
안녕하세요! 오늘은 저번 3월부터 4월까지 한달간 진행해오던 DeepFlow라는 개인 프로젝트에 대해서 설명 및 느낀점을 적는 글을 작성해보도록 하겠습니다.
해당 프로젝트는 2021학년도 3학년 1학기, 프로젝트 실습 과목 시간에 진행하는 프로젝트 입니다.
1. 프로젝트 개요 😶
1-1. 프로젝트 명
DeepFlow (대구소프트웨어고등학교 교내 StackOverflow 서비스)
1-2. 프로젝트 기간
2021년 3월 10일 ~ 프로젝트 12주차
※ 본 글은 1주차 ~ 4주차까지의 진행과정을 담고 있습니다.
1-3. 프로젝트 목적

대구소프트웨어고등학교 학생들은 자신이 공부를 하다가 잘 모르겠는 정보 혹은 제대로 알고 싶은 전공지식이 있다면 구글링을 해서 알아보거나 혹은 오프라인이나 메신저를 이용하여 친구 또는 선배들에게 물어보고 정보를 얻을 수 있습니다. 단순한 분야(웹, 안드로이드, 서버)에 대해서 궁금했던 학생들은 쉽게 어디서든 정보를 얻을 수 있습니다.

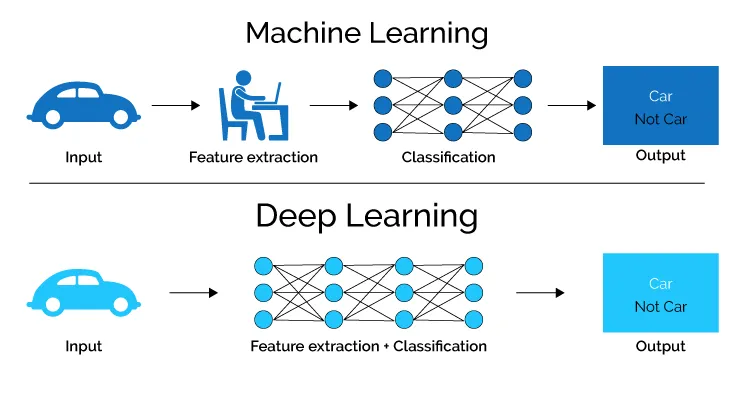
그러나, 위 사진처럼 머신러닝이나 딥러닝처럼 희소성을 띄고, 내용이 많이 어려워지는 분야를 공부하는 학생들은 주변 친구들에게서 답을 얻기가 어려워지게 됩니다.
대구소프트웨어고등학교 교내 학생들을 대상으로한 서비스는 다양했지만, 전공 지식 공유를 주제로 한 서비스는 없었기 때문에 교내 StackOverflow 웹 서비스를 만들어보기로 하였습니다. 🤔
시간이 남는다면, 추가적으로 기술 블로그 기능도 같이 넣으려고 합니다.
1-4. 프로젝트 기대 효과 😀

1학년 학생들처럼 코딩을 처음 배우거나, 혹은 새로운 분야를 시작하게 된 2학년 학생들이 코딩을 하면서 생긴 궁금증이나 오류들에 대해서 질문 게시판에 올려서 다른 사람들의 답변을 받을 수 있습니다.
그리고 한 분야를 깊이 파거나 어려운 분야를 공부하는 학생들은 해당 분야에 대한 글을 올렸을 때, 졸업생 선배들 및 전문가 친구들의 답변 도움을 받게 된다면 자신이 몰랐던 지식들을 더 얻을 수 있습니다. 😀
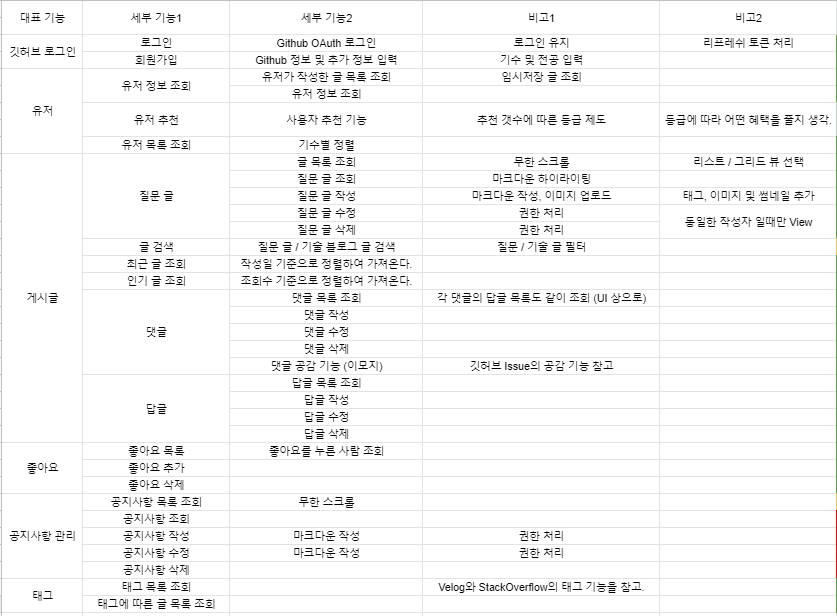
2. 프로젝트 기능 명세
- 깃허브 OAuth API를 이용한 로그인 / 회원가입 진행
- 마크다운 작성폼을 이용한 글 작성 / 수정
- 댓글, 답글 추가 및 Github Issues 탭 화면을 참고한 댓글 이모지 기능
- Velog, StackOverflow 사이트를 참고하여 사용된 태그 기능

구글 스프레드 시트 링크
https://docs.google.com/spreadsheets/d/12CUsYbjtNs_mDvR8bDU0kRNGyYr-y2VHFWEJCxSRJbY/edit#gid=0
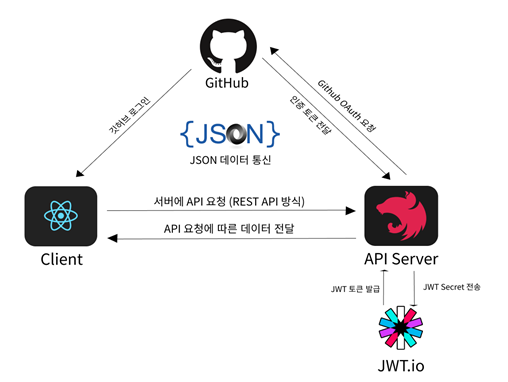
2-1. 시스템 구성도
- 깃허브 OAuth를 활용한 로그인 / 회원가입 인증 진행
- JWT 기반의 사용자 토큰 발급 및 인증
- REST API 방식을 이용한 클라이언트와 서버간의 통신
- JSON 데이터 포맷 방식 이용

2-2. 개발 언어
두 플랫폼 모두 공통적으로 TypeScript를 사용하여 개발합니다.
프론트엔드 상태관리 도구로는 최근에 페이스북에서 발표한 새로운 라이브러리인 Recoil을 사용하기로 하였습니다.
백엔드는 실전에서 한번도 사용하지 못했던 Nest.js 프레임워크를 사용하고, 데이터베이스는 PostgreSQL을 사용하기로 했습니다.

