



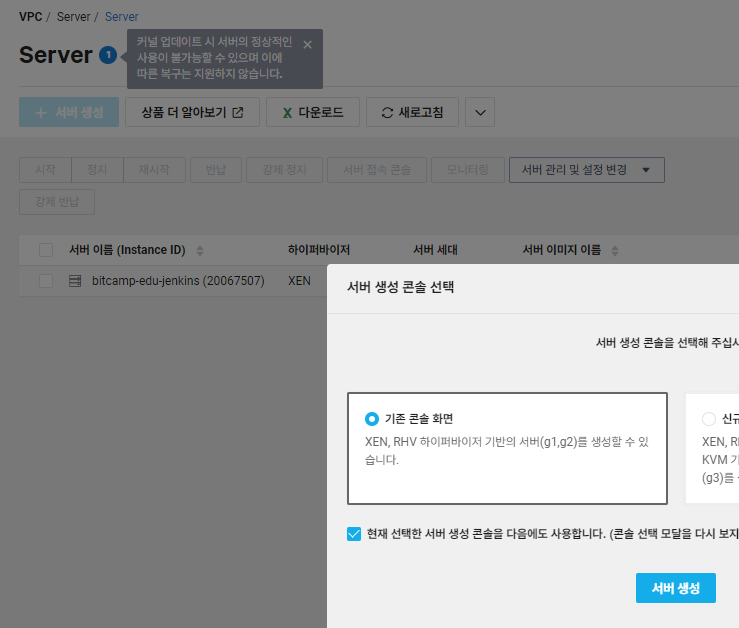
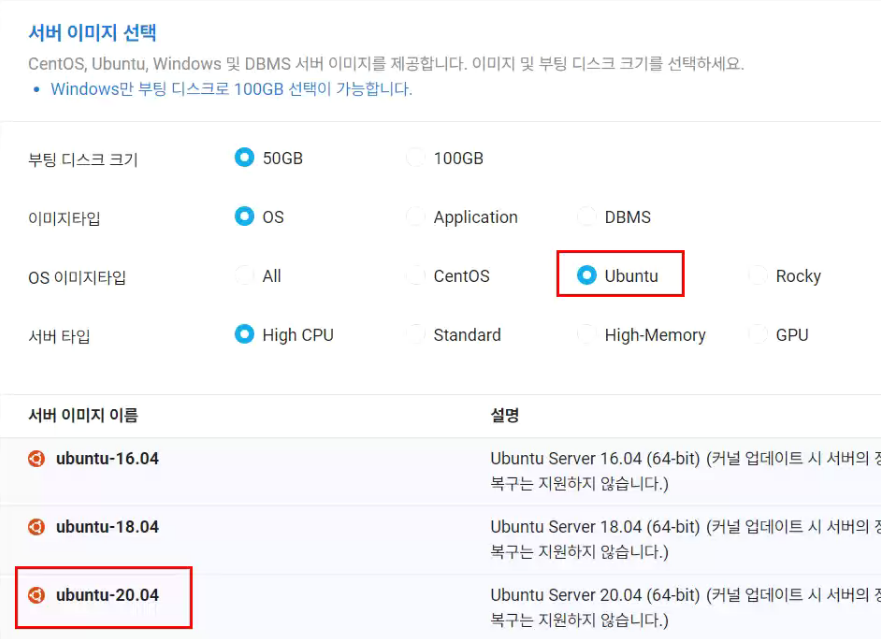
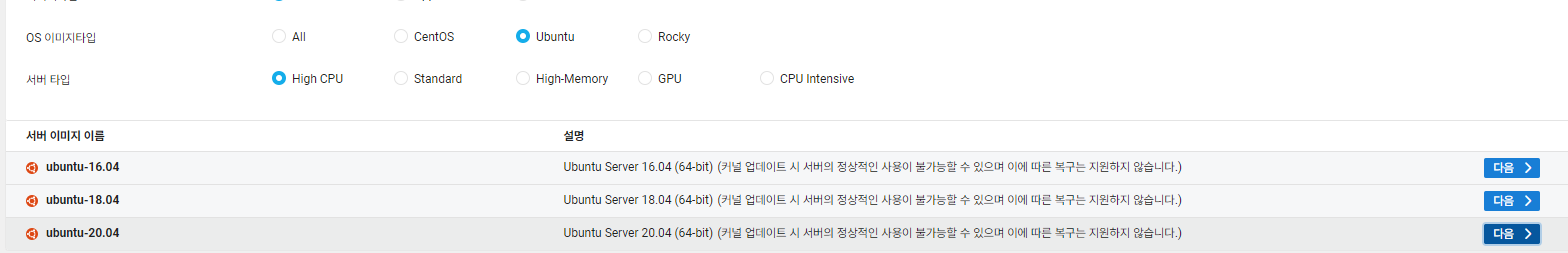
