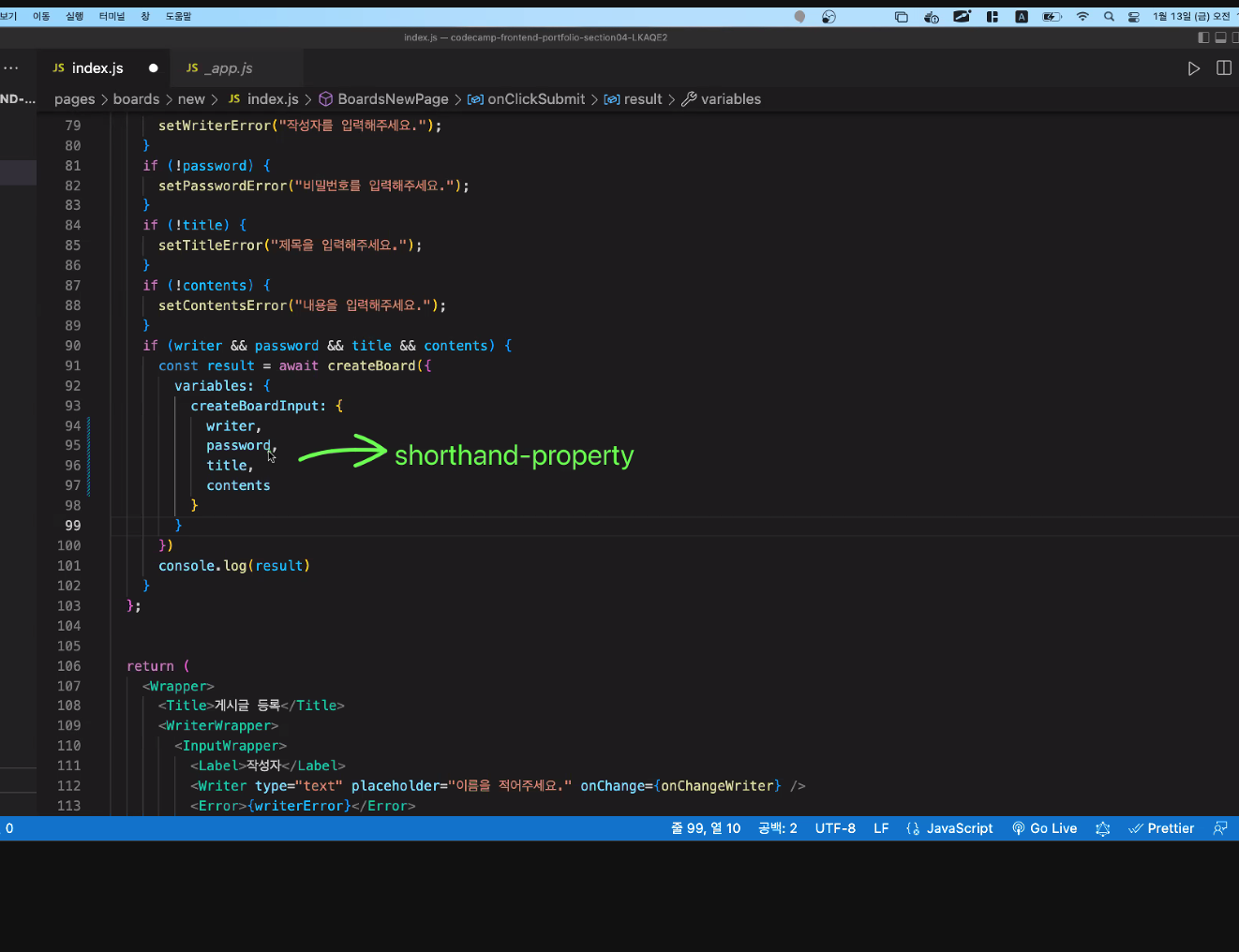
객체에서 키 와 value가 같으면 value 생략 가능하다.
==> 이 방식을 shorthand-property 라고한다

이렇게 작성했던것을 =-->

이렇게!!
중괄호 안에 들어있으니 객체인데,key와 value가 같으니 value생략!
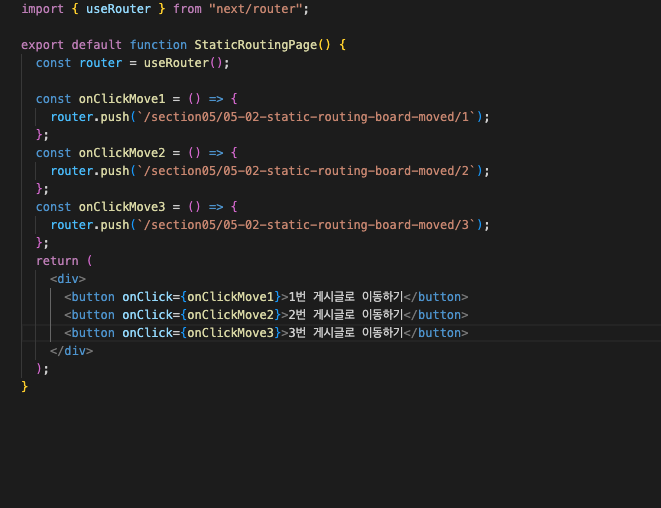
routing => 페이지를 이동시킨다.
페이지를 이동시키는 도구 존재한다.

useRouter라는 것!!
: 여기서 router는 페이지 관련한 일을 하는 함수. 페이지 이동만 하는것이 아님
use로 시작하니 hooks중 하나라는것을 알 수 있다.

