node.js ?
js 에서 react로 ?
중요:
- 영타늘리기 ***
- 단축키 사용
- 코드 리딩실력키우기
빈화면에서 작성하는 코드: 라이브코딩 이라고함. 초기에는 권장x, 초기에는 코드 리딩실력만..
리엑트??
node.js??
많은 설치를 마우스클릭말고, 명령어로하기.
바뀐 css(실무방법)
수업도구설치:
- 내컴퓨터에: vscode
- 폴더에: 각 폴더에서만 사용하는 기능은 각 사용하는 폴더에만.(폴더별 기능 설치. 즉, 라이브러리 의미)
node.js?
브라우저의 경우 html, css, js만 으로 만듬. 다른 언어를 사용했을 경우에 홈페이지를 만들려면 js를 꼭 해봐야함.
이 js를 가지고 브라우저 밖에서도 사용가능한
브라우저 없이 실행해주는 프로그램이 Node.js(자바스크립트 실행 프로그램)
내가만든 기능들, 남이 만든 기능들을 다운받아 이용할 수 잇는 사이트:
자바:MAVEN(GRADLE)
파이썬:PYPI
JS : node.js에서 사용할 수 있는 npm
node.js설치시 npm 같이 자동설치됨.
깃허브 - 내가만든소스코드 저장가능. 다른사람의 것도 올라와 다운로드가능.
vs에 git 설치 필요, 내가만든 소스코드 올리려면 git push,, 받아오려면 git pull 또는 git clone
npm도 동일한데 이때 내가만든 기능을 올리려면 npm이 vs에 다운로드 되어잇어야되고, npm publish하는 이름으로 올리고 npm install 기능명로 다운받아옴.
npm보다 빨리 받을 수 있는 것이 yarn add 기능명
- Node.js 설치. -->npm도 자동 설치됨
- npm 명령어로 yarn 설치(npm install yarn )
다른사람이 만든 기능들을 npm에서 다운로드 받아 조립해 사용한다.
CLI=>Commend Line Interface(명령어로 폴더 만들ㅗ 삭제하고..)
gUI => graphic User Interface
pwd => 프린팅 워킹디렉토리: 지금 작업하고있는 폴더를 나타내줘
ls => 지금 위치에 어떤 폴더가있는지 리스트 보여줌.
ls -al => 모든 리스트//
cd => 체인지 디렉토리
폴더 나가기(위쪽으로)
cd ../(= cd ..) => 위쪽위치로 올라옴.
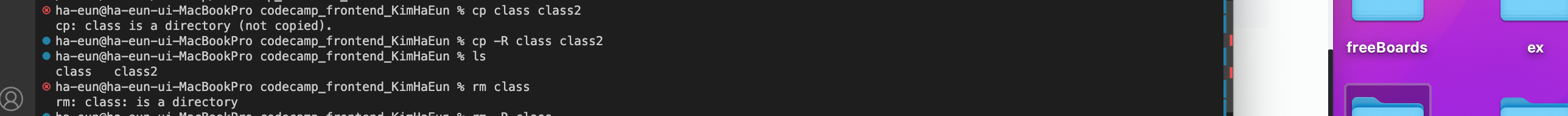
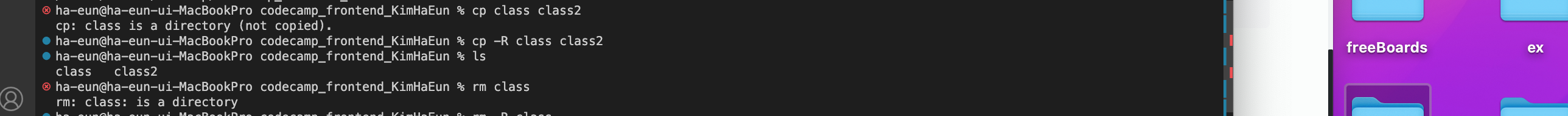
폴더 복사하기
cp class class2
복사한다. class라는 폴더를 class2 라는 이름의 폴더로
그러나 폴더는복사 못한다는 에러 발생.
그러면 폴더 내부를 순환해 복사하기 필요
cp -R class class2
-R은 리커시브로 폴더내부를 순환한다는 말.
폴더 삭제하기
rm -rf 지울폴더명
rm은 지운다는 의미. 그런데 또 폴더라면서 에러남.

이때 r은 소문자. f는 강제로 라는 의미.
리엑트는 17버전 사용!!(기존의 기업들 대부분 17버전 사용중이기에)
기본적으로 만들어진 폴더구조 ==> 보일러플레이트 라고함.
회사마다 다를 수 있음.
지금 사용하는 것은 react만 깔려있는 가장 기본적인 보일러플레이트임
README.md => 내가 만드는 메뉴얼
yarn.lock => 버전 잠금파일 --> 버전에대해 기록해놓음.
사진과 아이콘 등을 public폴더에.
설정된 폴더명 바꾸지 말것. (바꾸기 위해서는 설정필요.. 따라서 건들이지 말것.)
html과 js가 js로 합쳐졌다.. 실행시 분리되고, 개발때는 편의성위해 두개가 하나로 합쳐져있다.
파일 불러오는 방식도 달라짐. 원래 scr='경로' 식으로 불러왔는데, 이제는 import로 불러옴. 필요한것만 불러올 수 있다.
==> 속도 빨라짐.
가지고올때는 import, 내보낼때는 export .
css에서도 link태그를 기존에 사용했었는데 , 이제 리엑트에서는 imort로!!
우리가 설치한
next.js ??
react의 업그래이드 버전!! 이라고 보면됨.
yarn add 기능명 ==> yarn lock에 저장됨.
npm install 기능명 으로 설치된것들==> package-lock.json 에 저장됨. 하나로 통일 하는것이 좋으니 yarn 만 남기기.
_app.js ==> 모든 페이지의 공통 설정들을 여기서 진행.
그 안의 Component ==> 우리가 볼수 있는 페이지를 의미!!
오늘은 게시글 등록 페이지 UI 만들기.
버튼들은 가짜버튼으로 -- div로.?
각각을 차례로 div로 묶고 padding으로 간격조절.
감싸고있는 전체부분껍데기는 px고정하지 않기.