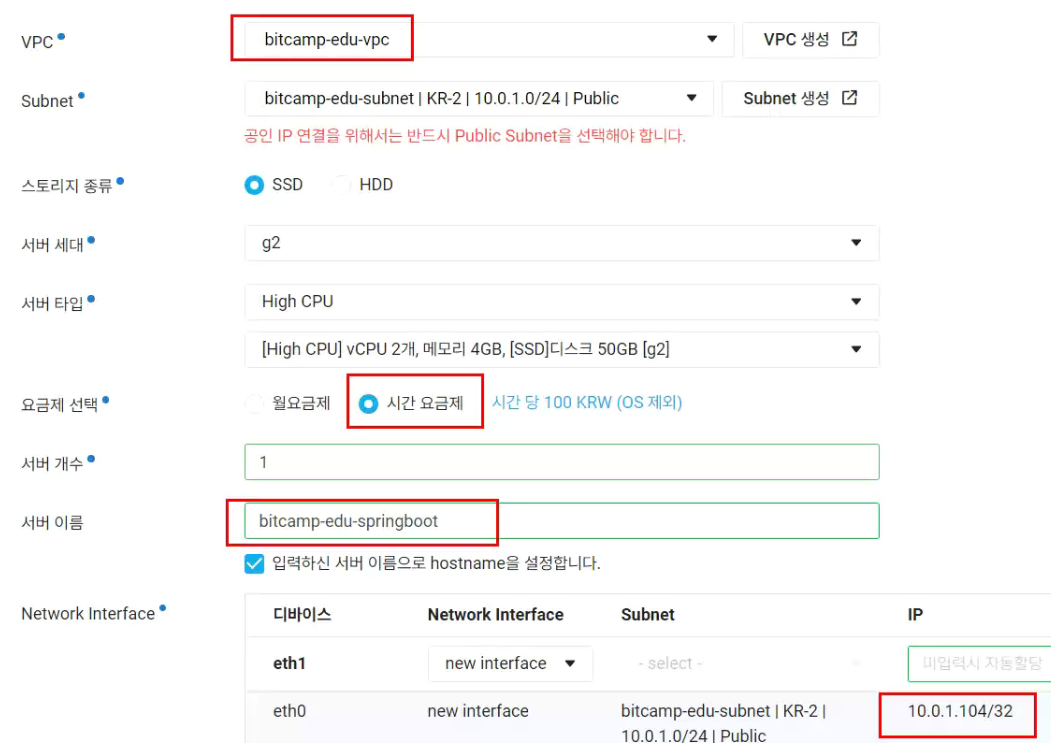
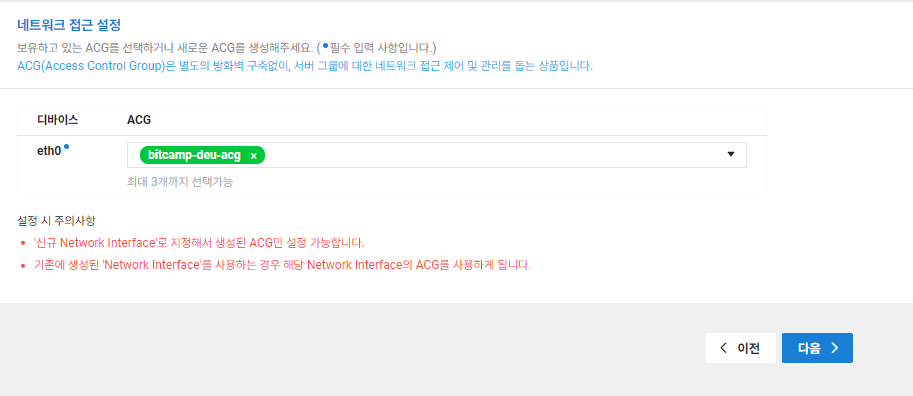
다음 클릭