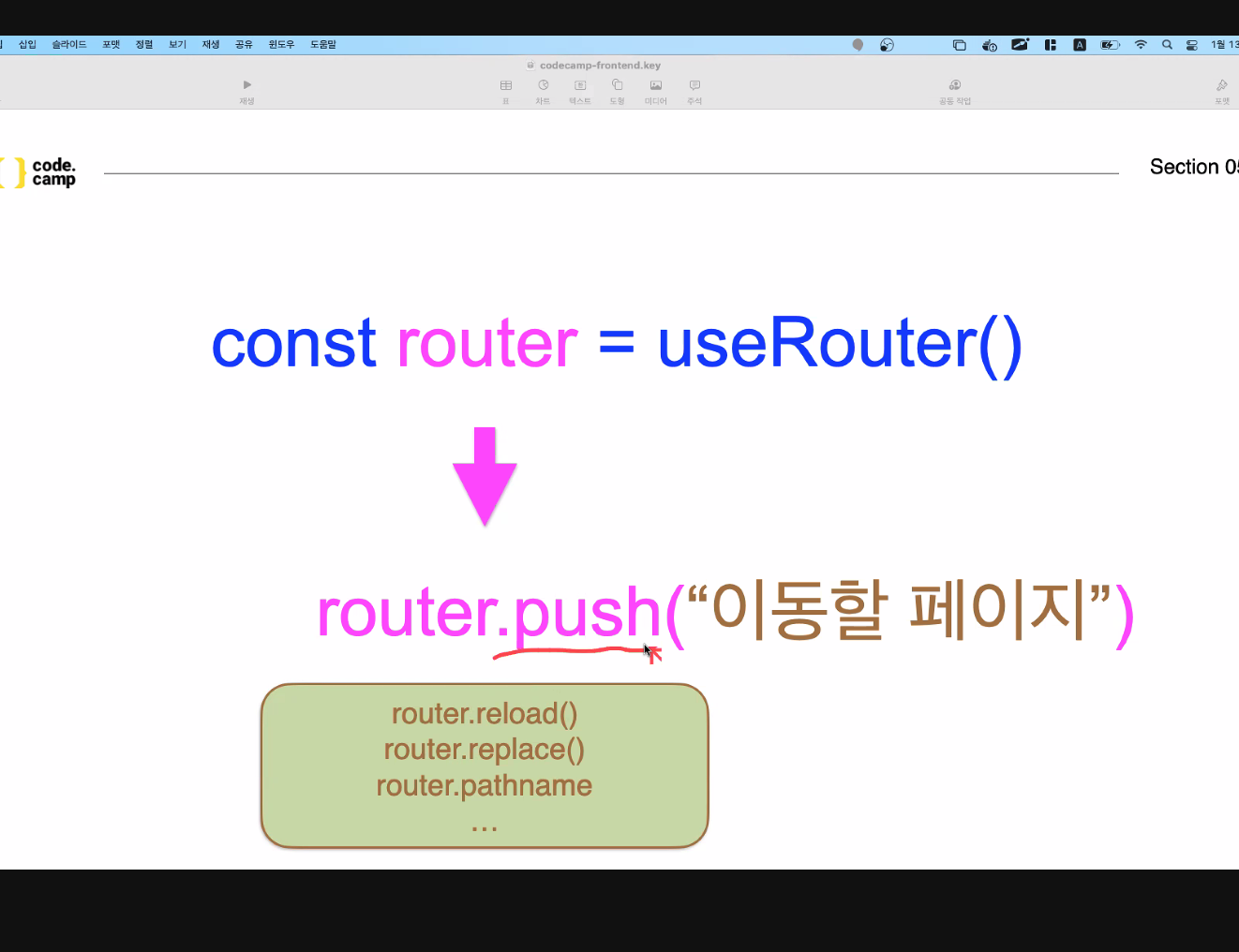
router.뒤에붙는것이 많다. => 해당 사이트에 가서 확인..

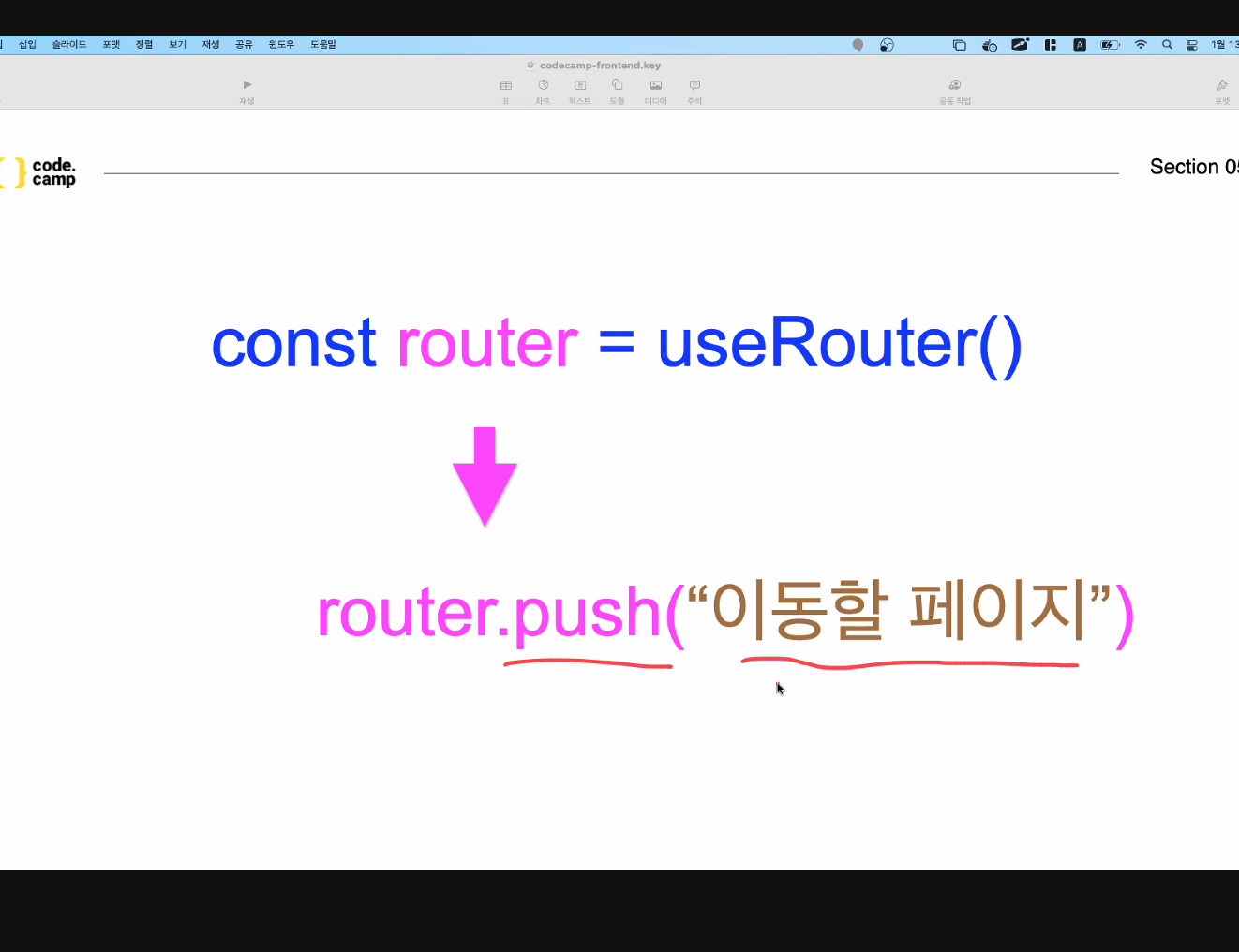
이동전 페이지와
이동할 페이지 필요
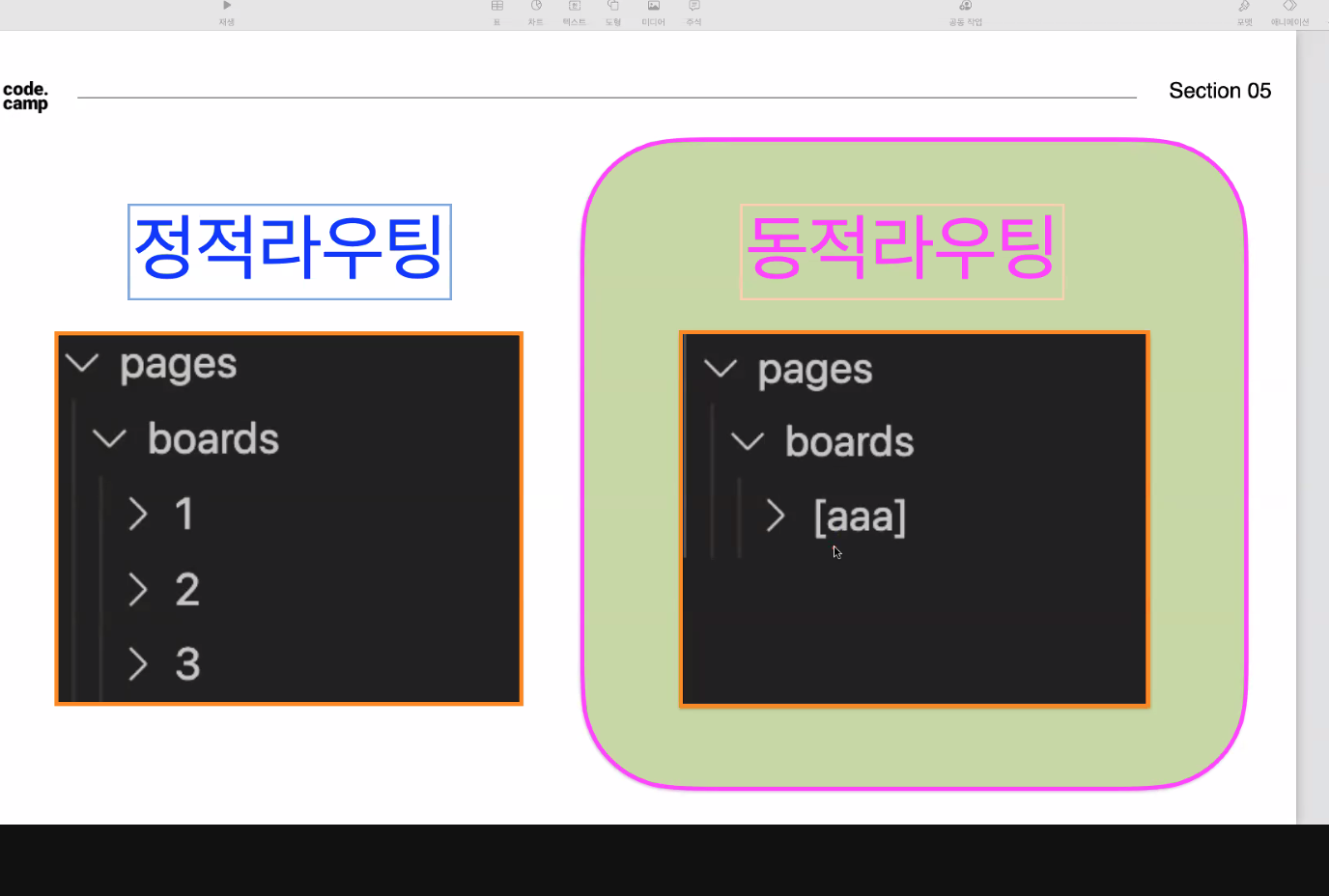
static-routing -> 페이지 주소가 고정되있는 페이지를 static-routing이라고 함.
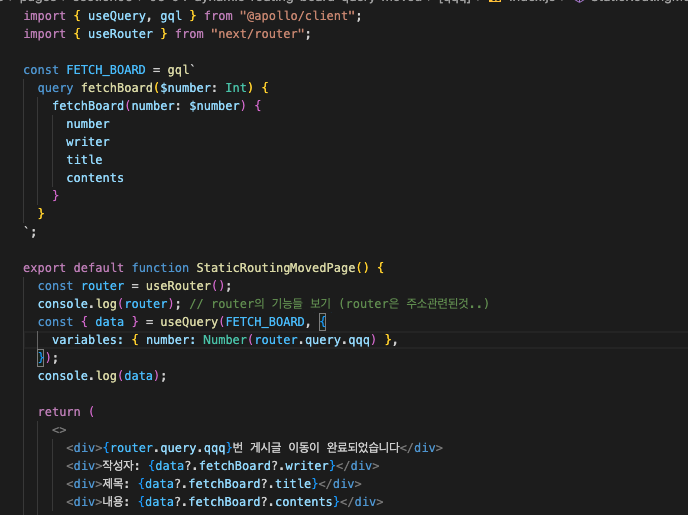
useRouter을 사용하기위해 import해야한다.
useRouter는 react의 업그레이드 버전이라고 할 수 있는 next에서 제공된다. 정확히는 next/router에서 import!!
rout.push() => 보내준다. 소괄호 안의 주소로
이때 주소적을때 앞에 슬래시(/) 하나 붙여주고 시작하기
게시글 상세페이지로 접근하기
각각 그 게시글의 고유한주소에 접근해야함.
하드코딩으로 접근하기 -> 이동할 페이지의 해당게시글 번호의 폴더와 파일을 만들어 접근


