container-presenter패턴 :
로직과 UI를 분리해주는 패턴을 말한다.
각 페이지들도 하나의 컴포넌트라고 불리는데, 이 컴포넌트에서 로직과 UI를 한번에 작성하지않고, 컨테이너부분에는 로직만, 프리젠터 부분에는 UI부분만따로떼서 페이지 컴포넌트에서 합쳐져 최종적으로 _app.js의 Component 부분에서 합쳐저 화면에 보여지는 방식이다.

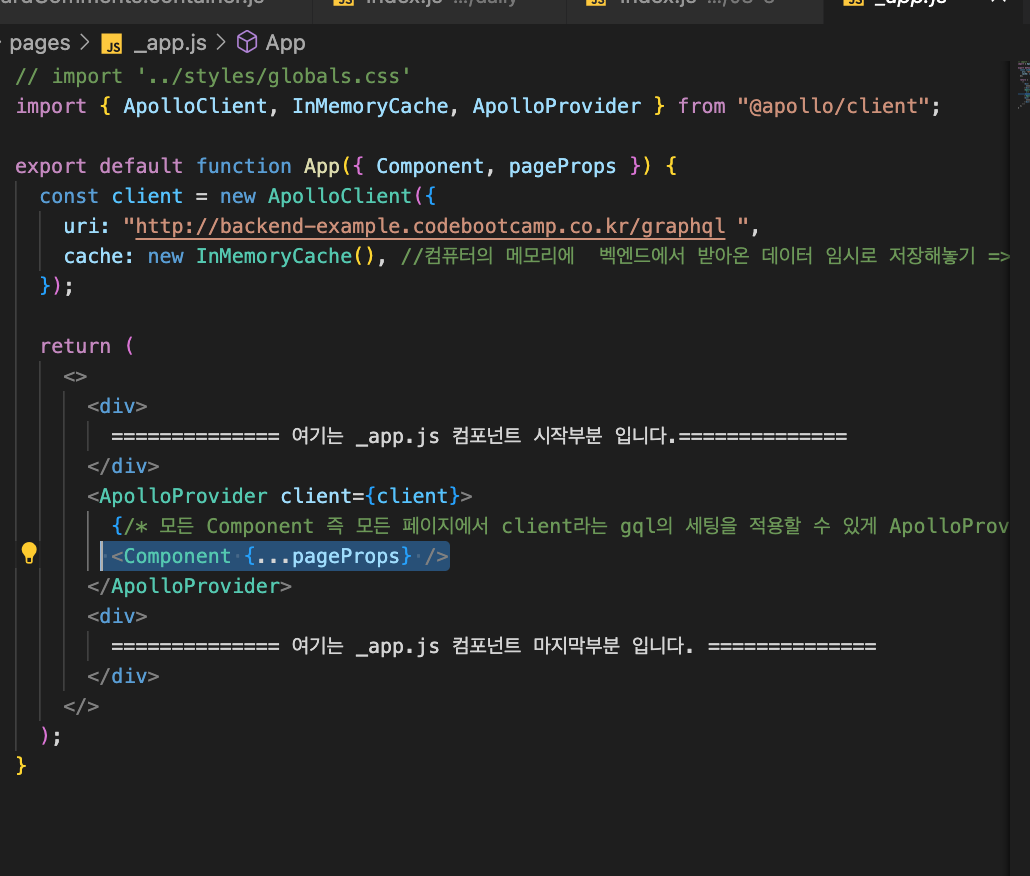
표시해 놓은 저 부분에 최종적으로 합쳐져 들어간다.
로직과 UI를 분리한다.
그러면 로직의 함수와 UI에 바인딩한 함수가 연결이 끊기게 되어 로직의 함수명에는 사용안했다는의미로 색이 연하게보인다.
물론 , 함수사용이 없으니 UI부분에서도(프리젠터 부분) 기능작동은 하지 않는다.
그렇다면 작동을 하게 하기 위해서는 어떻게 해야할까?
방법 1 : 똑같은 함수를 프리젠터 부분에도 만들어준다.
=> 그러나 이렇게된다면 컨테이너와 프리젠터를 분리한 의미가 없다.
방법 2 : props로 자식컴포넌트에 넘겨준다.
2번째 방법이 더 효율적이다.
