라이브러리 사용하기.
수정하기, 별점기능
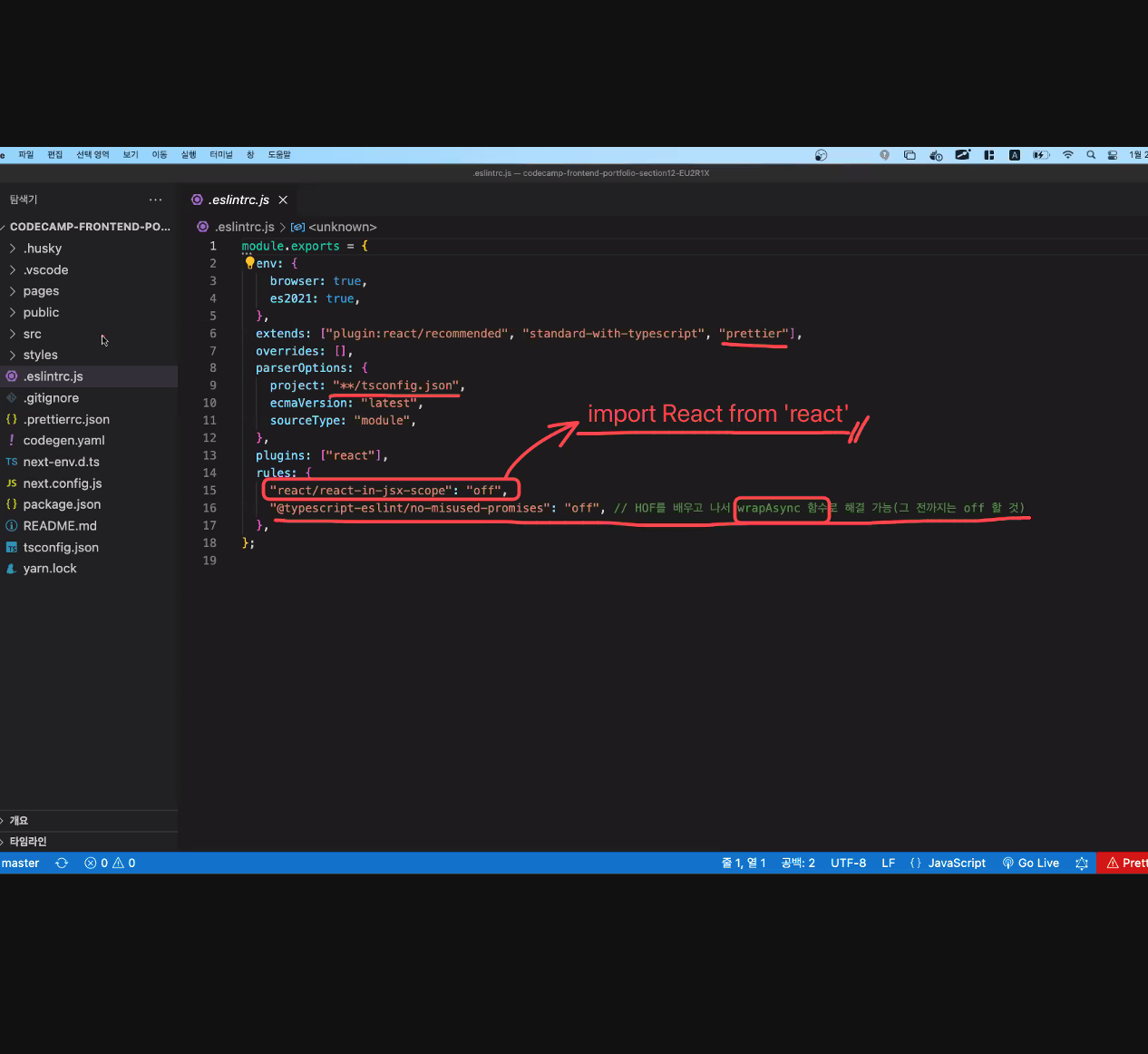
eslint => 적용리뷰.

위쪽꺼: next사용하면서 React import할 필요가 없어짐. 따라서 해당부분 eslint꺼줌.
