next-auth로 간편하게 카카오 로그인 구현하기
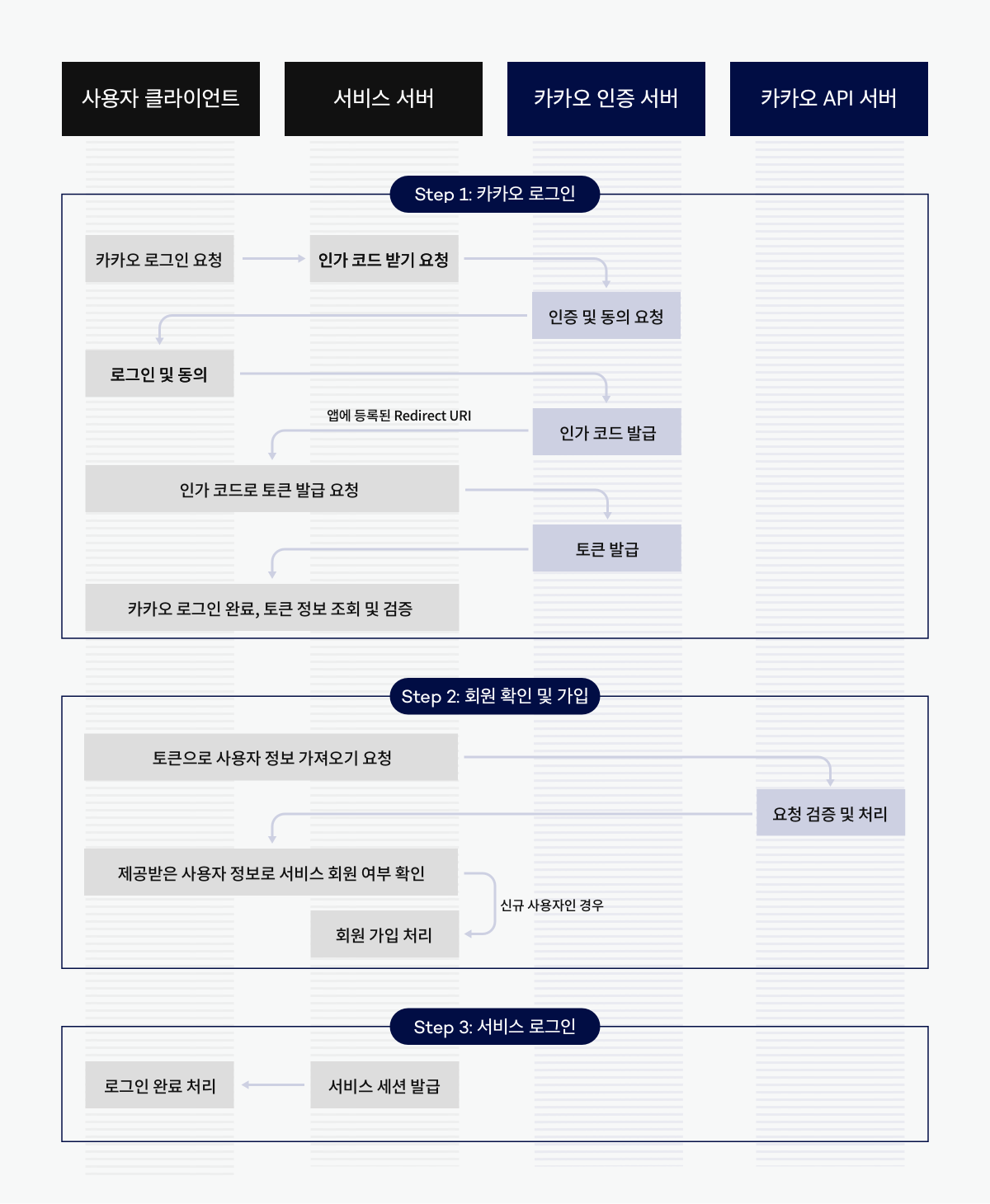
카카오 소셜 로그인 과정

① 프론트엔드 ➡︎ 카카오 서버
프론트엔드에서 카카오 인증 서버에게 인가 코드를 받아온다.
② 프론트엔드 ➡︎ 백엔드
카카오 인증 서버에서 받아온 인가 코드를 백엔드로 전송한다.
③ 백엔드 ➡︎ 카카오 서버
전송 받은 인가 코드를 카카오 인증 서버에 전송 후 토큰을 요청하여 토큰을 받아온다. 받은 토큰을 이용하여 서버 전용 토큰을 발행한다.
