callback에서 Promise => async / await로 발전해온 과정
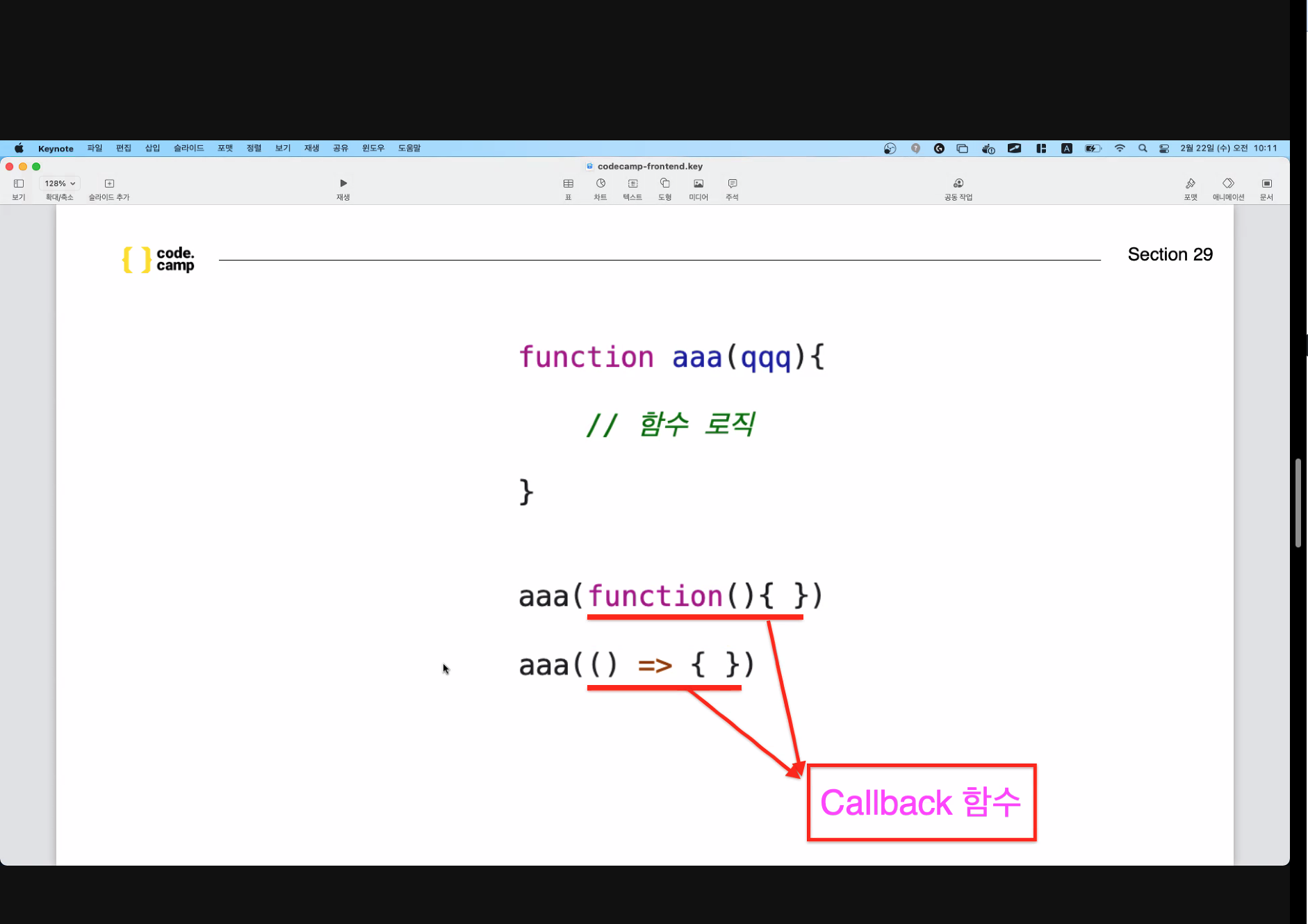
callback함수
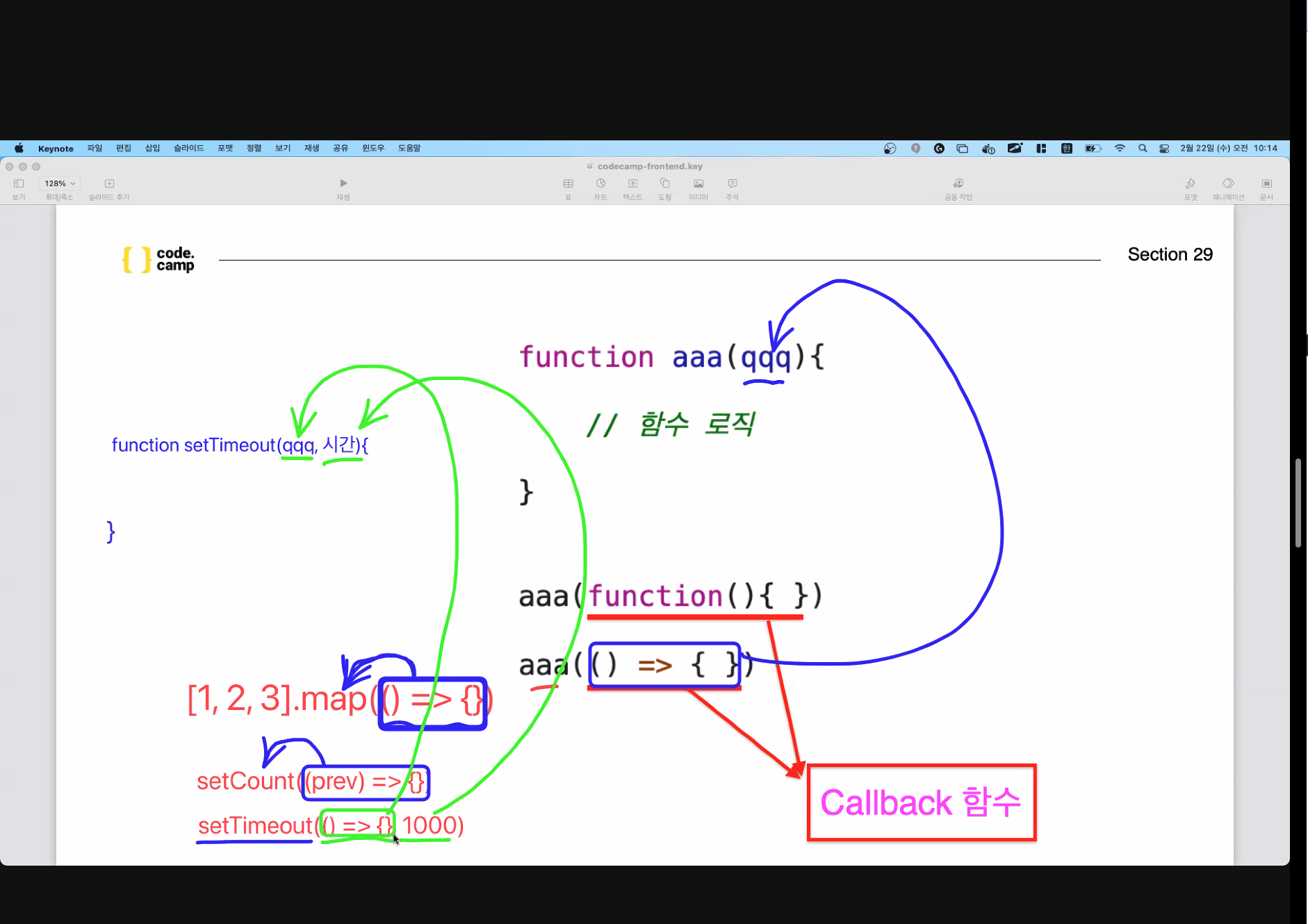
함수의 인자로 들어가는 함수!!

기존에 map을 사용할때 많이 보았던모양이다.
원래 map은 map() 이라고하여 함수인데, 이 안에 ()=>{}이렇게 함수를 하나 넣어 함수를 인자로 넣어주어 이것을 실행시켜달라고 하는것이다.
그 외에도 setTimeout,setCount등이 있다

왜 사용하는가?
안에 들어가는 함수를 대신 실행하게 하기위해서이다.