아래쪽꺼: ?? router.push하면서 그 부분 에러. ==> router.push : push될때까지 기다려줘가능. 기다리면 await, 아니면 void. void와 안쓰는 것 둘다 같은데 eslint에서 잡음.
void를 붙이던지 해당부분을 off처리. ==> 현재 난 off처리중.
함수의 리턴타입 없는 경우 => 앞에 : void
안에서 기다리는 역할하는 async await붙은거면
: Promise<void>: Promise<void>라는것을 타입으로해서 타입에 적게된다면 props의 규칙에 어긋나기에 HOF배우기 전까지는 일단 off처리.
라이브러리 - 다른사람이 만든 기능 가져다쓰기.
UI프레임워크 === UI라이브러리
왜 사용? --> 잘 만들어 놓은 바퀴를 사용
- 시간절약됨.
- 버그 최소화( 오픈 소스로 제공되어 많은사람들이 같이 만들게됨 --> 어떤환경에서든 문제 없게 할 수 있음.)
케러셀,별점, ....
내껄 만들경우 -> 무료로 제공되지 않는 기능, 최신기능 등. 만들어서 npm publish? 라는 명령어로 npm에 올릴 수 있음.
=> 실력을 쌓고 나중에 꼭 도전하기.
혼자 공부용으로는 괜찮음.
라이브러리 기능을 배우는것 -> 의미 없음(계속 새로운것 나옴.)
공식문서를 통한 라이브러리 습득력을 키우는 것이 중요하다.(적용하기)
ant-design icon 적용:
yarn add @ant-design/icons