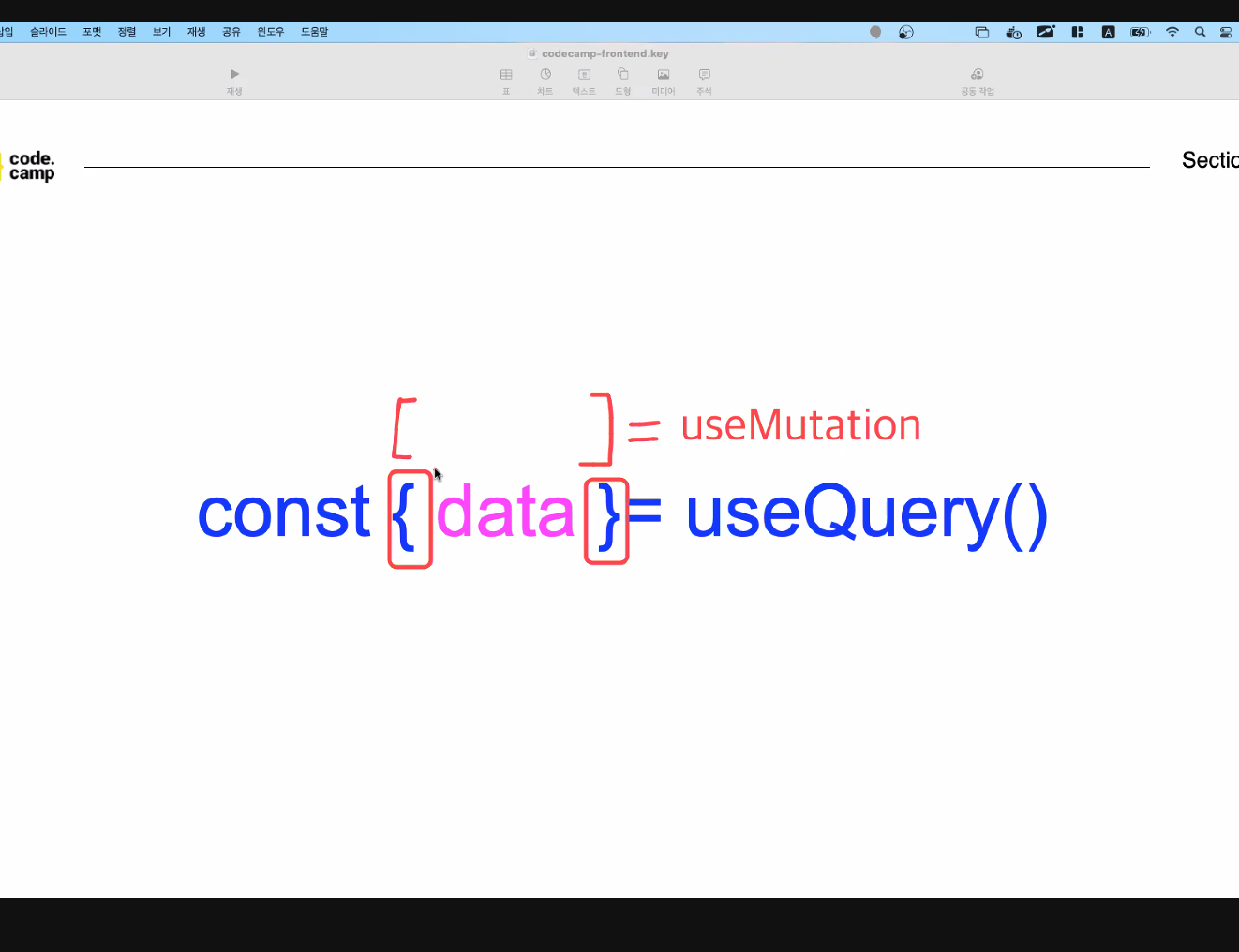
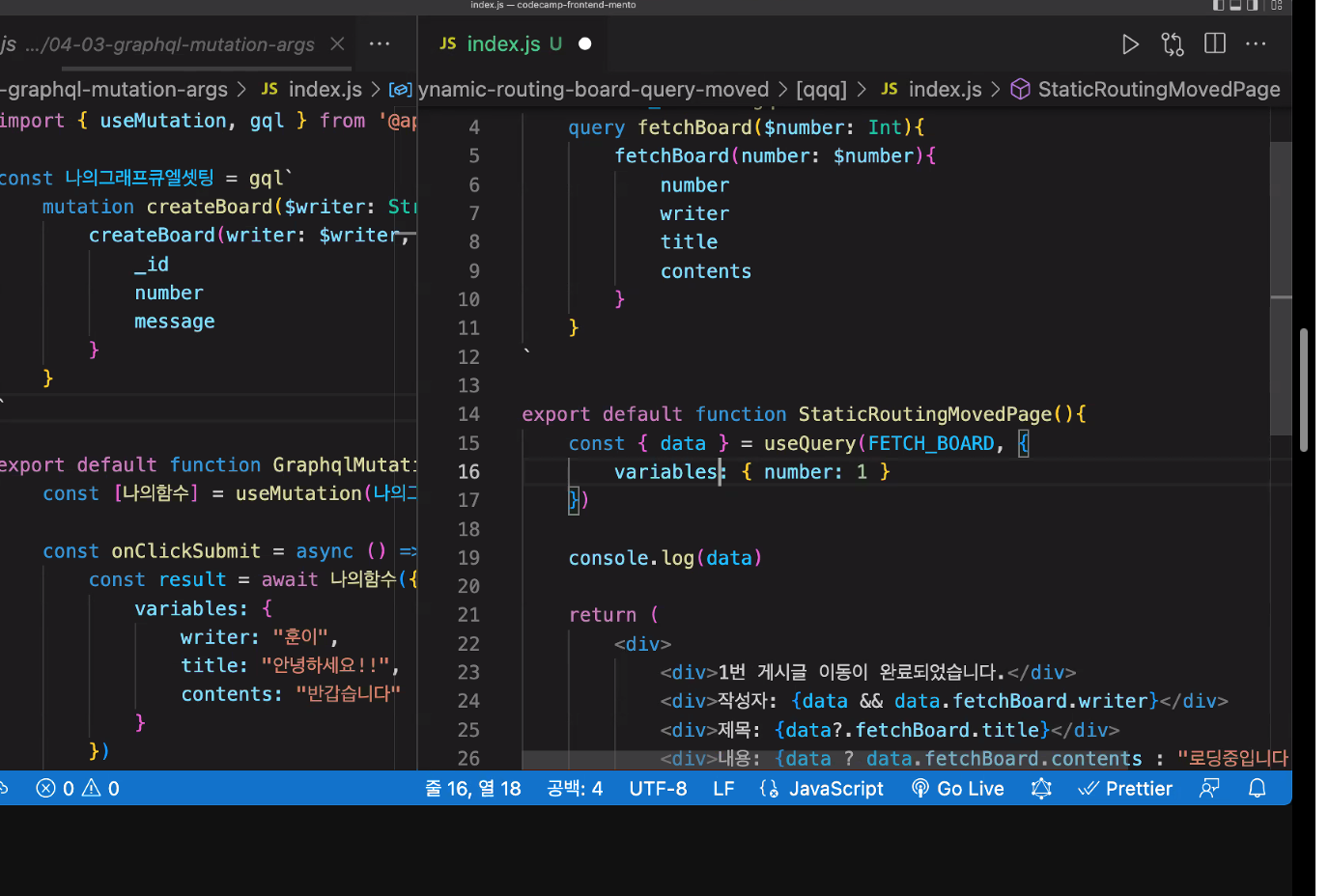
게시글 조회하기 부분에서는 useQuery사용
const {data} = useQuery()