Front End (웹) : TypeScript, React, Recoil, Scss
Back End (서버) : TypeScript, Nest.js, TypeORM, Postgresql
3. 프로젝트 진행도 (서버)
백엔드 개발은 오래걸리지 않았던 것 같습니다. 학교 개학 1주일 전, 이 주제에 관심이 생겨서 기본적인 데이터베이스 설계 및 API 제작을 미리 할 수 있었고, 1~2주차 쯔음에 코딩을 해서 남은 API들을 제작할 수 있었습니다. API 문서는 따로 제작하지 않았습니다. (API 문서 정리는 너무 귀찮은거 같아요 😂😣)
이전에 Nest.js를 이용해서 프로젝트를 진행했을때에는 Nest.js만의 특성을 살리지 못하고 코딩을 하다보니 가독성이 많이 떨어졌는데, 제대로 구조를 잡고 코딩을 하다보니 훨씬 깔끔한 코드가 나왔던 것 같습니다. (특히 TypeORM을 사용한 데이터베이스 통신 구조가 단순하였습니다.)
이외에도 Nest.js에서 JWT 토큰 관리, 파일 업로드를 하는 방법에 대해서도 알게되어 좋은 경험이었습니다.
깃허브 백엔드 레포지토리 주소
https://github.com/yiyb0603/DeepFlow_Server
4. 프로젝트 진행도 (웹)
백엔드 개발은 거의 끝났으니, 이제 남은건 프론트엔드 웹만 남게 되었습니다.
이번에 처음으로 Recoil 상태관리 라이브러리를 프로젝트에 적용해보게 되었는데요, 정말 리액트와 잘 맞는 상태관리 라이브러리라고 생각합니다. 문법도 되게 리액트스럽다고 느끼고, 가져오는 방식도 편했습니다.
Recoil + CustomHooks 조합이 로직을 단순화시키는데 엄청 편했습니다 :) 😀
아래의 기능들을 포함하여 프론트엔드 웹은 프로젝트 3주차 ~ 4주차에 진행하였습니다.
깃허브 프론트엔드 웹 레포지토리 주소
https://github.com/yiyb0603/DeepFlow_Web
4-1. 홈 화면
홈 화면 라이트모드 사진입니다.

홈 화면 다크모드 사진입니다.

헤더에는 로그인 / 로그아웃을 진행하는 버튼과 검색 아이콘, 내 프로필을 조회하는 프로필 사진을 표시합니다.
왼쪽 사이드바는 네비게이션 역할을 담당하고, 오른쪽 사이드바는 DeepFlow의 인기글 목록을 띄워줍니다. (최대 3개)
아래는 중간에 들어가는 내용들입니다.
첫번째로, 개발과 관련된 배너 목록 슬라이더가 있습니다. 배너 목록은 추후에 제작하여 추가됩니다.
참고 링크 (프로그래머스 사이트) : https://programmers.co.kr/
두번째로는, 최근에 올라온 질문글 목록을 조회할 수 있습니다. 리스트 / 그리드 조회방식을 선택적으로 제공해줍니다.
4-2. 로그인 / 회원가입 (Github OAuth)

깃허브 OAuth API를 사용하여 인증 절차를 진행하고, 사용자의 정보를 받아옵니다.
만약, 어떤 객체에서 null을 받게되면 사용자가 직접 입력 할 수 있도록 제공합니다. 추가적인 정보로는 개발 포지션, 기수, 전공 학과를 사용자로부터 입력받고 회원가입을 진행합니다.
만약 회원가입을 이미 진행한 회원일 경우에는 바로 access token을 발급 받고, 회원가입 절차를 건너 뛰게 됩니다.
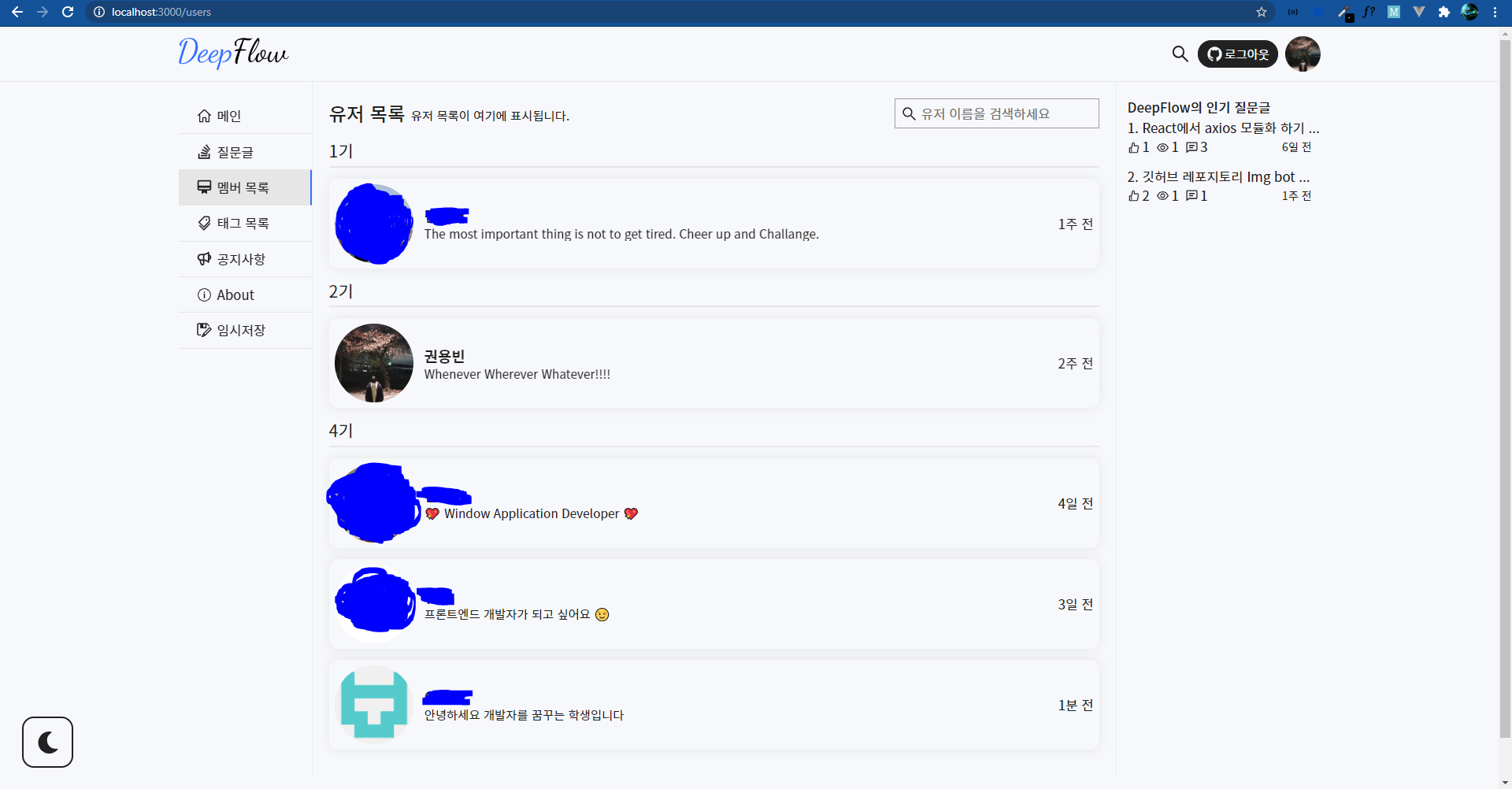
4-3. 유저 목록 조회