새로운 공인 IP 할당까지 체크 후 다음

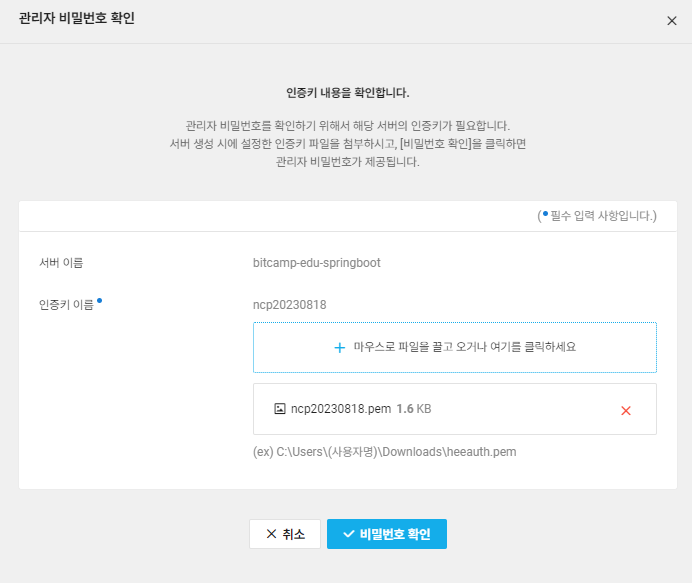
인증키 설정후 다음 눌러 생성





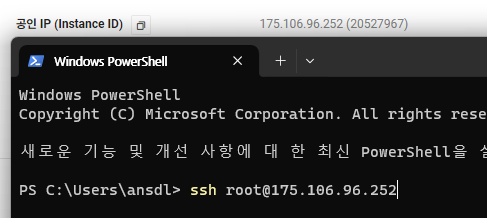
비밀번호 입력하여 들어옴


passwd를 입력하여 비밀번호 변경 (bitcamp!@#123)