useMutation과 useSate에서는 대괄호로 사용했는데 여기서는 중괄호 사용. 차이는 후에 수업
const {data} = useQuery(가져올쿼리명) => data라는 이름으로 가져옴.
이 중괄호 부분은 항상 data라는 이름이어야함. 마음대로 못바꿈.
뮤테이션과 스테이트의 경우에선 대괄호를 사용했고, 안에 부분을 마음대로 바꿀 수 있음.
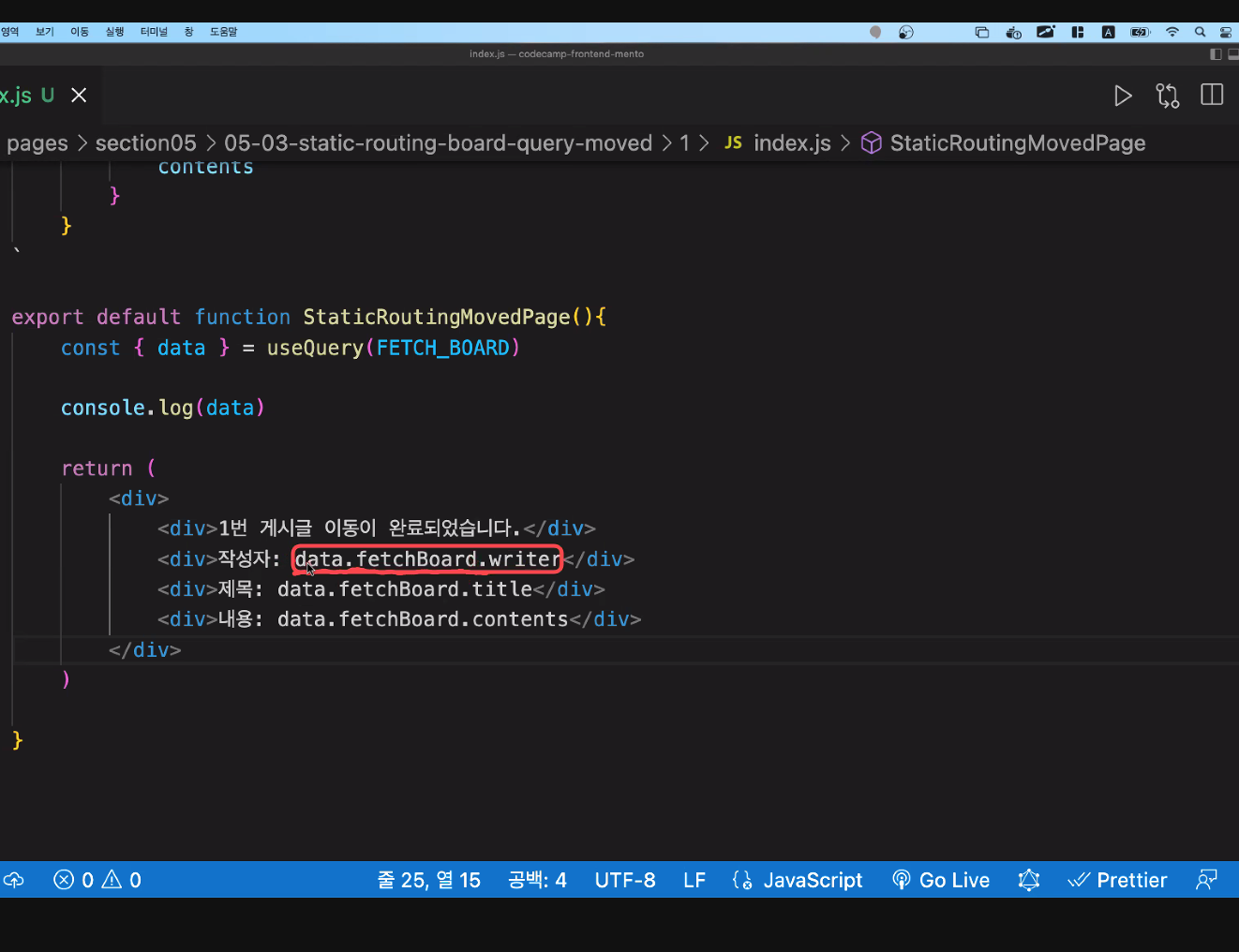
useQuery() 하는 순간 바로 실행되는것. 그래서 해당api요청보내고 data에 받아옴.