가입한 유저 목록을 조회할 수 있습니다. 기수별로 유저가 정렬되어 있으며, 각각 프로필 사진, 이름, 한줄소개가 표시되어 있습니다. 유저를 클릭하면 유저 정보창으로 이동됩니다.
유저를 검색하고 싶을 경우에는, 유저 검색 입력창을 이용하여 필터링 가능합니다.
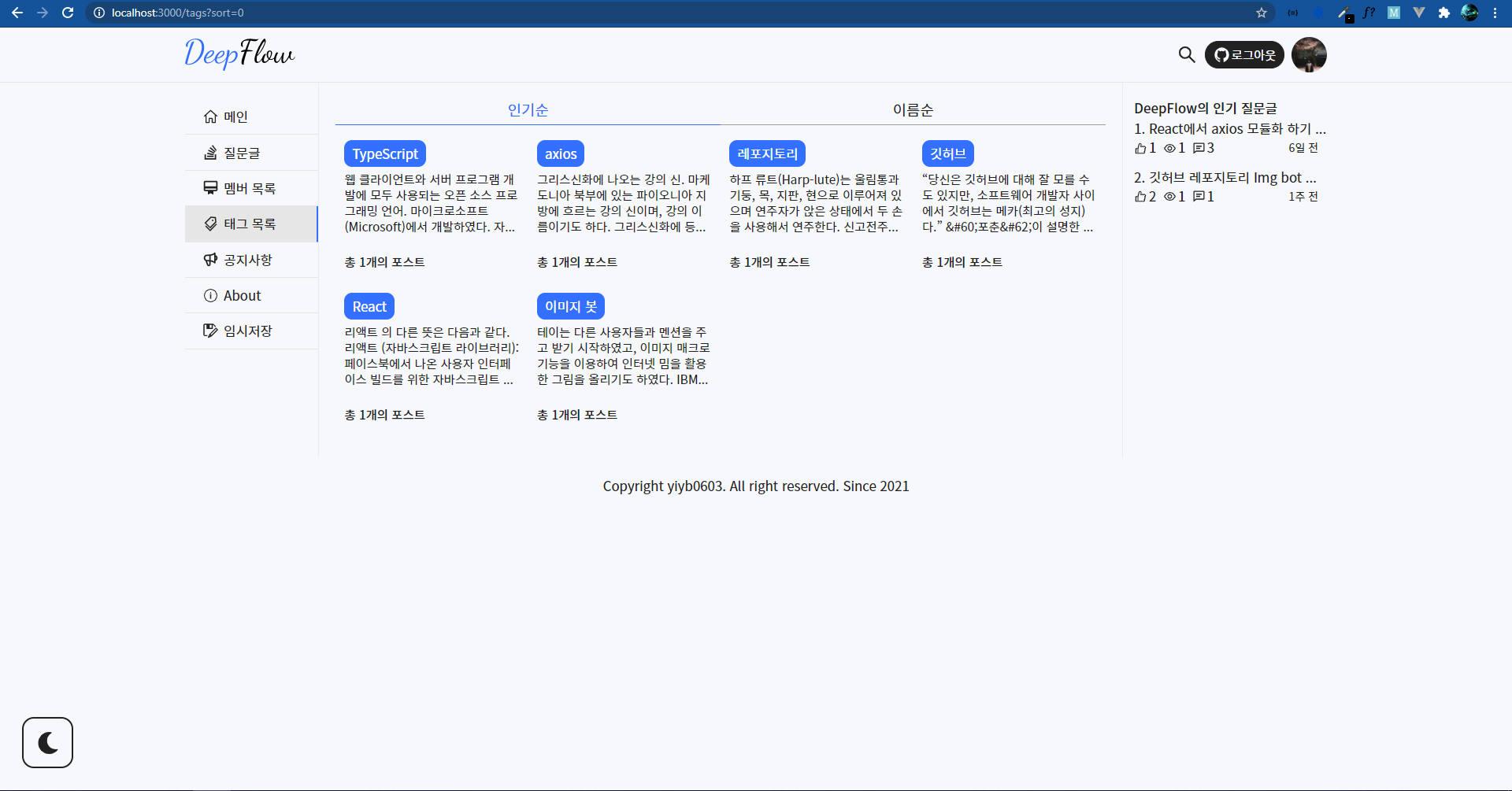
4-4. 태그 목록 조회

여기에 표시되어있는 태그 목록들은 사용자가 글을 작성할때 추가한 태그 목록들을 의미합니다. 인기순과 이름순 필터링을 통하여 조회가 가능합니다.
해당 기능은 Velog와 StackOverflow의 태그 기능을 참고하여 만들었습니다.
태그의 설명란은 서버에서 네이버 단어사전 API를 사용하였는데, 올바르지 않은 설명이 많은거같아요 😂 나중에 이부분은 한번 더 봐야할것 같습니다.
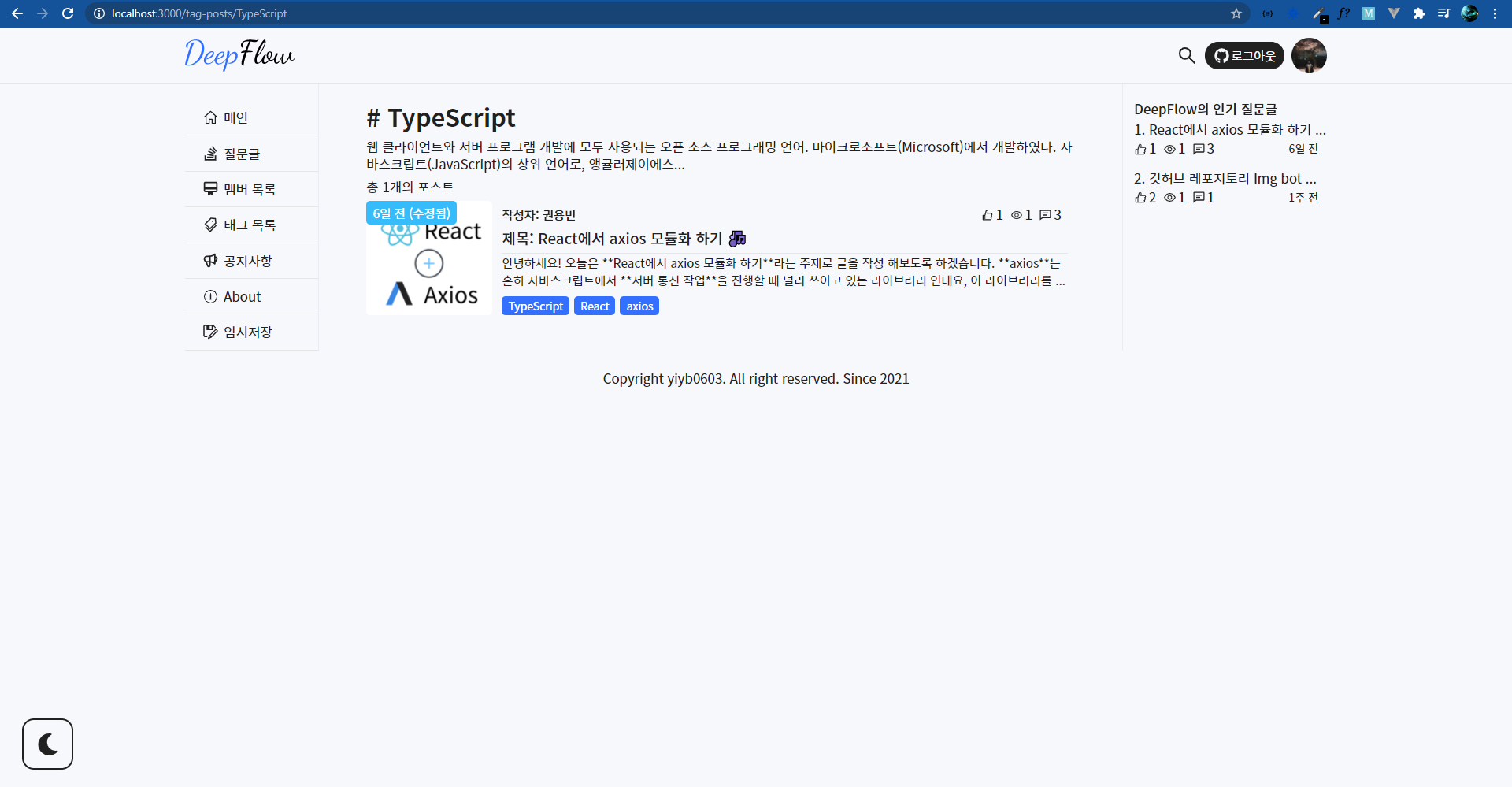
4-5. 태그 글 목록 조회