즉 다시 map으로 넘어가면 인자로 들어가는 함수를 map이 대신 실행하게 하는것이다.
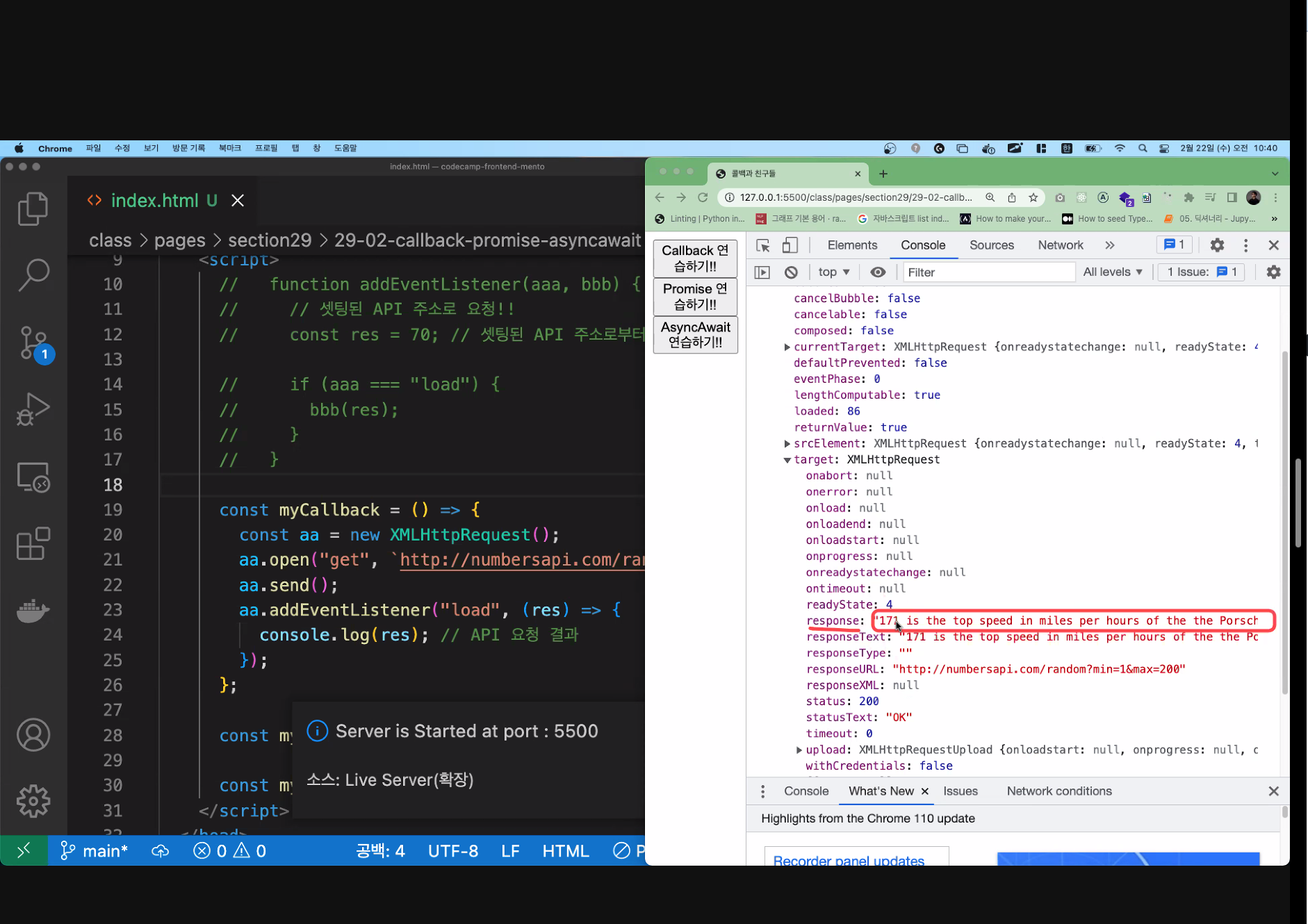
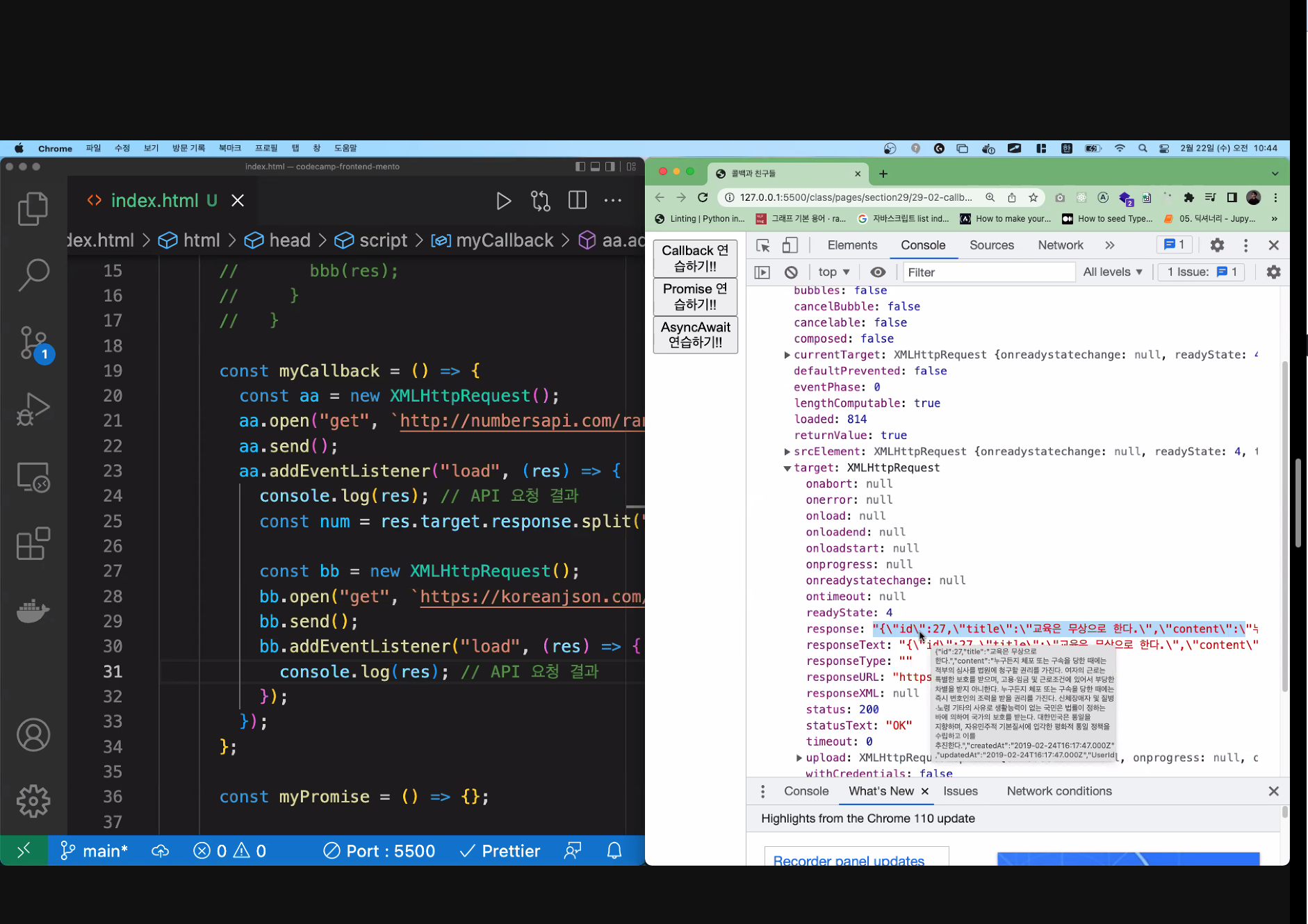
callback과 Promise, async/await실습


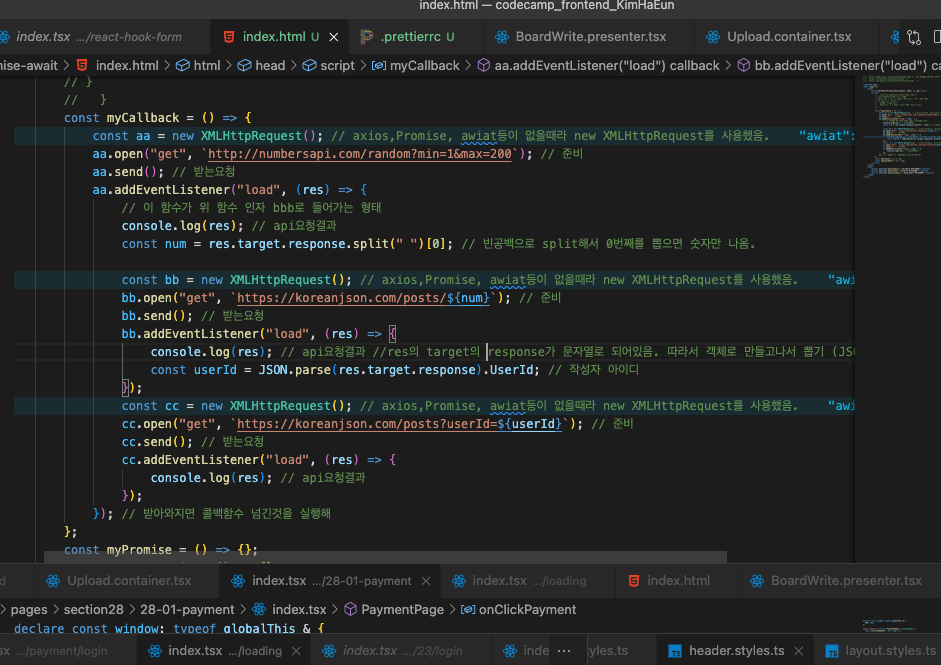
콜백함수 문제점
이렇게 쓸수록 끝도없이 들어가 유지보수가 좋지 못하다 - 콜백지옥
이러한 콜백지옥을 개선하기위해 나온것이 Promise이다!!
Promise
Promise 형태
new Promise((성공했을때실행시킬함수, 실패했을때실행시킬함수)=>{ try{ // 여기서 시간이 오래걸리는 작업을 한다면 ??(API요청 등) const response = "철수" 성공했을때실행시킬함수(response) // 성공하면 이거 실행 }catch(error){ 실패했을때실행시킬함수() // 실패하면 이거 실행 } }).then((qqq)=>{ // 성공했을때실행시킬함수를 실행하면 나오는곳 console.log(qqq) }).catch((rrr)=>{ //실패했을때실행시킬함수를 실행할때 나오는곳 console.log(rrr) })
try로 성공했을때 함수를 실행하면 .then으로 받아 실행되고, 반대의 경우에는 catch로 빠져 실행되는 형식이다.
axios, fetch등은 Promise를 지원하는 기능인데, 이게 무슨 말이냐면...
axios는 내부적으로 Promise형태라는 것이다.!!
const axios = {
get: () => {
return new Promise((성공시, 실패시) => {});
},
post: () => {
return new Promise((성공시, 실패시) => {});
},
};따라서 .then을 사용할 수 있다.
그럼 기다리기 위해서는??
바로 이 .then을 사용하면됨다. 또는 await를 사용하면된다.
니민의 Axios만들기
axios가 Promise를 리턴함을 알았으니 이것을 이용하여 나만의 axios를 만들 수 있다.
이름.get이런식으로뽑아오니 객체임을 알 수 있다.
