
안녕하세요. 이제 일주일 정도만 있으면 2021년 새해가 다가옵니다. 저에게 2020년은 많은 일들이 있었습니다. 때로는 일이 잘 풀려서 기분이 좋거나 뜻 깊었던 일들이 많았기도 했지만, 때로는 정말 힘들고, 슬프기도 했었던 2020년 이었던 것 같습니다.
현재 저는 소프트웨어 마이스터고인 대구소프트웨어고등학교 2학년에 재학중인 권용빈입니다.
2020년 올해의 학교 생활 및 진행했던 프로젝트 들을 되돌아 보면서 제가 무엇을 하면서 올 한해를 보냈는지 등의 회고를 작성해봅니다.
0. 2019년 12월 - (2020년 이전의 나)
2019년 당시 1학년이었던 저는 대구소프트웨어고등학교의 교내 스마트 스쿨 개발팀인 바인드팀에 가입하였습니다. 이전에 바인드팀에 가입하기 전, 저는 교내 과목인 C언어, 자료구조, Java와 개인적으로 배우고 있었던 HTML, CSS, JavaScript를 우선적으로 공부하고 있었던 저는, 바인드팀에 가입을 하면서, 팀의 프론트엔드에서 자주 쓰이는 React.js를 열심히 공부하기 시작했습니다.
또한 React.js 및 팀 프로젝트에 적응하기 위해서 간단한 파일럿 프로젝트인 바인드 팀의 공식 팀사이트를 겨울방학 기간동안 4기 웹팀의 친구들과 제작하기 시작했습니다.
(항상 팀원들이 북적였던 바인드실)
1. 2020년 1월 ~ 2월 초중반 - 새로운 배움
2019년 12월 부터 진행중이였던 파일럿 프로젝트를 진행하면서 많은 어려움을 느꼈습니다.
가장 큰 원인으로는 React.js를 사용하는 경험이 부족하다 보니 프로젝트를 진행하다 보면서 전체적인 선배님들의 파일 구조 및 Axios를 이용한 서버 통신 부분이 너무 어려웠던 것 같습니다. (정말 간단한 CRUD 로직도 팀 3기 선배님들에게 물어보면서 완성했던 것 같아요 ㅠㅠㅠ)
팀원들과 진행했던 팀사이트 V1 프로젝트는 UI 전체적으로 부족한 느낌이 들어서 나중에 팀사이트 V2 작업을 하기로 하였습니다.
비록 완성되지는 못했던 프로젝트 였지만, 선배님들에게 물어보면서 조언을 얻었던 이 경험은 앞으로의 다른 프로젝트들을 진행하면서 필수적이였고 기본적인 개념들을 많이 얻을 수 있었으며, 기본적인 CRUD 로직을 이해하는데에 정말정말 많은 도움이 되었던 경험이었습니다.
2. 2020년 2월 말 ~ 3월 초 - 이번에는 실전이다!

2020년 2월 쯤 부터 전세계를 포함한 대한민국 에서는 코로나19 바이러스 가 유행하기 시작했습니다. 이로 인한 사람들의 움직임이 감소되면서 자영업자들의 피해가 생기기 시작하는 등의 영향이 생겼습니다. 그래서 저희는 코로나19의 상황을 한눈에 알아보고, 공유하고, 자영업자들을 도울 수 있는 공간을 학교 친구 5명과 함께 만들어 보기로 하였습니다.
프로젝트 명: Here Corona (여기 코로나)


웹 사이트 기능들 (프론트 4명, 백엔드 1명)
- 국내, 세계 코로나 현황 및 시각화
- 지역 공유 게시판, 자영업자 장터
- 의심증상, 챗봇을 활용한 질문
- 데이터를 수정하는 관리자 페이지
- 모바일 / 데스크탑 반응형 디자인
이중에서 저는 지역 공유 게시판과 자영업자 장터쪽 작업을 맡아서 진행하였습니다. 저는 위에서 작성했던 바인드 팀 파일럿 프로젝트를 통해서 기초적인 CRUD 로직을 알고 있었습니다. 이번에 제가 맡았던 파트도 CRUD가 거의 대부분이었기 때문에 이번에는 실전이다 라는 생각을 하였고, 서버 API가 나오자마자 곧바로 작업을 시작했습니다.
이전의 경험은 이번 프로젝트를 진행하면서 정말 많은 도움이 되었으며, 약 1주일 뒤 게시판의 모습을 완성했으며, 기능들 또한 마무리 되었습니다. 그렇지만 하나 아쉬운점이 있다면, 게시글을 작성하면서 이미지 업로드 기능을 넣지 못했던 점이 정말 아쉬웠다고 생각합니다.
그래도 이번 프로젝트를 통해서 서버 통신의 구조는 완벽하게 이해하게 되는 계기가 되었던 것 같습니다. 모든 작업이 완료되고, 친구들과 함께 약 2~3주 동안 실서비스를 하였으며, 개인의 사정 및 일정들 때문에 서비스를 종료하게 되었습니다. 실서비스를 직접 해보면서 사용자들의 피드백을 들어보고, 개선점을 찾아보는 경험 등을 해보면서 좋은 경험이었습니다.
프로젝트 관련 링크: https://yiyb0603.github.io/my_portfolio/projects
3. 2020년 3월 중반 ~ 4월 - 또다른 깨달음
원래 기존의 겨울방학 기간은 2020년 1월 ~ 3월 까지 일정으로 잡혀있었으나, 코로나19 바이러스의 확산으로 인하여 개학이 약 4월달로 연기되었다는 뉴스를 보았습니다. 더 늘어난 일정에 따라서 바인드 팀의 PM 선생님 께서는 최대한 빠르게 "도담도담" 의 관리자용 페이지를 4기 웹팀 4명에게 제작하라고 말하셨습니다.
"도담도담" 이란?
현재 대구소프트웨어고등학교 내에서 전교생 및 교직원들이 사용하고 있는 스마트 스쿨 플랫폼 입니다. 기존에는 학생들이 종이 당직에다가 일일히 자신의 위치를 적어서 알려야 했었는데, "도담도담" 플랫폼을 통해서 당직 기록을 디지털화 시켰습니다. 이 외에도 분실물 게시판, 기상곡 신청, 일정, 상벌점 확인 등 다양한 기능들을 통하여 학교 생활을 편리하게 해줍니다.