④ 백엔드 ➡︎ 프론트엔드
발행한 토큰을 프론트엔드로 전송한다.
❗️ next-auth를 사용하면?
클라이언트와 서버 사이의 복잡한 인증 플로우를 간소화 시켜준다.
① next-auth ➡︎ 카카오 서버
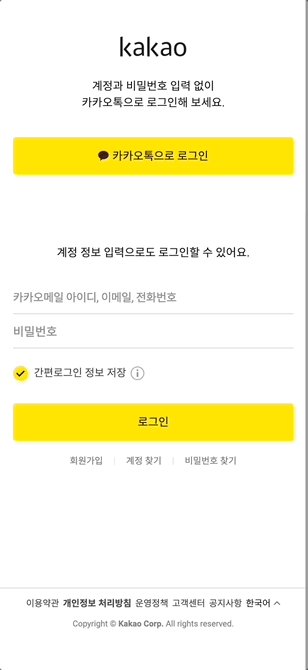
next-auth에서 카카오에 인가를 요청하고 사용자는 카카오 로그인 페이지에서 계정 정보를 입력해 로그인한다.
② 콜백 URL 리다이렉트
로그인에 성공하면 카카오는 next-auth의 콜백 URL로 리다이렉트한다.
③ 액세스 토큰 및 사용자 정보 요청
next-auth는 이 콜백 요청을 받아 카카오에게 액세스 토큰을 요청한다. 액세스 토큰을 받아와서 next-auth가 카카오에게 사용자 정보를 요청하고, 카카오는 사용자 정보를 next-auth에게 전달한다.
④ 세션 저장
next-auth는 받아온 사용자 정보를 세션에 저장하고, 세션 쿠키를 사용자의 브라우저에 저장한다.
🌟 Kakao Developers 설정
① 내 애플리케이션 등록
로컬에서 개발 중이기 때문에 http://localhost:3000을 등록해준다.

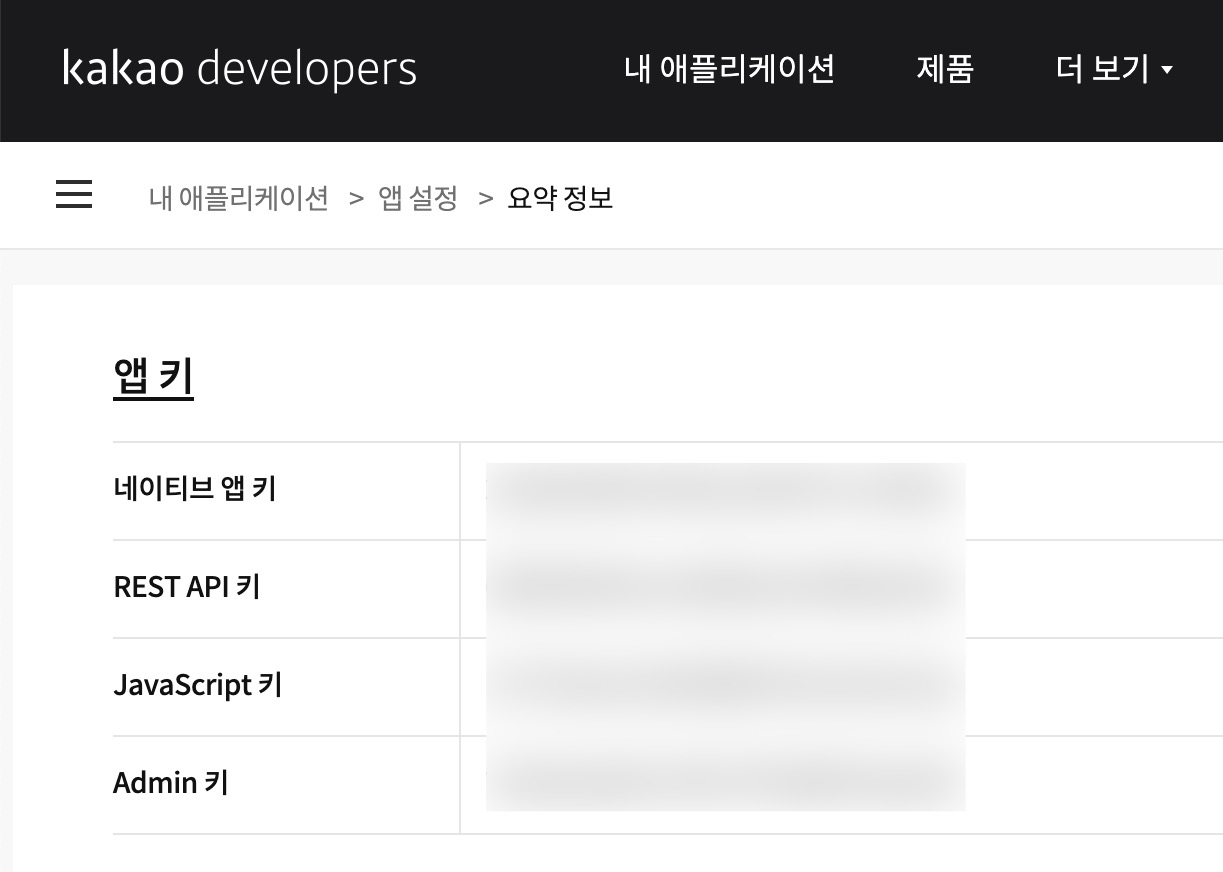
프로그램을 등록하고 난 후에는 앱 키가 뜨는데 여기서 REST API 키를 복사해온다. 복사해온 키는 환경변수 KAKAO_CLIENT_ID에 저장해준다.