여기서 data.fetchBoard 부분은 문자로 화면에 나오게된다. 따라서 이 부분은 자바스크립트라는 것이라고 알려주기위해중괄호로 감싼다.

이렇게!!
그런데 실행중에 아래 data.~~ 부분을 못 받아온다. 오류가 일어났다.
console.log로는 undefind가 나온다.
먼저 위에서부터 실행되며 useQuery부분을 만나 요청이 들어가고, 그러면 해당부분을 꺼내와 보여준다 --> 단점 :백엔드에 접속해 데이터 받아와 그려질때까지 기다려야한다.
다 받아오고 나서야 그려줄 수 있다(너무 느려보인다)
데이터를 가지고 받아와야할 애들말고, --> 하드코딩 된애들은 먼저 화면에 보여주자!!
받아올때까지의 data는 undefined상태이다. 실제로는 하드코딩된 애들을 먼저 보여주고(먼저 그려서 보여주고), data를 다 받아왔을때 한번 더 그려준다.
===> 이게 바로 비동기방식(효율적임)
그런데 문제점
data가 없는데(undefined인데) featchBoard하니까 에러발생!!
따라서 아예 data가 있을때 featchBoard하게.
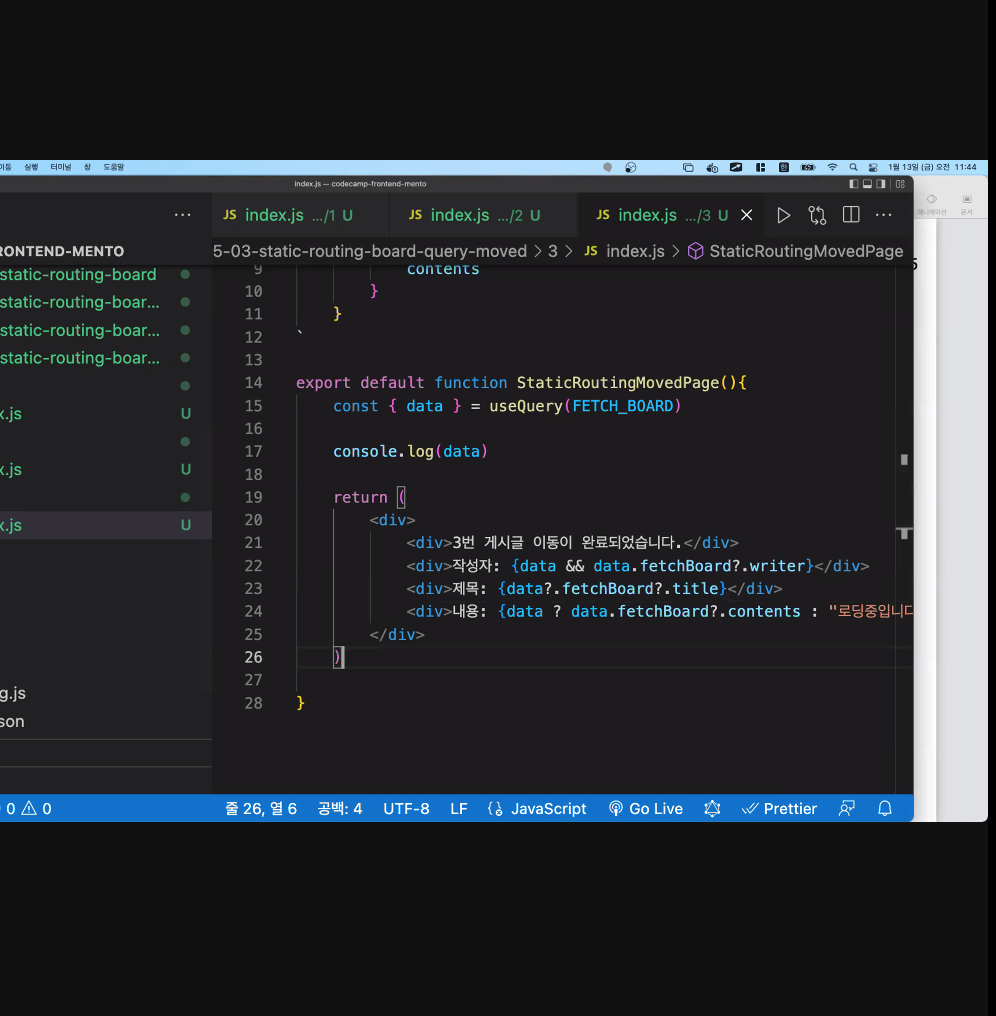
조건부 랜더링(조건에따라 그려준다)
- && 연산자 활용
{data && data.fetchBoard.writer}==> data가 있으면 그려주고, 없으면 그려주지마.
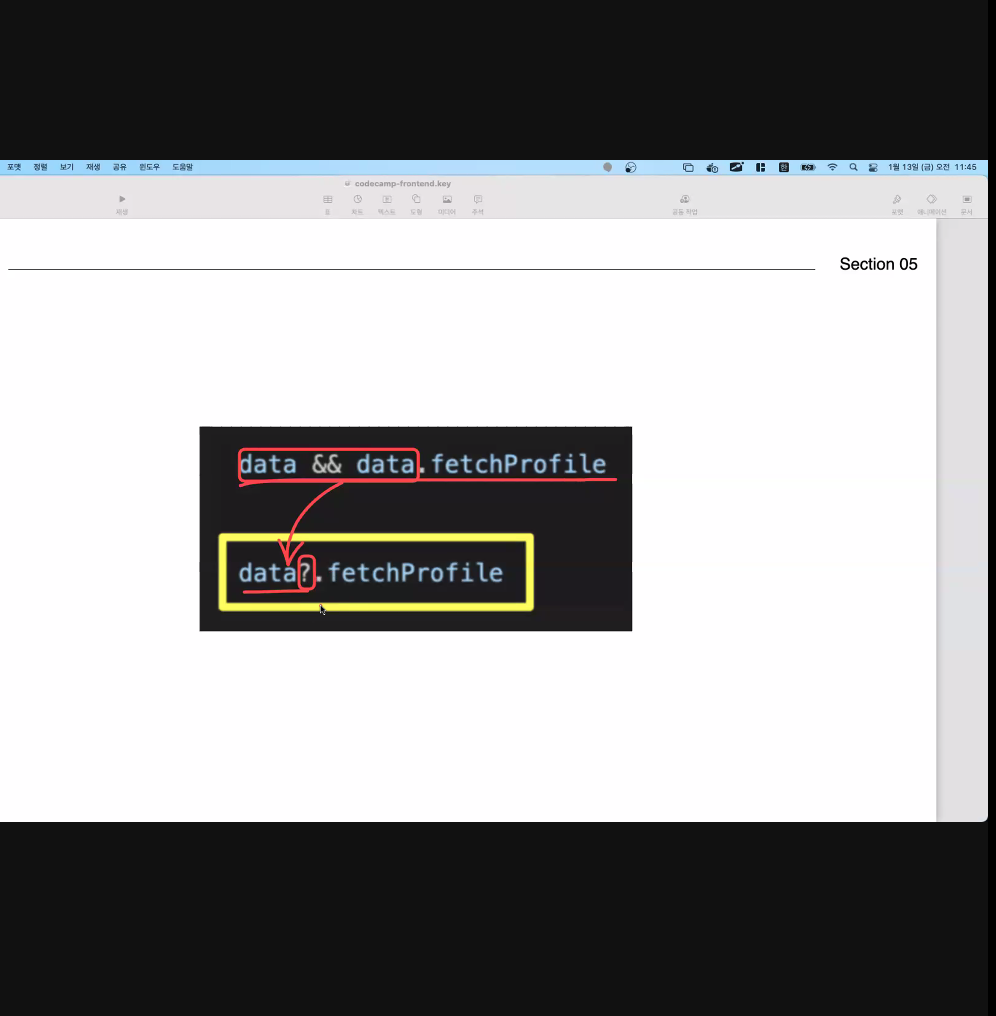
- 옵셔널 체이닝!!
{data?.fetchBoard.writer}==> 1번을 축약한 형태
- 삼항연산자사용
{data ? data.fetchBoard.contents : "로딩중입니다!!"}=> data가 있으면 앞에꺼, 없으면 뒤에꺼
특정 게시물이 삭제되었을 경우 --> 이때를 대비해 뒤쪽에도 물음표 붙임.(내용물이 없는 경우기에)


