CI/CD 구현 중 최신 코드로 배포가 안되는 에러 해결

새로운 프로젝트에 github action을 이용하여 CI/CD를 구현하였다.
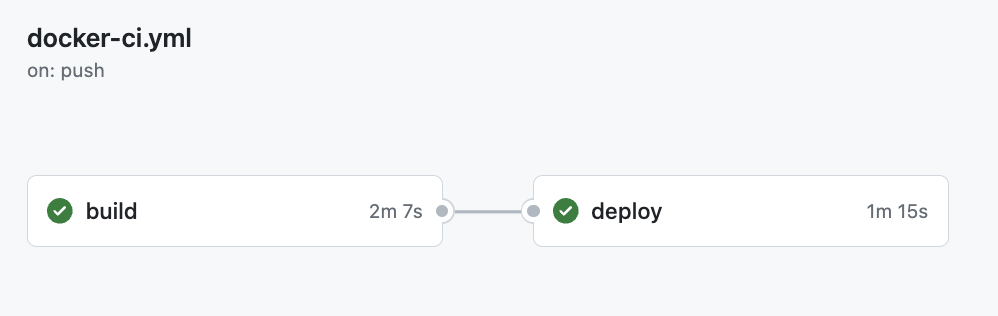
main 브랜치에 push가 되면 배포가 진행 되도록 설정해두었고 항상 성공하는 것을 확인 하였다.
name: CI/CD with Node.js and Docker
on:
push:
branches:
- main # 원하는 브랜치로 변경 가능
하지만 새로 만든 API를 확인하기 위해 요청을 보내보니 404에러가 발생했다.
이를 통해 최신 코드로의 배포가 제대로 이루어지지 않았음을 알게 되었다
처음엔 Docker Hub에 push가 잘 되지 않는것이라 판단하여 workflows에서 Docker Hub로 이미지를 push를 할때 문제가 발생하는것이라 생각하였다.
정말 그것 때문인지 확인을 하기 위해 SSH 환경에 들어가 아래 명령어를 입력하여 이미지에 최신 코드가 잘 들어가 있나 확인을 해 보앗다.
docker login
docker pull image_name:tag
docker run -it image_name:tag /bin/sh
- docker login 명령어로 Docker Hub에 로그인 해준다.
- docker pull image_name:tag 명령어로 해당하는 이미지를 다운로드 해준다.
- docker run -it image_name:tag /bin/sh 명령어를 사용하여 다운로드 받은 이미지를 기반으로 컨테이너를 실행한 후 해당 컨테이너의 쉘에 접속한다.
컨테이너의 쉘에 접속한 후 폴더를 확인하고 최신 코드가 업데이트된 폴더로 이동한다.
cat myfile.txt명령어로 최신코드로 이미지가 잘 push가 되었나 확인해 보았다.
확인 결과 최신 코드가 정상적으로 반영되어 있음을 확인했다.
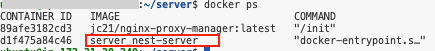
그 다음 실행 중인 컨테이너가 Docker Hub에서 push한 최신 이미지를 사용하고 있는지 확인하기 위해 이미지 이름과 태그를 주의 깊게 살펴보았다.

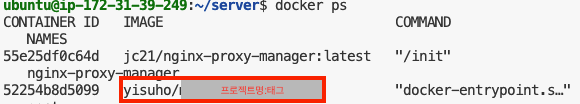
docker ps명령어를 사용하여 Docker 컨테이너의 목록을 확인했을 때 실행 중인 이미지가 Docker Hub에 push한 "yisuho/프로젝트명:태그"의 최신 이미지가 아니었다.
그래서 최신 코드가 반영이 되지 않았던 것이다.
docker-compose 파일을 확인해보니 로컬에 정의된Dockerfile을 기반으로 빌드가 이루어지고 있었다.
nest-server:
container_name: nest
env_file:
- .env
build:
context: .
dockerfile: Dockerfile
volumes:
- '.:/app'
ports:
- '3000:3000'
environment:
- NODE_ENV=development이를 해결하기 위해 Docker Hub에 push 한 최신 이미지를 사용하도록 docker-compose 파일을 수정해 주었다.
nest-server:
image: yisuho/프로젝트명:태그
env_file:
- .env
container_name: nest
volumes:
- '.env:/app/.env'
ports:
- '3000:3000'
environment:
- NODE_ENV=production
image: yisuho/프로젝트명:태그 를 추가하여 "yisuho/프로젝트명:태그" 이미지를 사용할 수 있도록 해 주었다.

최신 이미지를 사용하여 배포가 된 것을 확인할 수 있었다.