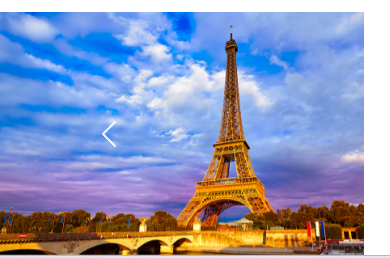
커러셀


클릭하여 다음 사진으로 넘기기
Spring 하던거

-------------servlet-context.xml-------------추가
<mvc:resources location="/WEB-INF/image/" mapping="/image/**" />
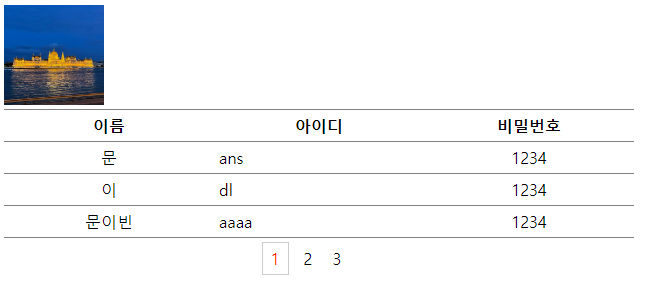
list.jsp
<a href="/chapter06_Web/index.jsp"><img src="/chapter06_Web/image/1.jpg" width="100" height="100"></a>사진을 클릭하면 index로 넘어감

수정 버튼, 삭제 버튼
-------------updateForm.jsp-------------
<form id="updateForm">
<input type="hidden" id="pg" value="${pg}"> 추가
<table border="1">
.
.
<input type="button" value="수정" id="updateBtn">