관리자 페이지의 기능들
- 관리자 페이지 로그인
- 구성원 조회
- 멤버 가입 승인 / 거절
- 학생들 상/벌점 관리
- 학사일정 관리 - (나의 역할)
- 교실 관리 - (나의 역할)
- 장소 관리 - (나의 역할)
- 구성원 권한 관리
- SMS 전화번호 설정
PM 선생님께서는 다음의 기능들을 1주일 정도안에 끝내놓고, UI는 정리 정도만 해놓으라고 하셨습니다. 그리고 팀장은 제가 맡게 되었습니다.
PM 선생님의 지시를 받은 저희팀은 깃허브 레포지토리를 생성하고 작업을 시작해 나갔습니다. 하지만 이때 까지만 해도 가장 중요한 것들을 깜빡했다는걸 몰랐었죠. 빠른 시간안에 로직을 짜야했던 저와 팀원들은 로직은 모두 완성 하였었지만 코드 스타일 및 컴포넌트들을 통일 시키지 못하였고, UI 정리 또한 못했습니다. 그래서 1주일 뒤 중간점검날에 혼났던 기억도 있어요 😪😪
저희는 얼마 뒤, PM 선생님께서 주신 GUI 가이드 라인을 바탕으로 디자인과 코드를 고치는 작업을 스프린트 형식으로 시작했습니다. (이때가 저는 정말 힘들었던것 같아요 ㅠㅠ 😪)> 이때부터는 뭔가 다시 CSS를 공부하는 느낌도 많이 들었었어요. 이 작업을 위해서 도와주시는 선배 께서는, 리액트의 컴포넌트 개념을 살려서 코드를 짜는것이 좋다고 하셨습니다. 이에 따라서 자주 쓰이는 컴포넌트들을 분리하고 모듈화 시키는 작업을 자주 하여 코드의 질을 서서히 올리는 작업을 위주로 진행하였으며, 추가적으로 개발해야 하는 기능들도 같이 개발하였습니다.
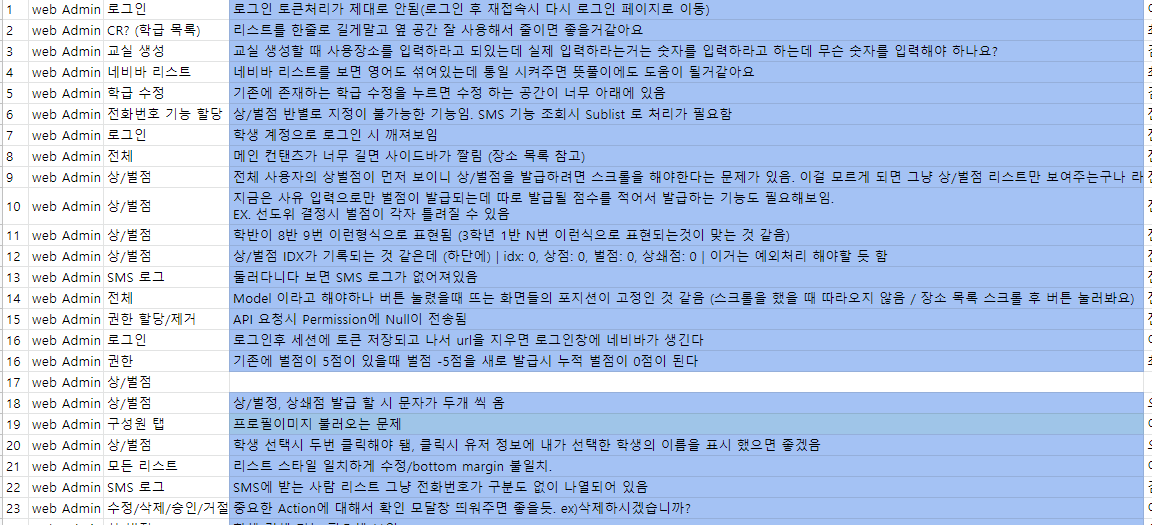
(도담도담 관리자 페이지 개발 당시 스프린트 내역 일부들)

중간중간에 왜인지 모르겠는 오류나 동작이 안되는 등의 답답한 오류들도 있었지만, 천천히 로그를 찍어보면서 확인하는 습관을 기르면서 오류들을 해결해 나갔습니다.
그렇게 모든 페이지가 UI를 갖추게 되고, 기능도 구현이 다되어서 2020년 5월 개학 당시에, 선생님들이 사용할 수 있도록 배포하였습니다. 이 프로젝트를 통해서 팀장이었던 저는, 팀장의 중요성이 얼마나 프로젝트에 크게 작용하는지를 알게되었습니다. 또한 다시 기초부터 차근차근 배우면서 대충 넘기고, 놓쳤던 것들을 한번 더 상기시켜주는 계기가 되었습니다. 앞으로도 잊지 못할 경험이었던 것 같습니다.

프로젝트 관련 링크: https://yiyb0603.github.io/my_portfolio/projects
4. 2020년 4월 - 온라인 수업 진행
2020년 4월, 계속되는 코로나의 영향으로 개학 일정이 점점 미뤄지다가 4월 16일 부터 온라인 수업으로 진행된다는 뉴스가 나왔습니다. 초등학교 때부터 학교에서만 수업을 듣던 저는, 갑자기 온라인 수업이라는 방법으로 수업을 진행하겠다고 나와서 어떤 방식일지 궁금 했었습니다.
수업은 경우에따라 과제형이나 실시간형으로 진행되었습니다. 과제형은 과목별로 선생님들께서 과제를 내고, 완성해오면 출석을 인정해주는 방식이며 실시간형은 선생님과 학생들이 Zoom을 통하여 화상 수업을 진행하였습니다.
다양한 과목들의 과제들.

