
안녕하세요! 오늘은 이전까지 작성해오던 DeepFlow 개인 프로젝트의 회고록을 작성해보겠습니다. DeepFlow 프로젝트는 3학년 1학기 프로젝트 실습 과목 시간에 진행하는 개인 프로젝트입니다.
올해 3월부터 시작하여 저번달인 6월 15일에 최종 발표를 하게됨으로써 모든 일정이 마무리가 되어 간단하게 회고 글을 작성하는 시간을 갖게 되었습니다.
프로젝트에 관한 상세 내용은 시리즈의 이전 게시글들을 통해서 보실 수 있습니다!
프로젝트 9주차 ~ 12주차 활동에 관한 글은 아래의 링크를 통해 볼 수 있습니다 😁
https://velog.io/@yiyb0603/DeepFlow-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-9%EC%A3%BC%EC%B0%A8-12%EC%A3%BC%EC%B0%A8
0. 프로젝트 결과 화면 🧧
프로젝트 결과 사진들이 좀 많은 관계로, 저의 포트폴리오 사이트 링크를 남겨두었으니 확인해주시면 감사하겠습니다 :)
프로젝트 결과 화면 사진들은 아래의 링크를 통해서 DeepFlow 프로젝트를 클릭하여 보실 수 있습니다. 😊
https://yiyb0603.github.io/my_portfolio/projects
1. 프로젝트를 통해서 성장한 점 🧪
가장 먼저 이 프로젝트를 통해서 여러가지 부분에서 성장할 수 있게 되었는데요. 그 중에서 몇개만 꼽아서 적어보도록 하겠습니다.
1-1. Recoil 상태관리 라이브러리 활용

이전까지 저는 MobX 상태관리 라이브러리만 사용 해왔습니다. 그러나 얼마전, Facebook에서 새롭게 개발한 상태관리 라이브러리 Recoil을 알게되어서 간단하게 사용해본 결과, 이전까지 자주 쓰던 MobX 보다 훨씬 더 편리하고, 사용법도 간단한 상태관리 라이브러리라고 생각했습니다.
그리고 때마침 프로젝트 실습 시간이 시작되고, 앞으로 진행할 프로젝트의 계획을 세우는 과정에서 전역 상태관리 라이브러리로 Recoil을 사용하기로 결정하였습니다.
Recoil에서의 상태 단위인 atom을 사용하여 손쉽게 Custom Hooks에서 사용 가능한점이 가장 편하다고 느껴서 atom위주의 로직을 사용하다가, Selector를 이용한 API 캐싱에 대해 알게되고 나서, atom과 selector를 함께 사용하여 더 좋은 Recoil 로직을 사용할 수 있게 되었습니다.
Recoil 내장 hooks인 useRecoilState을 사용하여 손쉽게 atom의 상태를 가져와서 사용할 수 있었습니다.
1-2. Custom Hooks를 이용한 로직 관리 📮

제가 이전까지 React를 이용하여 개발할때, 주로 사용하던 디자인 패턴이 presentational and container components 라는 패턴을 사용하여 자주 개발해왔습니다. 특별히 문제되는 상황을 겪어보지 않아서 문제없이 사용해왔습니다.
하지만 이 프로젝트에서는 하나의 Container에서 사용하던 로직이 여러군데에서 사용이 필요한 경우가 많아지게 되었습니다. 대표적으로는 페이징과 관련된 기능들이 좀 많았습니다.
아래는 페이징의 예시 사진입니다.