위의 태그 목록 조회 화면에서 태그를 누르면, 해당 태그를 사용한 글 목록이 조회가 됩니다. 이 기능도 StackOverflow와 Velog를 참고하였습니다. 개발하는데 가장 많은 도움이 되었던 사이트들인거 같아요 :)
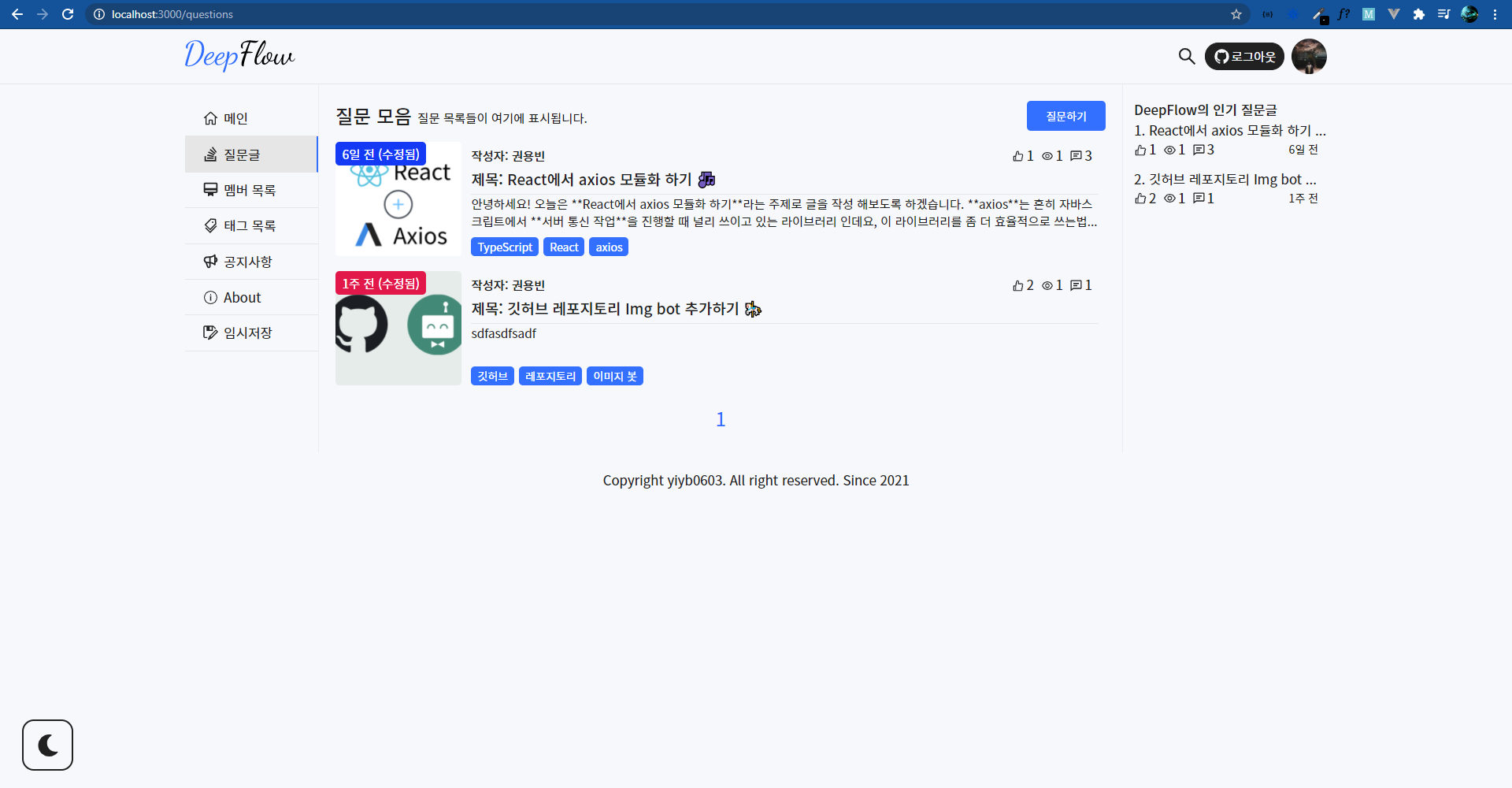
4-6. 질문 글 목록 조회

서비스의 메인 기능이라고 할 수 있는 질문글 목록을 조회하는 화면입니다. 처음에는 무한스크롤을 사용한 조회를 하려고 했었는데, StackOverflow의 Web Pagination 화면이 더 마음에 들어서 페이지 방식으로 변경하였습니다.
나중에는 질문 글 목록 조회에도 리스트 / 그리드 조회 방식을 선택적으로 제공할까 생각중입니다. 😉
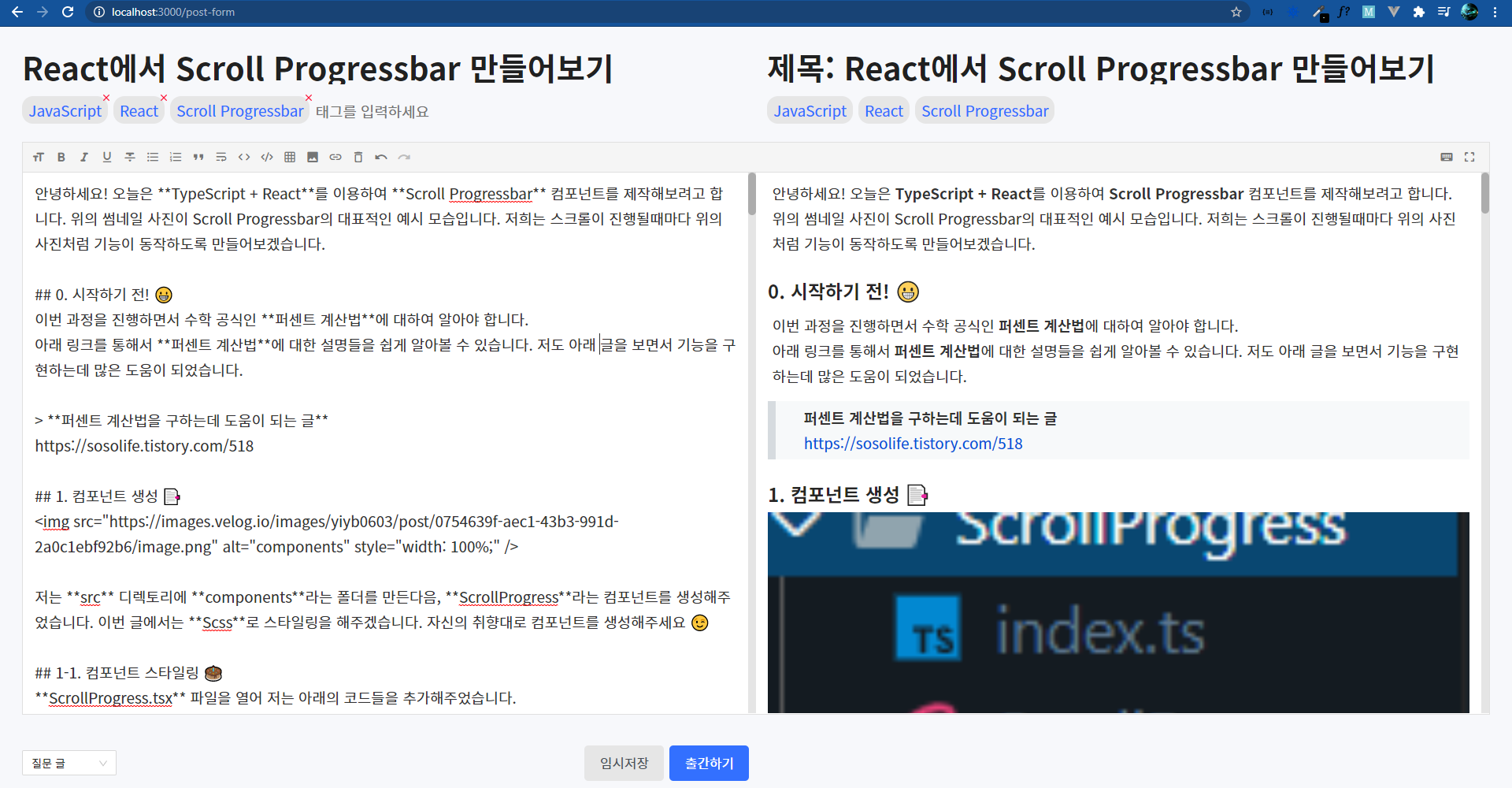
4-7. 질문 글 작성 및 수정

