문제해결
1.svelte에서 변수값을 style에 사용하는 방법

참고 \[Javascript Interpolation in Styles via CSS Variables? | Issue script태그 내 변수를 스타일에 적용하고 싶지만, 위와 같은 방식으로는 불가능하다.css 변수로 script태그 내 변수를 넘겨주는 꼼수를 사용하
2.svelte에서 axios로 요청했을 때 null이 반환되는 현상

svelte프로젝트를 진행할 때, axios를 설치하고 이를 사용하면 요청이 정상적으로 돌아오지 않는 문제가 있다.위와 같은 코드를 실행하면 4열 요청부분에서 기재한 오류가 발생한다. 요청으로 받아온 데이터가 null이다.svelte와 axios의 충돌로 보이고, 해결
3.git subtree로 github pages배포하기

github에서 repo를 만든 뒤, 로컬에 클론한다. 위 예시의 경우 'your-repo'라는 폴더가 생성된다.위 명령으로 스벨트 템플릿 프로젝트를 생성할 수 있다.먼저, .gitignore파일에서 public/build줄을 삭제한다.삭제한 이후, 위 명령어로 빌드한
4.'gh-pages' 노드 패키지로 github pages 배포

package.json에 homepage항목 추가예를 들어, 아래와 같은 디렉토리가 있다고 하자.또, 아래와 같은 상황을 가정하자현재 터미널의 위치는 Usersgithub pages에 배포해야 할 폴더는 Users/Project/public그렇다면, 아래와 같이 명령을
5.로컬에서 ES6모듈 사용시 에러가 나는 경우

배경 `index.html이 존재하고, 이 문서에서는 script.js`를 불러온다. `script.js에서는 모듈 anotherScript.js`를 불러온다. type어트리뷰트 `index.html`을 웹브라우저에 실행하면 아래와 같은 오류를 볼 수 있다. > Un
6.이클립스 luna에서 Tomcat 10.0 런타임환경 잡기

환경윈도우즈 10 / 이클립스 luna / Apache Tomcat 10.0\[Window]-\[Preferences]-\[Server]가 없다.Server - Runtime Environment - \[Add] 목록에 Apache Tomcat v8.0까지만 있다. (
7.Maven war프로젝트 Cannot access defaults field of Properties에러

메이븐 pom.xml에서 Cannot access defaults field of Properties에러가 발생하면 maven-war-plugin을 설치해 해결할 수 있다.
8.JSP <c:url value='/~'/>사용시 404 status

문제 ``이 정상적으로 동작하지 않는다. 해결 `은 jstl이 제공하는 기능이다. taglib`를 추가한다. > What is JSTL? Where does it come from? JSTL is the Java Server Pages Standard Tag Library. It is an effort of the Java Community Proces...
9.vue3+vite 프로젝트 gh-pages패키지로 배포시 404 NOT FOUND

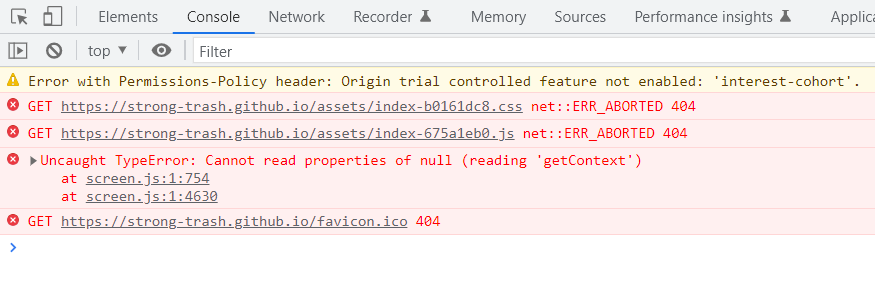
vue3 + vite 프로젝트를 구성했다.이후 배포할 곳으로 Github Pages를 정했고, 배포도구로 노드 패키지 gh-pages를 정했다.gh-pages -D dist 로 깃허브쪽으로 배포를 했으나 아래와 같이 번들된 js, css를 불러오지 못했다.배포된 페이지
10.json-server에 axios.get요청시 파라미터가 적용되지 않음

아래와 같이 코드를 작성했다.params 파라미터 객체를 get요청시 같이 넘겼으나 파라미터가 적용되지 않는다.파라미터로 보낼 객체만 axios.get의 인수로 싣는게 아니다.{ params : { 파라미터가 있는 객체 } } 를 실어보내야 한다.
11.MongoClient.connect의 callback이 실행되지 않는 현상

Node+Express 강의를 보고 있다. mongodb driver가 db에 연결되기 위해 connect라는 메소드를 호출한다. connect()는 콜백을 받는데 이상하게도 그 콜백을 실행하지 않는 현상을 겪었다.로컬에서 아래 도구들을 사용하고 있다.express 4
12.express가 json형태의 post요청 body를 읽지 못하는 경우