일정한 개수를 기준으로 배열을 잘라서 [1 ~ 10], [11 ~ 20] 형식으로 페이지가 나열 되어있고, 이를 이전 / 다음 버튼을 눌러서 이동, 페이지를 Query String에 저장하기 때문에 새로고침이 되면 원래의 2차원 배열 형태에서 페이지에 따른 올바른 배열 위치의 페이지들을 렌더링 하기 등등.. 앞의 내용처럼 말로 설명하기 어려운 로직들이 많았습니다. ㅋㅋㅋ
이 페이지 기능들은 질문글과 관련된 페이지에서 자주 사용되어야 했기 때문에, Container를 사용하여 로직을 쓴다고 하면, 반복되는 로직이 계속해서 작성되는 아주 안좋은 코드가 되어버립니다.
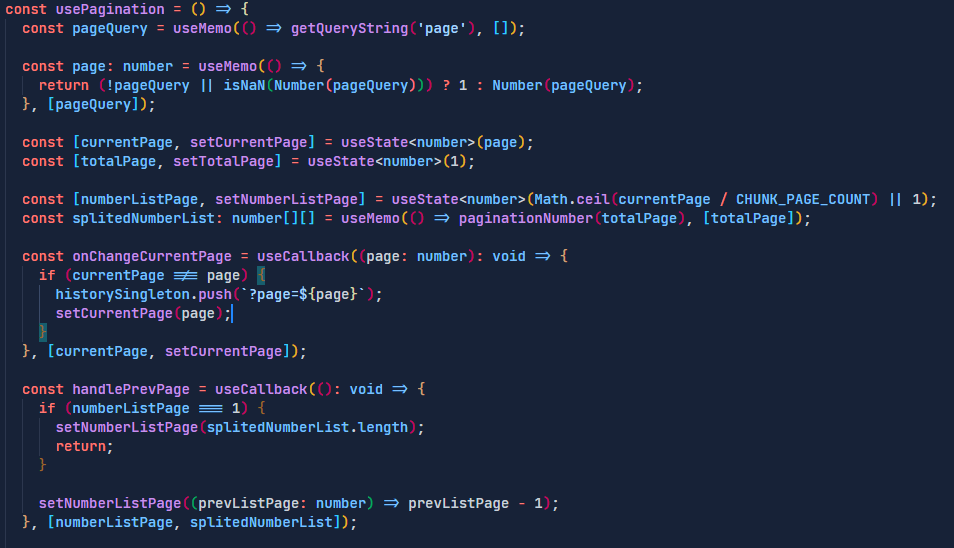
그래서 저는 이를 어떻게 하면 깔끔하게 작성할 수 있을까? 하고 고민했고, 문득 함수에 리액트 컴포넌트 로직 및 Hooks를 사용할 수 있는 Custom Hooks가 떠오르게 되었습니다. 그리고 저는 이 로직을 Custom Hooks를 사용하여 하나의 로직으로 통일 시킬 수 있었고, 어느 한 컴포넌트에서 로직을 사용해야 할때마다 Hooks를 호출하여 손쉽게 사용할 수 있었습니다.
해당 페이징 로직을 usePagination 이라는 Custom Hooks를 제작하여 컴포넌트에서 사용하였습니다.

이후 저는 Container로 작성된 비즈니스 로직 코드들을 전부 Custom Hooks로 교체하게 되었습니다. 이전까지 사용하던 Container에 비해서 모듈화 하기 쉬웠고, 특히나 위에서 말씀드렸던 Hooks 중심의 Recoil 전역 상태관리 라이브러리는 Custom Hooks와 정말 찰떡이었던 것 같습니다. :)


이 외에도 서버 통신 관련 로직들 뿐만이 아닌, Theme, Scroll 등 비즈니스 로직을 많이 필요로 하는 컴포넌트의 코드 대부분을 Custom Hooks로 옮겨서 코드를 간결하게 해줄 수 있었습니다.
1-3. Nest.js를 활용한 Rest API 서버 개발하기 🧧

프로젝트의 백엔드 기술 스택을 정하는 과정에서 이전부터 관심있었던 Express.js의 프레임워크인 Nest.js를 사용하여 개발하기로 결정했습니다. ORM으로는 TypeORM을 선택했습니다.
처음에는 Nest.js내에서 자동으로 지원하는 MVC 패턴 구조에 대해서 어려움을 느꼈었지만, 여러가지 예제들을 통해서 점차 점차 알아가게 되었습니다. 그 과정에서 Express.js에서만 구현해본 jwt 인증과 파일 업로드 등의 기능을 구현하는 법을 Nest.js에서 익힐 수 있었습니다.

그리고 추가적으로 TypeORM의 기능들 중에서 제대로 익히지 못했던 관계 설정을 제대로 할 수 있었고, QueryBuilder, leftJoinAndSelect를 사용하여 손쉽게 데이터베이스에서 Select 하는법에 대해서도 알게 되었습니다.
1-4. Github OAuth API를 이용한 인증 구현하기 📮
저는 이번 프로젝트의 인증 과정을 어떻게 하면 좋을지 생각해보다가, 개발자 커뮤니티라는 특성을 살리기 위해서 평범한 로그인 / 회원가입 대신 깃허브 인증 로그인 방식을 선택했습니다.
이전까지 깃허브 인증을 별도로 구현해본 경험이 별로 없어서 애먹으면서 삽질을 좀 많이 했었습니다. 😂 그래도 깃허브 공식문서 및 여러 블로그들을 참고하면서 완성 할 수 있었고, 이 과정에 대해서 블로그 글을 작성한적이 있습니다.
Nest.js에서 Github OAuth 구현하기를 주제로 적은 Velog 글 링크
https://velog.io/@yiyb0603/Nest.js%EC%97%90%EC%84%9C-Github-OAuth-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
1-5. 개인 프로젝트 계획 설립하기 🎫
원래 이전까지도 자주 개인 프로젝트를 계획해왔었는데요, 하지만 지금 생각해보면 계획 단계가 이전까지는 완벽하게 설립하지 않고 진행했다는 생각이 들기도 했습니다.
그래서 이번 프로젝트를 시작할 때는 특히나 계획 단계에서 많은 시간을 썼던 것 같은데요, 어떤 컨셉으로 진행할지, 이에 대해서 좀 더 어떻게 구현하면 좋을지를 체계적으로 생각하고 개발을 진행했던 것 같습니다.