글 작성 Form UI는 Velog를 많이 참고하였던것 같습니다. 엔터 혹은 , 키를 눌러서 태그 추가하기, 마크다운 문법을 이용한 글 작성, 글 작성을 하면서 이미지 첨부하기 등등을 구현하면서 Velog의 글 작성대로 UI를 완성할 수 있었습니다.
추가적으로 임시저장 / 출간하기를 선택으로 제공하여 임시저장 기능도 Velog의 플로우대로 구현하였습니다.
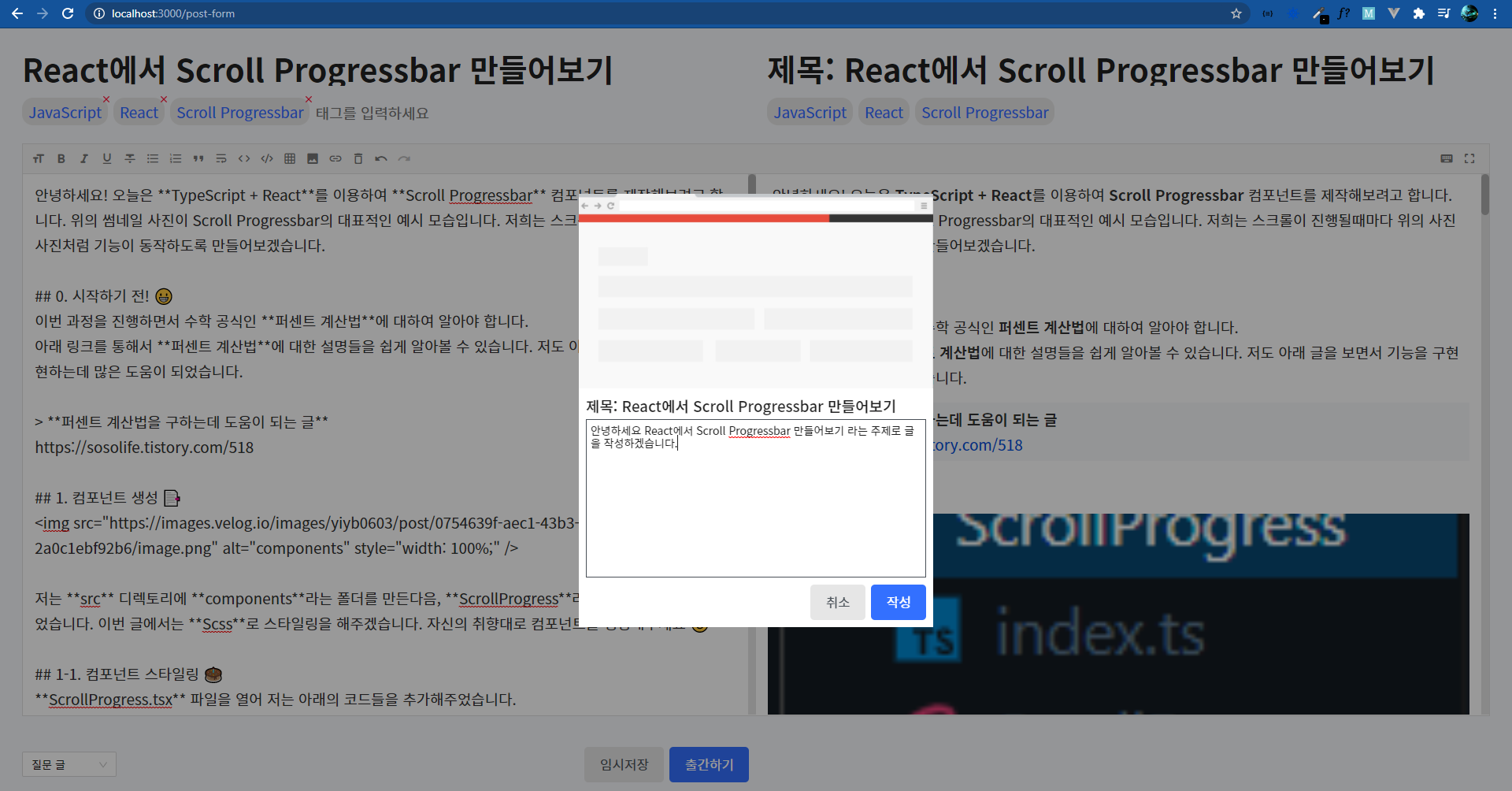
출간하기를 누르면 아래와 같은 모달창이 뜨게됩니다.

