Flux 패턴

면접을 보러 갔을 때 Flux 패턴에 대한 질문을 받은 적이 있다. 그때 Flux 패턴이라는 용어(?)가 낯설어서 잘 모른다고 대답했었는데 알고보니 Flux 패턴은 React로 개발하면서 늘상 마주치는 단방향 데이터 흐름을 일컫는 것이었다. React로 개발한 토이 프로젝트가 있었는데 Flux를 모른다고 했으니 떨어질 만두
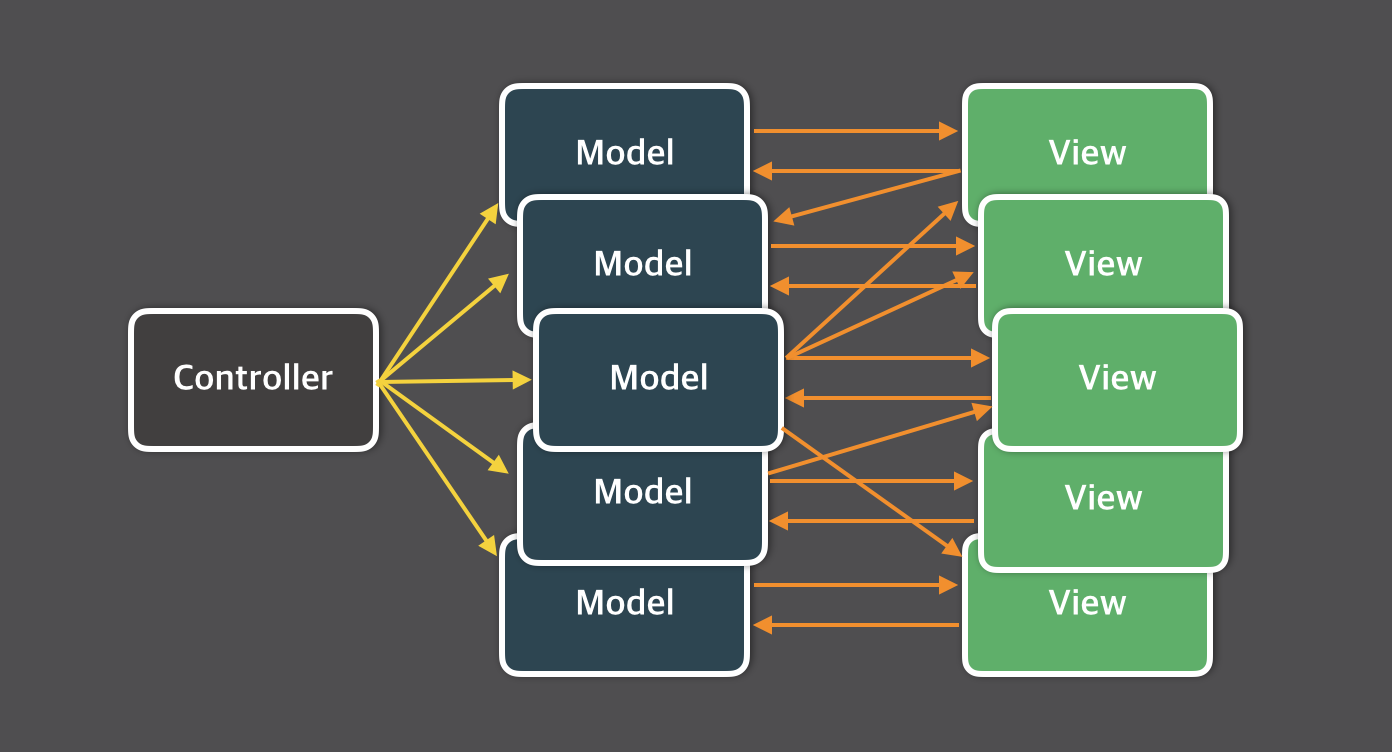
React를 사용해보기 전에 Angular로 먼저 프론트엔드 프레임워크를 사용해 본 경험이 있었는데, React를 처음 접했을 때 MVC 패턴을 사용하는 Angular와는 달리 단방향으로 모든 게 이루어진다는 점이 이상하고 불편하게 느껴졌었다. 그런데 MVC 패턴이 복잡해질 경우 사진과 같이 데이터 바인딩 역시 복잡하게 꼬이게 된다.

