리엑트를 쓰는 이유
생김ㅁ새가 동일한 버튼 등이 많음.
기존방식 => 한페이지씩 따로따로 만드는 법.
리엑트 ==> 부품컴포넌트를 만들고 원하는곳에(필요한 페이지에) 넣고 뿌림.
큰 규모의 서비스 개발시 조립만하면 쓸 수 있기에 리엑트 사용.
어떤것이 컴포넌트가 되고 어떻게 조립이 되는가.

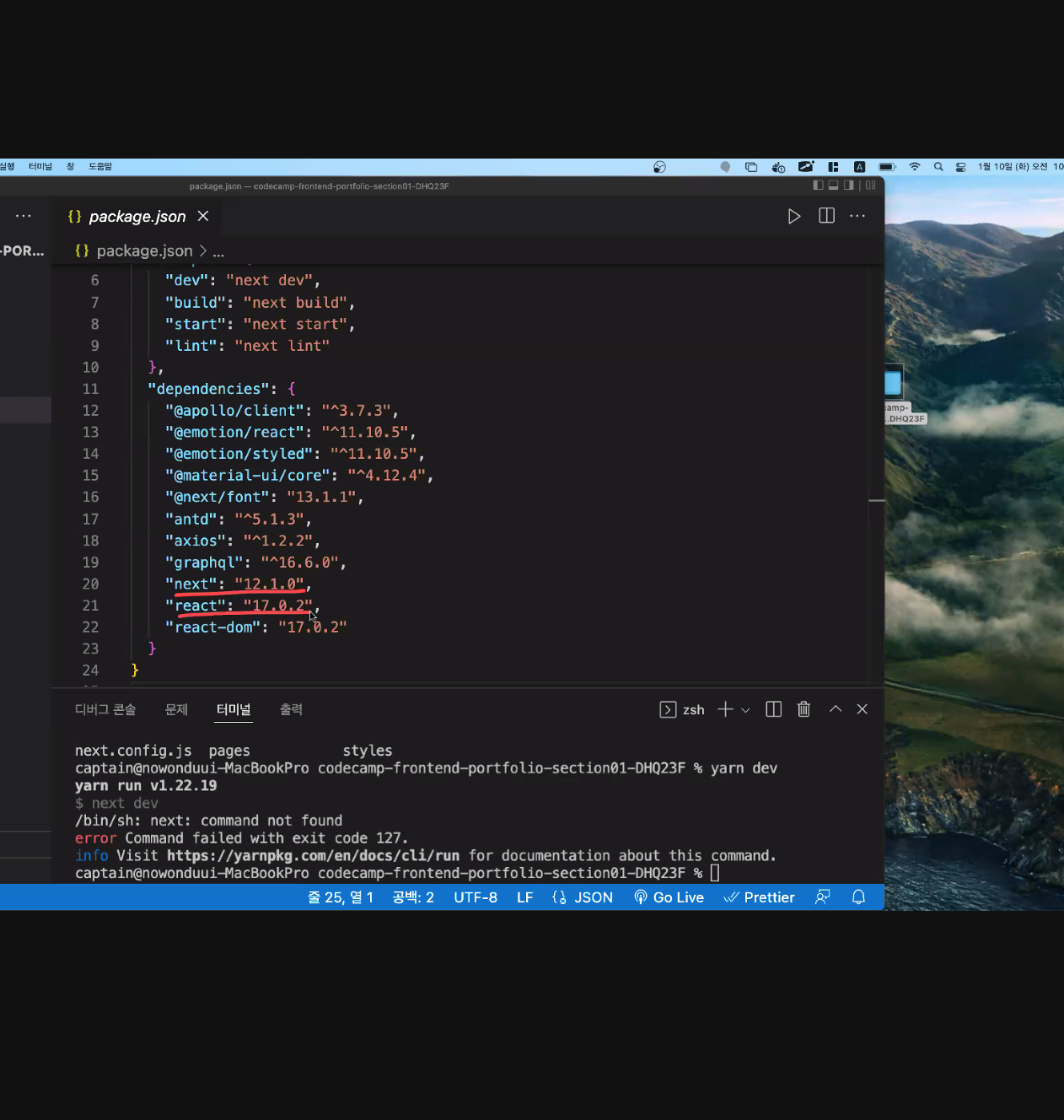
next가 없다??