apt-get update

curl - curl이 깔려있는지 확인용

curl https://get.docker.com > docker-install.sh

ll
-rw- r-- r--
(421 421 421) => 644

chmod 755 docker-install.sh
-rwx r-x r-x
421 4 1 4 1



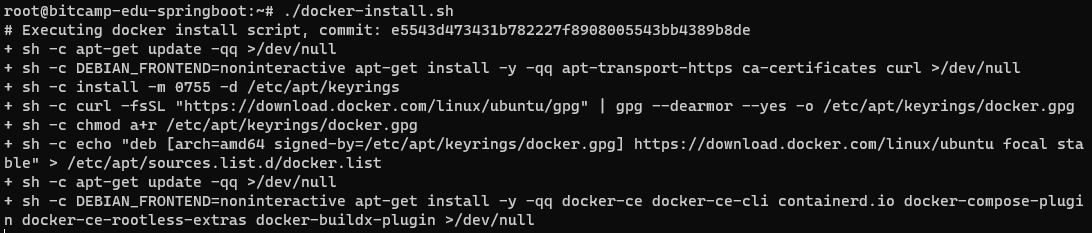
./docker-install.sh

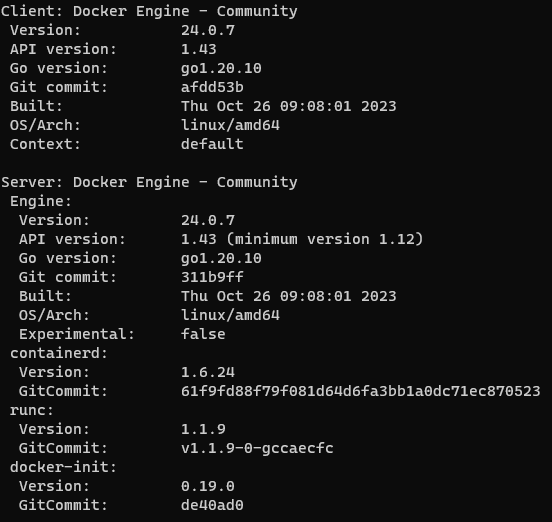
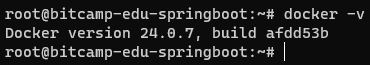
docker -v
버젼 확인
DB랑 연결하기


apt-get install mysql-client

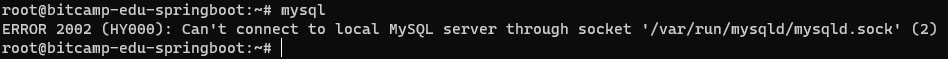
mysql
mysql이 깔려있는 것 확임 (에러가 뜨지만 깔려있는 것이 확인됨)


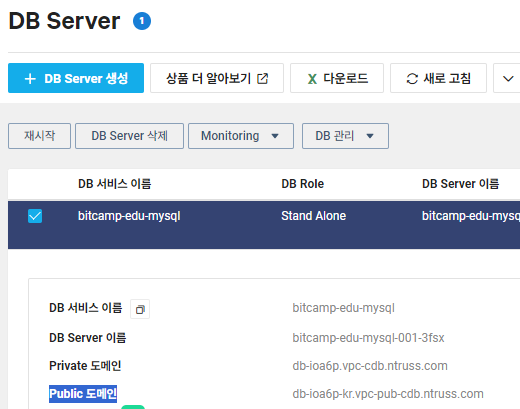
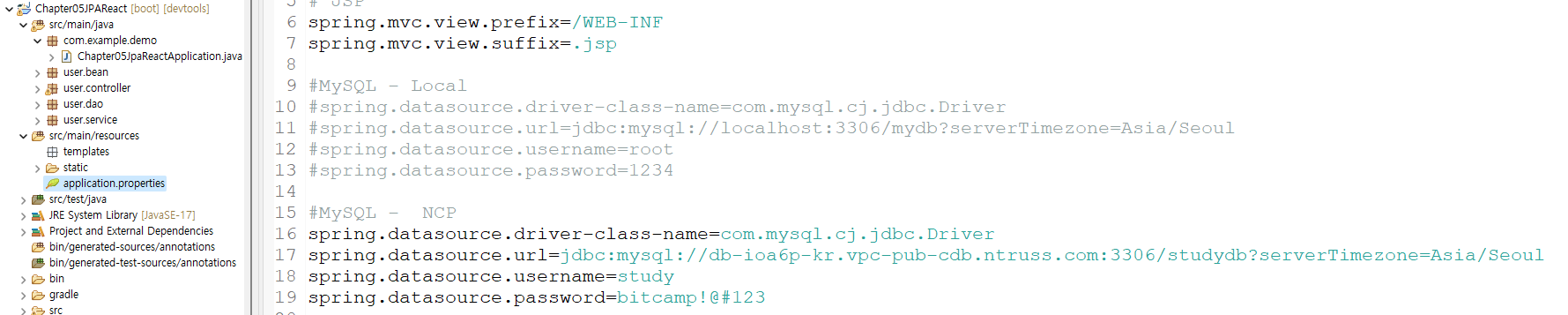
mysql -h public도메인(db-ioa6p-kr.vpc-pub-cdb.ntruss.com) -u study -p

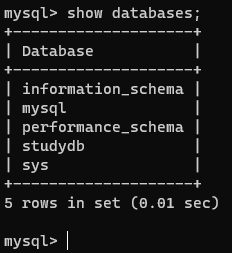
show databases; (데이터베이스가 무엇이 있는지 확인)