온라인 수업으로 진행하다 보니, 수업에 집중도 잘 안돼고 그렇긴 했지만, 친구들의 모습도 오랜만에 보고, 계속 코딩쪽으로만 하다가 오랜만에 펜을 잡고 수업을 들으니 느낌이 신기하기도 했었어요 ㅎㅎ
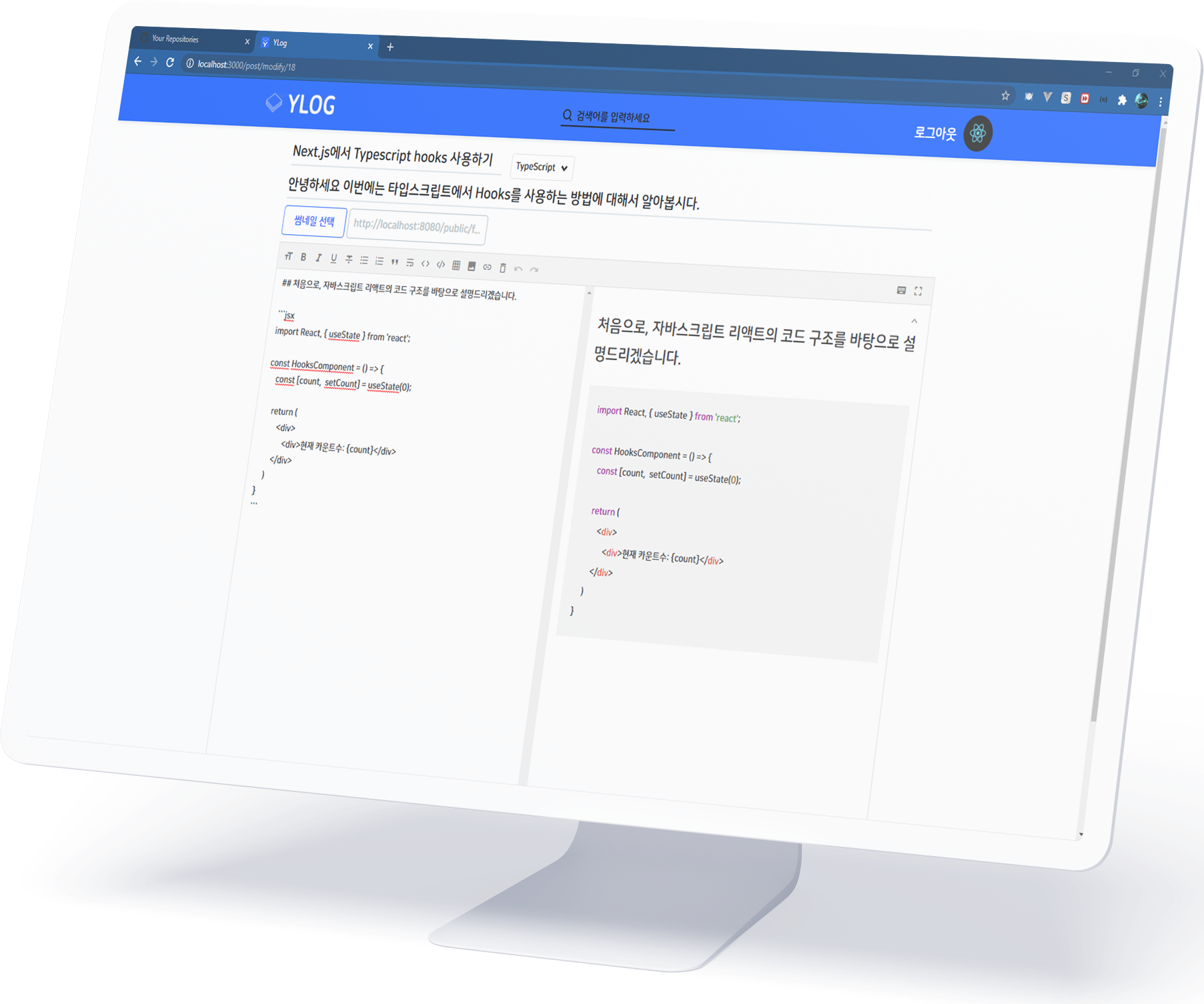
5. 2020년 5월 - 타입스크립트와의 만남
기존까지 저는 오직 자바스크립트와 리액트로만 프로젝트를 진행 해왔었습니다. 그러다가 타입스크립트 라는 언어를 접하고 나서, 타입스크립트에 관심을 가지게 되었습니다.
😟 뭐랄까... JS는 아닌데 JS같고.. Java는 아닌데 Java 같고.. 😅
타입스크립트를 처음으로 접하고 나서 위와 같은 생각이 가장 먼저 들었던 것 같습니다. 😅
타입 지정들 같은 경우에도 좀 까다로운 경우가 많았던 것 같아요.
그래서 저는 이런 타입스크립트의 특성을 적응하기 위해서 간단한 프로젝트를 진행해봤습니다.
😕 그래서 주제는 뭘로 할까?
기존에 저는 써보고 싶었지만 아직 써보지 않은 나이스 API를 이용하여 간단한 웹을 제작하기로 결정하였습니다. 하지만 나이스 API는 CORS 특성때문에 직접 API를 끌어 오는것이 불가능 했습니다.
그래서 저는 이렇게 된거 서버 분야도 이번 기회에 간단하게 해보자 하고 나이스 API를 가공하는 서버를 제작하였습니다. 이때 서버 기회를 통해서 API가 어떻게 만들어지고 동작하는지에 대한 궁금증을 같이 알게되었던 것 같습니다.
🏤 학교 검색, 📆 학교 일정 조회, 🍽 학교 급식 조회 총 3개의 API를 제작했습니다.
빠르게 API를 제작하고 나서, 저는 TypeScript + React 의 사용법 및 Hooks에 대해서 알아보고, 이를 직접 실습 해보면서 빠르게 익혀 나갔으며, 배열과 객체의 타입을 지정하는 과정에서 헷갈리기도 했었지만, 예전에 Java 공부를 하면서 익혔던 객체지향의 느낌을 되살려서 타입 구조들을 이해할 수 있었습니다.



그렇게 프로젝트를 모두 완성하였고, 프로젝트를 진행하면서 타입스크립트의 구조와 문법, 정적 타입의 구조를 이해하였으며, 추후 타입스크립트 프로젝트를 진행하는데에 문제 없이 진행 될 수 있었던 계기가 되었던 것 같습니다.
프로젝트 관련 링크: https://yiyb0603.github.io/my_portfolio/projects
6. 2020년 6월 - 캘린더와의 사투
2020년 5월 후반에 드디어 학교 개학을 하게 되었습니다. 학교에서 오랜만에 수업을 들으면서 어느때와 다르게 평범하고 생활하였으며, 방학때 개발했던 도담도담 관련 서비스들도 문제없이 잘 작동 했습니다.
💻 이때부터는 3기 선배들이 개발하셨었던 도담도담 학생용을 4기들이 유지보수를 해야하는 시점이 됩니다.
