
1. 리액트란 무엇인가?
리액트는 FaceBook (페이스북) 에서 제작한 프론트엔드 UI 라이브러리 이며, 프론트엔드 3대장을 뽑으라고 하면 React, Vue, Angular라고 뽑을 만큼 굉장히 유명한 라이브러리 입니다.
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여주고, "컴포넌트" 라는 개념에 집중이 되어있으며, 데이터가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링합니다.

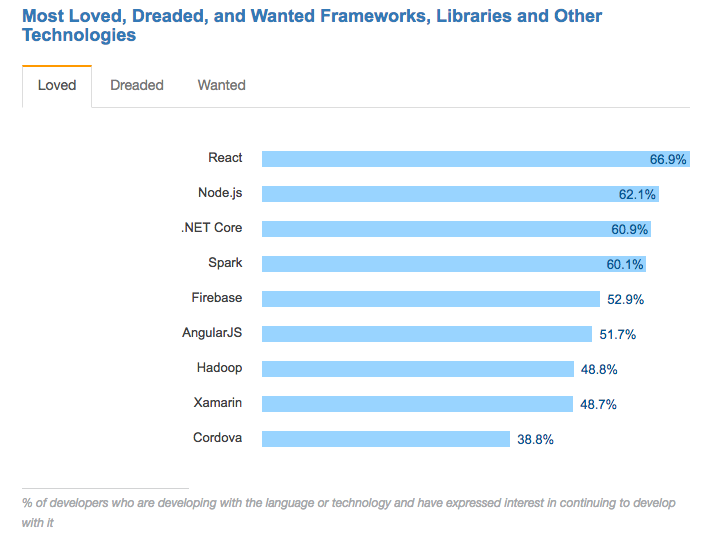
💕리액트는 매년 인기 프레임워크 / 라이브러리로 꼽히고, 계속해서 꾸준한 성장을 기록중입니다. 🙋♂️🙋♀️
리액트 한국 공식문서 링크: https://ko.reactjs.org/
2. 리액트의 장점들
제가 리액트를 사용해오면서 느낀 편리한 점들입니다.
(1) JSX를 사용함으로써, HTML과 자바스크립트가 조화를 이루어 손쉽게 제어 가능하다. (예: 조건부 렌더링을 손쉽게 사용 가능)
(2) 사용하기 좋고 유용한 라이브러리들과 모듈이 많다. (npm package, React Bootstrap, toast ui, Material UI 등등)
(3) 리액트 네이티브를 활용하여 앱 제작이 가능하다. (리액트의 개념을 잘 익히면, 리액트 네이티브 입문도 굉장히 쉽다고 생각합니다 🙌 )
(4) 컴포넌트를 사용한 페이지 맵핑을 쉽게 나눌 수 있다.
(5) 스토어 개념을 이용한 전역 상태관리를 할 수 있다.
3. 프로젝트 생성하기
3-1) Node js 설치

먼저, 프로젝트를 시작하기전에 필수로 깔아야하는 프로그램들을 몇가지 설명하자면 Node js를 설치해야 합니다. Nodejs는 공식 홈페이지에서 다운 받을 수 있습니다. 자신의 컴퓨터 환경에 따라 설치해주시면 됩니다 :)
https://nodejs.org/ko/ Node js 공식 홈페이지 다운로드
설치가 잘 됬는지 확인하려면 cmd 창을 열어 node -v를 입력하시면 Node js 버전을 보여줌으로써, 노드가 깔려있다는걸 확인하실 수 있습니다.
3-2) Yarn 설치

Yarn 패키지는 앞으로 리액트 프로젝트를 다룰때 유용하게 해주는 패키지입니다. 프로젝트 생성, 빌드, 라이브러리 설치 할때와 같을때 편리한 도움을 줍니다 :)
https://classic.yarnpkg.com/en/docs/install#windows-stable Yarn 다운로드
설치가 잘 됬는지 확인하려면 cmd 창을 열어 yarn을 한번 입력하시고, yarn -v를 입력하면 설치된 Yarn 버전을 확인함으로써, Yarn이 설치 되었다는걸 확인하실 수 있습니다. 😊
3-3) 프로젝트 생성
이제 Node.js와 Yarn을 모두 설치하셨다면 리액트 프로젝트를 생성하실 수 있습니다. 먼저, cmd창을 열어 다음과 같이 입력해주시면 됩니다.
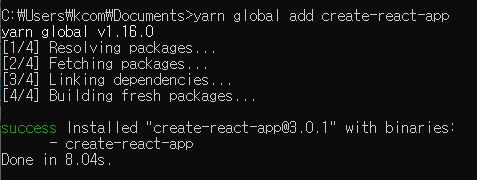
yarn global add create-react-app

다음 처럼 success 문구와 함께 설치되었다는 말이 나왔다면, 이제 진짜로 리액트 프로젝트를 생성 하실 수 있습니다!
cmd의 cd 명령어를 이용해 프로젝트의 폴더 경로를 설정해주시고, 다음 양식처럼 입력해주시면 됩니다. 저는 바탕화면의 Web이라는 폴더안에 프로젝트를 만들겠다고 경로를 설정해놨습니다.
create-react-app 프로젝트 이름
(시간이 좀 걸리더라도 기다리시면 됩니다.)