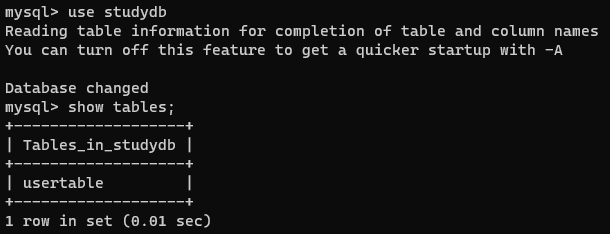
use studydb
show tables;

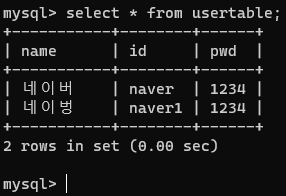
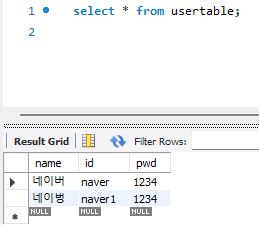
select * from usertable;
exit( 나가서 mysql 가서 확인 )

Spring boot 가서









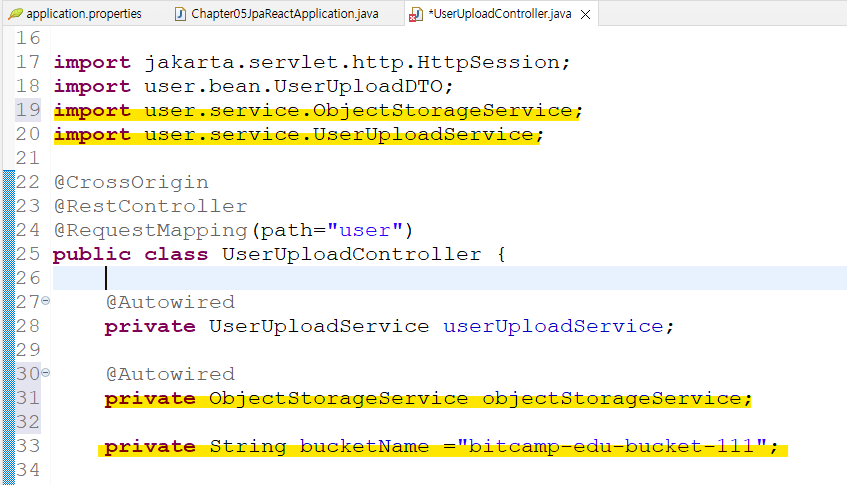
-------------------------UserUploadController-------------------------
package user.controller;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import jakarta.servlet.http.HttpSession;
import user.bean.UserUploadDTO;
import user.service.ObjectStorageService;
import user.service.UserUploadService;
@CrossOrigin
@RestController
@RequestMapping(path="user")
public class UserUploadController {
@Autowired
private UserUploadService userUploadService;
@Autowired
private ObjectStorageService objectStorageService;
private String bucketName ="bitcamp-edu-bucket-111";
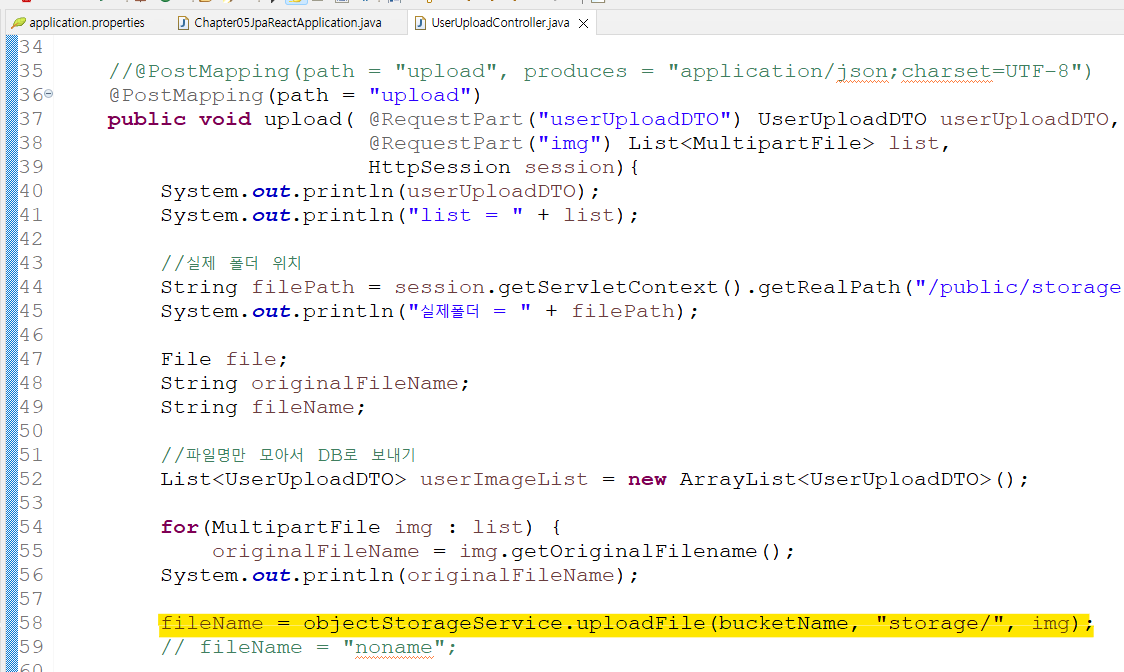
//@PostMapping(path = "upload", produces = "application/json;charset=UTF-8")
@PostMapping(path = "upload")
public void upload( @RequestPart("userUploadDTO") UserUploadDTO userUploadDTO,
@RequestPart("img") List<MultipartFile> list,
HttpSession session){
System.out.println(userUploadDTO);
System.out.println("list = " + list);