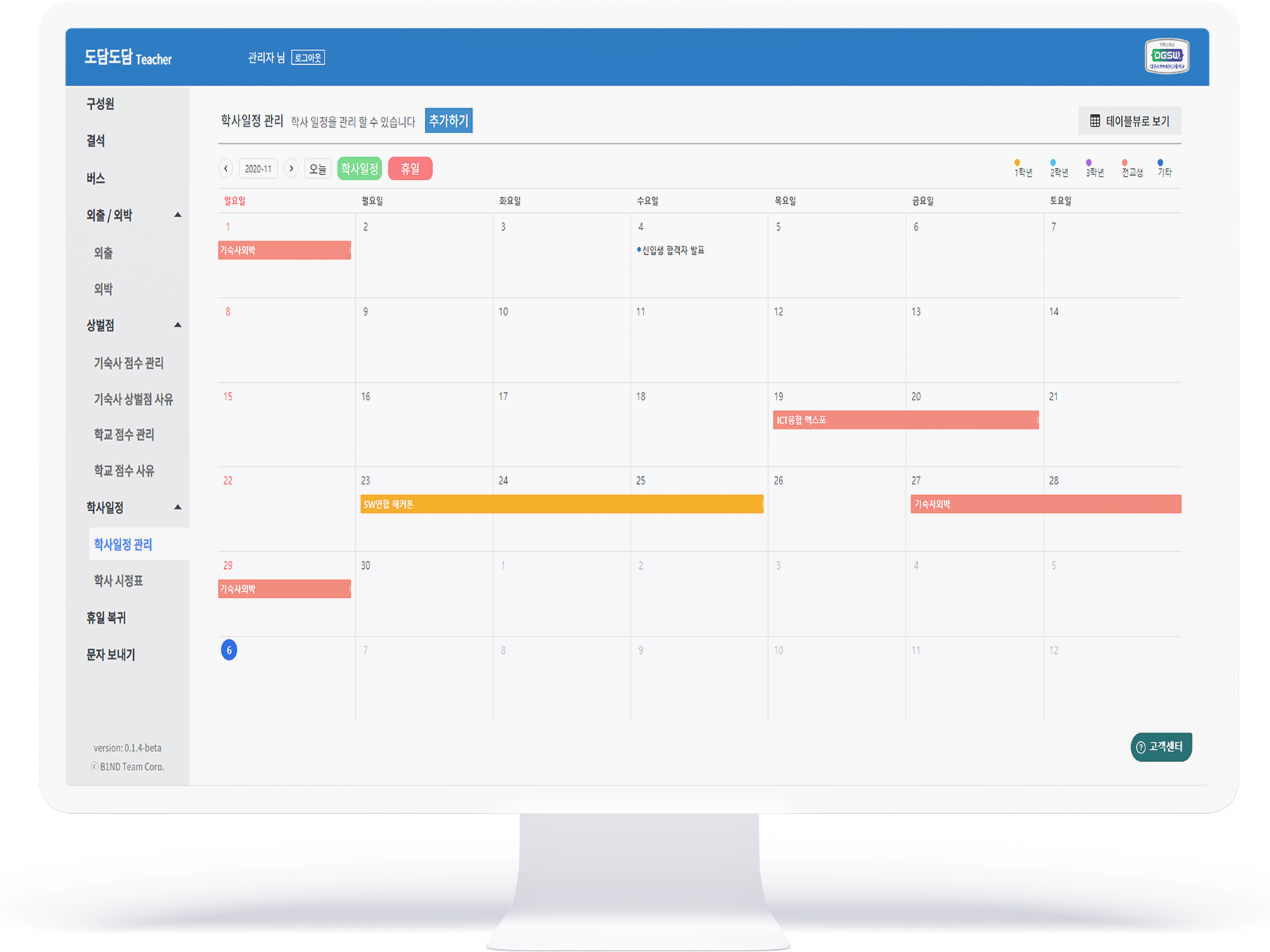
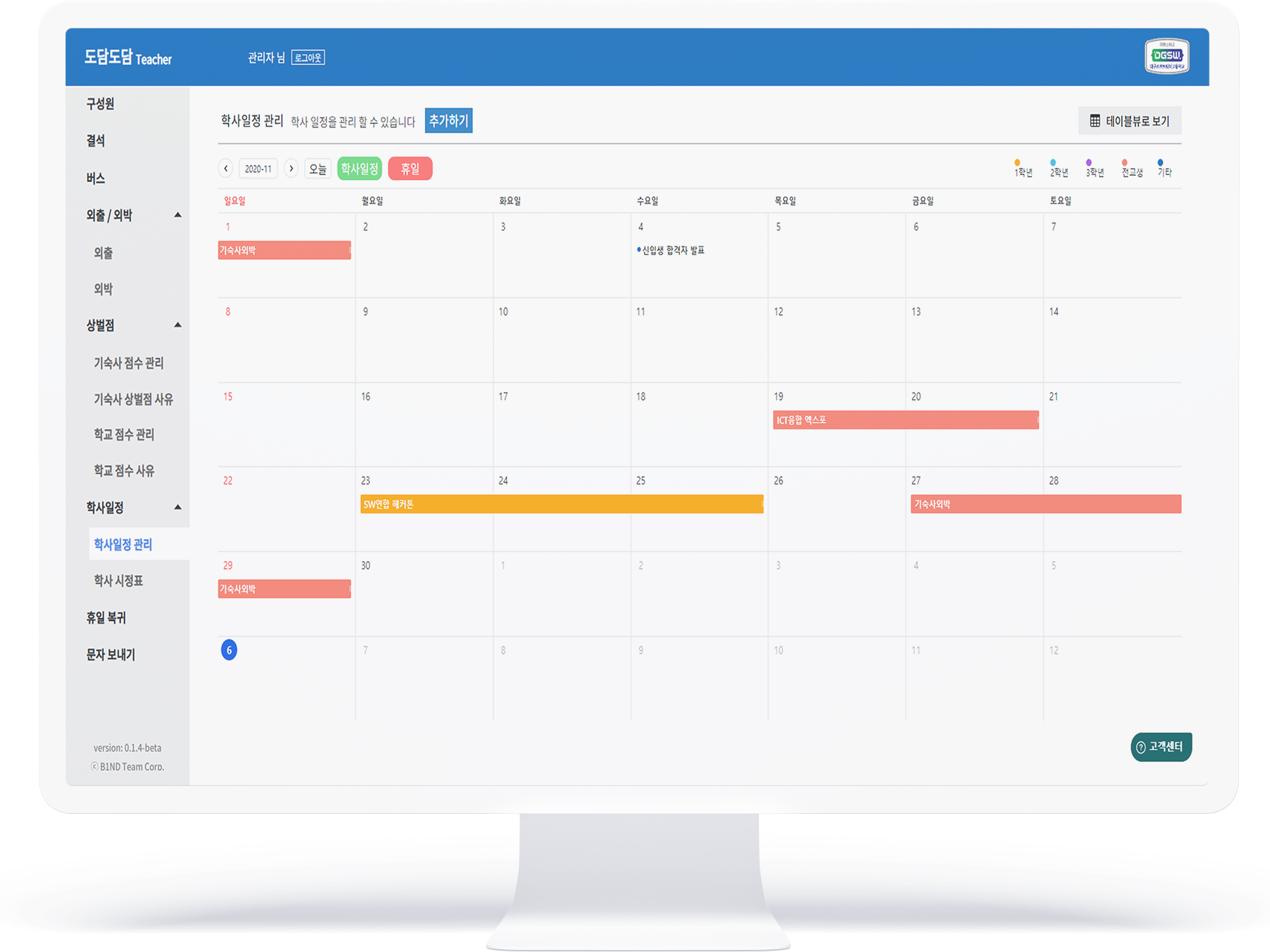
그러다가 어느 날, 도담도담 관리자용을 사용하던 어느 한 선생님이 제가 제작하였던 일정 쪽에서 UI / UX가 불편하다는 이야기를 듣게 되었습니다. 이전까지 테이블 형식으로 제작 되어있던 일정 UI를 저는 캘린더 형식으로 변경해야 겠다는 생각을 가지고 캘린더 작업을 시작하게 됩니다.