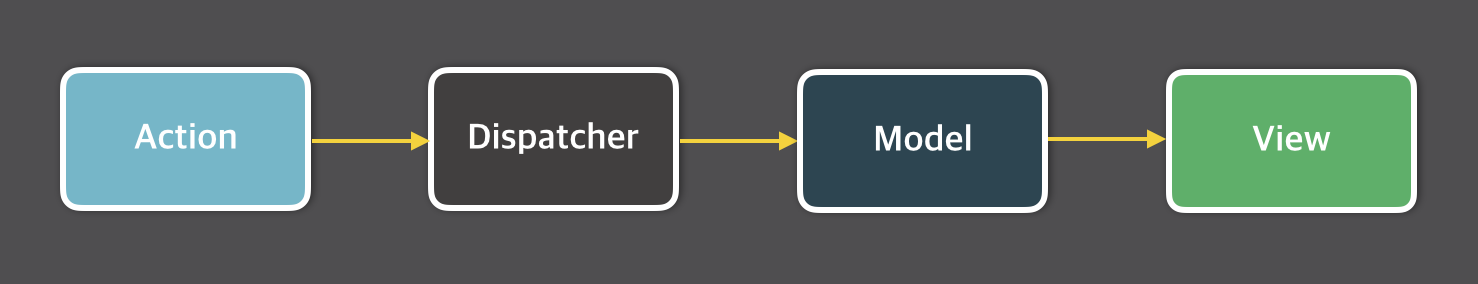
Flux 패턴은 이런 문제를 해결하고자 다음과 같은 패턴으로 데이터 흐름을 단순화한 것이다.

Flux 패턴
Flux 패턴은 아주 단순하다.
- action이 발생하면 액션 생성자는
액션 타입과페이로드를 dispatcher에 전달한다. - action을 전달받은 dispatcher는 그것을 store(model)에 전달한다.
- store는 전달받은 action을 통해 상태 변화를 확인하고 상태를 업데이트한다.
- 업데이트 된 상태를 view에서 렌더링한다.
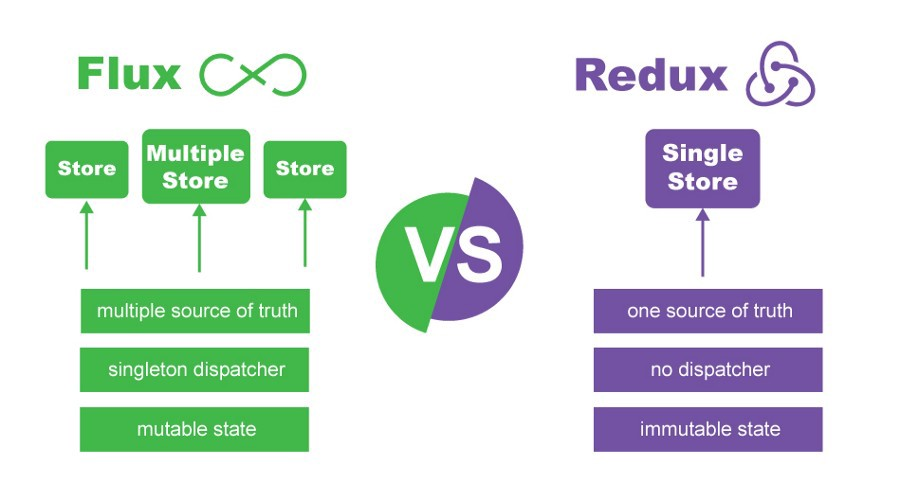
이 구조는 React를 사용하는 사람들에게 굉장히 낯익다. 다름 아닌 Redux와 유사한 구조를 갖고 있기 때문이다. 다만 Redux는 Flux 패턴을 그대로 구현하지는 않았다.

Redux는 dispatcher가 없고 Reducer가 dispatcher와 store를 합친 형태의 기능을 한다. 또한 Redux는 Flux와는 달리 단 하나의 sotre만 존재하는 싱글턴 패턴을 사용한다. 그래서 Redux를 사용할 때 store는 하나만 존재하며, view 이 하나의 store를 통해야 상태에 접근할 수 있다.
'데이터가 폭포수처럼 흘러내려' React의 flux 패턴
Flux로의 카툰 안내서
리액트 훅이 실패한 설계인 이유 네가지