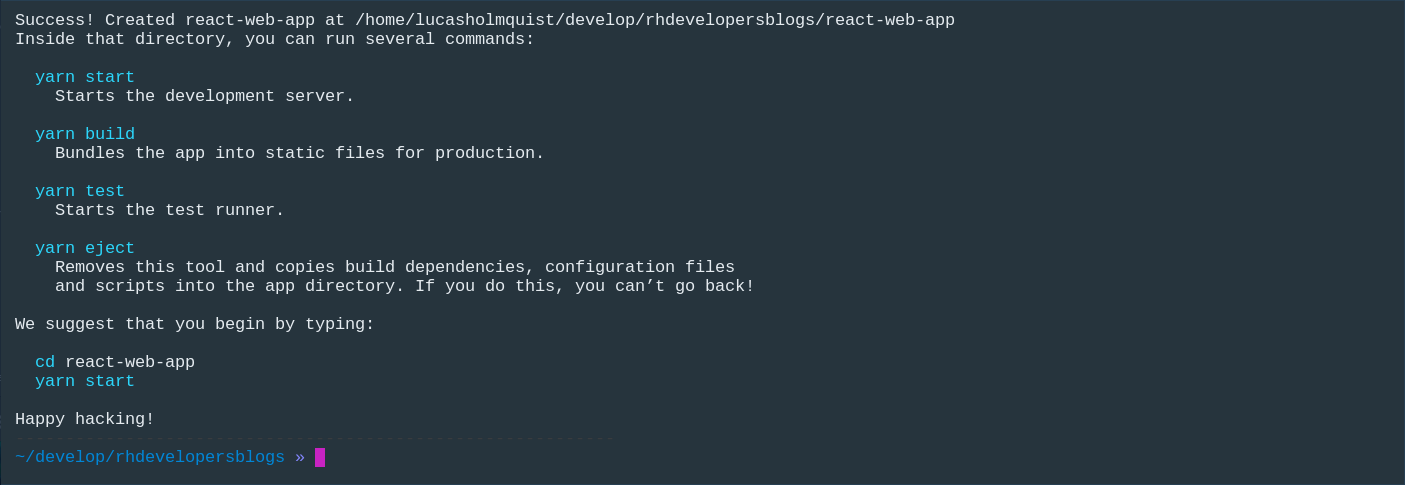
다음 사진처럼 하단의 Happy hacking! 문구와 함께 설치가 완료되었다는 안내 메시지가 떴다면, 프로젝트 생성이 모두 되었습니다 :)
이제 Visual Studio Code (사용 개발 도구)를 이용하여 프로젝트 폴더 경로를 열어줍시다! ✌
4. 프로젝트 실행
프로젝트 폴더의 터미널을 열으신다음, yarn start 를 입력해주시면, 프로젝트가 웹에서 실행되는 모습을 보실 수 있습니다!
( 만약 실행과정에서 오류가 뜬다면 yarn 을 한번 더 친다음, 실행해보시면 됩니다. 😊 )
다음과 같은 화면이 실행된다면, 프로젝트 실행을 성공적으로 하였습니다!
개발 주소는 localhost:3000으로 앞으로도 리액트 프로젝트는 잡혀있으며, 3000포트에 이미 프로젝트가 실행중이라면, 3001, 3002같은 포트로 잡힐 예정입니다. :)
다음 작성글 부터는 리액트 프로젝트의 코드들을 직접 만져보면서 JSX 와 컴포넌트의 개념, 그리고 JSX, 컴포넌트 렌더링을 알아볼 예정입니다 :)
5. 포스트를 마치며.
오늘 처음으로 Velog를 사용하고 하다 보니, 글 적는 방식이 적응이 잘 안되네요 ㅠㅠ 중간에 저장을 안해버리는 바람에 글의 절반이 날아가버려서 빠트린 내용이 있는거 아닌지 걱정이 되기도 합니다 ㅎㅎㅎ
다음부터는 좀 더 유익하고 좋은 퀄리티의 글로 찾아 뵙겠습니다. 😁
긴 글 읽어주셔서 감사합니다 :) 💕💕