옵셔널 체이닝

거짓인값에 대해 다시 알아보자 :
data || data.fetchProfile. ==> 앞이 거짓이면 오른쪽거 실행해줘. 참이면 data(자기자신)실행해줘
data && data.fetchProfile. ==> 참이면 오른쪽꺼 실행해줘 거짓이면 자기 자신(data)를 실행시켜줘
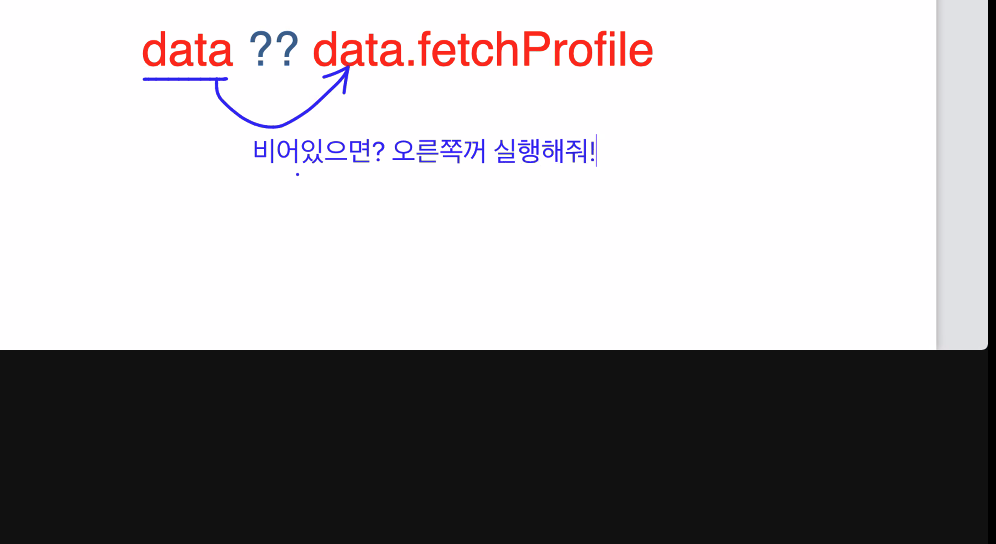
nullish-coalescing(null이나 undifined를 의미)
nullish-coalescing
null 이나 undifined같은 애들을 의미.