아래 코드의 실행 결과 서버쪽에 빈 오브젝트 {}가 출력될 수 있다.express에 내장된 body-parser의 기능을 호출해 app.use()의 인수로 넣는다.그러고 나면 정상적으로 데이터를 받는다. (url encoded, json 각각 알아서 잘 파싱한다.)
13..env의 환경변수를 불러오지 못하는 경우

nodejs에서 아래와 같은 .env에 설정한 환경변수를 불러올 수 없다.package.json이 있는 경로에서 설치
14.passport.js Error: req#logout requires a callback function

아래 코드에서 오류를 뱉었다.passport.js 버전이 올라감에 따라 사용법에 변경이 있었기 때문.( req.logout()이 비동기함수가 됨 )아래와 같이 코드를 변경하면 정상동작한다.https://medium.com/passportjs/fixing-ses
15.git clone한 뒤 리모트 브랜치 로컬로 가져오기

레포지토리 가져오기리모트 브랜치 조회하기모든 브랜치 조회하기리모트 브랜치를 로컬 브랜치로 만들어 추적하기예를 들어, 리모트에 있는 브랜치2를 로컬에서 추적하고 싶다면혹은, 로컬에서 추적한 뒤에 바로 체크아웃 하고 싶다면
16.Docker compose : error during connect: this error may indicate that the docker daemon is not running

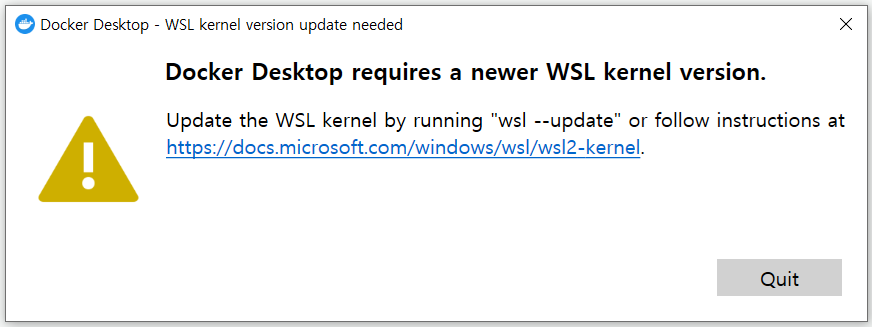
환경 : 윈도우10, 윈도우 터미널(파워셸)wsl 업데이트docker desktop에서 Expose daemon on tcp://localhost:2375 without TLS에 체크빌드, 실행
17.vue-router4 state객체로 페이지 사이 데이터 전달

vue-router에서 데이터를 전달하는 일반적인 방법은 두 가지이다.queryparams이 중에서 params은 본래는 path에 :id꼴로 값을 적어넣음으로써 데이터를 넘길 수 있었다. 즉, url에 어떤 데이터도 노출시키지 않고도 다른 페이지로 데이터를 넘기는 것
18.vscode에서 vue emmet이 안되는 경우

vscode에서 vue프로젝트를 진행할 때 volar(vetur)가 설치되어있지만vbase-3, vbase-3-seup 등으로 초기템플릿 자동완성이 되지 않는 경우Vue VSCode Snippets 설치
19.hamonikr 6.0 터미널 gh-pages배포시 password가 틀렸다고 하는 경우

node.js환경에서 프론트엔드를 개발할 때 GITHUB-PAGES 배포를 위해 사용하는 gh-pages를 사용한다.gh-pages -d dist로 배포하려면 깃허브 아이디와 비밀번호(토큰)을 물어본다.토큰이 길어서 Ctrl+Shift+V로 붙여넣기 했다. 비밀번호를
20.플러터 No Directionality widget found. A RenderFlex overflowed

머티리얼, 쿠퍼티노 같은 준비된 위젯이 아니라 직접 Container로 구현하는 경우, 필수적으로 들어가야 하는 값들이 없어 오류가 발생할 수 있음이 경우는 Directionality에 대한 정보가 누락되었다는 것이다.머티리얼 스캐폴드의 경우 알아서 기본값을 넣어줬나보
21.플러터 Material Swatch Color : Invalid constant value.dart(invalid_constant) Type: int

color: Colors.green\[100]Invalid constant value.dart(invalid_constant) Type: inthttps://api.flutter.dev/flutter/material/Colors/green-constant.ht
22.mongodb 초기 세팅

하모니카 6.0(태백) 사용중. 하모니카 6.0은 리눅스 민트 20.3 기반 링크 민트20.3은 우분투 focal 기반 링크 https://www.mongodb.com/ko-kr/docs/manual/tutorial/install-mongodb-on-ubuntu/#r
23.Durable Object 두 번씩 요청하는 현상

아래와 같은 코드를 배포하고 Workers 엔드포인트에 웹브라우저로 접속하면Durable object에 첫 요청을 보내면 Hello, 1이 반환됨이후 카운트 helloCnt가 2씩 증가함 (3, 5, 7, ...)파비콘 요청때문에 그렇다.웹브라우저로 Durable ob