package.json은 단지 히스토리. .이것을 설치해야 node_modules가 설치되고 그 안에 소스코드가 저장됨.
yarn install로 npm.js에서 node_modules를 설치 그러면 여기에 전부 설치됨.
.next
실행시(yarn dev / yarn start) js를 css, html등으로 분리해야하기에 분리되어 저장된 폴더..=> 임시로 최적화한 것. 따라서 삭제후 다시 설치 해도 됨.
==> 실제 실행될때는 분리되어 실행된다.
==> 노드모듈즈, .next등은 언제든지 삭제하고 다시 받을 수 있음.(.gitignore에 들어있는 것 대부분 동일.)
요즘 웹서비스: 가로축(width)은 고정(fix)
세로축은 거의 스크롤(길어도 스크롤 내리면서 보기에)
UX(사용자 경험)
글로벌 css.
모든태그에 공통적으로 적용되는 css
_app.js : 모든 페이지의 설정페이지다.
기존에 global.css를 주고 _app.js에 import하여 사용.
후에 emotion으로 글로벌 스타일주는 방법으로 진행
const, let 대신 state사용
react에서는 state사용. error 보여주는 법까지 진행.
리엑트 == 컴포넌트!!
컴포넌트 ?
부품.
UI또는 기능을 부품화하여 재사용가능하게
변경시 원본만 바꾸면 됨.
큰 서비스시 유리.
프론트 도구 3대장
1. 리엑트
2. 뷰
3. 앵귤러
도구 선택시 고려사항
얼마나 많은 사람들이 사용하는가.
--> 배울 자료가 많다.
--> 질문, 검색이 쉽다.
--> 취업, 이직이 쉽다.
-- npmtrends.com => npm에서의 특정도구 다운로드 수 비교가능