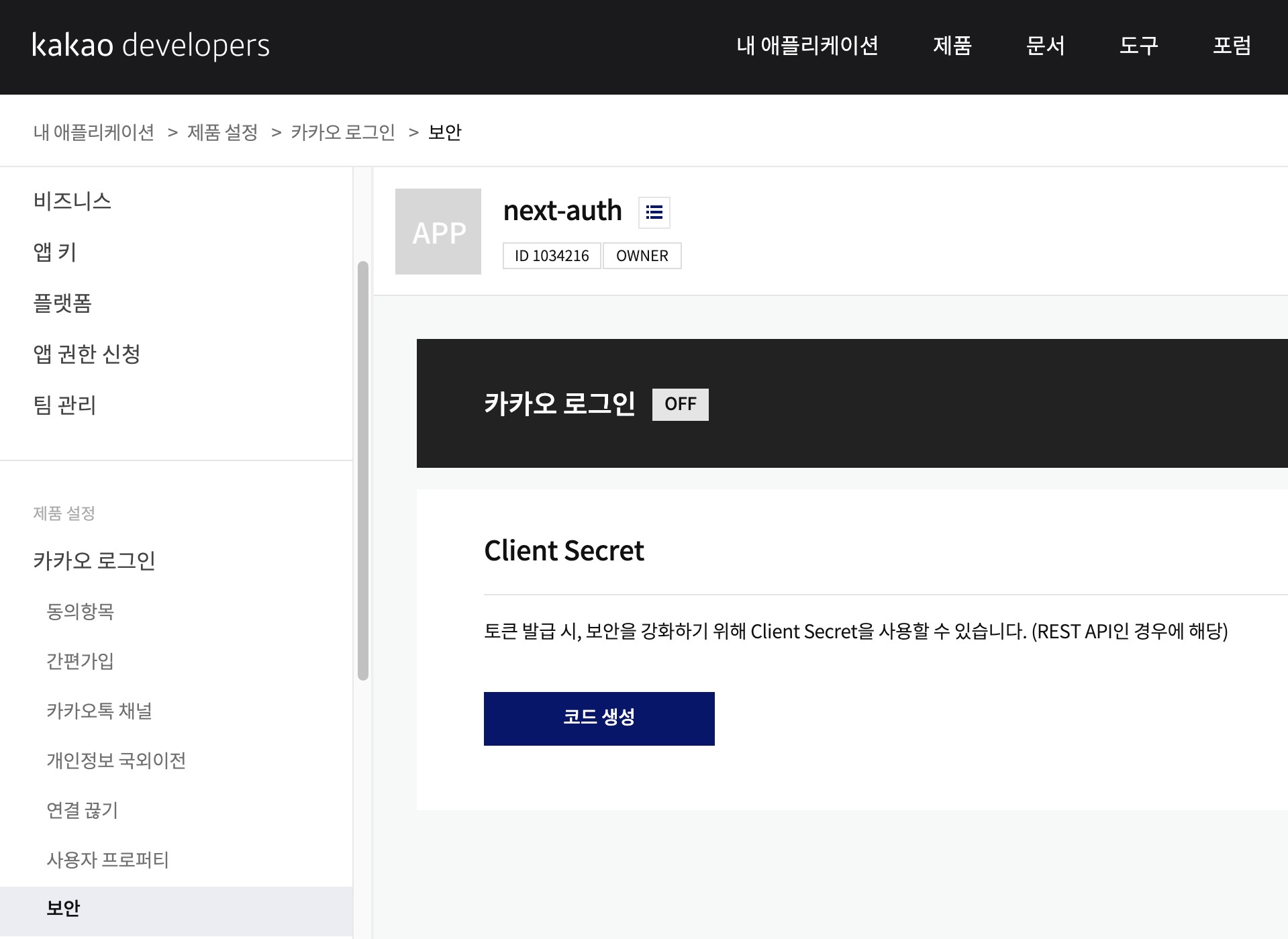
② Client Secret 키 발급
 내 애플리케이션 - 제품 설정 - 카카오 로그인 - 보안 메뉴에서 Client Secret 키를 발급받는다. 해당 키는 환경 변수 KAKAO_CLIENT_SECRET로 저장해준다.