사용했던 Calendar 라이브러리: https://ui.toast.com/tui-calendar
저는 위의 Toast UI Calendar의 기능에 감탄하여 위의 기능을 탑재한 캘린더를 만들기로 하였습니다. 하지만, 예제 코드를 참조하면서 모두 코드를 입력했던 저는, 한가지의 의문에 빠졌습니다.
😕 엥? 난 분명히 예전에 따라했을때 처럼 구조도 똑같이 잡았고 코드 형식도 다 똑같은데 왜 캘린더 안에 있는 일정들이 표시가 안되는거지?
하고 깊은 생각에 잠겼습니다. 저는 그냥 별거 아니겠지 하고 처음부터 캘린더의 로직쪽 코드를 슥 훑어 봤습니다. 그런데, 아무리 생각해도 잘못된 부분이 없었습니다. 오타가 있나? 하고 오타를 찾아봤지만 오타도 없었습니다. 그렇게 2시간이 흘렀습니다. 저는 이 답답함에 여러 로직도 설계하면서 오류의 원인을 추측해봤지만 아무리 해도 오류가 해결되지 않았었습니다. 그렇게 약 이틀을 캘린더에 매달려 삽질했습니다.
다음 날, 개발자도구로 온갖 캘린더에 별짓을 하다가 한가지 놀라운 사실을 알았습니다.
🤔 어라 개발자도구를 더 뜯어보니까 흐릿한 일정 형태들이 있네?
저는 이상함을 느끼고 SCSS 코드를 훑어 봤습니다. 그러다가 이상한 코드를 발견했습니다.
* {
overflow: hidden;
}네. 범인은 바로 이 코드였습니다. 이 한줄 때문에 이틀을 통으로 스트레스 받으며 지냈었습니다. 저는 왜 모든 엘리먼트에 overflow: hidden이 박혀있는 원인을 알아본 결과, 그냥 프로젝트 세팅 때부터 박혀있었던 코드 였습니다. 2020년 3월부터 함께했던 코드였죠.
🙂 오류의 원인을 해결하고 나서 빠르게 저는 Drag & Drop API를 이용하여 추가 및 수정 기능을 넣었고, 각종 다양한 기능들과 함께 캘린더를 완성했습니다. 📆

7. 2020년 7월 - 첫 후배들
2020년 7월, 바인드팀 에서는 새로 입학한 1학년들을 대상으로 5기 바인드 채용 공고를 냈습니다. 그리고 여러 심사 과정을 거치면서 합격된 5기 친구들이 바인드에 가입하였습니다.
그 중, 저와 같은 웹팀에 입사한 홍준혁 이라는 친구가 있었습니다. 처음에는 준혁이와 친하지는 않았는데, 저한테 모르는것도 많이 물어보고, 말도 자주 걸어줌으로써 금방 준혁이와 친해졌었습니다. 현재까지도 준혁이는 꾸준히 노력하는 모습을 보고 앞으로도 기대가 될 것 같습니다.

8. 2020년 8월 - 다시 방학, 그리고 프로젝트!
2020년 8월, 저희 학교는 여름방학을 맞이했습니다. 하지만 저에게는 방학이 곧 프로젝트라는 생각이 들었었습니다. 사실은 방학 전, 9월달 까지 기존에 윈도우 프로그램에서 쓰던 도담도담 선생님용을 웹 페이지로 만들기로 하였기 때문이죠.
기존에 자바스크립트만 사용했던 저희 웹팀 에서는, 이번에 처음으로 타입스크립트를 사용하기로 하였습니다. 저는 올해 5월에 타입스크립트를 이용한 프로젝트를 진행함으로써, 언어의 변화에 당황하지 않고 저의 역할을 빠르게 작업할 수 있었던 것 같습니다.
🎆 몇몇 기능들이 관리자용 -> 선생님용 으로 이동됨으로써 코드 리팩토링을 동시에 진행하였습니다.
도담도담 선생님용 페이지 기능들
- 선생님 로그인 / 회원가입 - (나의 역할)
- 구성원 조회
- 구성원 관리 (전화번호 및 결석 관리)
- 학생들 귀가 버스 관리 - (나의 역할)
- 외출 / 외박 관리
- 상벌점 관리
- 학사일정 관리 - (나의 역할)
- 휴일 복귀 관리 - (나의 역할)
- SMS 문자 발송 기능


9. 2020년 9월 ~ 11월 (1) - 프로젝트 실습
2020년 9월, 2학기가 되었습니다. 2학기에는 새로 생긴 과목중에 하나인 프로젝트 실습 과목을 진행하였습니다. 방식은 개별 프로젝트 이며 계획서 부터 작업 및 최종까지 모두 평가에 들어갈 만큼 프로젝트 중심으로 평가하는 방식입니다.
🤔 무엇을 주제로 만들까?