data가 비어 있으면(null이나 undifined면) 오른쪽꺼 실행해줘. 비어있지 않으면 data를 실행.
얘의 경우에는 참 거짓과는 상관없이 비어있는 값인가 여부에따라 값이 비어있으면 오른쪽것이 실행되고 비어있지 않다면(null과 undifined가) 아니라면 자신이 실행된다(앞에꺼 =왼쪽꺼)
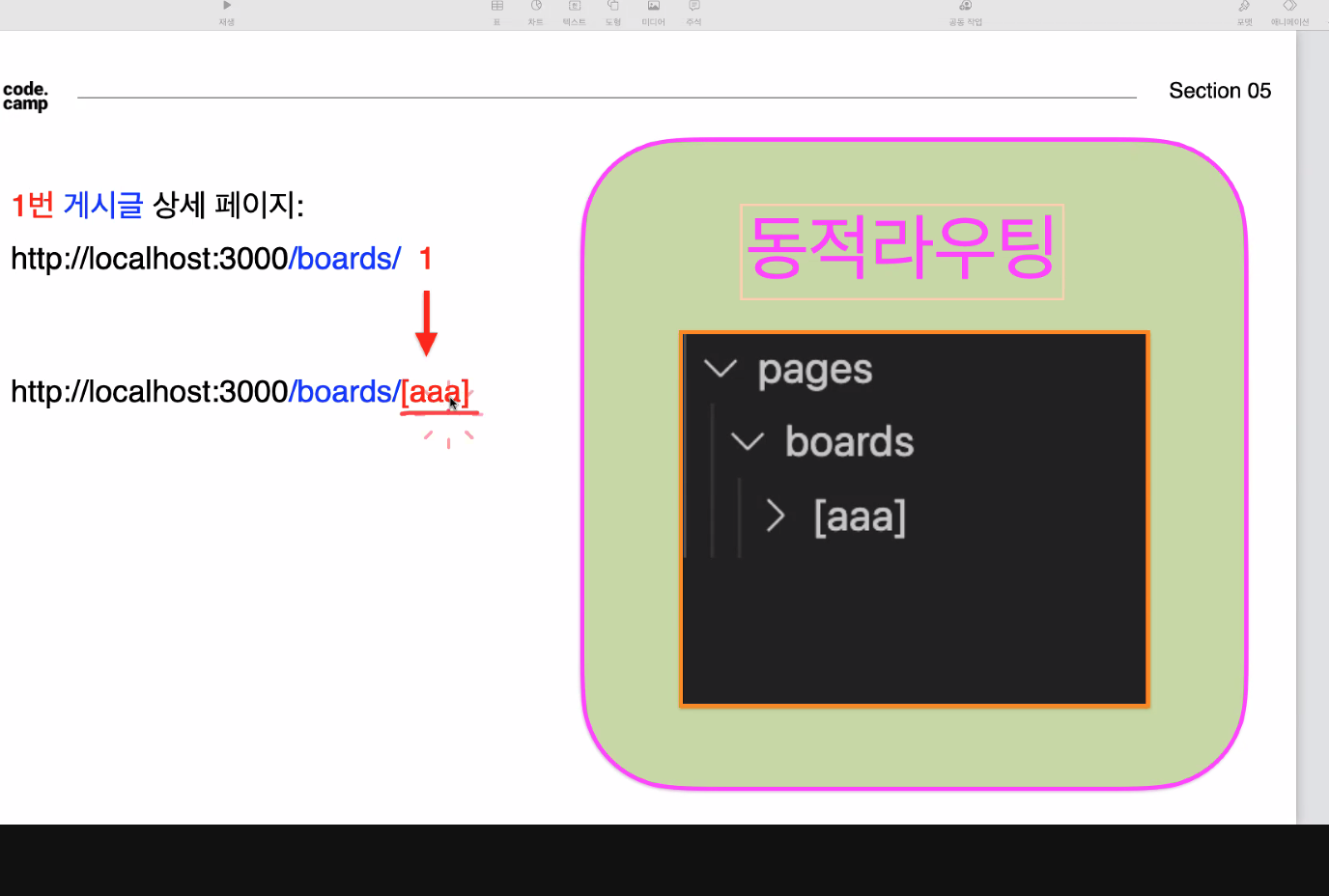
dynamic-routing
정적라우팅 -> 글이 많으면 각각의 폴더를 만들어야함... ==> 개선하기위해 나온것이 동적라우팅!!

동적라우팅에서 보면 폴더 이름이 대괄호로 감싸여져있음.
이렇게되면 무엇을 입력하던 이 aaa라는 변수에 들어가 그것이 주소가되는것.
따라서 폴더는 대괄호폴더 하나만 만들면됨

==> 접속은 똑같이 하는데, aaa라는 폴더안의 index.js가 실행되고, 이 aaa라는 변수에 1이라는 것이 들어있다.

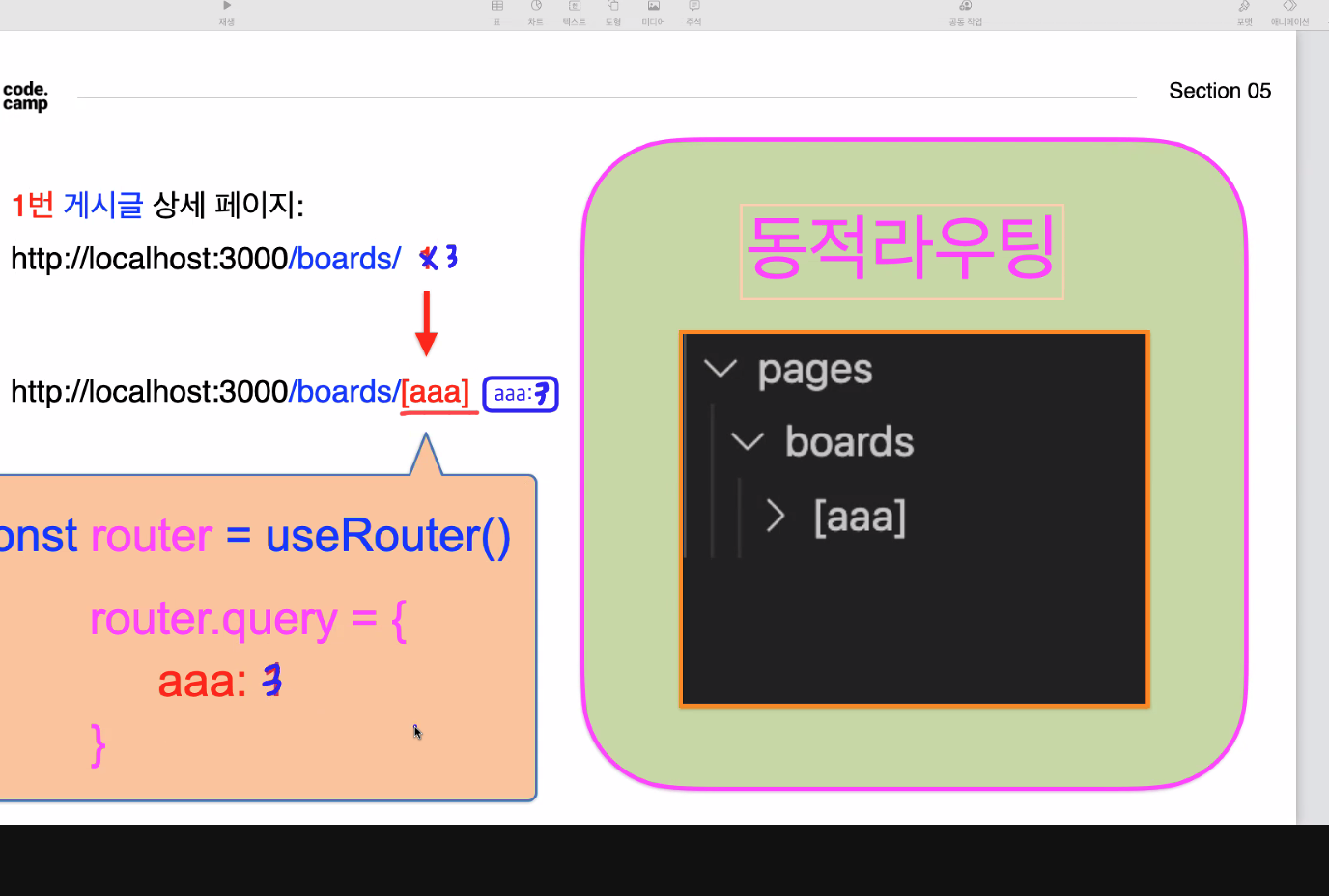
이렇게 router할때 aaa가 포장되어 넘어감. 즉, 무엇을 넣던 변수 aaa에 포장되어 넘어가는것!
폴더이름을 대괄호에 적는데, 내가 입력한 값이 변수안에 들어가 그게 주소가되는 방식.
대괄호 안에 적는것이 변수가됨.
쿼리의경우 요청할때 넘어가니까 한번에 적음.

