모달 창이란?
모달 창은 현재 열려있는 페이지에 일종의 레이어를 끼는 것을 말한다. 보통 게시물을 삭제하려할 때 한 번 더 묻는 창을 띄우는 등 다음 진행을 위해 사용자에게 묻는 창이다.
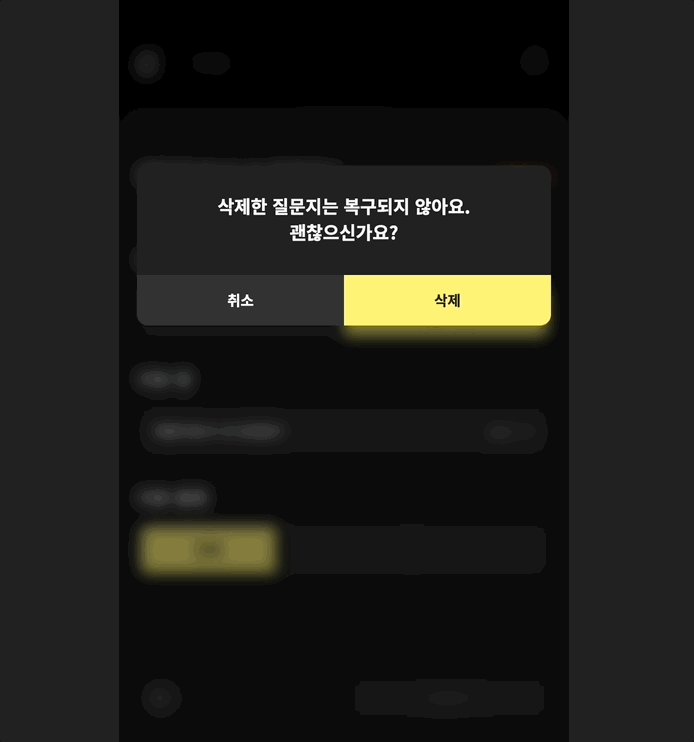
모달 창 뒤 배경

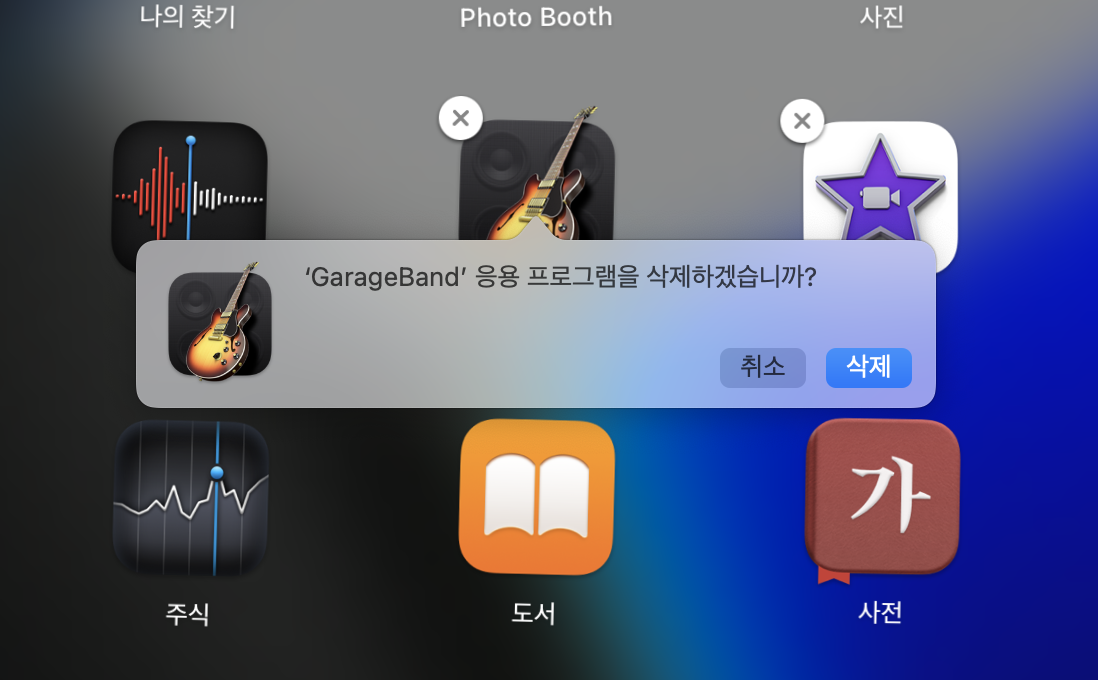
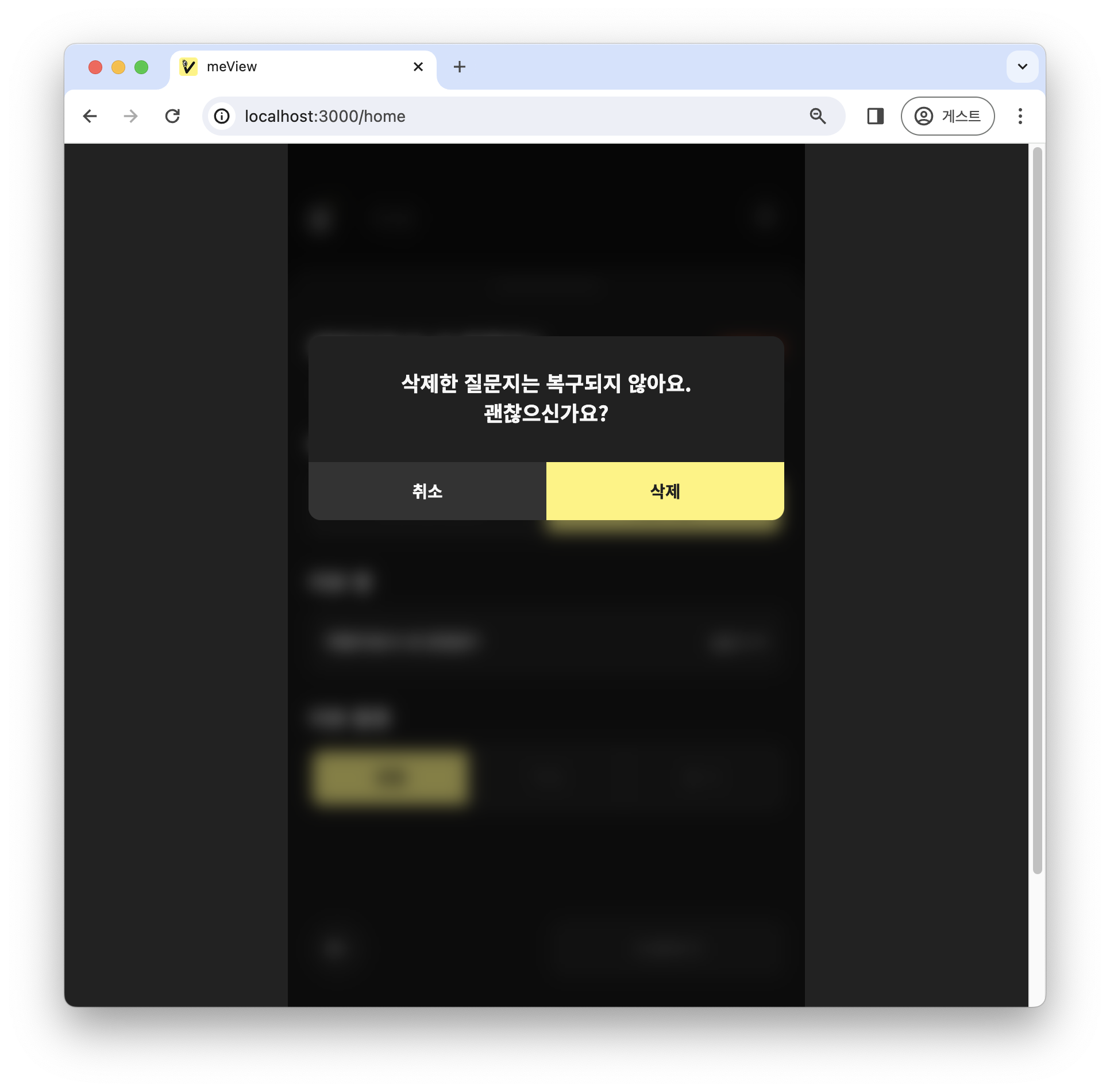