모달에서는 소개글과 썸네일 선택 기능을 제공합니다. 썸네일은 직접 파일을 첨부하거나 드래그 앤 드롭을 이용하여 썸네일을 업로드 할 수 있습니다.
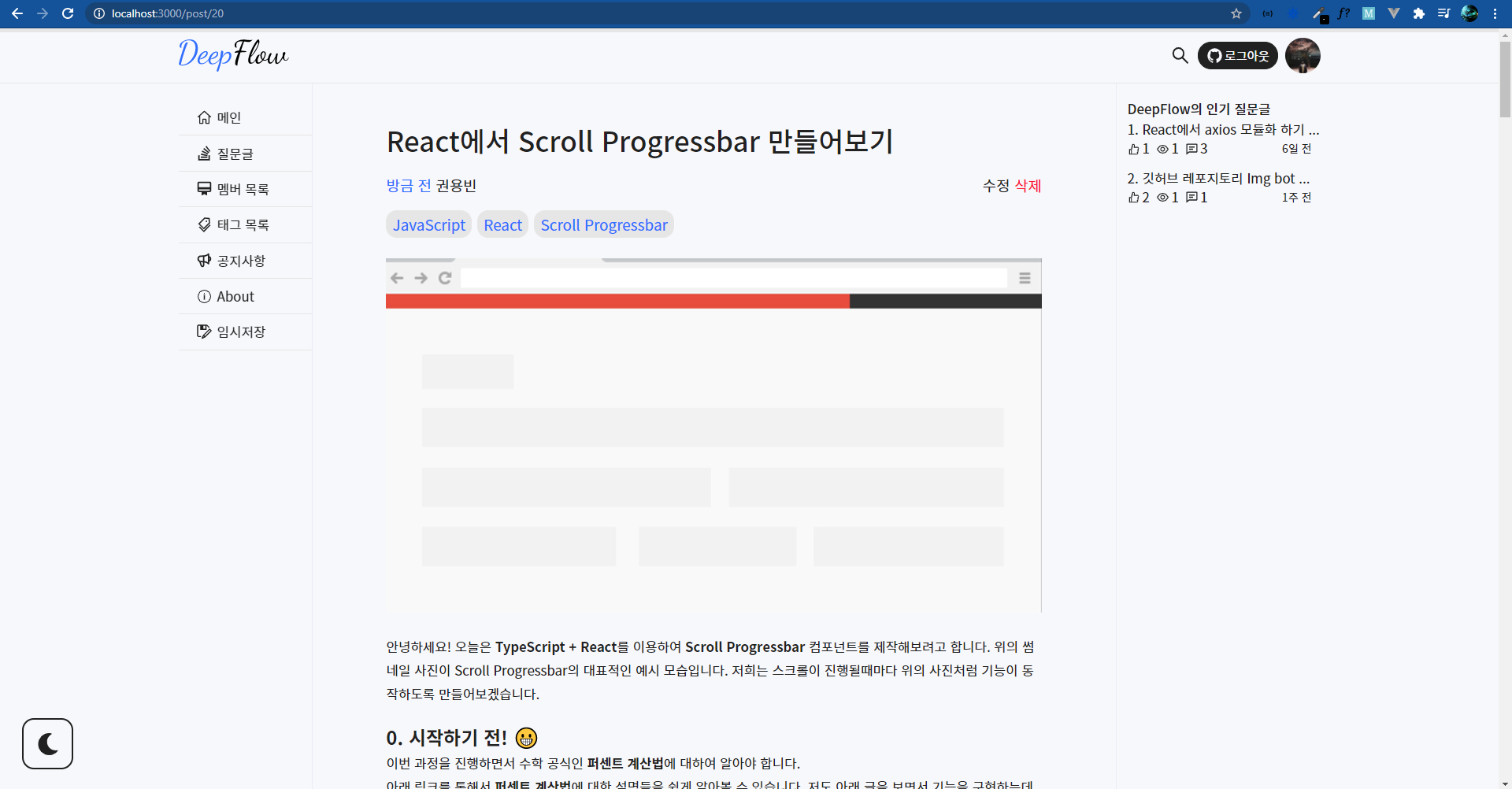
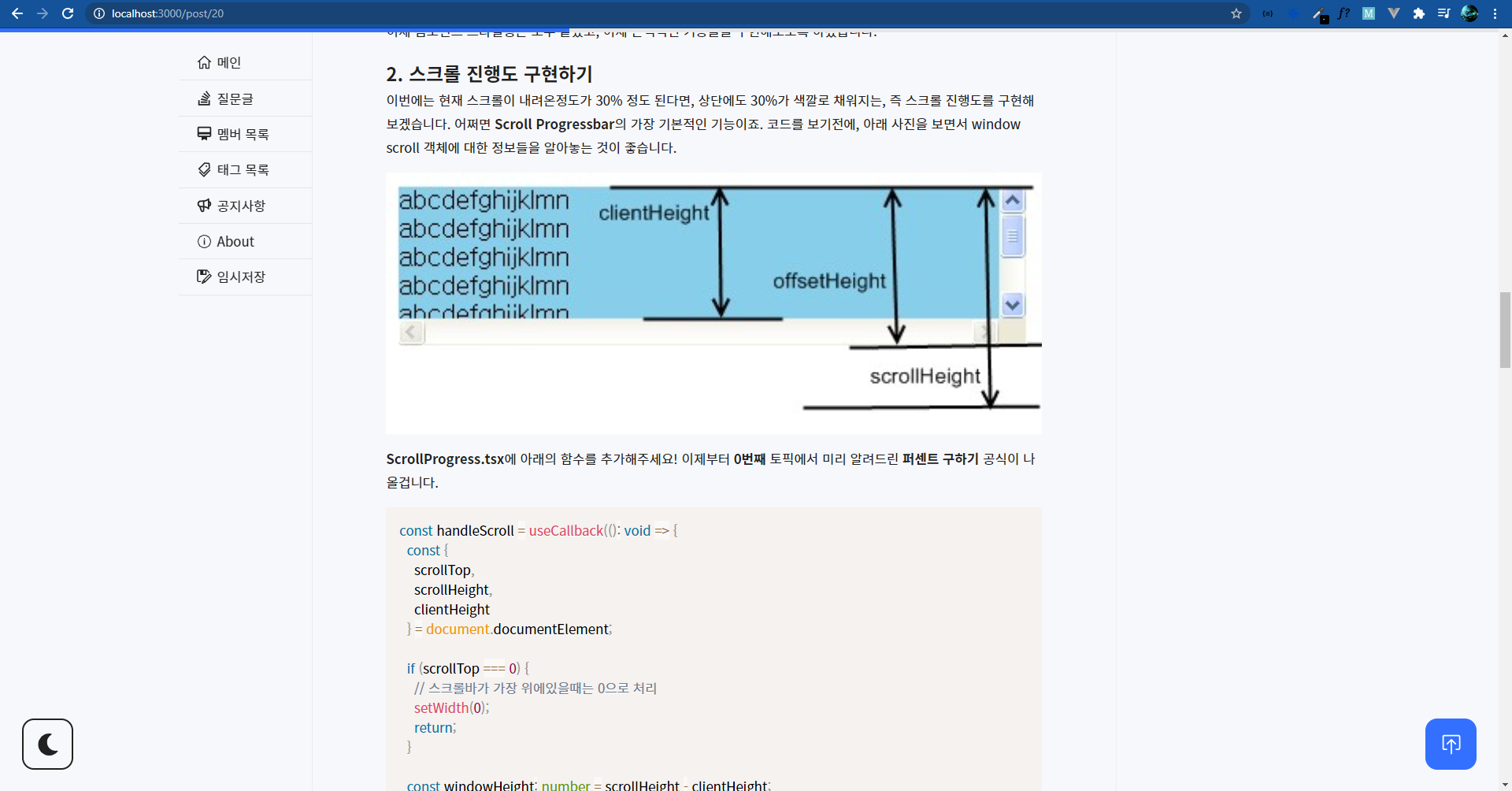
4-8. 글 상세 조회


사용자가 글을 작성할 때 마크다운 문법을 이용하여 작성하였기 때문에, 글 렌더링도 마크다운 렌더링을 이용하였습니다. 문구 이외에도 코드 하이라이팅을 추가하여 가독성을 높일 수 있었습니다.

글의 아래 하단에는 작성자의 정보와 해당 글의 좋아요 갯수 및 정보를 표시해두었습니다. 사용자들이 글을 보고 마음에들면 좋아요를 누를 수 있습니다.
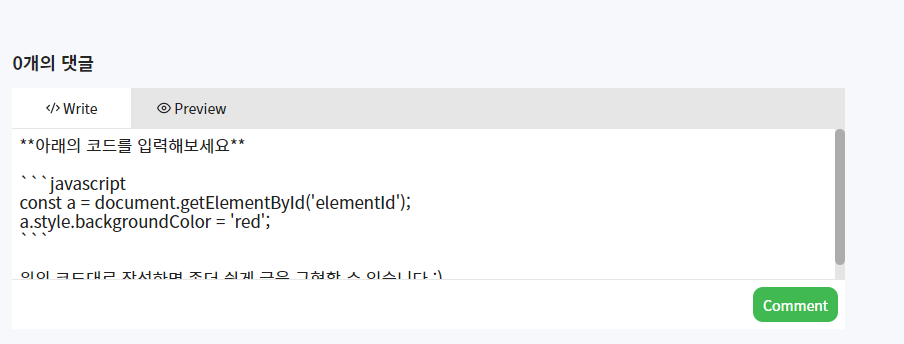
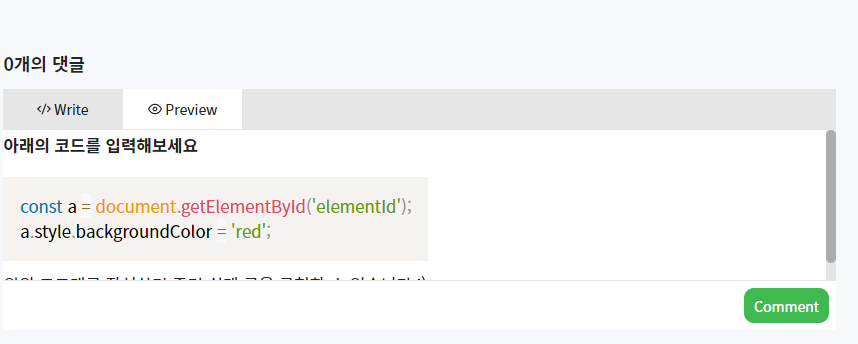
4-9. 댓글 및 답글