잘못된 아이콘 사용법 : g해당 icon에 id값을 주면 이 아이콘은 svg로 바꾸게되고 그 아이디는 다른 태그로 감싸져 실행되기에 해당 아이콘을 감싸고있는 태그에 id가 들어가게됨. 만약 id값을 주어 해당 아이콘을 클릭했을경우 무언가 실행되도록 하고싶다하면 해당 아이콘 태그를 무언가로 감싸고 부모쪽에 id와 onClick을 주면 아이콘을 클릭시 이벤트 버블링으로 부모쪽의 onClick이 실행, event.currentTarget.id로 하면 onClick이 실행된 태그의 id를 가져와 원하는 결과를 도출할 수 있다.
별점 라이브러리 사용

소괄호 안의 value와 그 아래 value ==> 다름
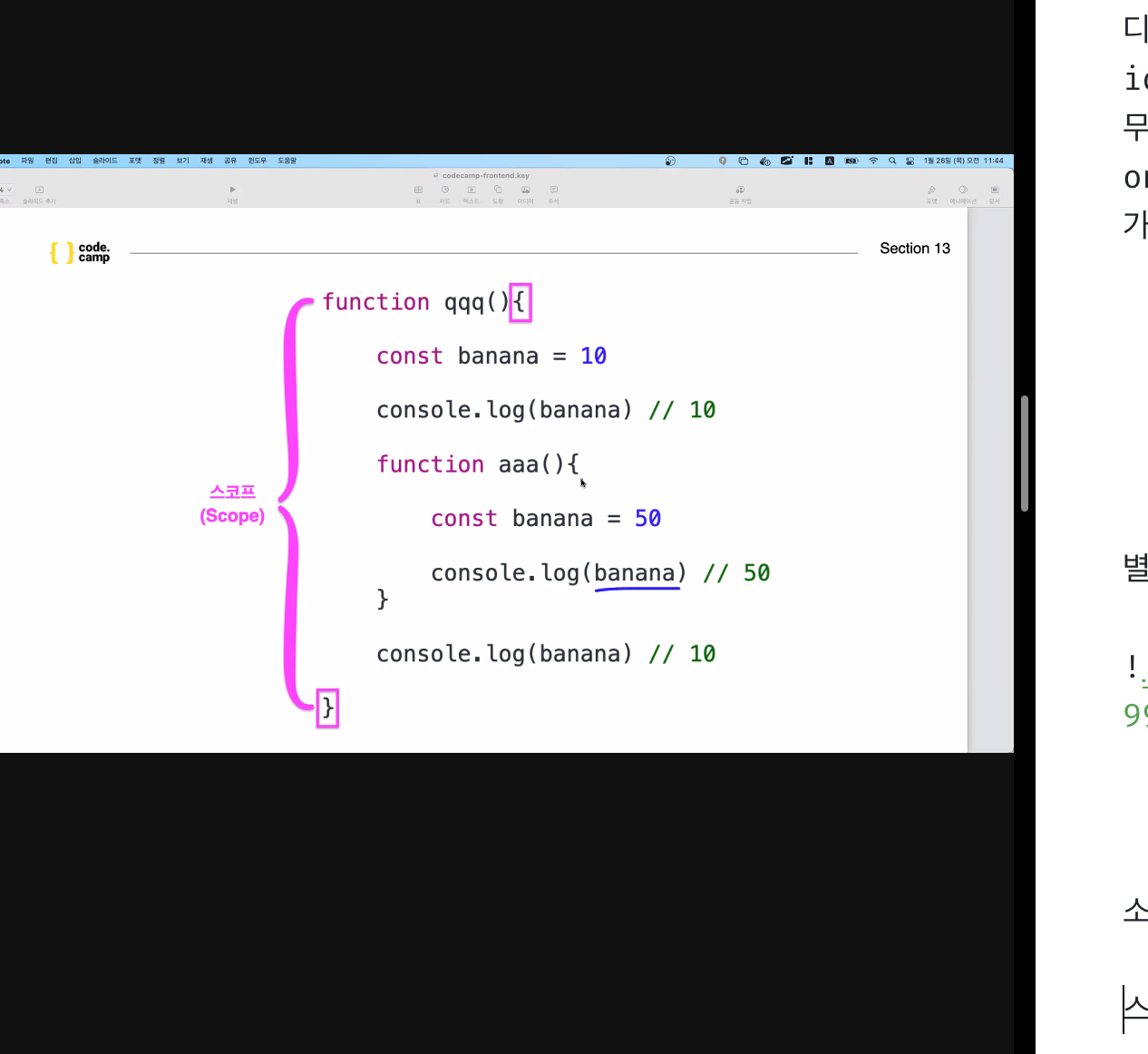
스코프!!

==> 범위를 의미(사용되는 범위)
중괄호를 기준으로 그 안이 본인의 스코프.
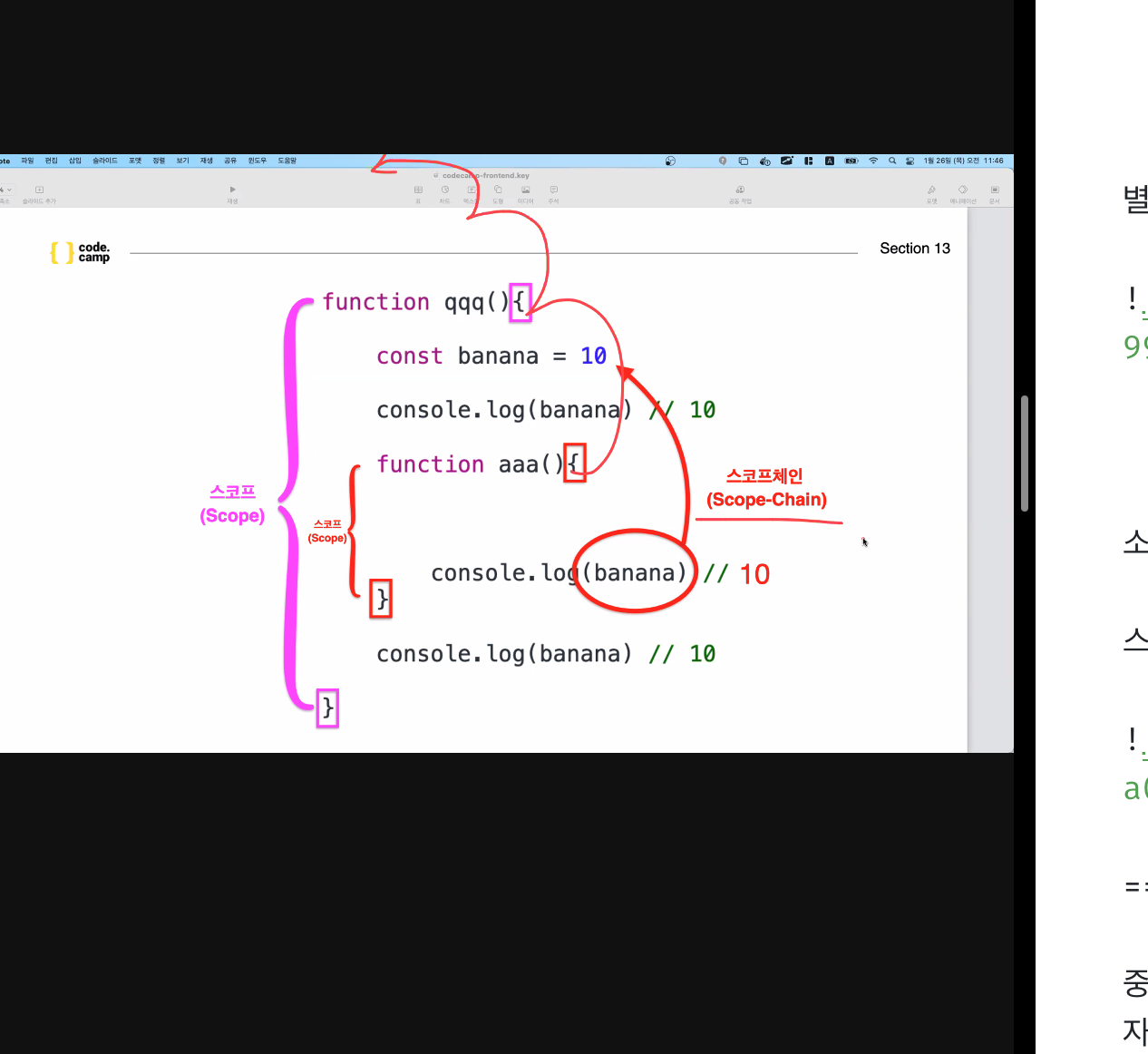
자신의 가까운 스코프를 볼때 찾으려고 하는것이 없다면 밖으로 올라간다. ==> 스코프 체인

먼저 자신의 스코프를 봄 => 없음 ==> 밖으로 나가 (밖의중괄호를)봄 == 스코프체인
자신을 감싸고있는 것만 알지 그 안의 것은 모름.
따라서 별점 라이브러리 코드에서 아래 리턴 부분에 들어가는 value는 자신을 바로 감싸는 중괄호안의 value,
onChange에 들어가는 value는 자신의 스코프내의 것.즉, 인자로 받아오는것.
주소 라이브러리 사용


