
안녕하세요. 어느덧 4번째 포스트 글이네요~ 오늘의 리액트 주제 글은 "리액트 조건부 렌더링" 입니다. 조건부 렌더링을 잘하면 리액트 프로젝트를 할때 매우매우 유용하고, 다양한 Toggle을 구현할 수 있습니다.
1. 논리 연산자를 이용한 렌더링
논리 연산자는 여러 종류의 연산자가 있습니다. &&를 이용하는 AND연산자, ||를 이용하는 OR연산자 등 다양합니다. 그중에서 저는 AND연산자를 이용한 렌더링 방식을 이용하려고 합니다.
예전에 만들었던 components 폴더에 Logic.js라는 폴더를 만들어주세요! 저희는 이 파일에다가 조건부 렌더링을 해볼 예정입니다.

해당 사진처럼 파일을 만드셨으면, 아래의 예시처럼 Logic.js에 &&연산자를 이용한 코드를 적어주세요! 🖋🖋
import React from 'react';
const Logic = () => {
const isWrite = true;
return (
<>
{
isWrite && <div>
<div>렌더링에 성공하였습니다!</div>
<input type ="text" placeholder ="입력" />
</div>
}
</>
);
}
export default Logic;Logic 컴포넌트를 App.js에서 실행시켜주시고, yarn start 로 프로젝트를 실행시켜주세요. 🙂🙂
렌더링에 성공했다는 문구와 함께 input창이 렌더링이 되었네요. 코드의 흐름을 말해드리자면 &&연산자를 이용한 조건부 렌더링은, 해당 조건들이 모두 true의 값이면, 조건에 같이 넣어주었던 JSX부분이 렌더링이 되는 형식입니다.
즉, isWrite 변수의 초기값은 true이고, JSX를 조건으로 쓸때는 항상 참의 결과가 나오기 때문에 조건부 렌더링에 성공하게 됩니다.😎
만약, &&연산자로 이어진 조건들중 하나라도 false의 결과가 나오면, JSX는 렌더링에 실패하게 됩니다. 😥😥
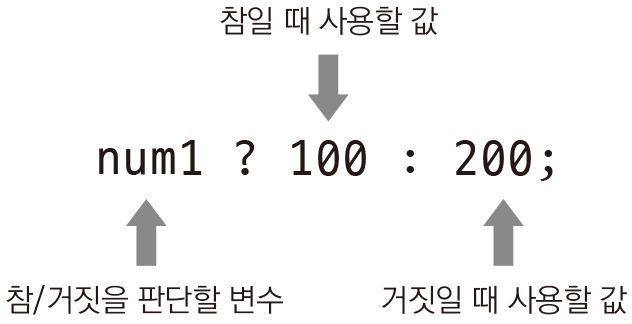
2. 삼항 연산자를 이용한 렌더링

그 다음으로 많이쓰이는 조건부 렌더링 방식은 삼항연산자를 이용하는 것입니다. 이번에는 좀 더 이해하기 쉽도록 useState를 이용한 상태관리와 Toggle 버튼을 넣어서 렌더링의 흐름을 보도록 하겠습니다. 기존에 있던 Logic.js 파일의 코드를 지워주시고, 아래와 같이 코드를 새로 작성해봅시다! 🖊🖊
import React, { useState } from 'react';
const Logic = () => {
const [isSuccess, setIsSuccess] = useState(true);
return (
<>
<button onClick ={() => setIsSuccess(!isSuccess)}>Toggle</button>
{
isSuccess ? <div>
<div>렌더링에 성공하였습니다!</div>
<input type ="text" placeholder ="입력" />
</div> : <div>
렌더링에 실패하셨습니다.
</div>
}
</>
);
}
export default Logic;isSuccess 변수를 이전에 배운 state를 이용해서 버튼을 클릭할시, 값이 반전되면서 그에따른 조건부 렌더링을 실행시키는 코드를 짜봤습니다.
true가 된다면 성공했다는 알림이 뜨고, false가 되면 렌더링이 실패했다는 알림이 뜨겠죠? yarn start 를 쳐서 프로젝트를 실행해보세요!🖌🖌
처음에는 true가 초기값이기 때문에 성공했다는 알림이 뜨지만, 토글을 하면 false가 되기 때문에 실패했다는 알림이 뜹니다. 🎇
이렇게 논리연산자 조건부 렌더링에 비해서 삼항연산자는 false 상황일때 렌더링 시킬 요소들도 같이 지정해줄수 있기때문에 많이 쓰입니다. 😎😊
3. 포스트를 마치며
오늘은 리액트의 조건부 렌더링에 대해서 알아봤습니다. 다음에는 좀 더 좋은 퀄리티의 글로 찾아 뵙도록 하겠습니다. 긴 글 읽어주셔서 감사합니다!!💕💖