<input type="button" value="삭제" id="deleteBtn">추가
<input type="button" value="취소" id="resetBtn">추가
</td>
</tr>
</table>
</form>
<script src="http://code.jquery.com/jquery-3.7.0.min.js"></script>
<script type="text/javascript" src="../js/update.js"></script>추가
<script type="text/javascript" src="../js/delete.js"></script>추가
-------------update.js-------------
// 수정 버튼
$('#updateBtn').click(function(){
$('#nameDiv').empty();
$('#pwdDiv').empty();
if($('#name').val() == ''){
$('#nameDiv').text('이름 입력');
$('#name').focus();
}else if($('#pwd').val() == ''){
$('#pwdDiv').text('비밀번호 입력');
$('#pwd').focus();
}else{
$.ajax({
type: 'post',
url: '/chapter06_Web/user/write',
data: $('#updateForm').serialize(),
success: function(){
alert('회원정보 수정 완료');
location.href = '/chapter06_Web/user/list?pg=' + $('#pg').val();
},
error: function(e){
console.log(e);
}
});
}
});
// 취소 버튼
$('#resetBtn').click(function(){
location.reload();
-------------userController.java-------------
@GetMapping(value="updateForm")
public String updateForm(@RequestParam String id, @RequestParam String pg, Model model) {
model.addAttribute("id", id);
model.addAttribute("pg", pg);
return "/user/updateForm";
}
수정