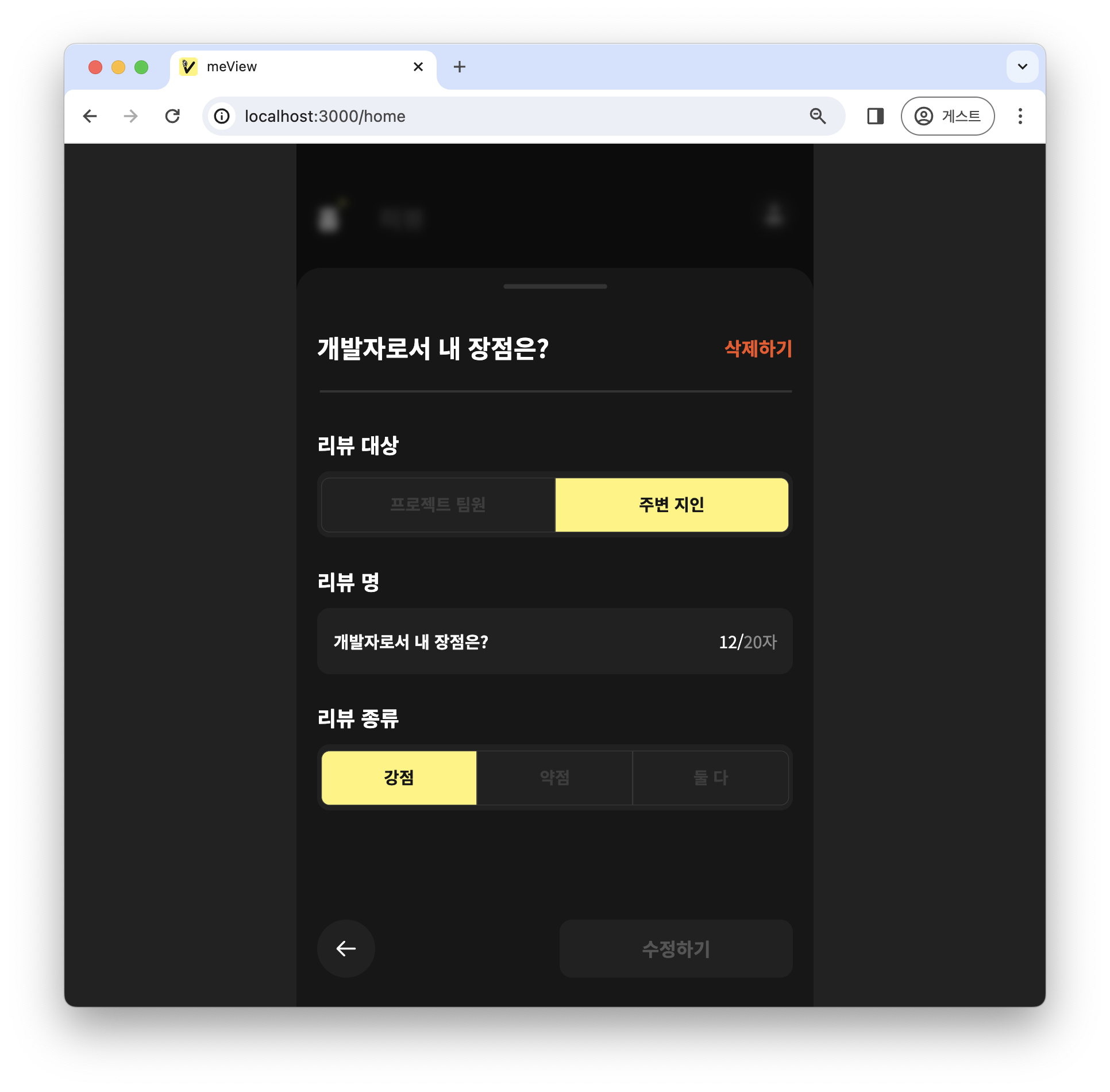
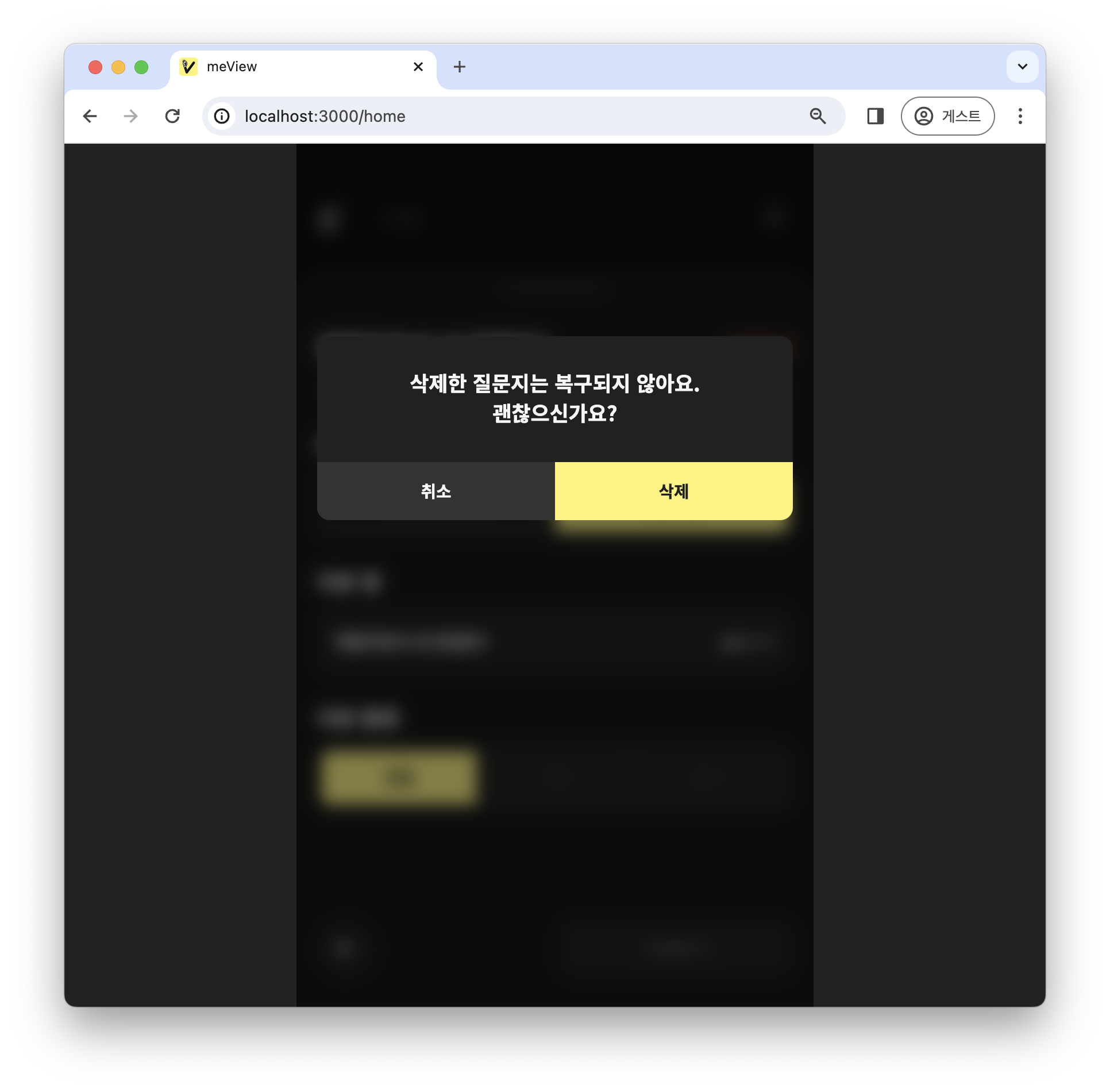
위의 앱을 삭제하려고 누르면 삭제할 것인지에 대한 모달 창이 뜨고, 이 때 내가 취소나 삭제 버튼을 눌리지 않고 배경을 클릭하면 배경이 클릭이 되지 않는다. 위에서는 배경 클릭이 안되게 되어있지만 배경을 블러처리하거나 색을 어둡게 처리하는 사이트도 있다.