내 애플리케이션 - 제품 설정 - 카카오 로그인 - 보안 메뉴에서 Client Secret 키를 발급받는다. 해당 키는 환경 변수 KAKAO_CLIENT_SECRET로 저장해준다.
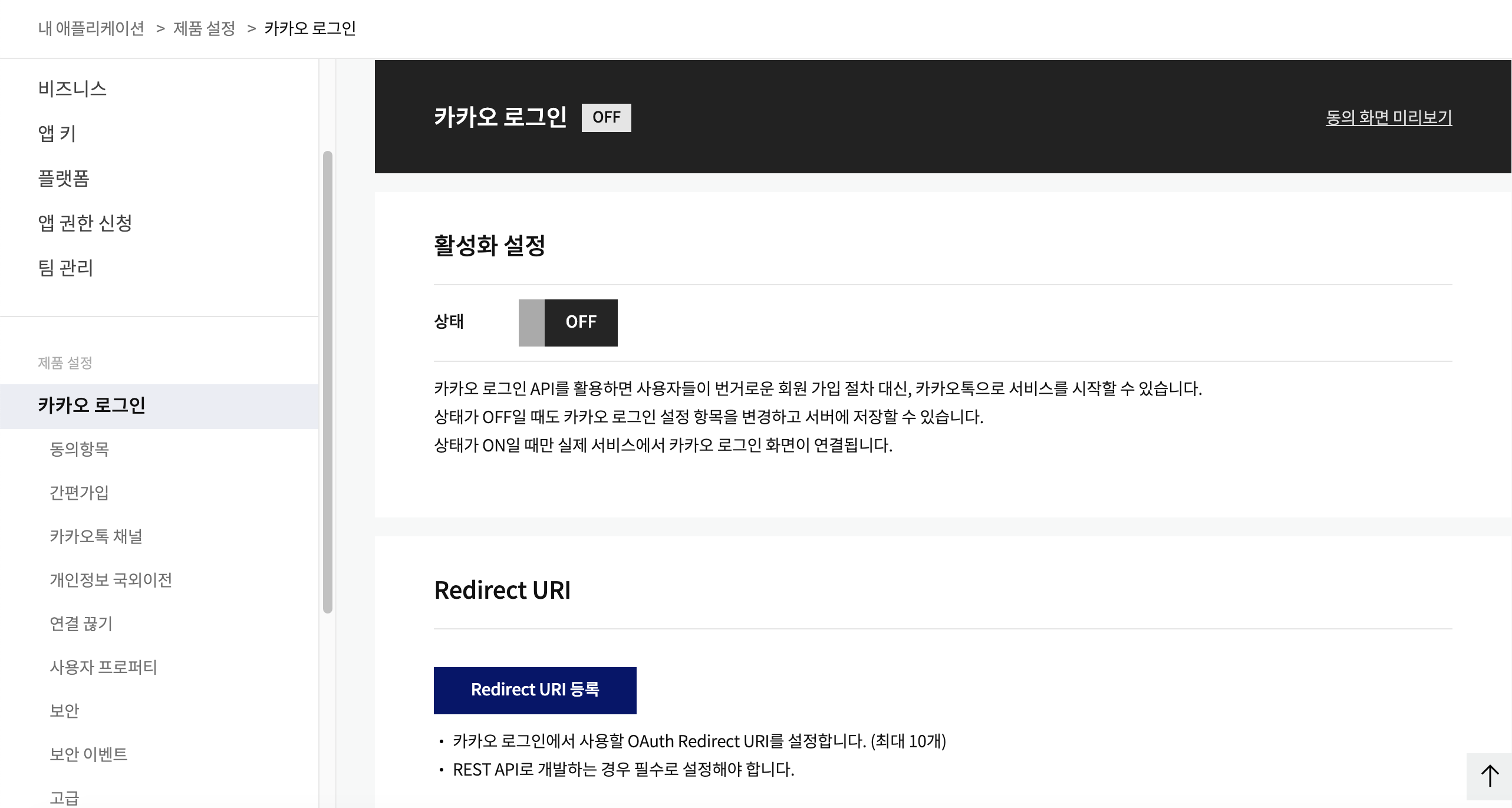
③ Redirect URI 등록
 내 애플리케이션 - 카카오 로그인으로 들어가서 카카오 로그인 활성화를 한 후 Redirect URI를 등록해준다. Next.js에서는 Redirect URI는 http://localhost:3000/api/auth/callback/kakao로 등록해준다.