.
.
@PostMapping(value="update")
@ResponseBody
public void update(@ModelAttribute UserDTO userDTO) {
userService.update(userDTO);
}
@PostMapping(value="delete")
@ResponseBody
public void delete(@RequestParam String id) {
userService.delete(id);
}
추가
-------------userServiceImpl.java-------------
@Override
public void update(UserDTO userDTO) {
userDAO.update(userDTO);
}
@Override
public void delete(String id) {
userDAO.delete(id);
}
-------------UserDAOMybatis.java-------------
@Override
public void update(UserDTO userDTO) {
sqlSession.selectOne("userSQL.update", userDTO);
}
@Override
public void delete(String id) {
sqlSession.delete("userSQL.delete", id);
}
-------------delete.js-------------생성
// 삭제 버튼
$('#deleteBtn').click(function(){
if(confirm('삭제하시겠습니까?')){
$.ajax({
type: 'post',
url: '/chapter06_Web/user/delete',
data: {'id' : $('#id').val()},
success: function(){
alert('회원정보 삭제 완료');
location.href = '/chapter06_Web/user/list?pg=' + $('#pg').val();
},
error: function(e){
console.log(e);
}
});
}//if
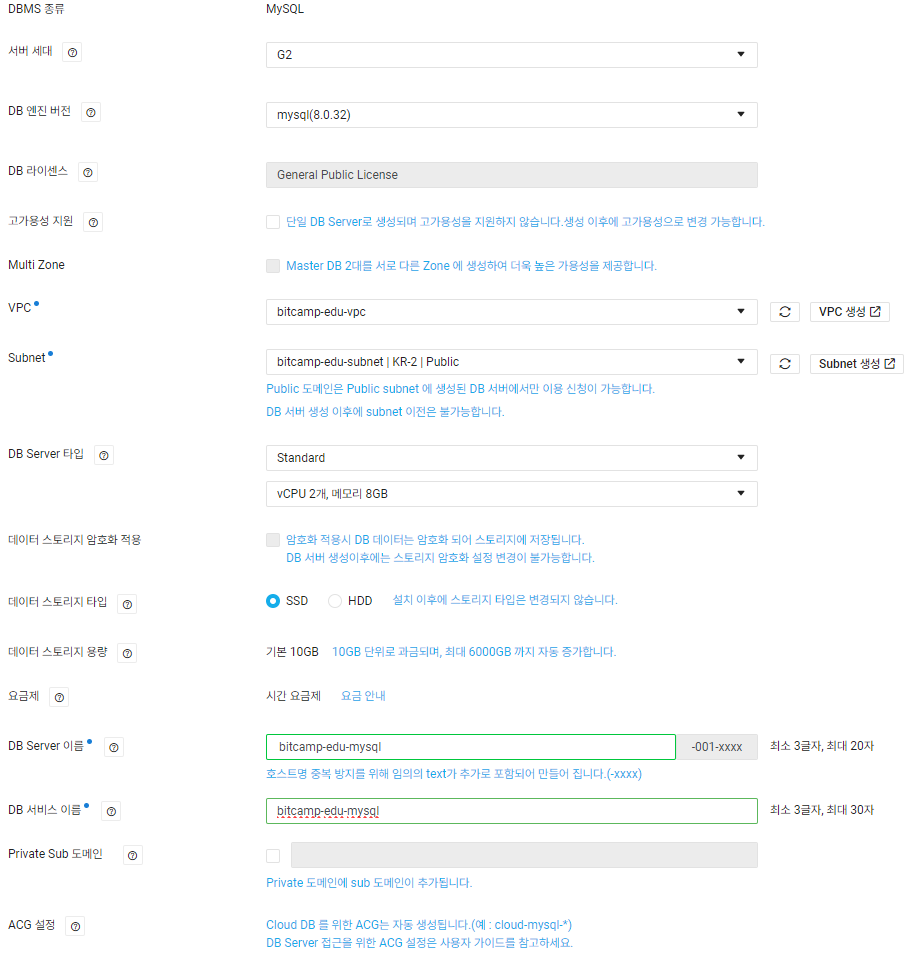
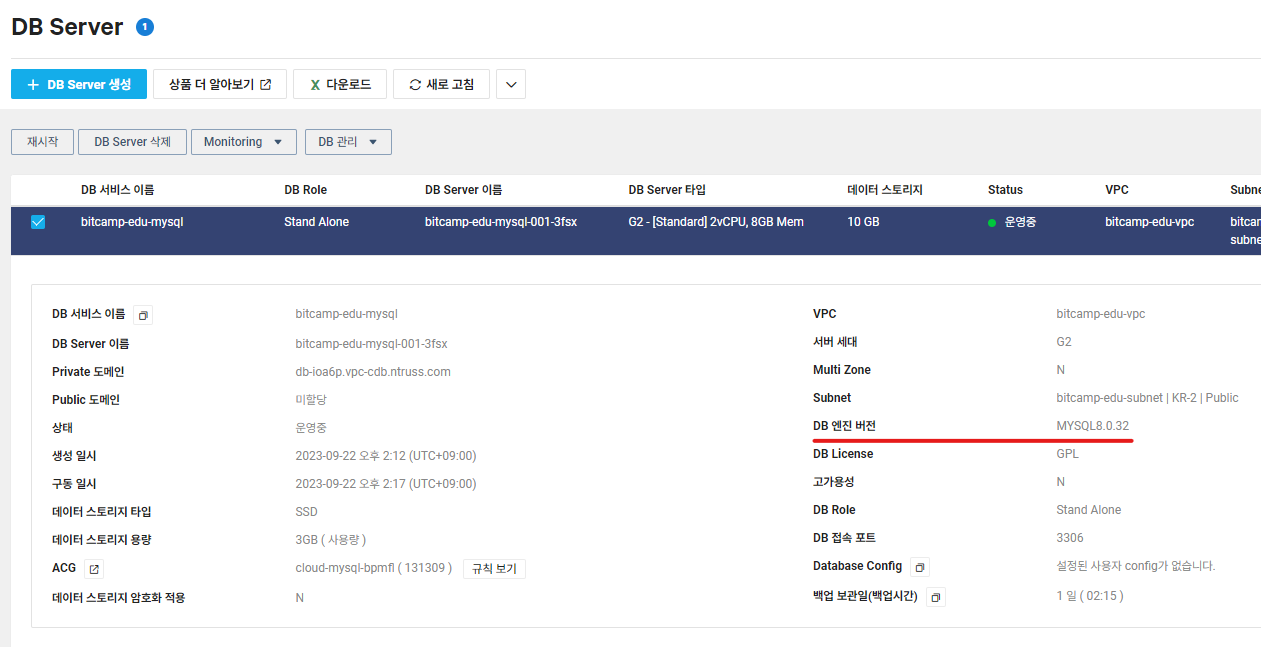
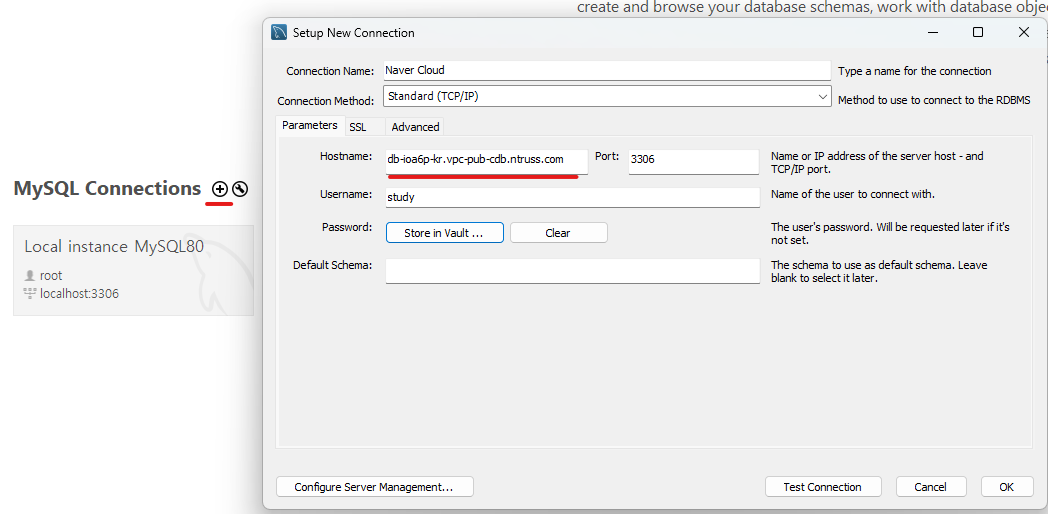
});MySQL 서버 만들기(Ncloud)