복붙 ==> 똑같은것 붙여넣기, 변경시 각각 다 변경 필요.
컴포넌트는 그 원본 하나만 바꾸면 됨.(하나를 만들어 뿌려주는 개념)
페이지 하나도 하나의 큰 컴포넌트.
또는 버튼하나,
또는 묶인 그룹전체
function으로 시작하는 애 ==> 컴포넌트!!
이 컴포넌트의 return 부분이 우리가 화면에서 볼 수 있는 부분.
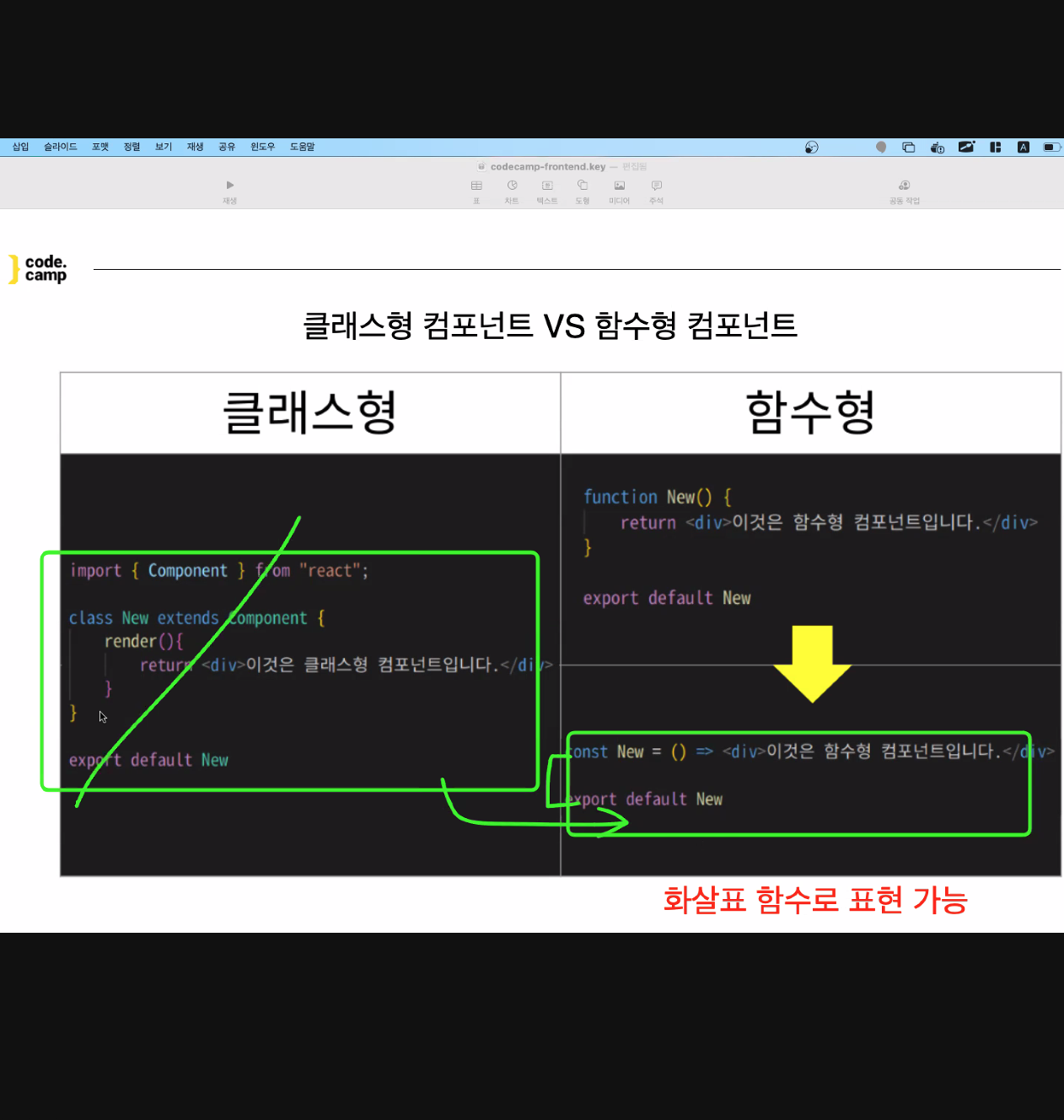
컴포넌트 만들기
1. function으로 만들기.
2. class형으로 만들기.

함수형이 class형보다 쉬움.
그럼 class형을 알아야 하는 이유?
- 내가 취업한 회사가 무엇을 사용할지 모름 => 옛날부터 만들어진 서비스 일수록 클래스형으로 이루어져있을 가능성있음. --> 클래스형을 함수형으로 바꾸고있음.
- 클래스형을 함수형으로 바꾸는 프로젝트를 진행하는 경우도..
- 내가 검색한 코드가 클래스형인경우 -> 함수형으로도 해석할 수 있어야함.
여기서!
--> 부분부분 함수형으로 바꾸고있는 형식이 대부분.
이를 통해 클래스형과 함수형 같이 쓰일 수 있다는 것을 볼 수있음
따라서
함수형을 중심으로 보되, class형도 알아두기.
use로 시작하는 애들을 hooks라고함.
이 hooks을 사용함으로써 클래스형과 동일한 기능을 하지만 코드가 더 짧아졌기에클래스형을 사용하지않고 hook을 사용하는 방향으로 가고있다.
Hooks : use로 시작하는 애들
이것이 나오면서 class컴포넌트보다 함수형을 더 선호.
useSate ==> state만들어주는 애.
State ?
컴포넌트 전용변수.