내 애플리케이션 - 카카오 로그인으로 들어가서 카카오 로그인 활성화를 한 후 Redirect URI를 등록해준다. Next.js에서는 Redirect URI는 http://localhost:3000/api/auth/callback/kakao로 등록해준다.
next-auth 설치하기
① next-auth 설치 명령어
npm install next-auth② [...nextauth].js
pages 폴더에 api를 생성한 경우의 코드를 사용했으나, 13버전부터는 app 라우터에 api를 생성할 수 있다. 13버전부터도 pages/api로 이용 가능하나, app 라우터로 api 로직을 작성하는 코드 중 편한 것을 고르면 된다.
pages/api/auth/[...nextauth].js
import NextAuth from "next-auth/next";
import KaKaoProvider from "next-auth/providers/kakao"
export const authOptions = {
providers: [
KaKaoProvider({
clientId: process.env.KAKAO_CLIENT_ID,
clientSecret: process.env.KAKAO_CLIENT_SECRET,
}),
],
callbacks: {
async session(session) {
return session;
},
},
secret : process.env.NEXTAUTH_SECRET,
}
export default NextAuth(authOptions)app/api/auth/[...nextauth]/route.js
import NextAuth from "next-auth/next";
import KaKaoProvider from "next-auth/providers/kakao";
export const authOptions = {
providers: [
KaKaoProvider({
clientId: process.env.KAKAO_CLIENT_ID,
clientSecret: process.env.KAKAO_CLIENT_SECRET,
}),
],
callbacks: {
async session(session) {
return session;
},
},
secret : process.env.NEXTAUTH_SECRET,
}
const handler = NextAuth(authOptions)
export { handler as GET, handler as POST}app 라우터에 api를 생성하면 모든 경로는 폴더로 생성해주고 파일은
route.js로 만들어야 인식이 가능하다.
코드 작성하기
① 로그인 버튼
import { signIn } from "next-auth/react";
<button className="kakaoLogin" onClick={()=>{
signIn("kakao", {
redirect: true,
callbackUrl: '/',
})
}}/>카카오 로그인 버튼을 눌렀을 때, 카카오로 로그인되는 버튼 코드으로 로그인을 하고 나면 '/' 경로로 리다이렉트 된다.
② sessionProvider
sessionProvider로 감싸주는 이유
sessionProvider는 next-auth 라이브러리에서 제공하는 컴포넌트로, 앱의 모든 컴포넌트에서 세션 정보에 접근할 수 있게 해준다. 또한 직접 쿠키나 로컬 스토리지를 사용하여 세션 정보를 저장, 관리할 필요 없으며 보안적으로 안전하고 사용하기가 쉽다.
app/provider/sessionProvider.js
'use client'
import { SessionProvider } from "next-auth/react";
import React from "react";
export default function AuthSession(props) {
const { session, children } = props;
return <SessionProvider session={session}>{children}</SessionProvider>;
}
app/layout.js
import AuthSession from "./provider/sessionProvider";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<AuthSession>
{children}
</AuthSession>
</body>
</html>
);
}③ 로그아웃 버튼
import { signOut } from "next-auth/react";
<button className="kakaoLogout" onClick={()=>{
signOut({
redirect: true,
callbackUrl: '/',
})
}}/>👏 카카오 로그인 구현 결과
카카오 로그인 이동

로그인 성공