
node.js에서 fileSystem을 사용해 파일을 읽고 쓰고 저장하는 동작을 하려고 fs로 시작하는 명령어를 사용하다 보면 데이터를 주고 받을 때 다음과 같이 낯선 데이터 형식을 만나게 된다.
<Buffer ec a0 80 eb ... >이게 뭔가 싶다. 이렇게 이상한 데이터 형식을 사람이 알아볼 수 있는 형태로 변경하려면 toString()과 같이 데이터를 변환하는 명령어를 사용해야 한다. 예를 들어 '안녕하세요' 라는 문장이 들어있는 read.txt 라는 파일을 동기적으로 읽어서 콘솔에 찍는 동작을 한다고 생각하면 다음과 같이 코드를 짜야 한다.
const buffer = fs.readFileSync('read.txt');
console.log(buffer); // <Buffer ec 95 88 eb 85 95 ed 95 98 ec 84 b8 ec 9a 94>
const text = buffer.toString();
console.log(text); // 안녕하세요node.js에서의 Buffer는 데이터를 송신하고 수신하는 매커니즘이다. '안녕하세요' 라는 문장은 인간이 바로 이해할 수 있는 것처럼, buffer 데이터 역시 인간이 아닌 무언가가 바로 이해할 수 있는 형식으로 되어있다. 여기서 '무언가' 라고 하면 당연히 컴퓨터를 의미한다. 그리고 컴퓨터가 이해할 수 있는 형식은 이진수이다.
Buffer
node.js 공식문서에서는 Buffer에 대해 다음과 같이 설명한다.
Buffer objects are used to represent a fixed-length sequence of bytes.
고정된 길이의 바이트 시퀀스를 나타내는 데 사용한다고 한다. 역시 무슨 말인지 알기가 어렵다.
사실 Buffer는 버퍼링 동작을 생각하면 이해하기가 편하다. 인터넷이 느린 곳에서 영상을 재생하려고 하면 최소 재생 길이가 될 때까지 하염없이 로딩을 도는 장면을 발견할 수 있다. 이 로딩을 도는 동작이 버퍼링, 즉 Buffer 데이터를 보내고 있는 동작이다.
하지만 Buffer의 경우 데이터 전송이 완료되어야만 다음 동작으로 넘어가기 때문에 데이터 사이즈가 클 경우 전송이 완료될 때까지 마냥 기다려야 한다는 단점이 있다.
유투브 영상을 보려고 하는데 10분짜리 영상을 보기 위해 10분동안 버퍼링이 걸린다면 그 영상을 누가 보려고 할까?
그래서 Buffer를 쪼개어 보내는 방식인 Stream이 등장한다.
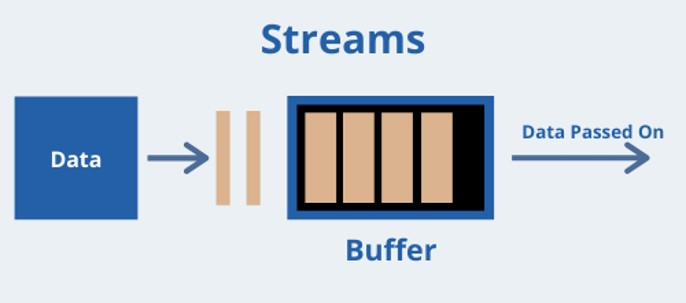
Stream
Stream은 작게 자른 Buffer를 전송하는 방식인데, 이 작게 자른 Buffer를 Chunk라고 부른다.
우리가 흔히 접하는 스트리밍 서비스가 Stream 방식을 취하는 대표적인 예다. 스트리밍 영상이 재생되기 위해 필요한 최소 재생 길이가 Chunk라고 생각하면 된다.
node.js에서는 createReadStream, createWriteStream 과 같은 방식으로 Stream을 사용한다.
Stream은 종료 동작이 필요하다
고정된 사이즈의 데이터를 보내는 Buffer와는 달리 Stream은 길이를 알 수 없는 데이터를 보낼 수 있다는 장점이 있다. 다만 고정되지 않은 사이즈의 데이터를 전송하다보니 반드시 전송이 완료된 후 end() 처리를 해줘야 한다. 그렇지 않으면 Stream이 계속해서 열려있게 되는데, 이게 운영체제에 따라 문제를 일으키기도 하기 때문에 Stream을 사용하면 반드시 종료하는 동작이 필요하다.
정리
- Buffer와 Stream은 데이터를 전송하는 매커니즘이다.
- Buffer는 고정된 길이의 데이터를 보내는 방식이다.
- Stream은 고정되지 않은 길이의 데이터를 보낼 수 있다.
- Stream이 완료되는 시점에 end() 처리를 반드시 해줘야 한다.
- Buffer는 전송이 완료되기 전에는 다른 동작을 하지 못하기 때문에 큰 데이터를 전송할 때는 Stream을 사용한다.
- Stream은 Buffer를 잘게 쪼갠 Chunk를 계속해서 보내는 형태이다.
2019/08/14: NodeJS Buffer and Stream
Node.js의 Buffer를 제대로 이해해보자
Stream & Buffer