변수,상수.. , 컴포넌트에서 사용되는 전용변수
let, const ==> 컴포넌트에서는 state사용.
let count = 0 / const count = 0
=====
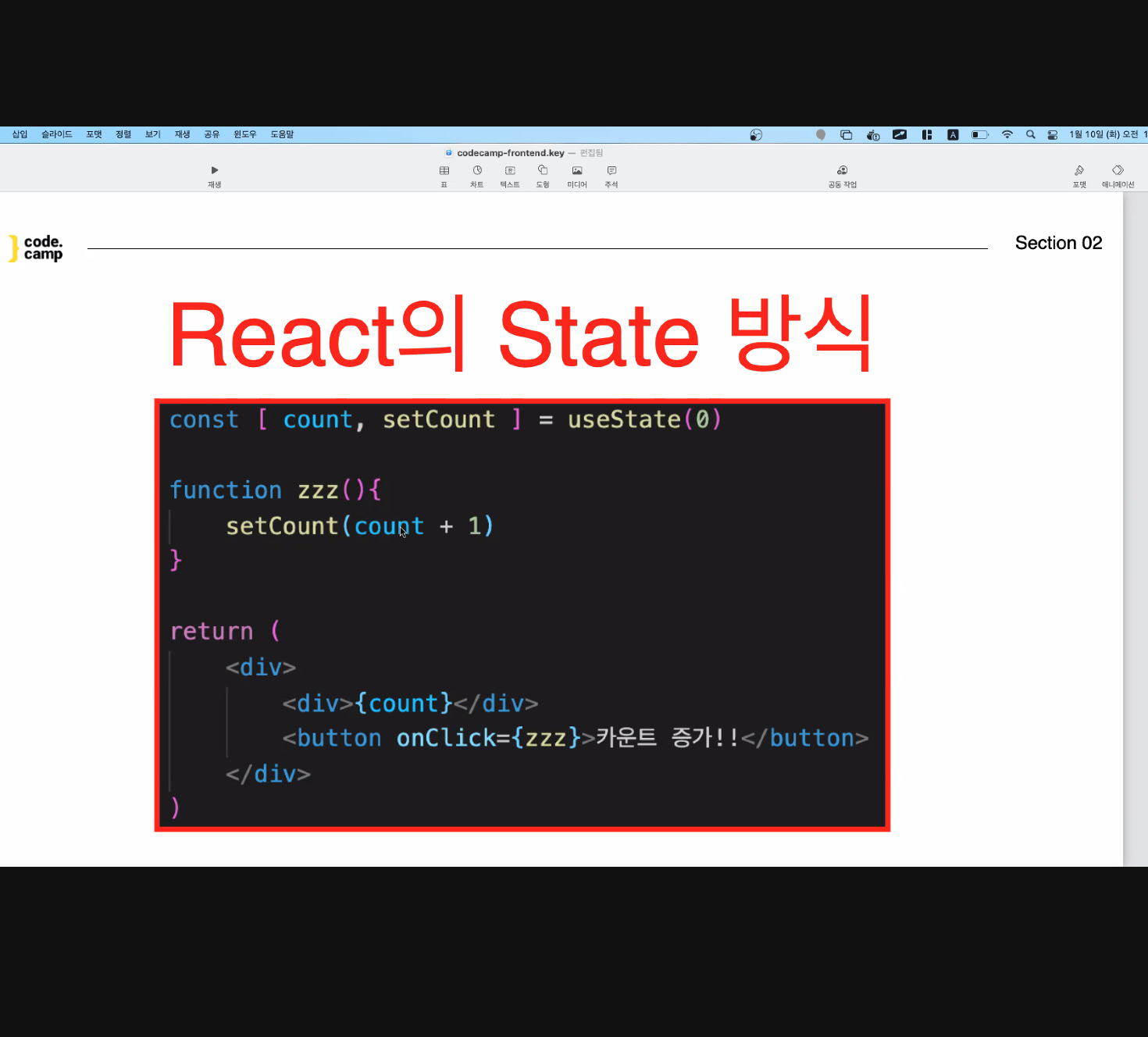
const [count,setCount] = useState(0)
count => 변수명
setCount => 변수바꾸기
0 => 초기값
==> count에 초기값0이 들어있음.