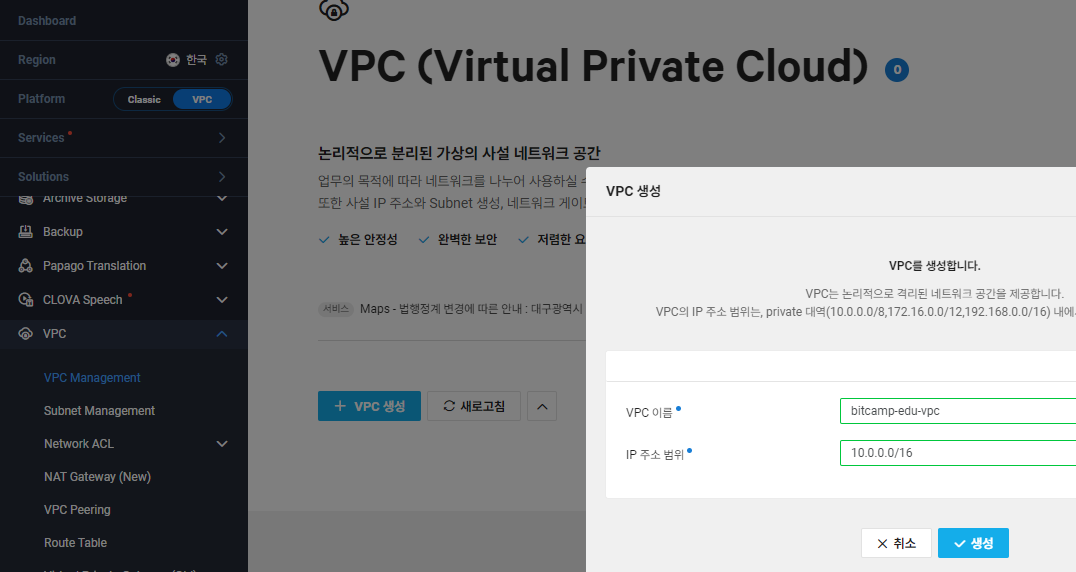
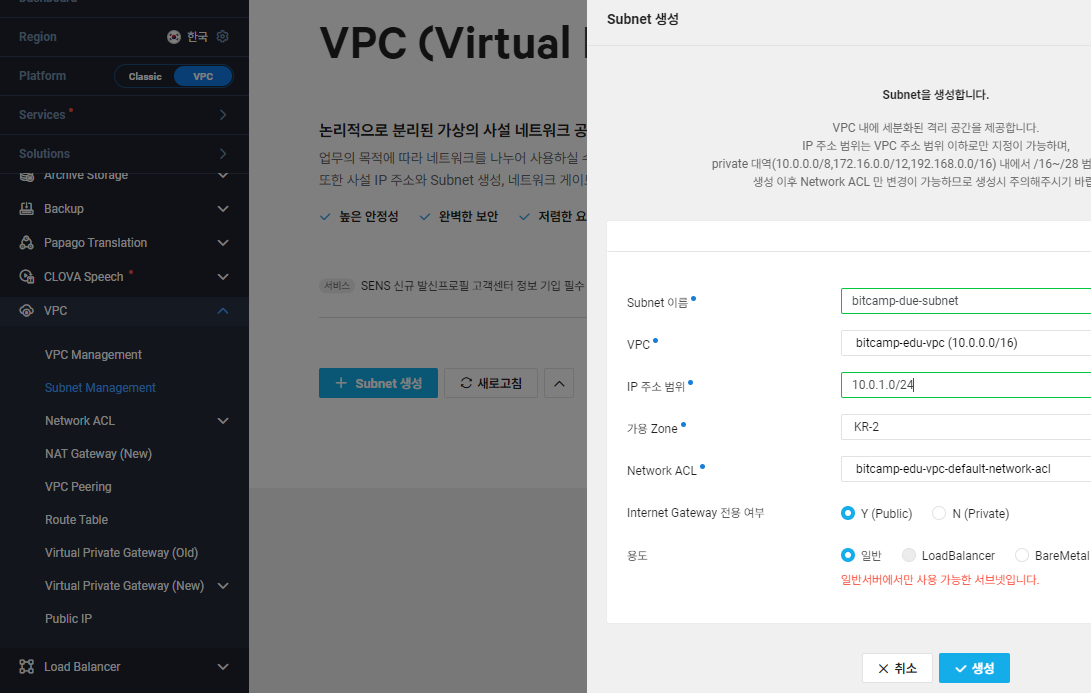
IP주소 범위 : 8bit.8bit.8bit.8bit - /16 : 16bit 고정 (10.0고정).0.0

10.0.1.0/24
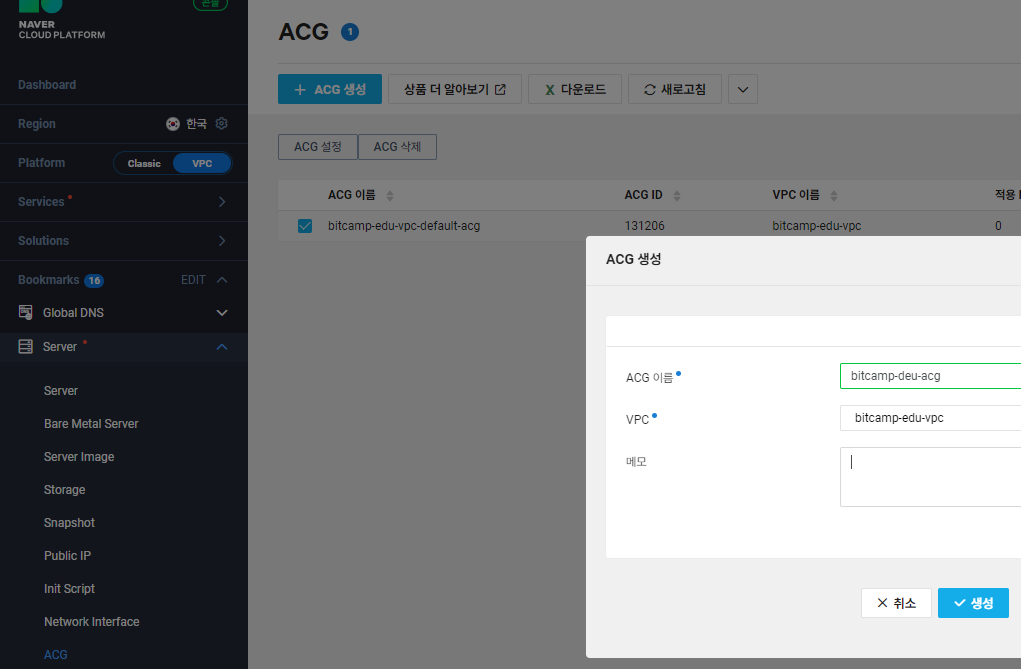
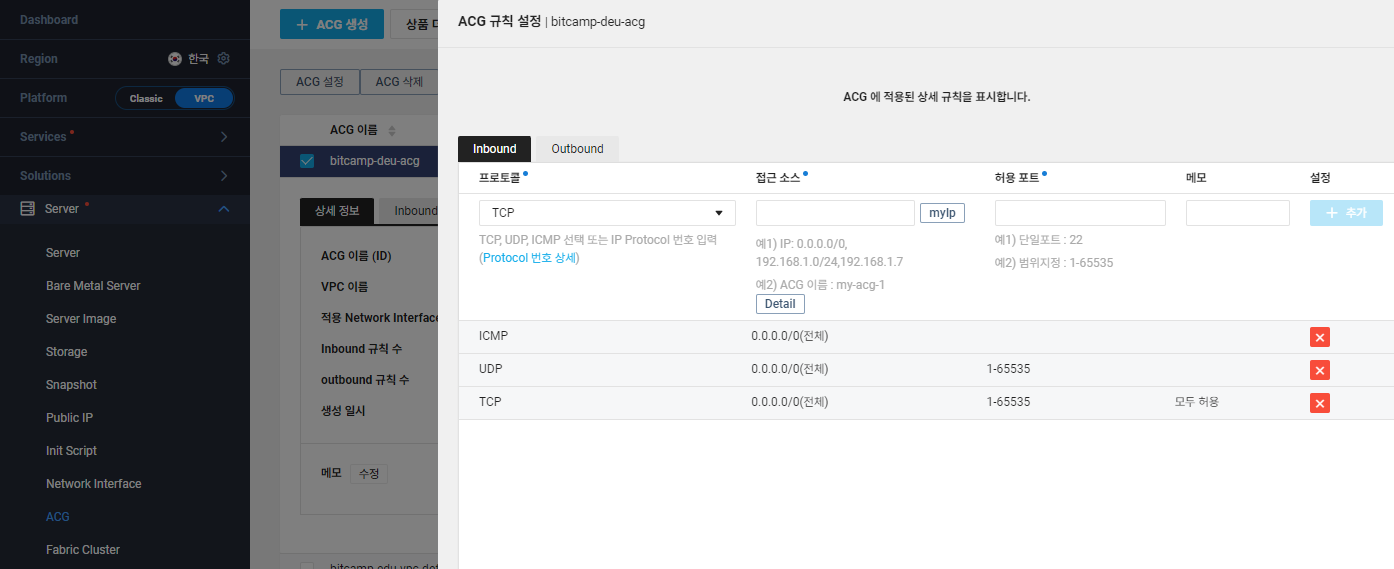
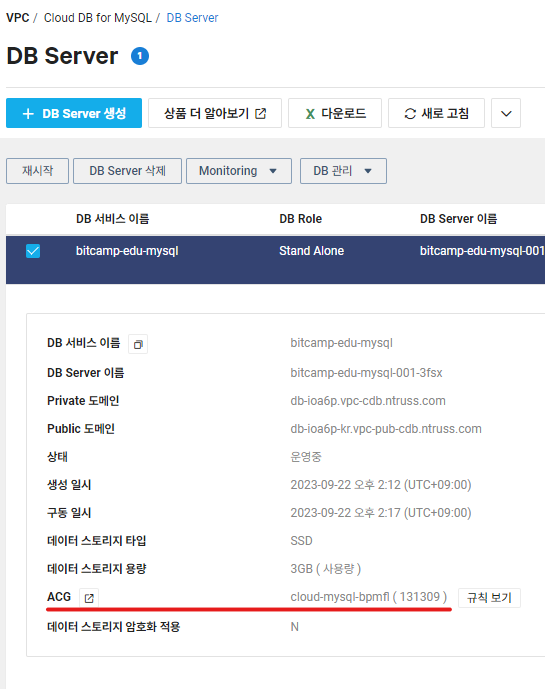
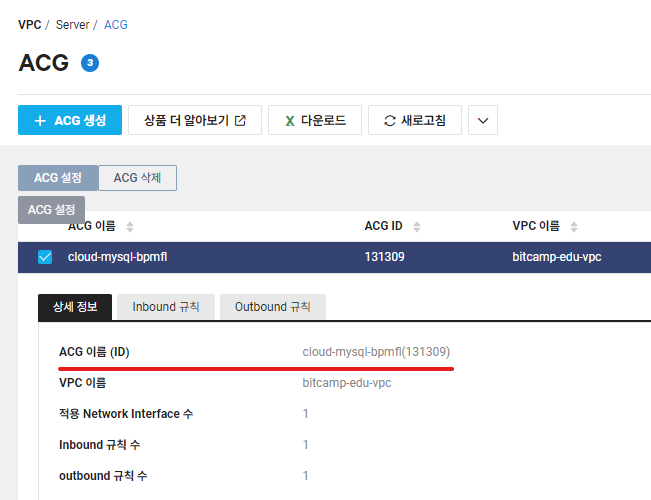
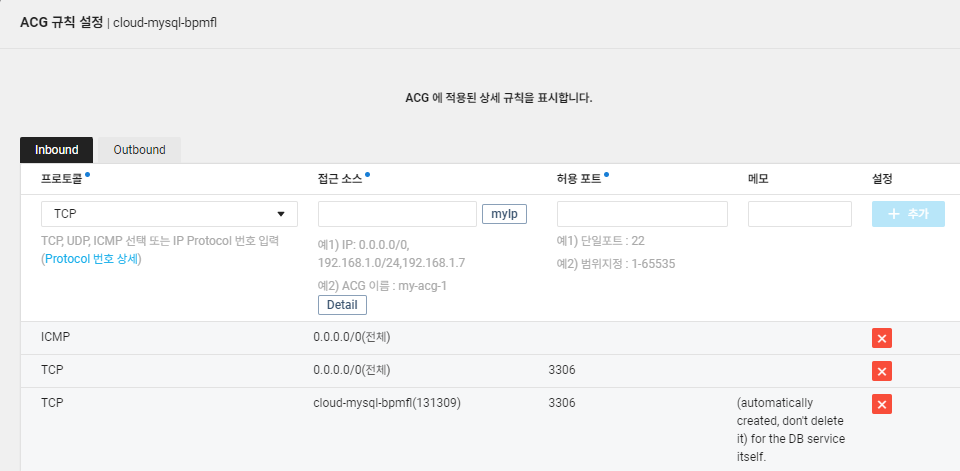
ACG(방화벽)


inbound

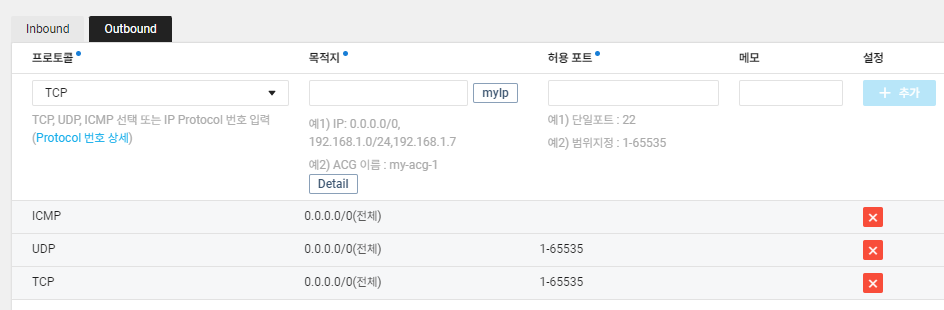
outbound
- acg 설정 모두 허용 시켜줌

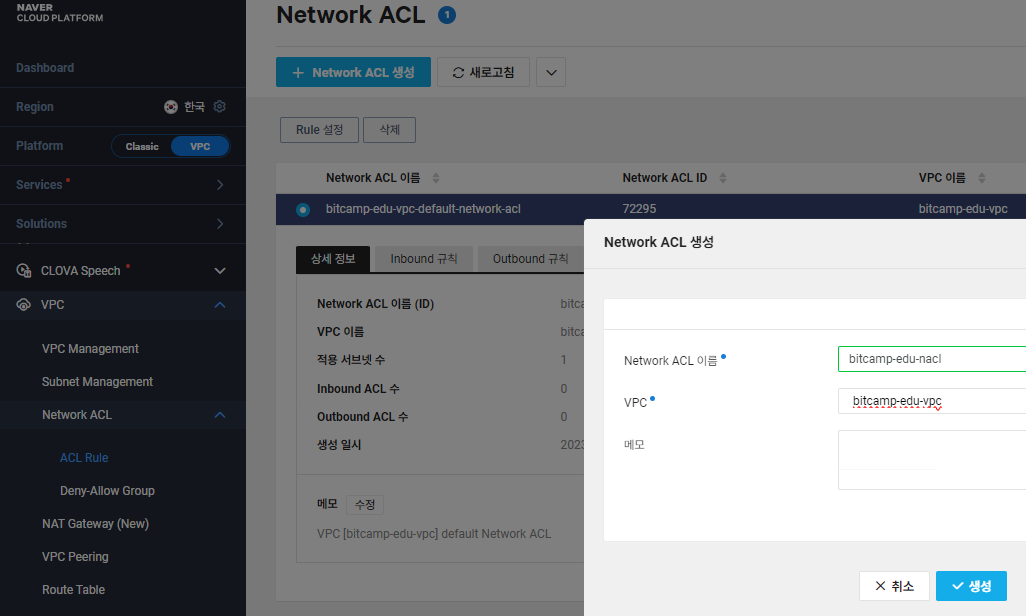
acl 생성
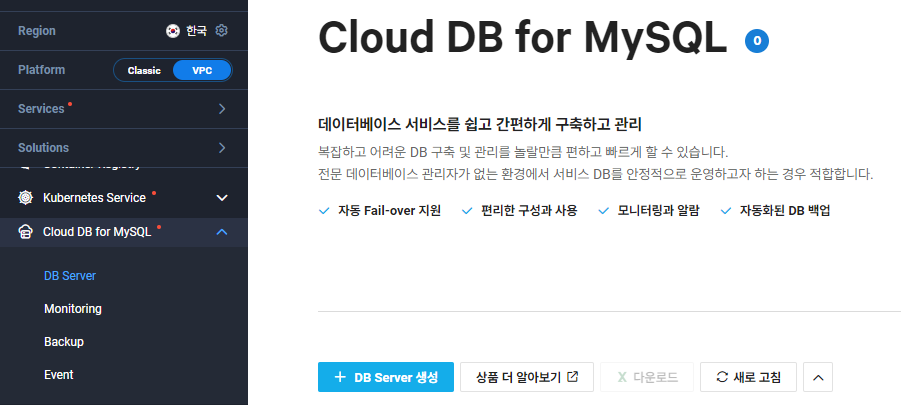
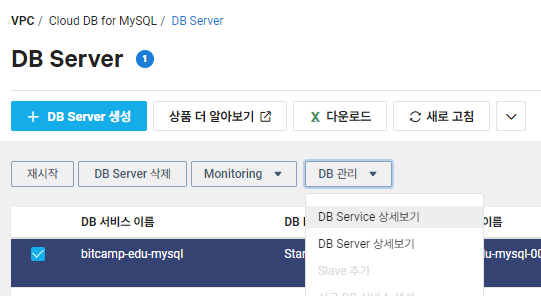