모달 창 뒤 배경 비활성화하는 방법
① 새로운 컨테이너 만들어주기
function BottomSheet() {
const [showModal, setShowModal] = useState(false);
return (
<>
<Container>
/* HomePage Content */
</Container>
{showModal && <Modal/>}
</>
)
}페이지의 기본 내용이 Container 안에 담겨 있고 Modal 컴포넌트는 그 밑에 위치한다. 그렇다면 그 사이에 새로운 컨테이너를 만들어주고, 이 컨테이너에 색을 넣거나 블러처리를 해주는 방법이 있다.
import styled from 'styled-components'
const BlurContainer = styled.div`
width: 100%;
height: 100vh;
position: fixed;
top: 0;
backdrop-filter: blur(8px);
background-color: rgba(0, 0, 0, 0.48);
display: ${({ $show }) => $show === 'true' ? 'block' : 'none'};
`
function BottomSheet() {
const [showModal, setShowModal] = useState(false);
return (
<>
<Container>
/* HomePage Content */
</Container>
<BlurContainer $show={showModal.toString()}/>
{showModal && <Modal/>}
</>
)
}BlurContainer의 가로, 세로 길이는 Container의 속성과 같이 맞추어주면 되고, backdrop-filter에 원하는 만큼의 블러 값을 입력해주었다. background-color 옵션도 이용해서 약간 어둡게 처리도 해주었다.
❗️ BlurContainer는 showModal 값이 true일 때, 즉 모달 창이 보일 때만 보여야하므로 BlurContainer 스타일 속성에 모달 상태가 true인지 false인지 알려줘야한다.
display: ${({ $show }) => $show === 'true' ? 'block' : 'none'};모달 창이 뜬 상태가 아니라면 BlurContainer는 display: 'none'
으로 보이지 않게 처리해준다.
② 배경 스크롤 금지시키기
배경 뒤는 클릭되지 않지만 스크롤할 수 있는 배경이라면 스크롤도 금지 시켜야한다. 배경을 스크롤되지 않게 하려면 overflow 속성을 hidden으로 설정해줘야 한다. 따라서 해당 창이 뜰 때 overflow 속성을 hidden으로 설정하고, 창을 닫으면 스크롤할 수 있도록 auto 속성으로 변경해준다.
사용하는 창 뒤 배경을 스크롤 금지 시키기 위해서는 스크롤이 일어나는 곳에 속성을 적용해주면 된다.
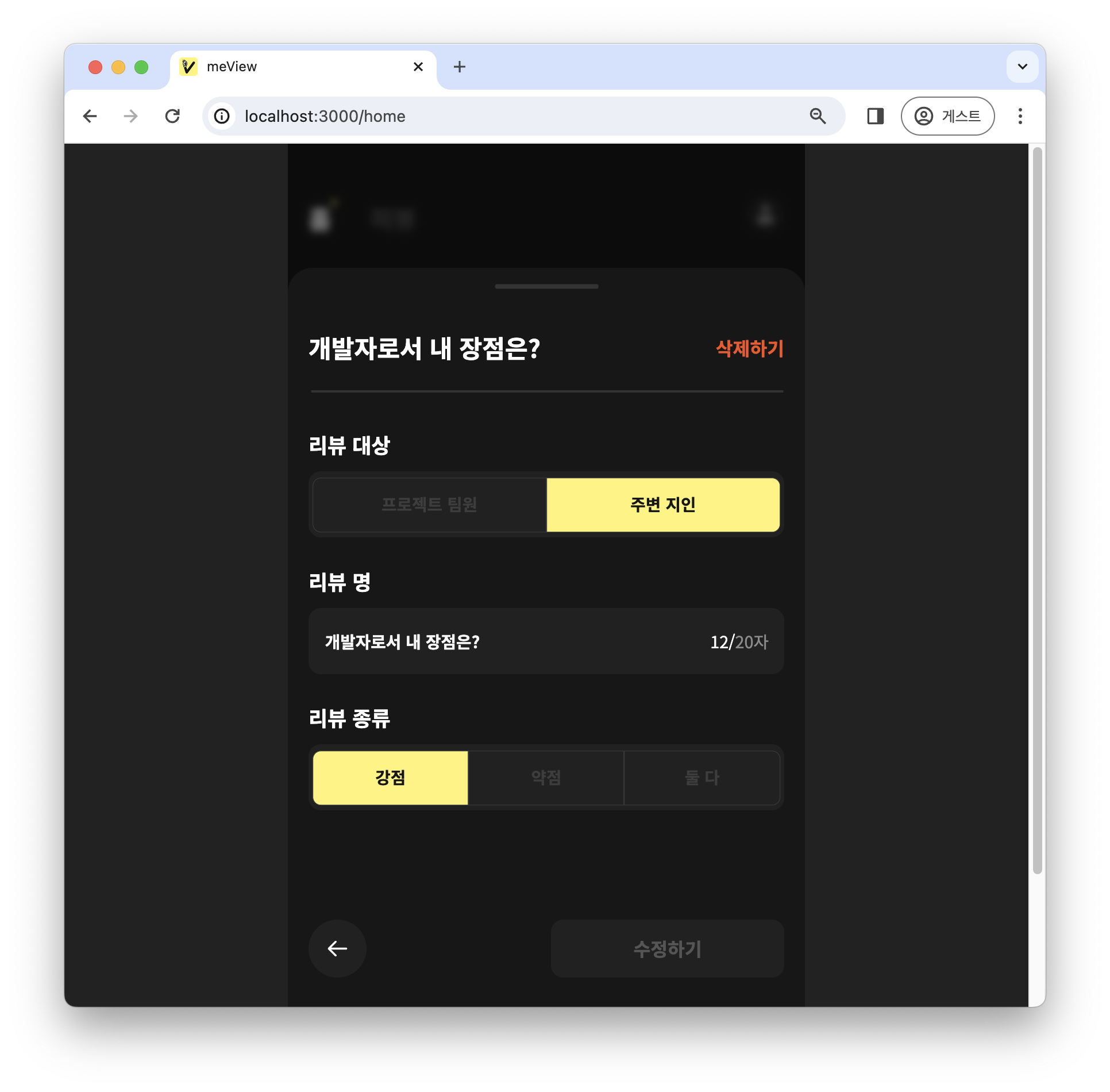
내 코드에서는 배경에서 스크롤이 일어나고 Bottom Sheet로 들어오면 Bottom Sheet 내에서는 스크롤이 없고, Bottom Sheet에 삭제 버튼을 누르면 모달 창이 뜨는 상황이었다. 따라서 배경에 스크롤 금지를 시켜주어서 Bottom Sheet를 띄웠을 때도 배경이 스크롤이 일어나지 않고 모달 창을 띄웠을 때도 스크롤이 일어나지 않도록 했다.