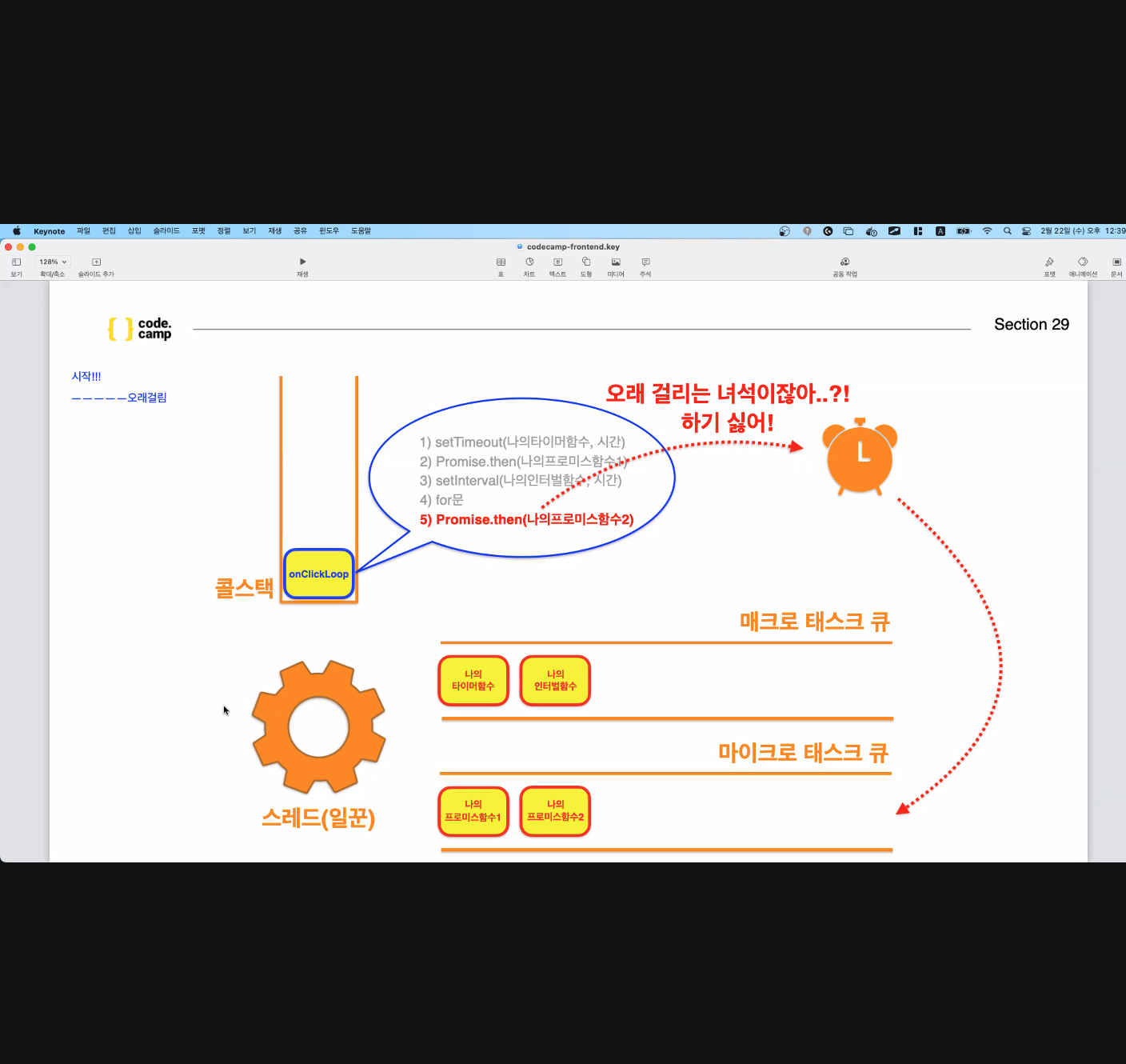
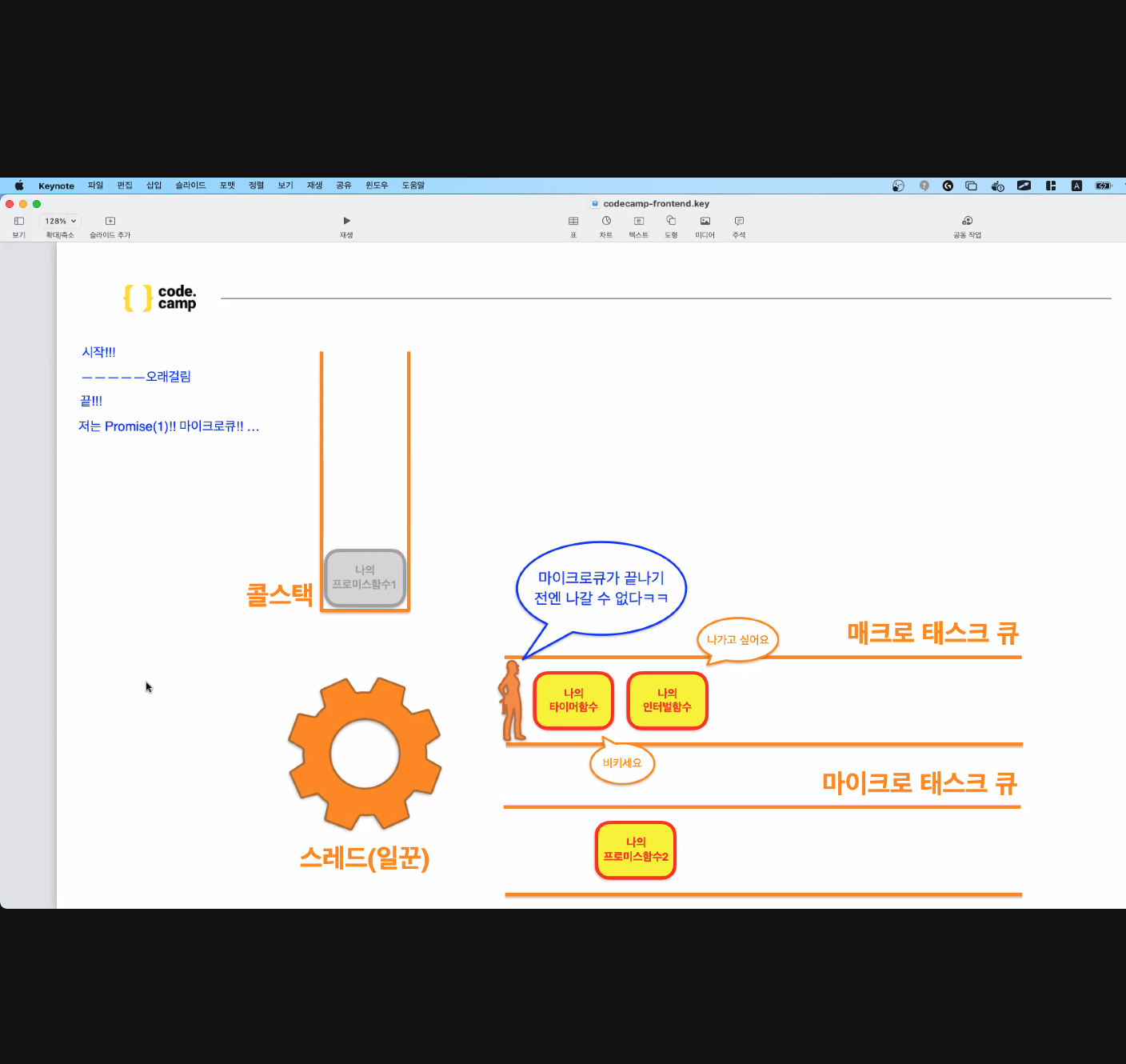
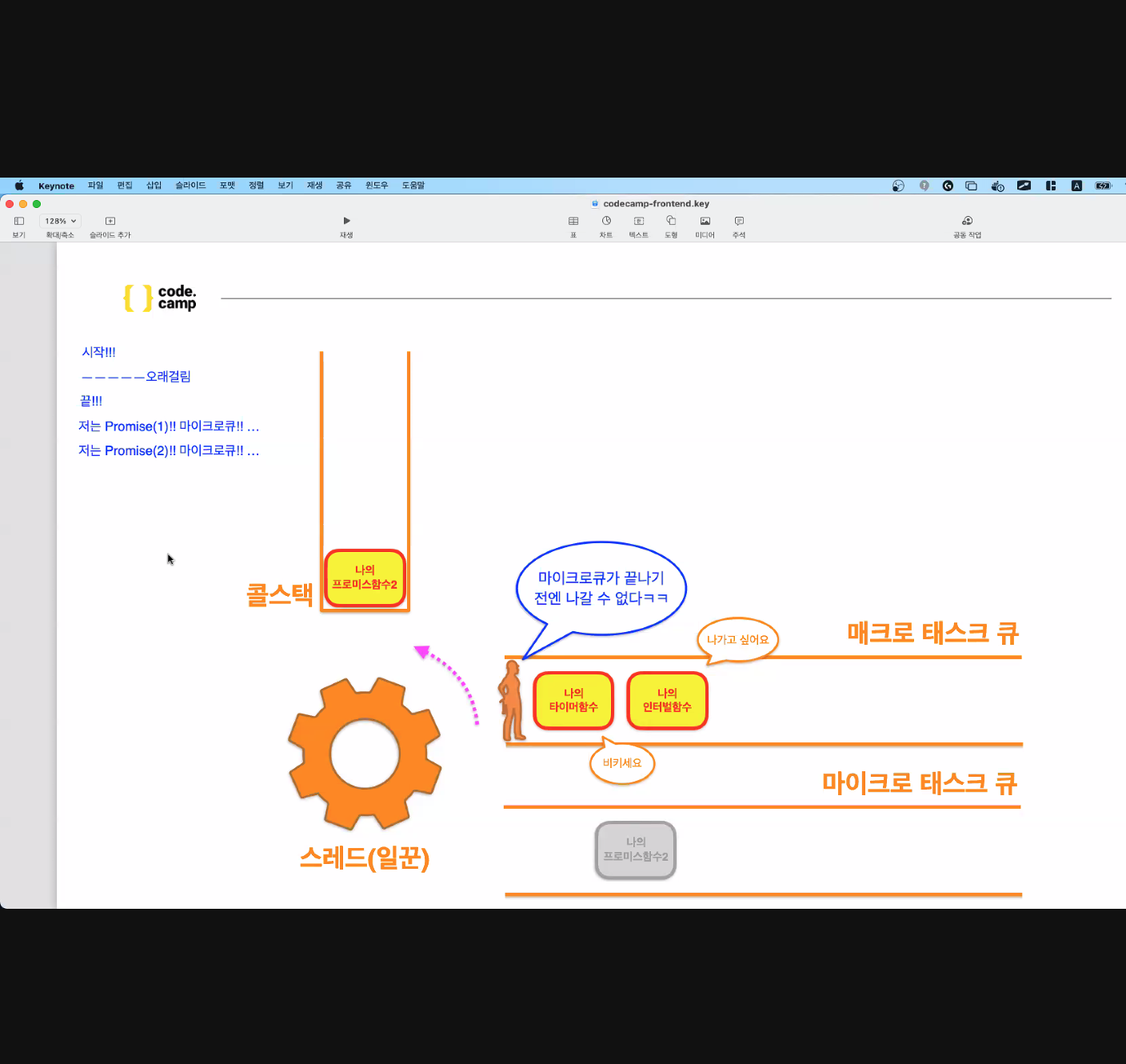