DV 서버 생성


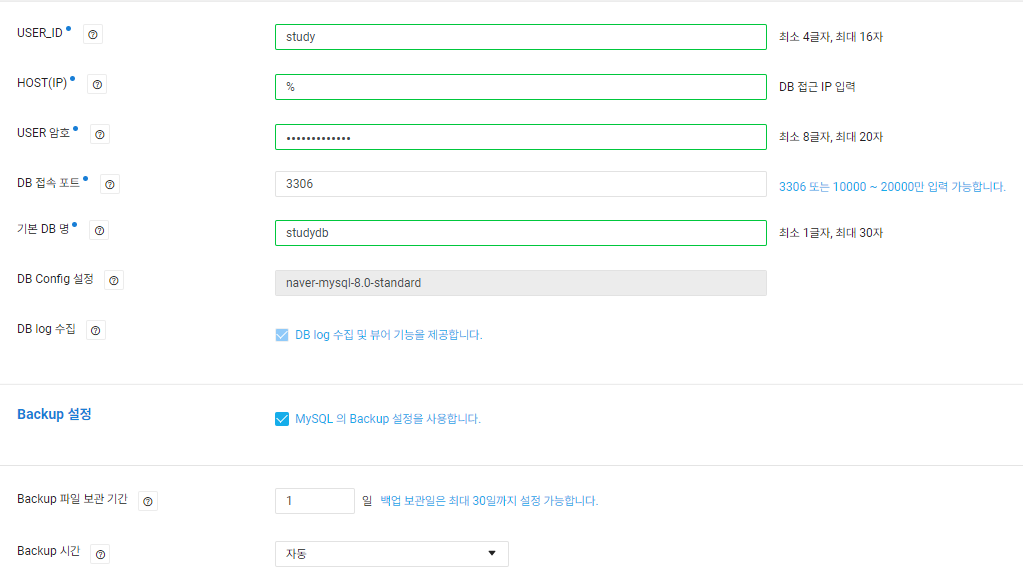
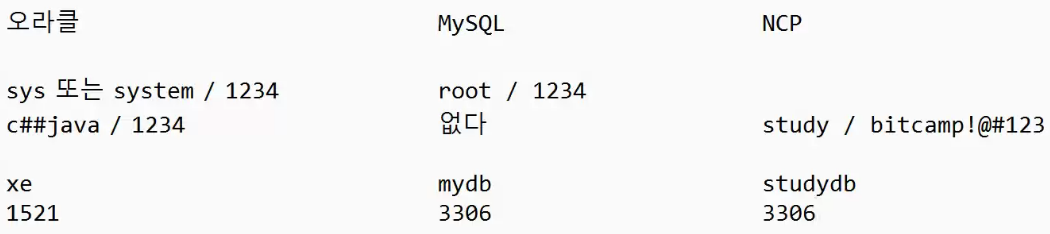
HOST : % (아무거나 상관없다)
비밀번호 : bitcamp!@#123









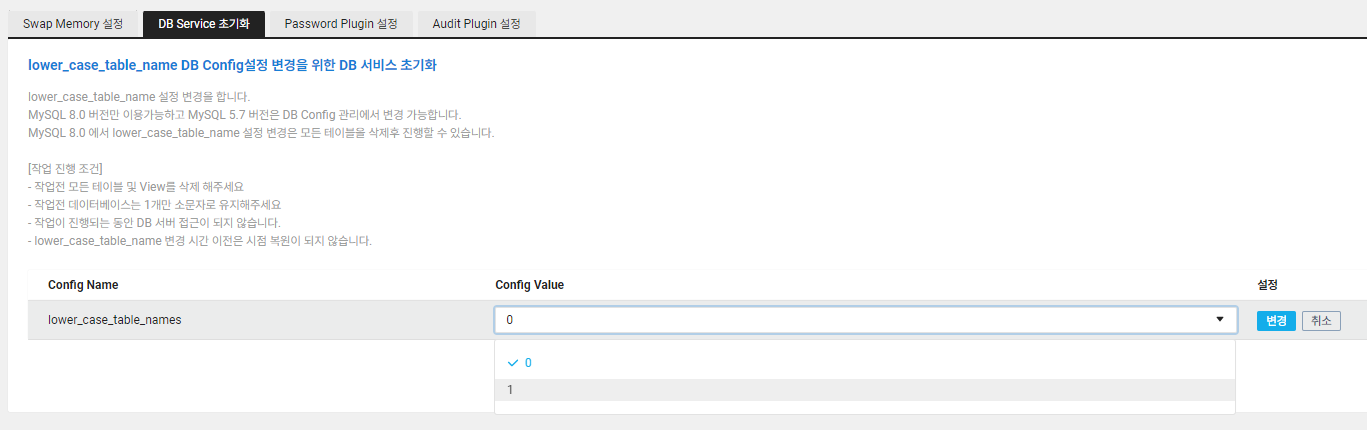
0->1
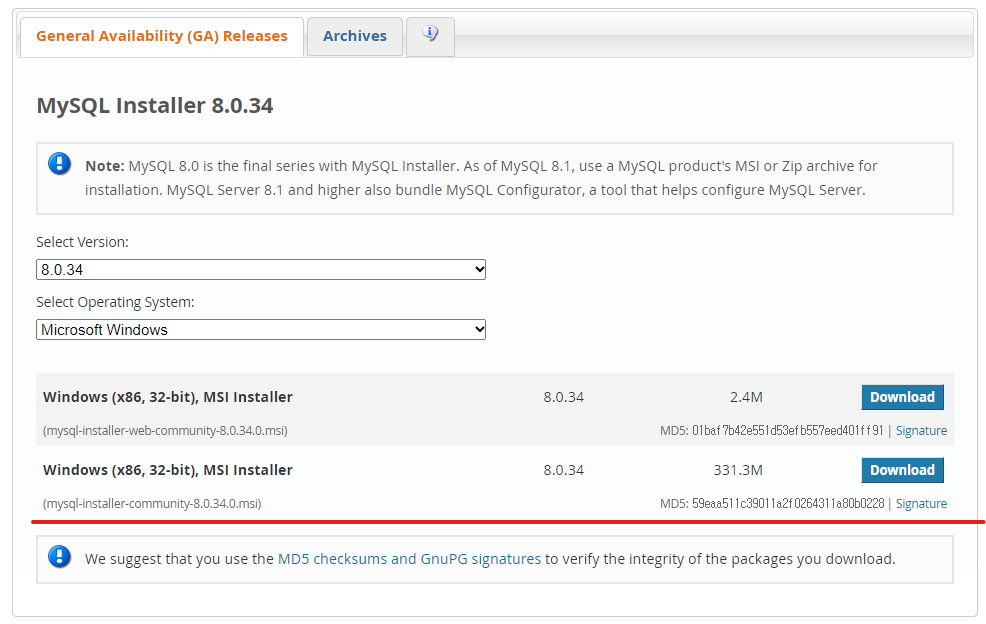
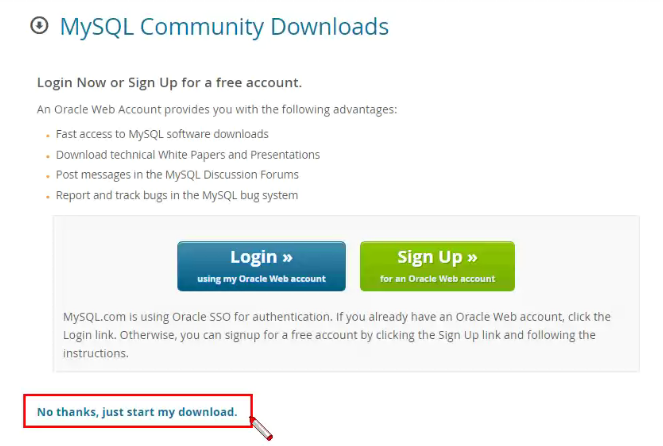
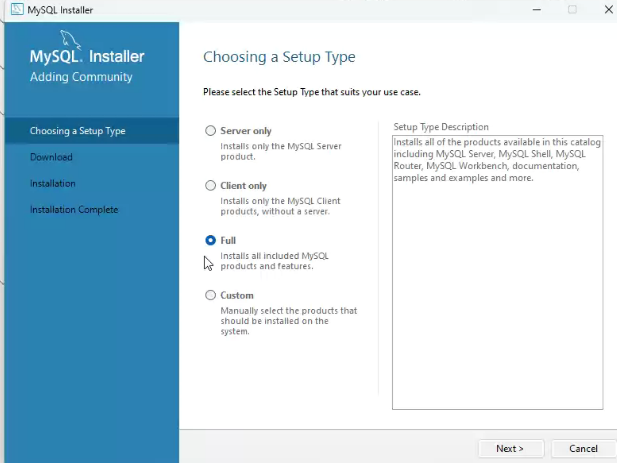
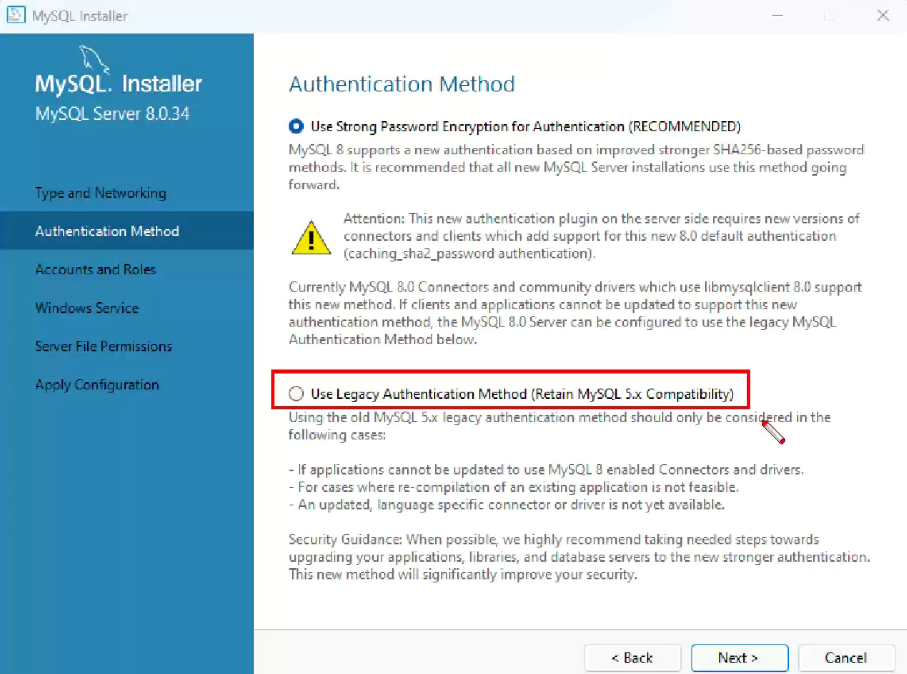
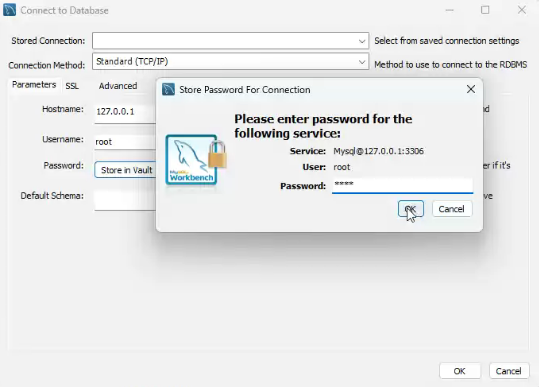
MySQL다운로드
https://dev.mysql.com/downloads/installer/





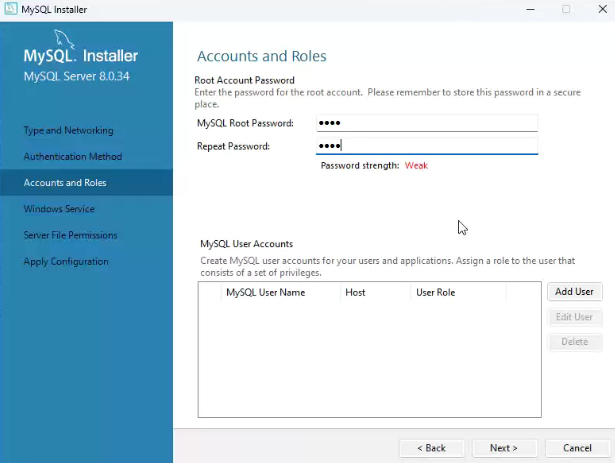
1234





다 apply

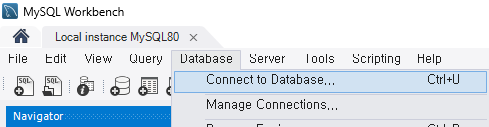
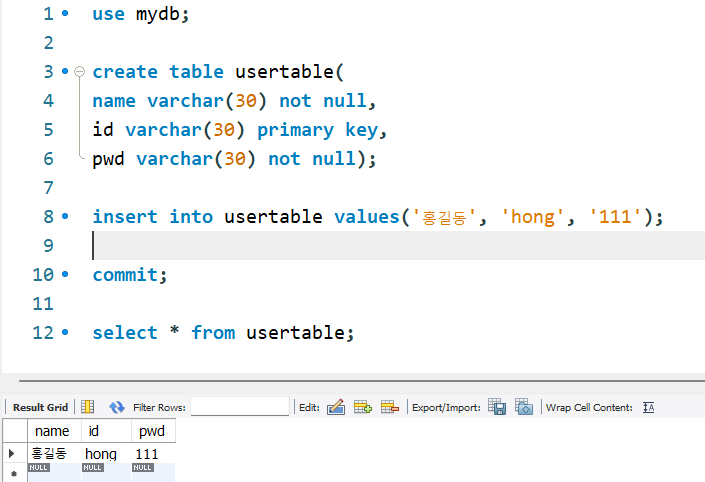