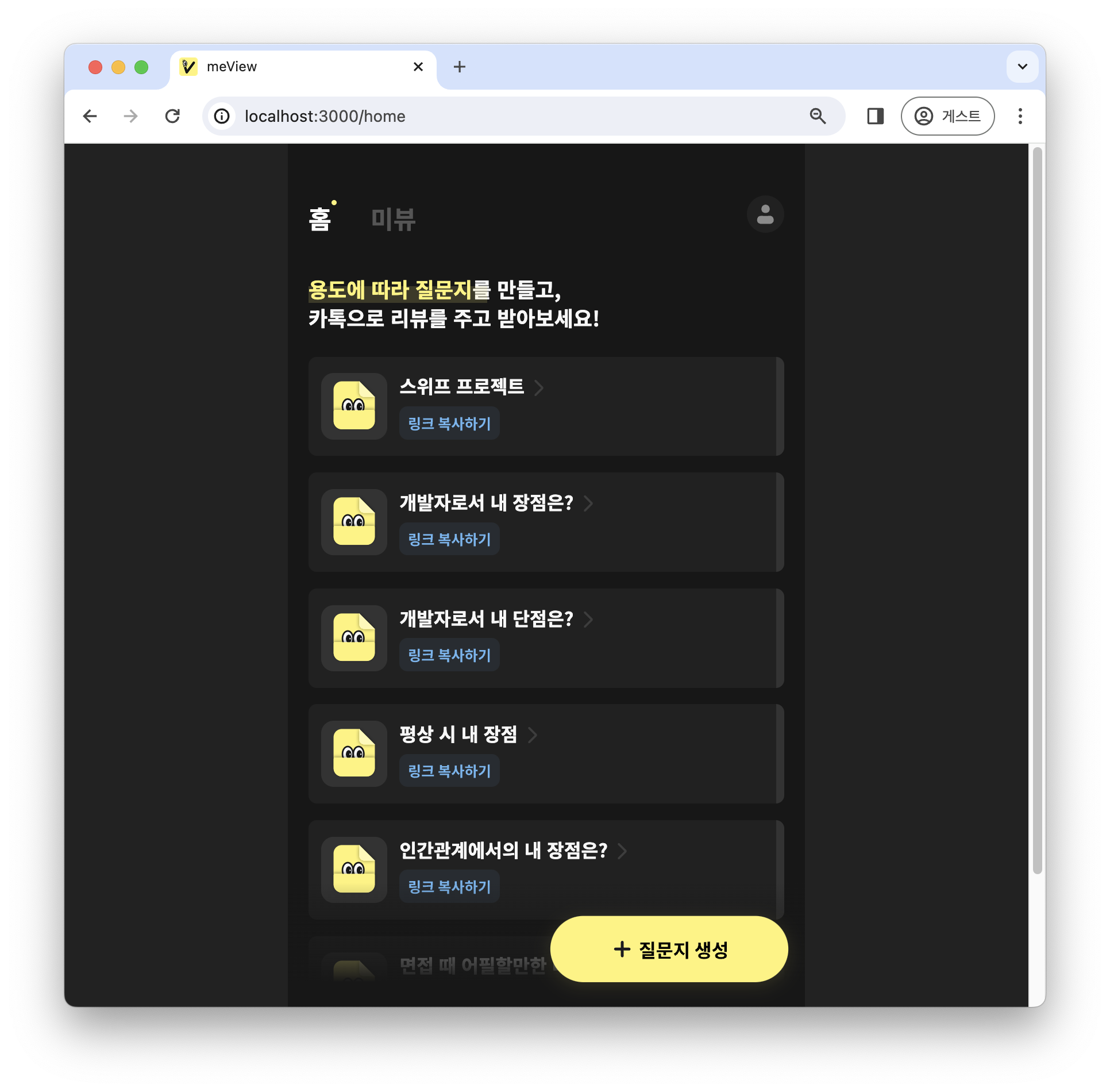
스크롤 금지 전

홈 화면에서 스크롤을 할 수 있는데, Bottom Sheet가 보여지는 화면에서도 뒤 배경이 스크롤이 되고 있고 모달 창이 뜬 상태에서도 배경이 스크롤된다.
function HomePage() {
const showBottomSheet = useRecoilValue(bottomSheetState);
useEffect(() => {
if (showBottomSheet) {
document.body.style.overflow = 'hidden';
} else {
document.body.style.overflow = 'auto';
}
}, [showBottomSheet]);
return (
<>
<Container>
/* Container Content */
</Container>
{showBottomSheet && <BottomSheet/>}
</>
)
}useEffect를 이용하여 Bottom Sheet가 올라온 상태에서는 전체 화면에 overflow 속성을 hidden으로 적용해서 스크롤을 못하게 하고, 그게 아니라면 auto로 설정해서 스크롤이 가능하게 했다.