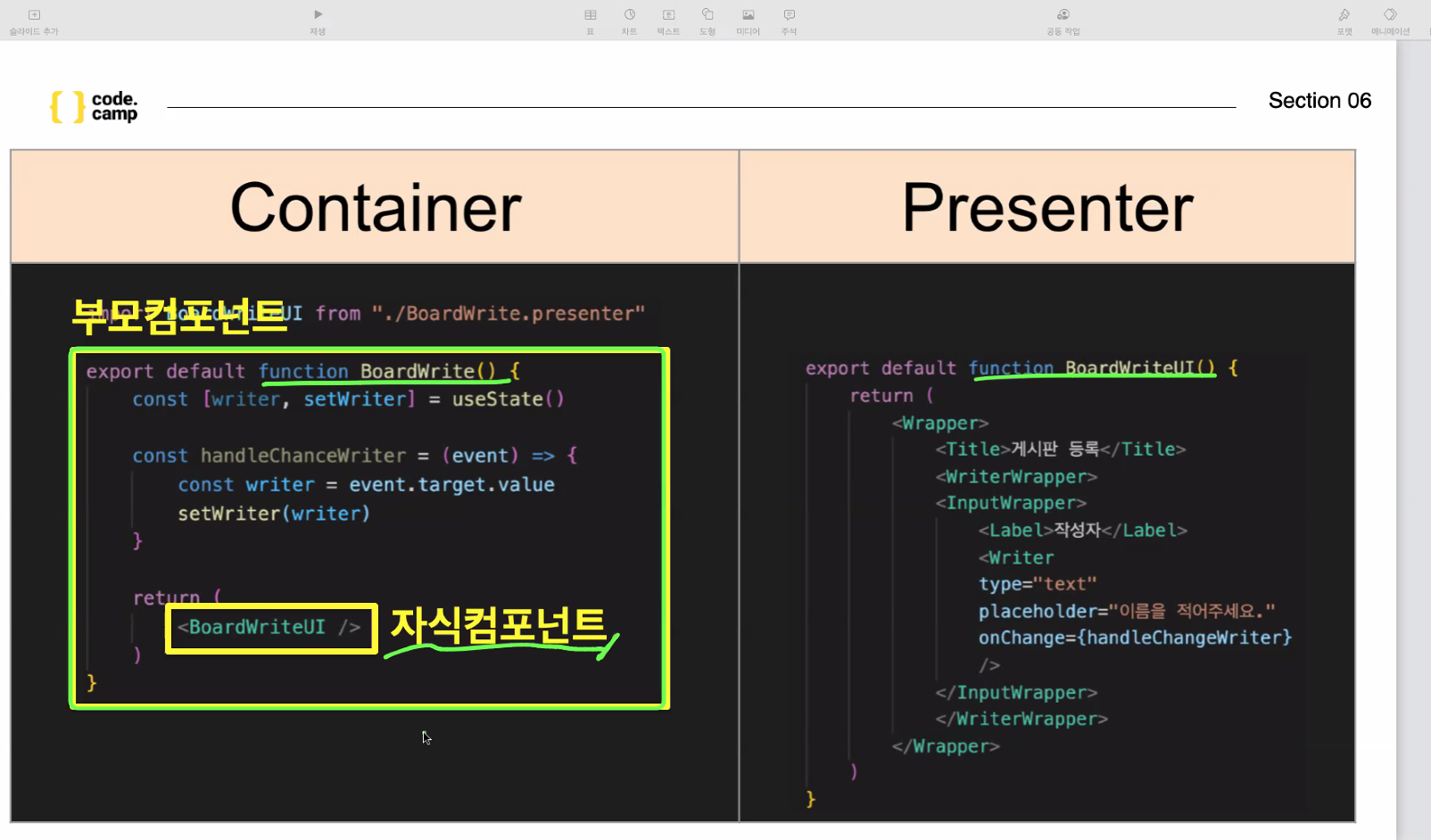
이때 부모 컴포넌트와 자식컴포넌트가 나오는데 다음과 같다
두 컴포넌트를 합쳐야 하나가되어 실행되는데 이때 return 부분으로 들어가는 애가 자식 컴포넌트, 그를 감싸는 애가 부모 컴포넌트이다.
presenter가 container의 자식컴포넌트,
또 이것을 pages폴더에있는 페이지 컴포넌트에 들어가야 주소로 접속이 가능하니 이 컴포넌트에는 container컴포넌트가 들어가 합쳐지게된다.
그리고 최종적으로 모든 페이지들은 _app.js라는 파일의 Component라는 부분에 들어가 실행되게 되니, 관계를 보면 이렇다.
_app.js > pages > container > presenter
presenter와 container 둘의 관계에서는 container가 부모, presenter가 자식.
pages폴더와 container의 관계에서는
pages가 부모, container가 자식.
app.js와 pages의 관계에서는
app.js가 최종적인 부모, pages가 최종적인 자식이라고 할 수 있겠다.
결국 페이지들이 app.js에 들어가 보여지게되니 최종적이라는 표현을 사용하였다.
(→ import되어 불려가는 컴포넌트가 자식 컴포넌트.
반면 import하여 불러오는 컴포넌트를 부모 컴포넌트. 자식컴포넌트는 부모 컴포넌트 안에 포함되는 구조.)
부모가 자식에게 props로 데이터를 넘겨준다.(단방향)
부모가 자식에게 주는 형태이니 규모가 커져도 데이터 흐름이 명확하다는 장점.
단, 자식데이터를 쉽게 부모에게 못준다는 단점이 있다.