바꿀값을 setCount에 넣어 주면 count가 바뀜.
복잡하게 생긴 state를 왜 사용하나???
state만 이해하면 document.getElementById()등을 사용하지 않아도 된다.


-->
State사용시

이렇게 간결해진다.
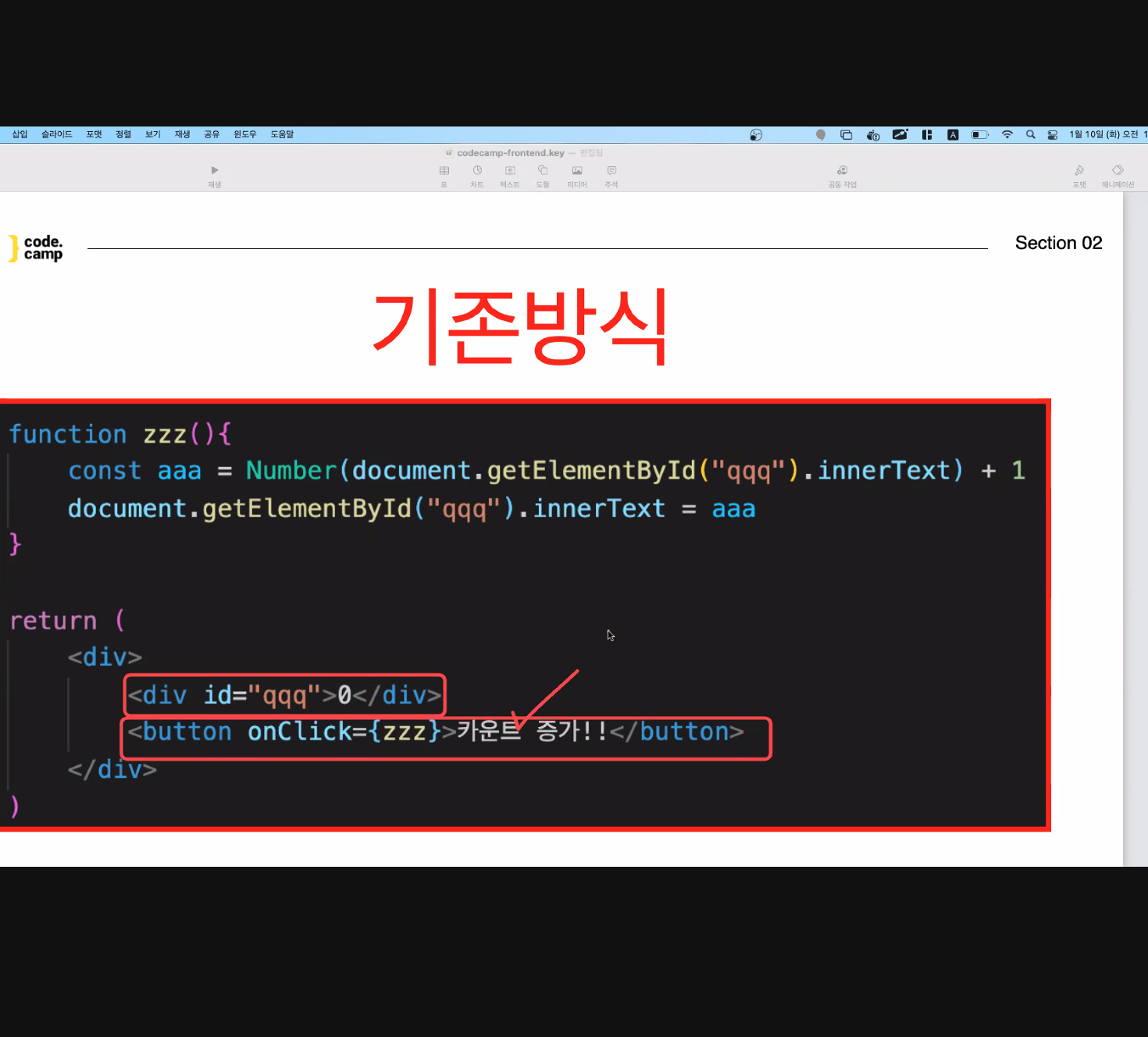
절대 위에서부터 차례대로 작성하지 x
먼저 구조를 만들기 -> 함수를 만들기( 내부채워나감)
export default function CounterLetDocumentPage() {
// function onClick~~~~
// function handleClick ~~~
function onClickCountUp() {
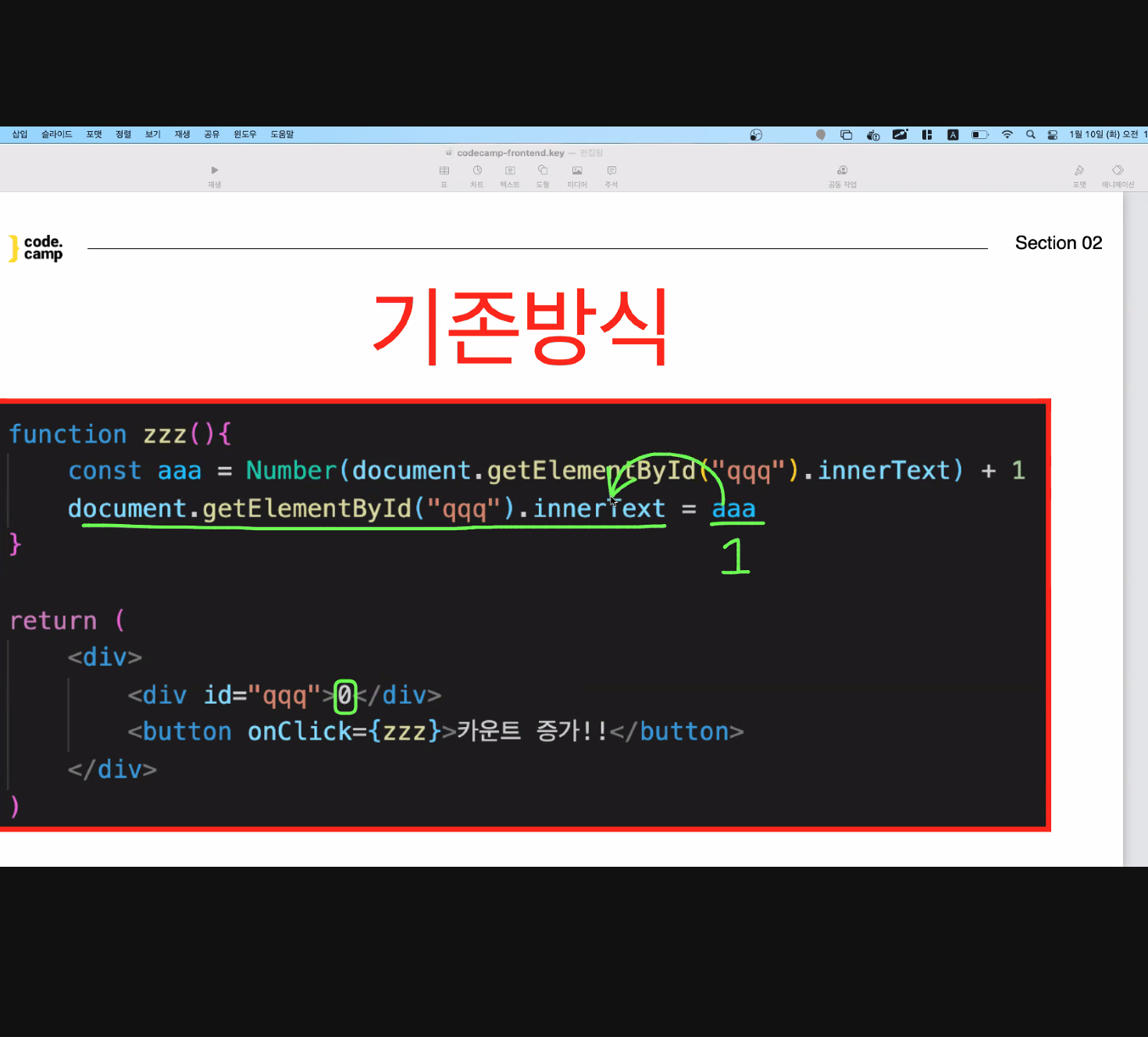
const count = Number(document.getElementById("qqq").innerText)+1