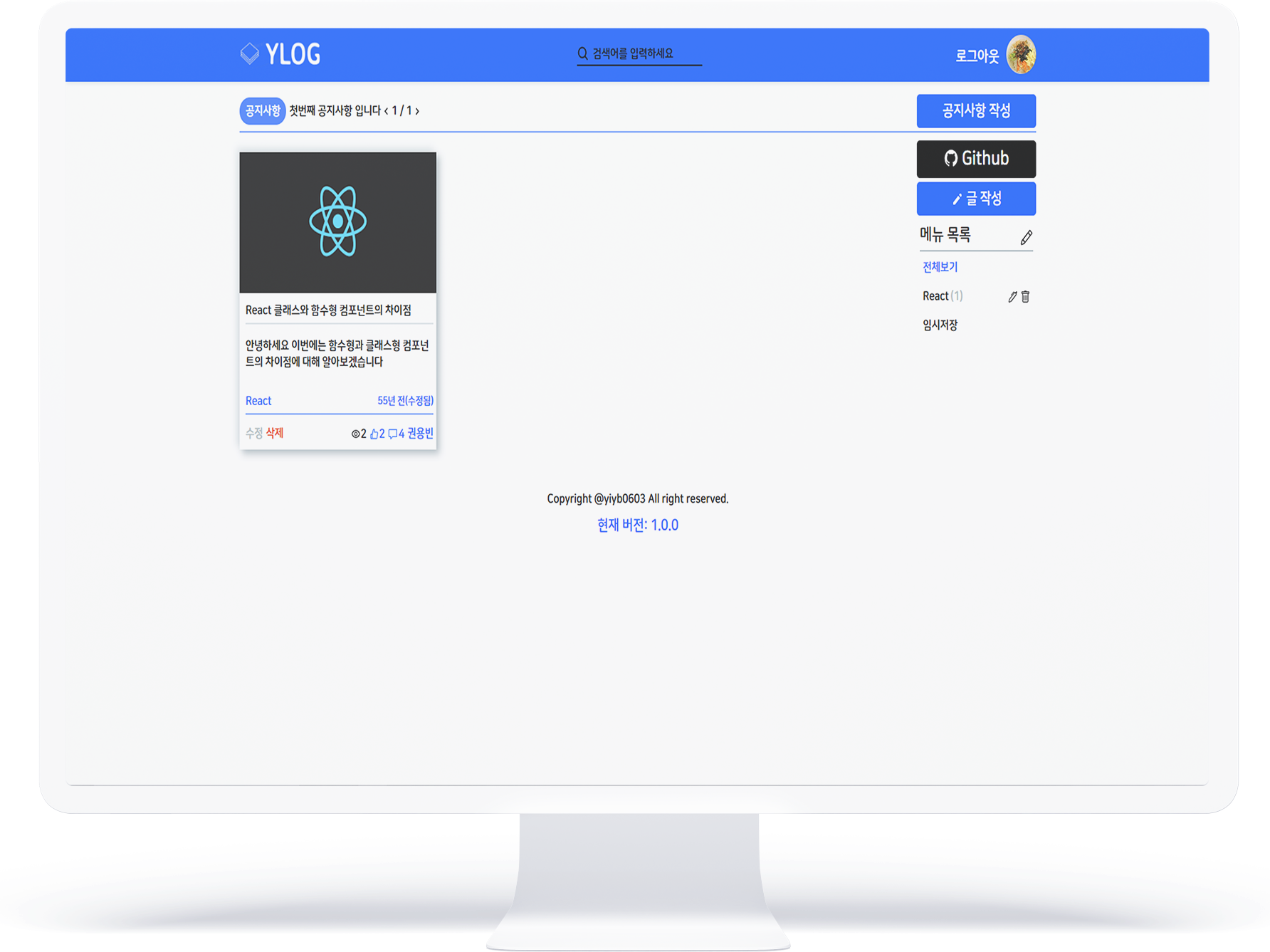
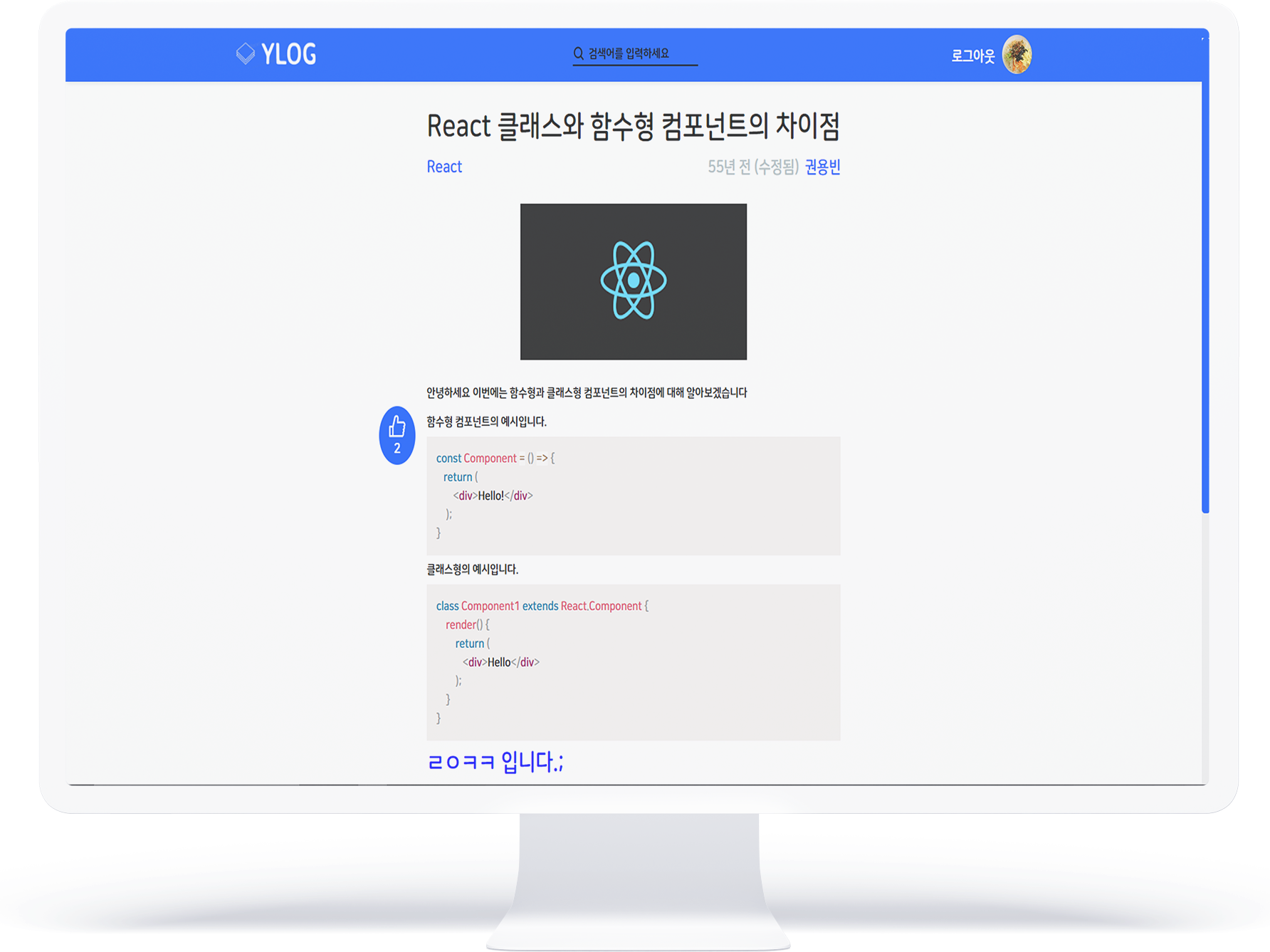
이전에 저는 프론트엔드 분야 쪽만 작업을 해왔었는데, 이번 기회에 백엔드 분야도 제대로 설계해보고 프로그래밍 해보고 싶은 마음이 엄청 컸습니다. 그래서 그에 따른 주제를 탐색한 결과, Naver, Tistory, Velog같은 개인 블로그를 만들어 보면 어떨까? 하는 생각이 들었고, 그래! 개인 블로그를 풀스택으로 한번 만들어보자! 하여 주제를 정하게 되었습니다.