data를 받으면(주소를 선택하면)
모달창을 닫기. setIsOpen을 false로 바꿈.
--> 문제점.: 모달을 보였던것을 안보이게 하는것 뿐이라 새것이 다시 버튼을 클릭시 이번에는 주소는 입력이 되었으니 해당 부분만 제외하고 모달이 나옴.
모달 종료방식 2가지
- 1번 : 모달 숨기는 방식 - true->> false
- 2번 : 모달을 삭제(초기화) -> 끌때마다 아예 모달자체를 삭제.
이력서 입력창이나 긴 내용 입력 창이라면 1번방식으로
중요한 정보등(카드, 비밀번호) 을 입력하는 창이라면 창을 닫고 열을경우 새 창이 열리게 모달 삭제.
모달을 항상 켜놓음.
조건부 랜더링 사용.
{/* 모달 종료방식 2. 모달 삭제하는 방법 */}
{isOpen && ( // isOpen이 true일때 모달이 열리고, 또다시 모달 열려하면 새것이 열림(open이 항상 true니까)
<Modal open={true} onOk={handleOk} onCancel={handleCancle}>
<DaumPostcodeEmbed onComplete={handleComplete} />
{/* 비밀번호 입력: <input type="password" /> */}
</Modal>
)}어떤라이브러리를 사용할지 구분..
십만 넘는것은 고민, 백만 넘으면 사용해도 됨.
천만 넘으면 무조건 사용..??///
모달 주소창 적용하기 과제
과제: 베너 => 케러셀 라이브러리 적용.