댓글, 답글 작성또한 마크다운 문법을 이용하여 작성합니다. 마크다운을 제공하는 이유는, StackOverflow의 특성상 코드를 입력하는 댓글이 많이 존재하기 때문에, 작성 및 보기를 더 편리하게 하기위해서 마크다운을 제공하였습니다. UI는 Github Issues 댓글을 참고하였습니다.
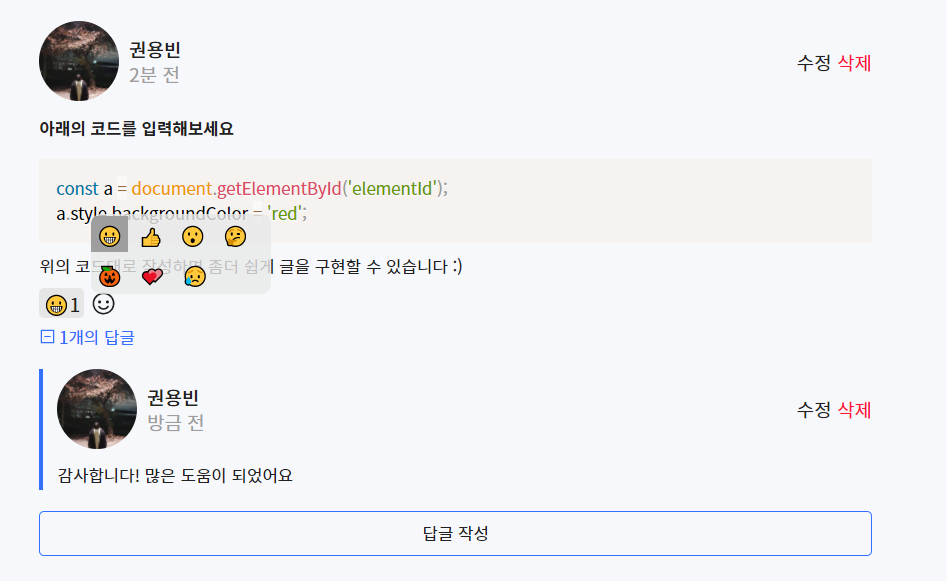
댓글, 답글 모두 조회, 추가, 수정, 삭제 기능을 모두 구현하였습니다.

추가적으로 Github Issues를 참고하여 댓글 이모지 공감 기능을 추가하였습니다. 댓글을 보고 도움이 되었다면 사용자가 이모지를 달아서 고마움을 표시하는 플로우대로 구현하였습니다.
답글 이모지 기능은 필요성을 딱히 느끼지 않아서 구현하지 않았지만, 필요성이 느껴진다면 구현할 것 입니다
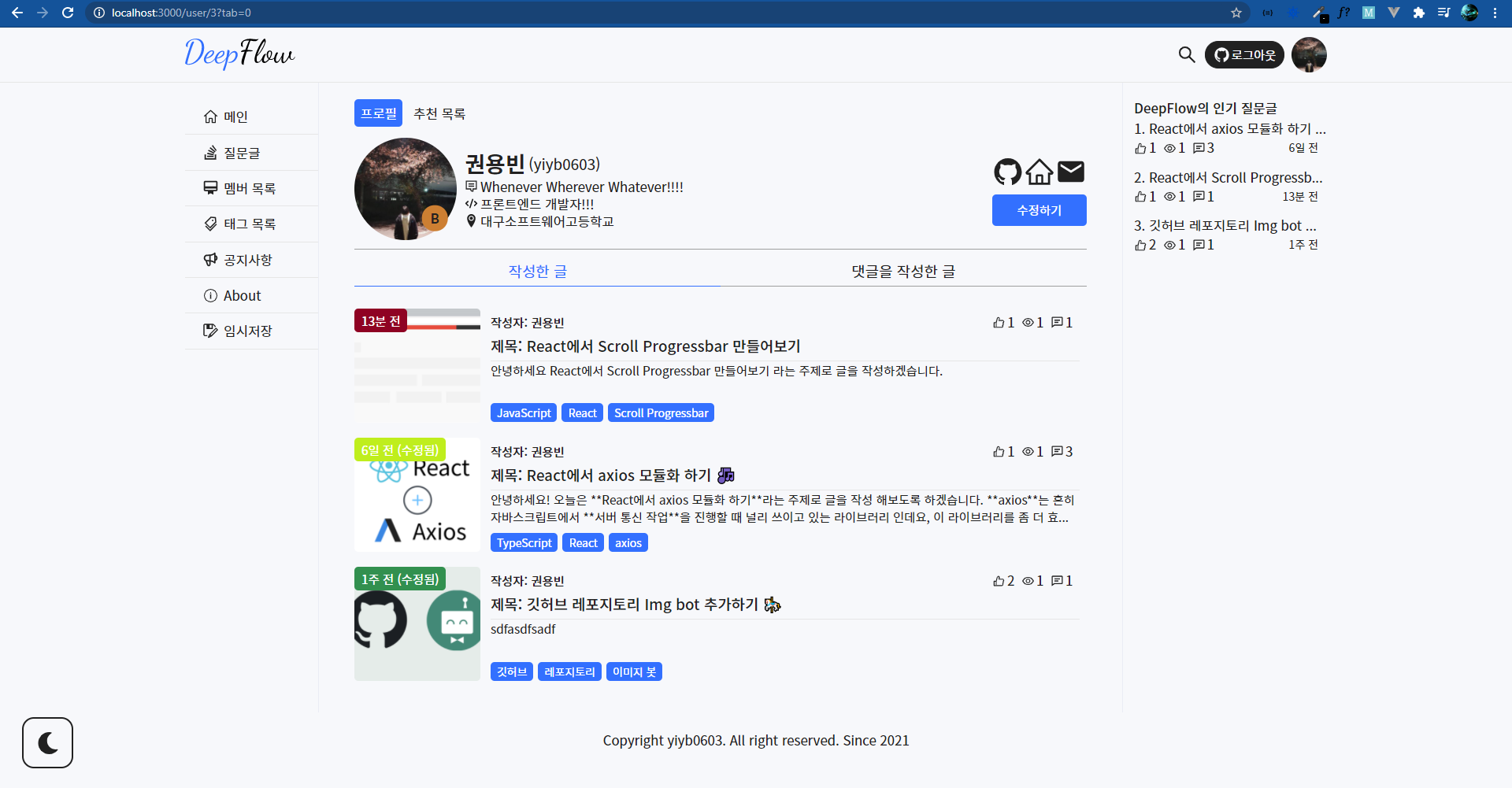
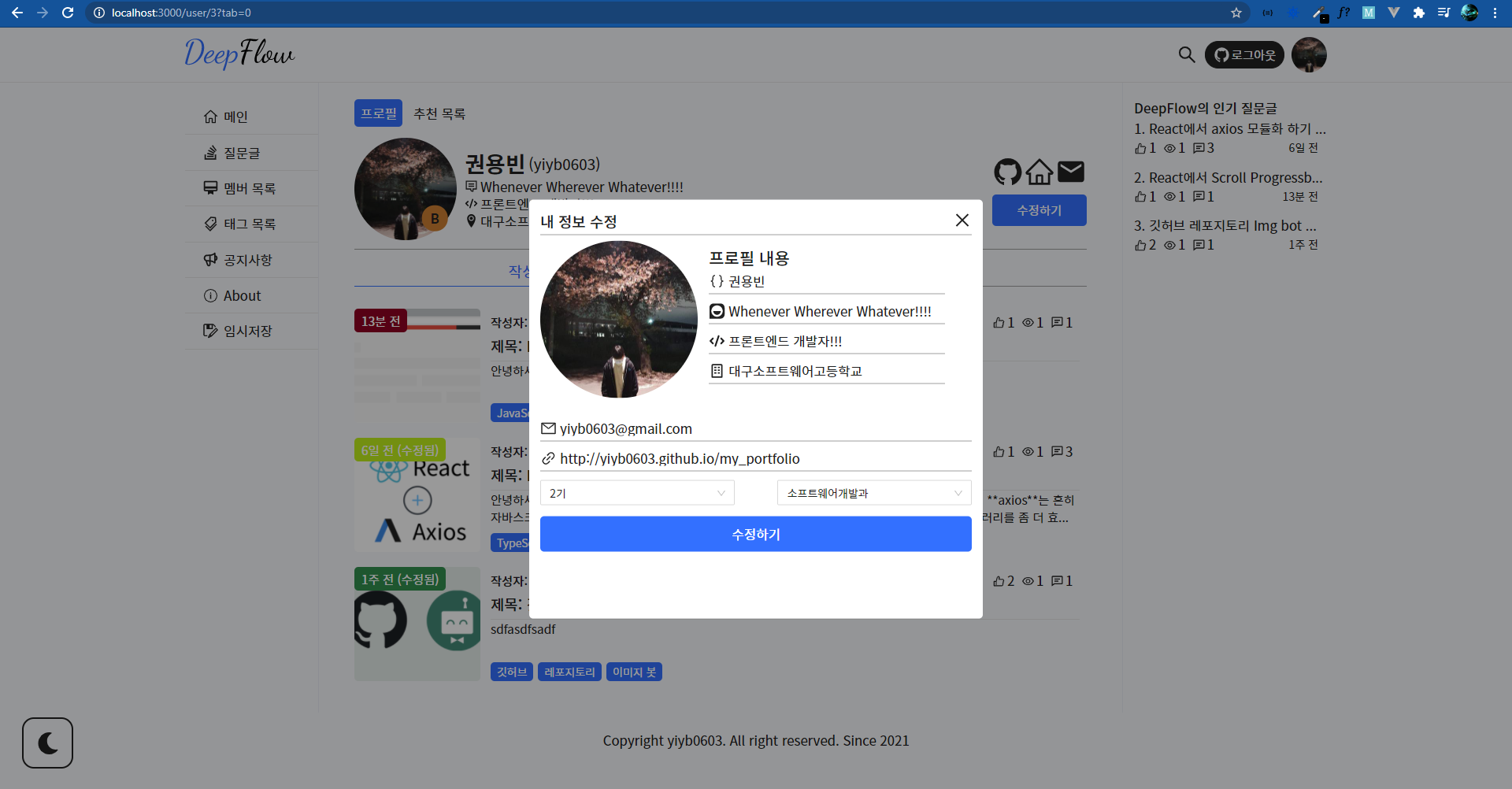
4-10. 유저 정보 조회