document.getElementById("qqq") = count
}
function onClickCountDown() {
const count = Number(document.getElementById("qqq").innerText)-1
document.getElementById("qqq") = count
}
return (
<div>
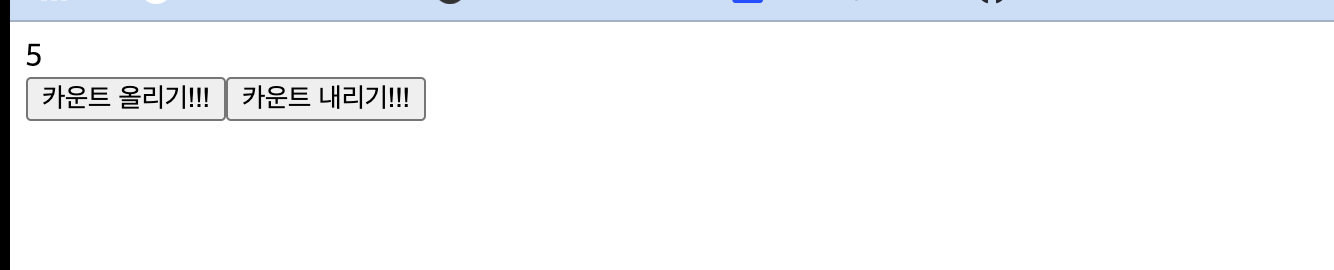
<div id="qqq">0</div>
<button onClick={onClickCountUp}>카운트 올리기!!!</button>
<button onClick={onClickCountDown}>카운트 내리기!!!</button>
</div>
);
}
state로 바꿔보자.
import { useState } from "react";
export default function CounterStatePage() {
// function onClick~~~~