use mydb;
create table usertable(
name varchar(30) not null,
id varchar(30) primary key,
pwd varchar(30) not null);
insert into usertable values('홍길동', 'hong', '111');
commit;
select * from usertable;




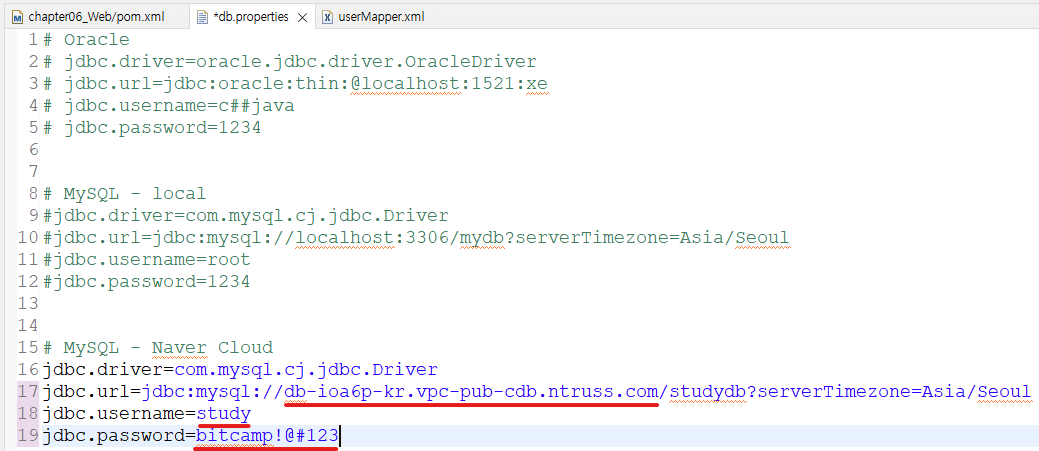
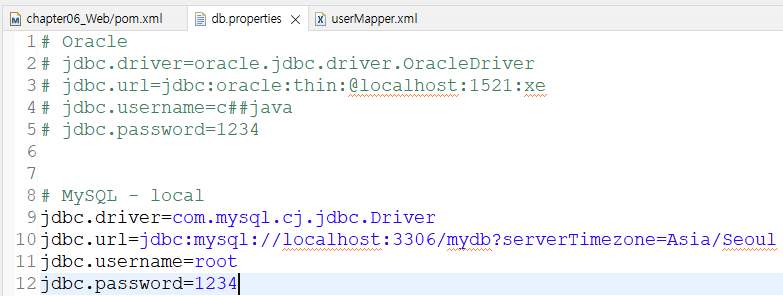
jdbc.driver=com.mysql.cj.jdbc.Driver
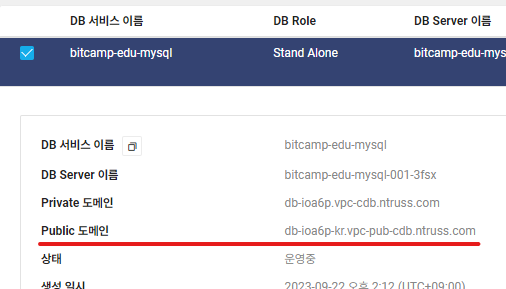
jdbc.url=jdbc:mysql://localhost:3306/mydb?serverTimezone=Asia/Seoul
jdbc.username=root
jdbc.password=1234
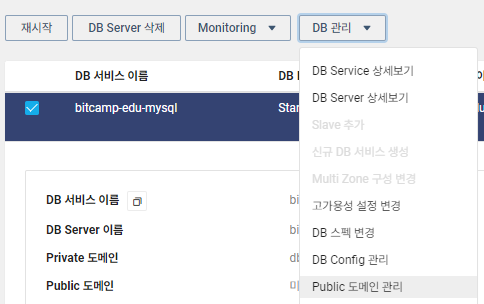
db-ioa6p-kr.vpc-pub-cdb.ntruss.com
비밀번호 bitcamp!@#123