😊 생각보다 수월했던 백엔드 작업
사실 DB와 연동되는 백엔드 서버는 처음 짜다 보니까 어떻게 설계해야할지 몰랐었는데, 데이터베이스를 자바스크립트 문법으로 통신하는 ORM 도구가 있다는 것을 알았고, 그 중에서 TypeORM을 사용하기로 하였습니다. 그렇게 작업을 진행하면서 CRUD API가 만들어 지게되는 원리를 알게 되었습니다.
🛠 구조를 좀 변경해보자! - 프론트엔드 작업
이전까지의 저는 React + MobX 위주의 Presental Containers and Components 라는 패턴 방식 위주로 작업해 왔었는데, 이 구조에서 마음에 안들었던 구조들을 조금씩 바꾸어 진행하였습니다.
또한 React.js가 아닌 서버 사이드 렌더링 기능을 탑재한 Next.js를 사용하여 SSR의 원리를 알아보는 목적으로 처음 써봤습니다.
그렇게 구조를 자세하게 잡은 뒤에 9월부터 수행평가 기간이 끝날때 까지 개발을 계속해 나갔었습니다. 덕분에 설계했던 기능들을 모두 완성할 수 있었으며, 점수 부분에서 만점을 받을 수 있었습니다. 😊 앞으로의 개발 패턴을 정하는데 많은 도움이 되었던 프로젝트 였습니다,



10. 2020년 9월 ~ 11월 (2) - C# 프로젝트
2020년 9월, 2학기가 되면서 프로젝트 실습에 이은 프로그래밍 C# 이라는 과목이 새로 생기게 되었습니다. 프로그래밍 C#은 기존에 배우던 자바프로그래밍 실무, 웹 프로그래밍 기초 수업 방식중에 하나인 "이론수업"이 아닌 완전한 실습수업 으로 거의 이루어져 있습니다.
프로그래밍 C#의 평가 방식은 완전한 모둠평가 였으며, 주제는 프랜차이즈 키오스크 프로그램 개발 이였습니다. 그렇기에 팀원과의 호흡이 매우 중요하게 여겨졌습니다. 저 같은 경우에는 자바나 C# 같은 완전한 객체지향 언어로 프로젝트를 진행한 적은 없었기에 처음 프로젝트를 구성할 때 많은 생각을 하면서 프로젝트를 구성해 나갔던 것 같습니다. 역할 배분 및 진행 방향 등을 팀원들과 같이 설계 해나갔습니다.
C# 같은 경우에는 제가 처음으로 사용해봤지만 이전에 Java와 TypeScript를 사용하여 객체지향을 익혔었기 때문에 빠르게 적응 할 수 있었습니다. (개인적으로 Java와 매우 유사하다는 느낌을 받았습니다.)
키오스크 프로그램 기능들
- 홈화면: 영상 재생
- 메뉴 선택 화면 (나의 역할)
- 자리 선택 화면
- 결제 방식 선택 및 결제 진행 화면
- 관리자 통계 화면 (나의 역할)
- Database 접근 로그인 화면 (나의 역할)
- 메뉴 주문시 서버로부터 메시지 전송 (나의 역할)
- 서버로부터 메시지 Receive. (나의 역할)
- 공지사항 표시 및 총 매출액 전달 (나의 역할)
- 추상화 하기
총 단계는 약 7단계 정도로 구성되어 있었으며, 2단계 관리자 페이지 일부를 제외한 모든 단계는 구현을 성공하였었습니다. 아주 큰 점수는 못받았지만, 그래도 많은 기능을 완성했다는 점에서 저는 이번 프로젝트를 잘 마무리 했다고 생각했으며 앞으로의 객체지향 경험에서 중요한 역할을 할 것 같은 프로젝트 였습니다.
11. 2020년 10월 ~ 12월 (가장 많은 구글링)
2020년 10월 ~ 12월 개인적인 작업을 하다가 Map으로 된 그래프를 웹에서 만들어야 하는 작업을 하게 되었습니다. 심지어 상당한 데이터를 이용하여 해야하기에 직접 만드는 것은 많은 시간이 걸릴 것 같아서 괜찮은 라이브러리를 찾아보게 되었습니다. 오래 찾아본 결과, React plotly.js 라는 차트를 찾게 되었습니다.
예제 샘플을 보고 나서 아주 괜찮겠다라는 생각을 하고, 사용하기로 하였습니다. 하지만 문제는 저 라이브러리의 예제 코드가 거의 존재하지 않는다는 것이었습니다. 심지어 한국어 관련 문서나 예제 같은것이 전혀 없었기에 한 기능이 있는지 검색하려면 온갖 키워드를 때려 넣을정도로... 검색하여 알아볼 수 있었습니다.