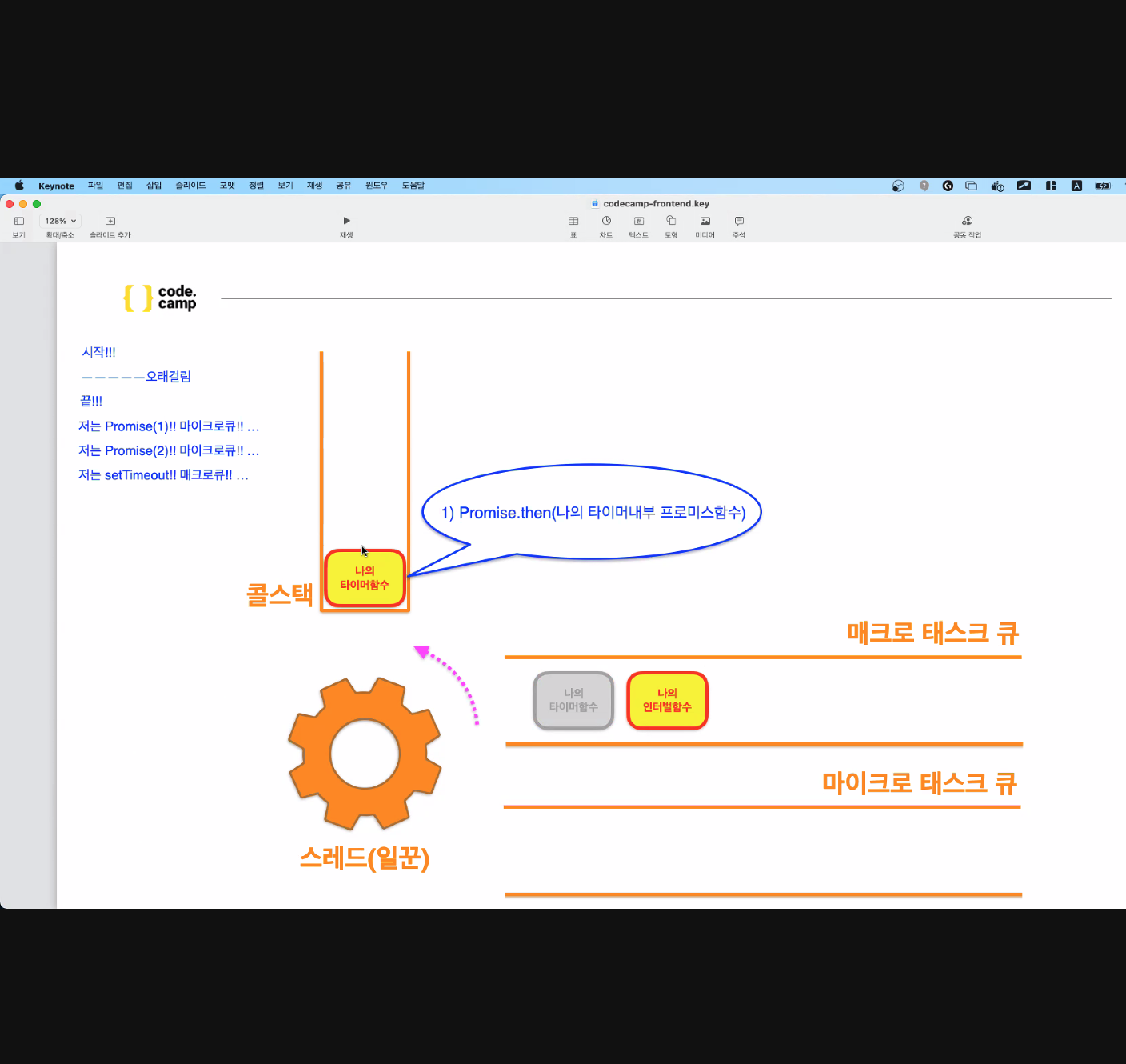
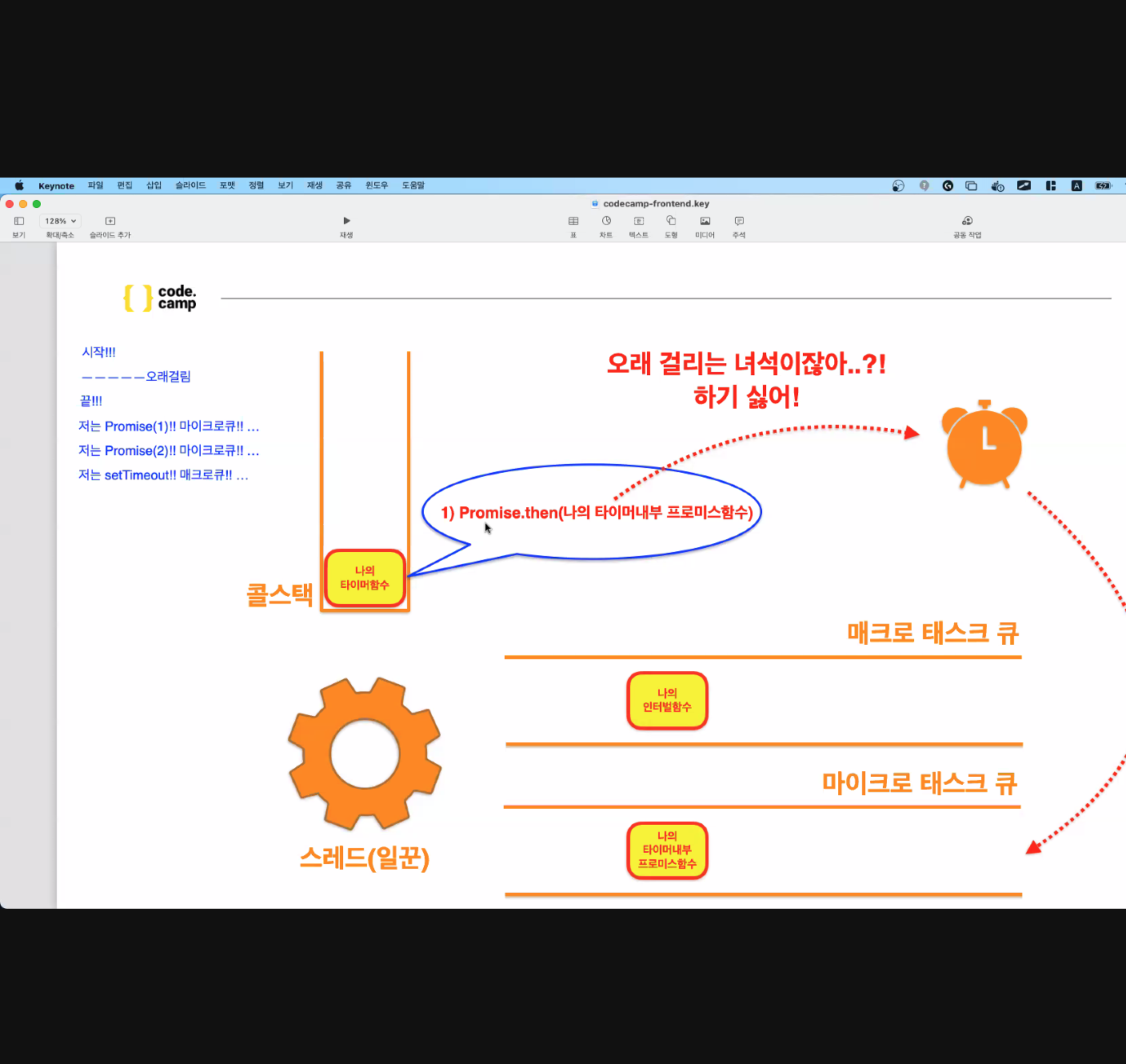
메크로큐(메크로테스크큐), 마이크로큐
기존에 테스크큐가 두가지로 나뉘는데 => (먼저들어간게 먼저나오는 큐(FIFO구조))
마이크로큐에 들어간것이 먼저실행됨!! (콜백함수만 빠서 각기 마이크로큐나 메크로큐에 들어가고, 스택이 다끝나면 마이크로큐가 먼저 실행. 실행중 다시 메크로큐에 들어갈것이 보인다면 다시 이 콜백함수 부분만 빼서 다시 메크로 큐에 넣고 다음것진행).