const router = useRouter
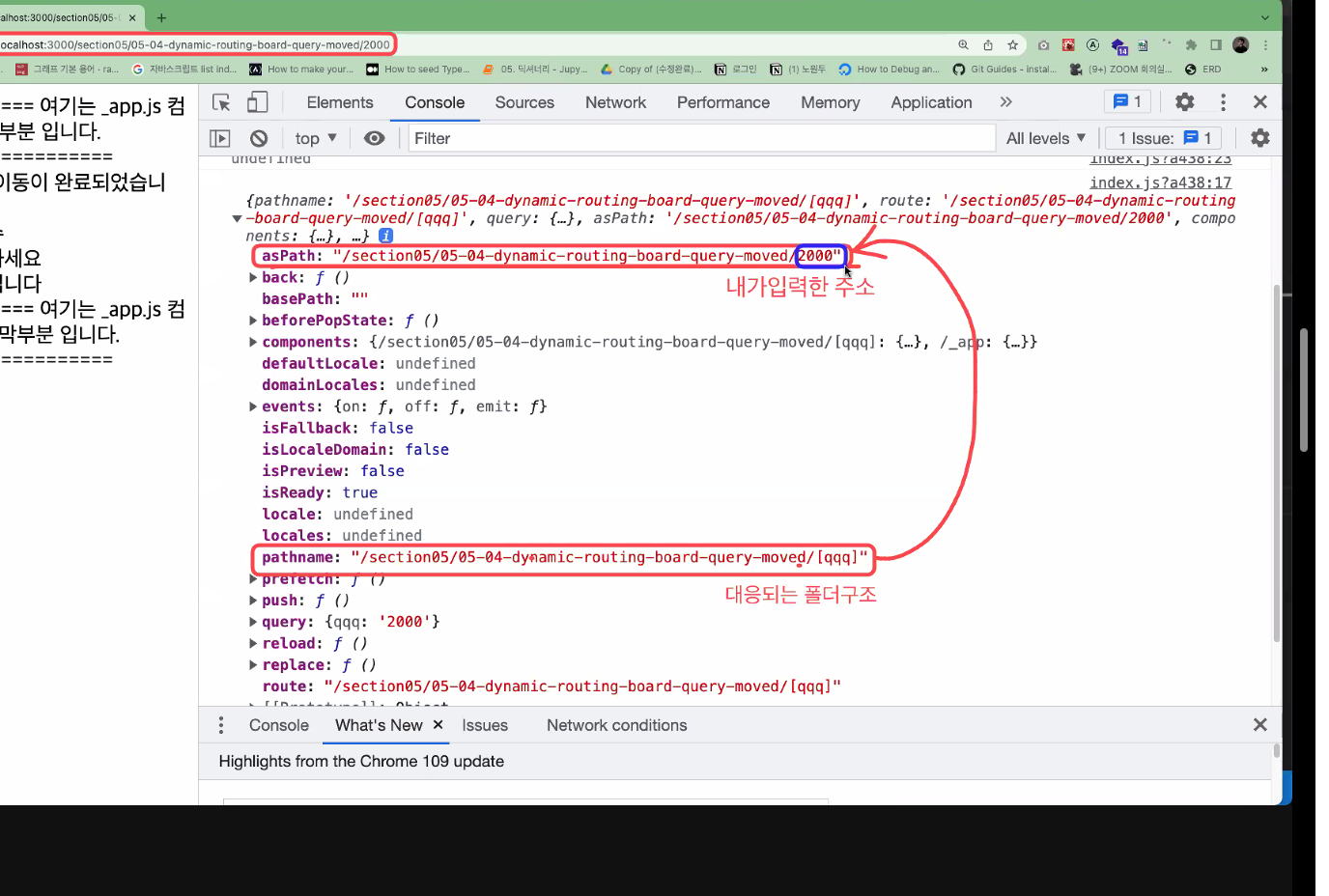
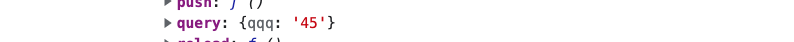
console.log(router) -->

보면 route와 pathname이 같음.
옛날에는 달랐으나 지금은 동일하니 어떤것을 써도 상관없음.
보니까 query라는 부분에 들어오는게 변수명: 문자열.
router.query.qqq하면 해당 주소를 내가 입력한 주소로, 그 해당하는 게시물도 받을 수 있음.


입력한 주소는 모두 string이니, 만약 number로 들어가야할경우 string을 Number로 변경
이렇게되면 주소의 엔드포인트에 입력한 것이 대괄호폴더의 이름 --> 즉, 변수에 들어가
router.query.대괄호폴더이름(즉, 변수명)
으로해당값을 가져올 수 있고, 그것을 useQuery를 요청할때의 값으로 보내주면 해당 게시물을 받아올 수 있다.
게시글 등록과 동적라우팅 연결
등록페이지와 ----> 상세페이지 필요

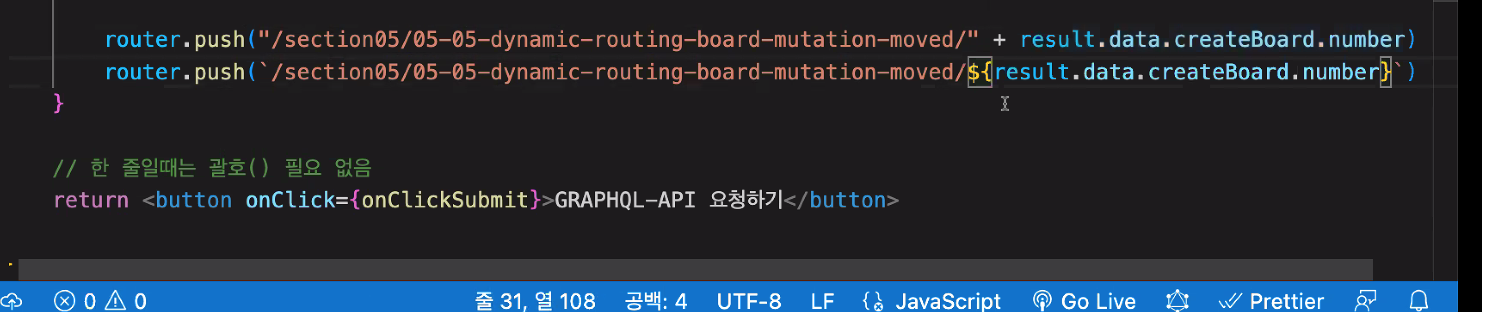
=> 문자열과 변수 같이쓰기. => 템플릿리터럴을 사용하여 보기쉽게함
try - catch. ==> 벡엔드에 요청을 보내는 것이기에 실패할 수도 있음. 따라서 try/catch를 사용해 감싸줌. try를 하다가 실패시 아래로직들 즉시 중단되고 바로 catch가 실행되고 그 아래도 실행되지 x.
만약 try가 성공한다면 catch부분은 실행되지 않는다
a태그와 router,link태그:
a태그는 느림. react에서는 router(리엑트의 업그레이드 버전인 next에서 제공됨)나 리엑트에서 제공되는 link태그를 사용할것
** 주말동안.. state로 나만의 카운트 만들기 input창에 입력하고 에러메세지 띄우는 등.. state와 mutation익히기