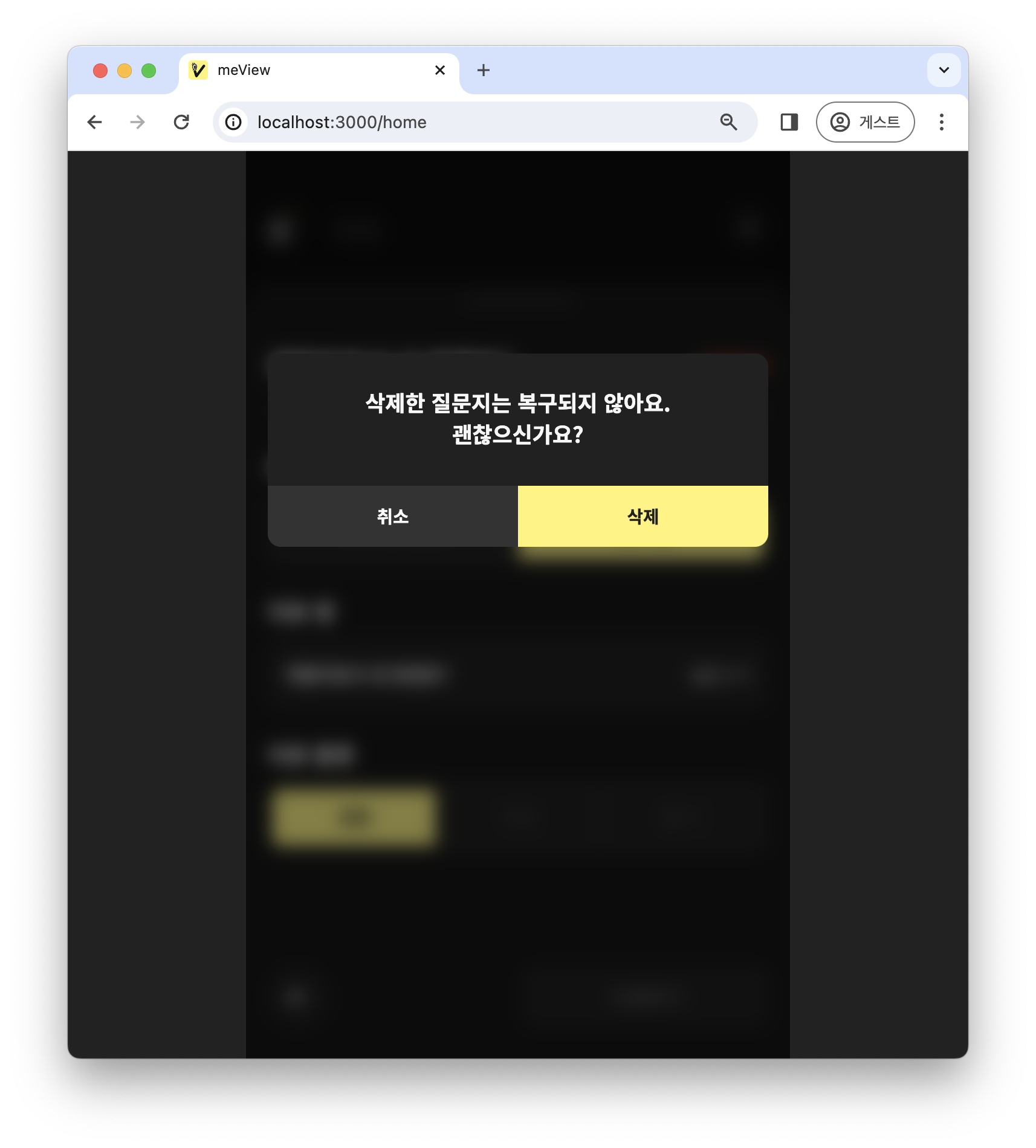
배경 비활성화한 결과
모달 창 뒤 배경 처리하기

창 뒤 배경 스크롤되지 않게 하기

스크롤 되는 배경으로 왼쪽에 스크롤할 수 있게 스크롤 바가 생성되어있다.
적용 전


창을 띄웠을 때도 스크롤 바가 여전히 있어서 배경을 스크롤할 수 있다.
적용 후


창을 띄웠을 때 스크롤 바도 없고 배경 스크롤이 일어나지 않는다.