유저 정보 화면에서는 해당 유저의 정보와, 유저가 작성한 글 목록 및 댓글작성 글 목록을 조회할 수 있습니다.

만약 자기 자신을 조회하였다면, 수정하기 버튼을 눌러서 유저 정보를 수정할 수 있습니다.
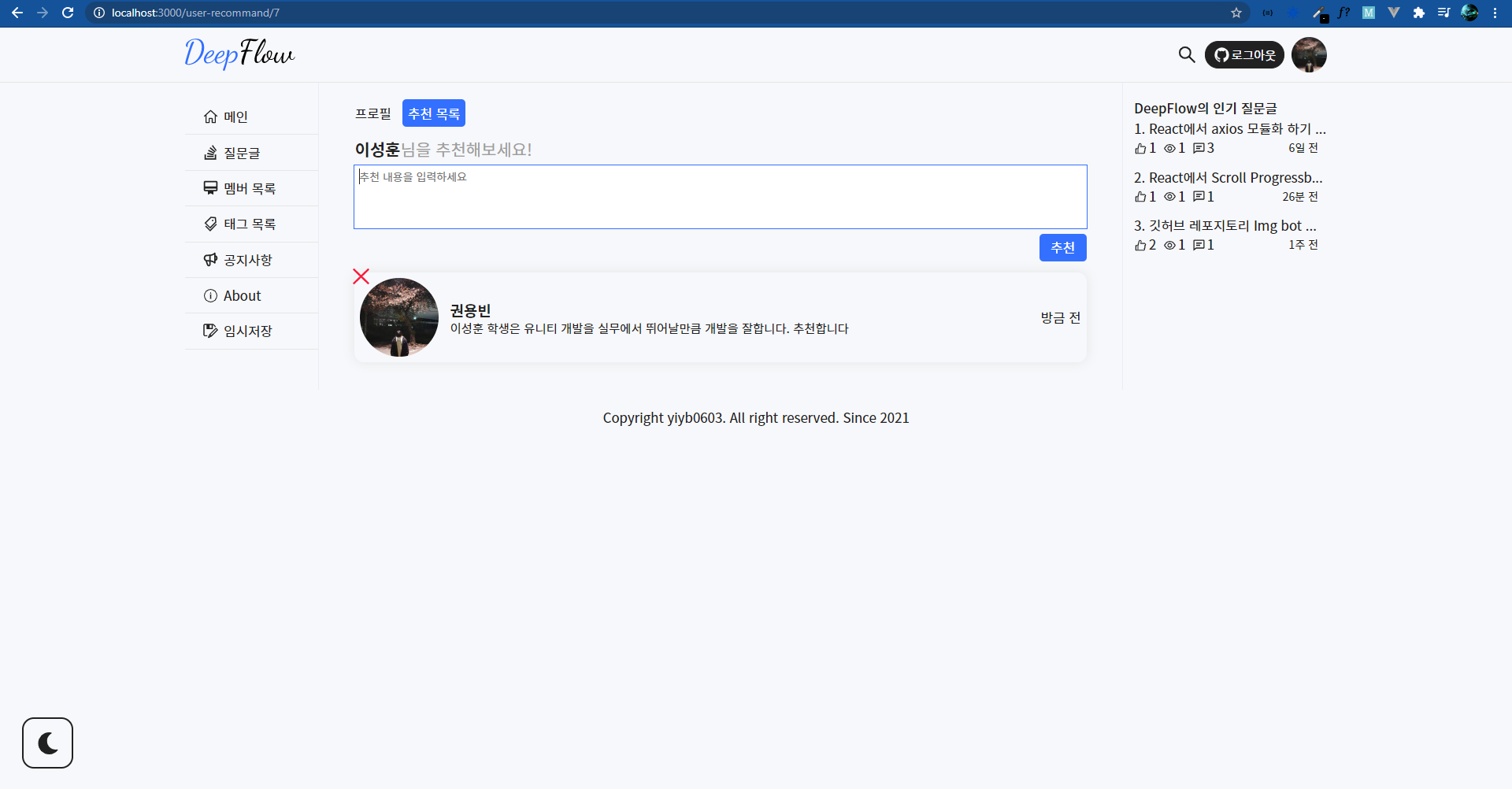
4-11. 유저 추천하기

만약 A라는 유저가 친절하게 답변을 해주는 등 도움이 많이 된다면, 추천문구를 작성하여 A유저를 추천할 수 있습니다. 해당 기능은 로켓펀치의 유저 추천기능을 참고했습니다.
5. 남은 기능 및 작업 😶
- 공지사항 기능 구현하기
- 안되어있는 예외처리 및 로딩 구현하기
- 다크모드 UI 예쁘게 꾸미기
- 글 검색 기능 구현하기
- 반응형 UI 수정하기 (모바일 뷰)
6. 글을 마치며 🧮
이번에 처음으로 프로젝트 실습 프로젝트에 관해서 글을 적어보게 되었는데요, 한달 뒤인 5주차 ~ 8주차가 끝나고 나서 시간이 된다면, 해당 글처럼 후기 및 느낀점을 적도록 하겠습니다. 😁
긴 글 읽어주셔서 감사합니다!