//실제 폴더 위치
String filePath = session.getServletContext().getRealPath("/public/storage");
System.out.println("실제폴더 = " + filePath);
File file;
String originalFileName;
String fileName;
//파일명만 모아서 DB로 보내기
List<UserUploadDTO> userImageList = new ArrayList<UserUploadDTO>();
for(MultipartFile img : list) {
originalFileName = img.getOriginalFilename();
System.out.println(originalFileName);
fileName = objectStorageService.uploadFile(bucketName, "storage/", img);
// fileName = "noname";
file = new File(filePath, originalFileName);
try {
img.transferTo(file);
} catch (IOException e) {
e.printStackTrace();
}
UserUploadDTO dto = new UserUploadDTO();
dto.setImageName(userUploadDTO.getImageName());//상품명
dto.setImageContent(userUploadDTO.getImageContent());//상품내용
dto.setImageFileName(fileName);//UUID
dto.setImageOriginalName(originalFileName);
userImageList.add(dto);
}//for
System.out.println(userImageList);
// DB
userUploadService.upload(userImageList);
}
@GetMapping(path = "uploadList")
public List<UserUploadDTO> uploadList(){
return userUploadService.uploadList();
}
}
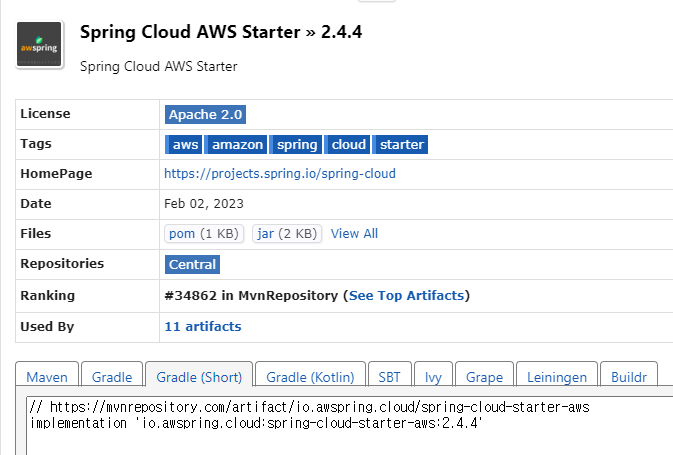
https://mvnrepository.com/artifact/io.awspring.cloud/spring-cloud-starter-aws/2.4.4
하면 끝~