// function handleClick ~~~
// let count = 0 // let은 리엑트 전용 html에서 변경을 감지못함. 따라서 state사용해야함.
const [count, setCount] = useState(0);
function onClickCountUp() {
setCount(count + 1);
}
function onClickCountDown() {
setCount(count - 1);
}
return (
<div>
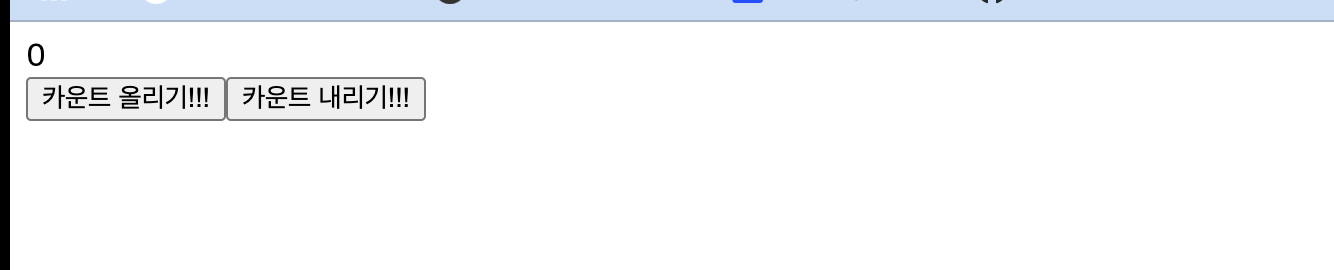
<div>{count}</div>
<button onClick={onClickCountUp}>카운트 올리기!!!</button>
<button onClick={onClickCountDown}>카운트 내리기!!!</button>
</div>
);
}

let 을 사용해 count변수를 만들고 사용하면 되지 않나?