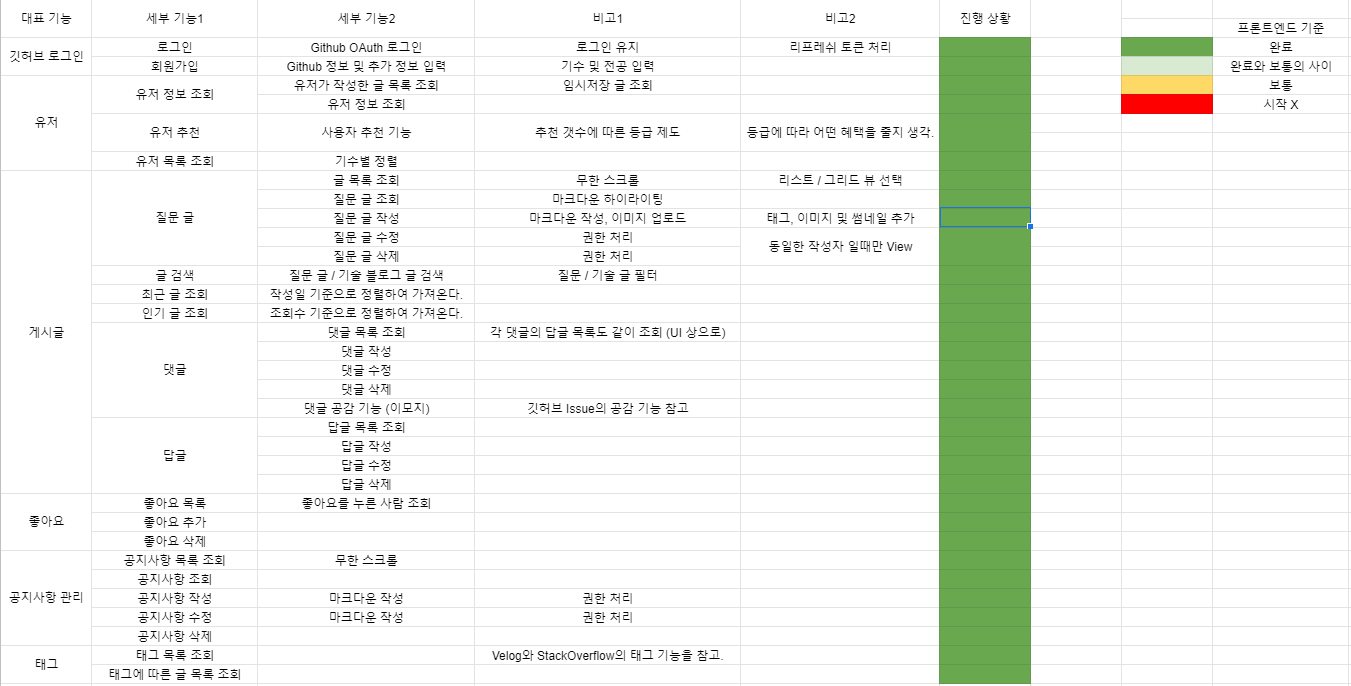
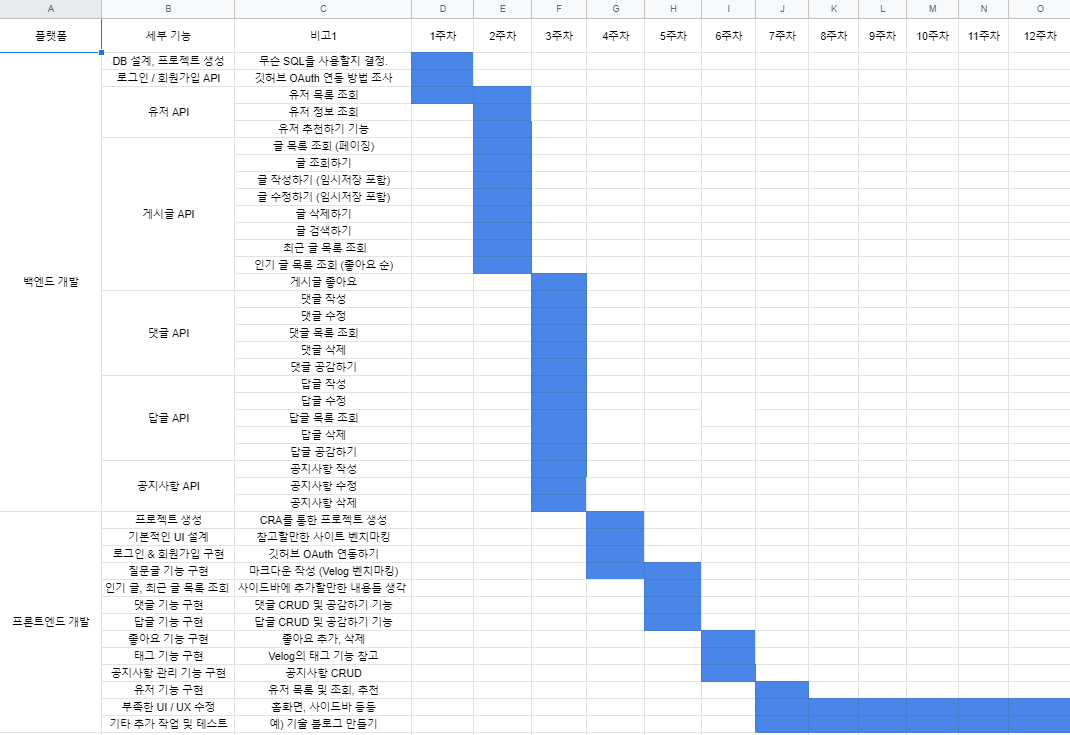
가장 첫번째로는 구글 스프레드 시트를 이용하여 기능 명세서를 작성했습니다. 추가적으로 어떤 기능이 있었는지를 금방 알 수 있도록 메인기능과 세부기능1, 2로 나누어서 체계적으로 기능을 관리 했습니다.