12. 2020년 11월 - 다른 학교 친구들과의 협업
2020년 11월 23일 ~ 25일, 제주도에서 3개 연합 마이스터고 해커톤이 진행되었습니다. 참가학교는 대덕소프트웨어마이스터고등학교, 대구소프트웨어고등학교, 광주소프트웨어마이스터고등학교가 참가하였습니다. 저 같은 경우에는 처음으로 나가는 외부 해커톤 이였기에 기존에 교내 해커톤만 참가했던 저는 어떤식으로 진행을 해야할지 여러 생각을 했었습니다.
팀은 각 학교별 2명, 총 6명으로 구성되는 방식이었습니다. 저는 평소에 같이 많은 프로젝트를 진행하는 권순관 친구하고 같이 팀을 이루었으며, 나머지는 광주 2명, 대덕 2명 학생이었습니다. (프론트엔드 4명, 백엔드 2명)
저희팀의 주제는 3개 마이스터고 도서 관리 시스템 웹사이트를 만드는 것 이었습니다. 프론트엔드 에서는 3명이 학생용 웹, 1명이 관리자용 웹을 만들기로 하였고, 저와 순관이, 그리고 광주 친구 1명이서 학생용 웹을 같이 작업해 나갔습니다. 백엔드 친구 2명은 꾸준히 API를 만들고, 서버 관리도 잘해주어서 작업하는데 문제없이 잘 풀렸던 것 같습니다.
처음에는 어떻게 얘기를 해야할지에 대한 생각을 많이 했었는데 자신의 관심사, 개발이야기, 스타일 등을 자유롭게 얘기하면서 분위기를 풀어나갔고 코드 컨벤션과 작업 환경도 다 같이 세팅하여 개발을 시작했습니다. React.js + JavaScript + MobX를 이용하여 작업하였습니다.
폴더 구조 같은 경우에는 9번의 개인 블로그 프로젝트에서 사용하였던 폴더 구조를 사용하였습니다. 그렇게 약 2일동안 열심히 개발한 결과, 기능 구현 및 퍼블리싱을 모두 완성할 수 있었습니다.
아쉽게도 상은 받지 못하였지만, 프로젝트를 하는데 같이 진행했던 친구들에게 고마웠다는 말을 해주고 싶습니다.



프로젝트 관련 링크: https://yiyb0603.github.io/my_portfolio/projects
13. 2020년 12월 - 새로운 후배들
2020년 11월, 바인드 팀은 5기 1학년 친구들을 한번 더 채용 공고를 냈습니다. 그렇게 또 여러 과정을 거쳐서 여러명의 합격자 친구들이 바인드팀에 가입되었습니다.
그렇기 때문에 기존에 5기 웹팀 1명에서 3명으로 늘어났습니다. 이제 많아진 5기 팀원들은 앞으로 도담도담 프로젝트 인수인계를 받는 등의 개발 활동을 꾸준하게 이어나갈 것 입니다.
저는 겨울방학 기간동안 3기 선배님들에게 배우면서 든 생각이 하나 있었습니다.
👨👧👦 후배들이 더 들어온다면 나도 선배님들처럼 모르는걸 바로바로 알려주고, 잘 챙겨 주어야겠다.
그래서 항상 5기 후배들이 저한테 물으러 온다면, 예전에 선배님들이 자세하게 알려주셨던 것 처럼 가르쳐 주고, 이해하고, 때로는 나만의 팁을 주는 등으로 가르쳐 주고 있습니다.
앞으로 5기 친구들이 도담도담 프로젝트를 인수인계 잘 받아서 이끌어 나가기를 기대합니다.
14. 전체 기간 - 2학년 2반
저는 올해 2학년이고, 반은 2반 이었습니다. 그리고 초등학교 ~ 고등학교를 다니면서 처음으로 부반장이 되었습니다. 원래는 반장이나 부반장에 관심이 잘 없었는데, 올해가 마지막이 될 수도 있어서 지원했는데 부반장이 됬었습니다.
저희반은 주로 조용한 분위기가 형성되어서 개인적으로 공부하거나 자습할때 집중에 잘 되었던 것 같습니다. 그리고 1년동안 지도해주신 담임선생님께도 감사드립니다.
(2학년 2반 모습 사진)
15. 😶 회고를 마치며
제가 이만큼의 내용을 적어본 회고는 처음인 것 같습니다. 올해 2020년은 코로나19 바이러스 때문에 많은 활동을 못할것 같다는 생각도 했던 적이 있었지만, 그래도 어찌어찌 해나가면서 많은걸 배우게 됐던 한 해 였습니다.
- 가족들
- 바인드팀 팀원 및 선배님들, PM 선생님
- 2학년 2반 친구들 및 선생님
- 질문 하면 친절하게 알려주는 친구들
- 1년동안 같은방을 썼던 두번의 기숙사 친구들
- 저를 항상 재밌게 해주었던 친구들, 같이 놀았던 친구들
- 저의 부탁을 잘 들어주었던 친구들
- 나의 말을 잘 들어주었던 후배들
- 수업을 통해 많은걸 가르쳐주신 선생님들
올해 많은 도움을 주었던 분들에게 감사의 인사를 전합니다.
일주일 후에는 새해 2021년?
이제 일주일 정도만 있으면 2021년 새해가 다가옵니다. 2020년은 코로나19 바이러스의 영향으로 전세계가 큰 피해를 입고, 우리나라 또한 사회의 움직임이 많이 변경되었습니다. 2021년 새해에는 코로나19 바이러스가 종식되고 세계에 평화가 찾아왔으면 좋겠습니다.
그리고 저는 현재 2학년에 재학중인 학생입니다. 저희 학교는 대학 진학보다는 취업을 우선으로 추구하는 학교이기 때문에 내년 3학년이 되면 취업준비를 해야합니다. 그렇기 때문에 코딩테스트 연습 및 포트폴리오 준비를 우선적으로 하며 취업을 준비하는 내년이 될 것 같습니다.
😊 모두 행복한 연말 되세요!






용빈이가 속으로 생각하고 있는 내용들을 글로 잘 표현한거 같고 1년 동안의 기간동안 존재했던 일들 중 가장 기억에 남는 일을 잘 구성한 멋진 글인 것 같네요, 앞으로도 계속 응원하겠습니다! 남은 2020년 의미있게 보내세요!