let count = 0
function onClickCountUp() {
count += 1
}
function onClickCountDown() {
count -= 1
}이렇게 작성하여 실행할 경우 전혀 count숫자가 바꾸지 않는것을 볼 수 있었다.

let의경우도 document를 사용하여 작성해야 카운트 변화가 있다.
버튼클릭 --> state로 포장해 벡엔드로 넘겨줌. -> 그렇다면 각 부분에 대해 state있어야함.
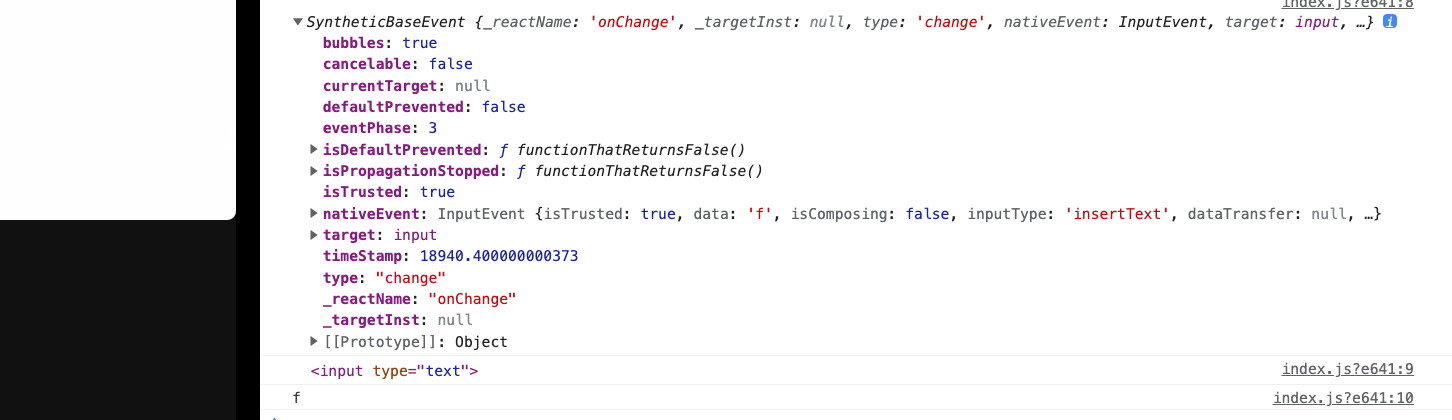
on이라고 시작하는 함수들, 여기에 바인딩된 함수들에는 event라는것이 들어감(기본적으로) 사용해도되고 안해도됨.
있는데사용안해도되고.. 안써도됨
function onChangeEmail(event) {
console.log(event); // 내가 한 행동
console.log(event.target); // 작동된 태그
console.log(event.target.value); // 작동된 태그에 입력된 값이 출력
}
function onChangePassword(event) {}
function onClickSignup(event) {
// 1. 검증하기
if (email.includes("@") === false) {
// 이메일에 @ 없을경우
alert("이메일 형식에 맞지 않습니다");
} else {
// 2. 벡엔드 컴퓨터에 보내주기(벡엔드 개발자가 만든함수. 즉 API)
// => 나중에
// 3. 성공알람 보여주기
alert("회원가입을 축하합니다!!");
}
}이렇게 event가 들어간다고 해서 event핸들러 함수라고 함.

==> 보통 state를 하나하나 만들어 보내주기보다 객체로 묶어 보내줌.
2일차 --> 리엑트에 대해 너무 많이 나온다..