두번째로는 프로젝트 개발 계획 일정을 기록하였습니다. 사실 이 일정표는 수행평가 계획 단계 보고서에 첨부하기 위해서 제작하였지만, 이후에 개발 단계에 들어가면서도 많은 도움이 되었습니다.
전체적으로는 해당 일정보다 훨씬 빠르게 작업이 진행되어, 약 7~8주차에 모든 기능이 마무리 될 수 있었습니다.
2. 프로젝트에서의 아쉬운점? 🤔
이번 프로젝트는 거의 순조롭게 진행이 되어서 기능, 코드적인 아쉬운점은 별로 없었습니다. 그러나 열심히 개발한만큼 프로젝트 실서비스 운영을 하지 못해서 아쉬웠습니다.

웹에서 발생하는 오류를 로깅하기 위해서 Sentry를 도입하였고, 친구들의 도움을 받아서 웹 호스팅 및 서버 등록까지 무사히 했었습니다.
그러나 이후, 취업이 확정된 회사 업무에 관한 일을 진행, 그리고 취업 확정 및 앞당겨진 현장실습 기간의 영향으로 얼마남지 않은 학교 생활이었기 때문에 친구들과 재밌게 시간을 보내다 보니 프로젝트를 홍보하고, 운영할 시간은 별로 없었습니다. 😪
그래서 어제 (7월 2일) 마지막 학교 생활을 끝으로 집으로 돌아오기 전, 호스팅된 웹과 서버를 다시 내리게 되었습니다.
비록 실서비스는 못하게 되었지만, 개발을 중심적으로 두어 다시 보면 좋았던 프로젝트였습니다. 😀
3. 글을 마치며 🎎

지난 4월부터 작성하던 DeepFlow 프로젝트 글도 어느덧 마지막입니다. 벌써 3개월이라는 시간이 흘렀다는 점이 정말 놀랍습니다 ㅎㅎ..
이번 프로젝트를 통해서 여러 부문에서 크게 성장할 수 있었던 것 같습니다. 다음에도 새로운 프로젝트를 진행하게 된다면 시리즈를 만들어서 자주 글을 올리도록 하겠습니다!
지금까지 회고글을 포함하여 DeepFlow 프로젝트 시리즈 글을 읽어주셔서 감사합니다!! 🎎


비즈니스 로직을 훅스화 시킨 부분은 진짜 대단한거 같습니다..
노력하는 천재의 뒷 이야기를 기다립니다!