z-index라는 개념을 알기 위해 쌓임 맥락이라는것을 알아야한다.
쌓임맥락
쌓임맥락은 HTML요소들에서 사용자를 바라보는 기준으로 가상의 z축을 생성해 3차원 개념으로 보이는 것을 말한다.
따라서 쌓임 맥락을 형성하는 것은 3차원공간을 형성하는 것이고, 그 요소들의 순위를 z-index가 정하는것이다.
사용자를 바라보는 z축 상에서 z-index에따라 쌓이는 것이다. 쌓임맥락을 형성하는 조건은 꽤 많은데 중요한 것들을 대표적으로 기억해보자
- position이 relative/absolute이면서 z-index가 auto가 아닌 요소
- position이 fixed/sticky인 요소
- opacity가 1 보다 작은 요소
- transform이 none이 아닌요소.
- 쌓임 맥락은 다른 쌓임맥락을 포함할 수 있다.
- 쌓임맥락에서 쌓임을 고려하는 것은 자식요소들에 대해서만 이다.
우선순위
쌓임 맥락을 형성하는 요소가 없다면
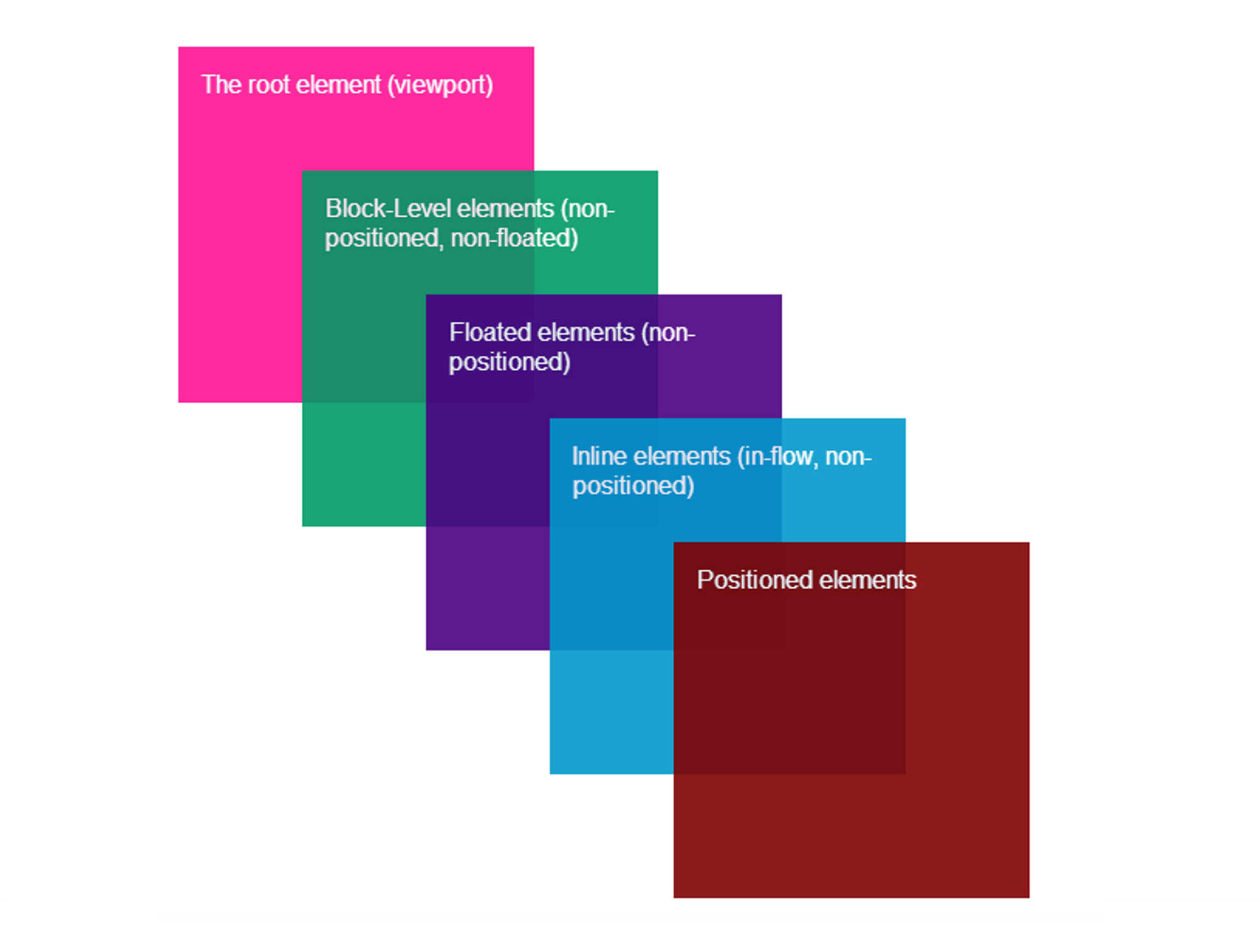
- 가장 위쪽에는 positon 엘레먼트가 쌓인다.( z-index가 auto가 아니어야함)
- 그 아래에는 inline요소들이,
- 그 다음 아래에는 floated 엘레먼트가
- 또 그 아래에는 block레벨 엘레먼트들이 none-positioned와 none-floated인것이
- 가장 아래에는 뷰포트가 쌓인다.(root element)

솔직히 정리하면서도 감이 잡히지 않는다.
써보면서 감을 잡는 수밖에 없는것같다.
