객체: 배열과는 다르게 순서가 아니라 각 카테고리별로 데이터를 관리해줌.
여러개의 프로퍼티를 같는 타입.
각 속성들은 키와 값의 한 쌍으로 이루어짐. 배열과는 다르게 데이터를 명시적으로 관리할 수 있음.
각 프로퍼티의 키는 문자열처럼 속성을 읽고 키의 역할만 함.(다만 따옴표로 감싸지는 않음)
이 키의 값은 따옴표 뒤에 위치하고 어떠한 데이터이던지 다 들어갈 수 있음.
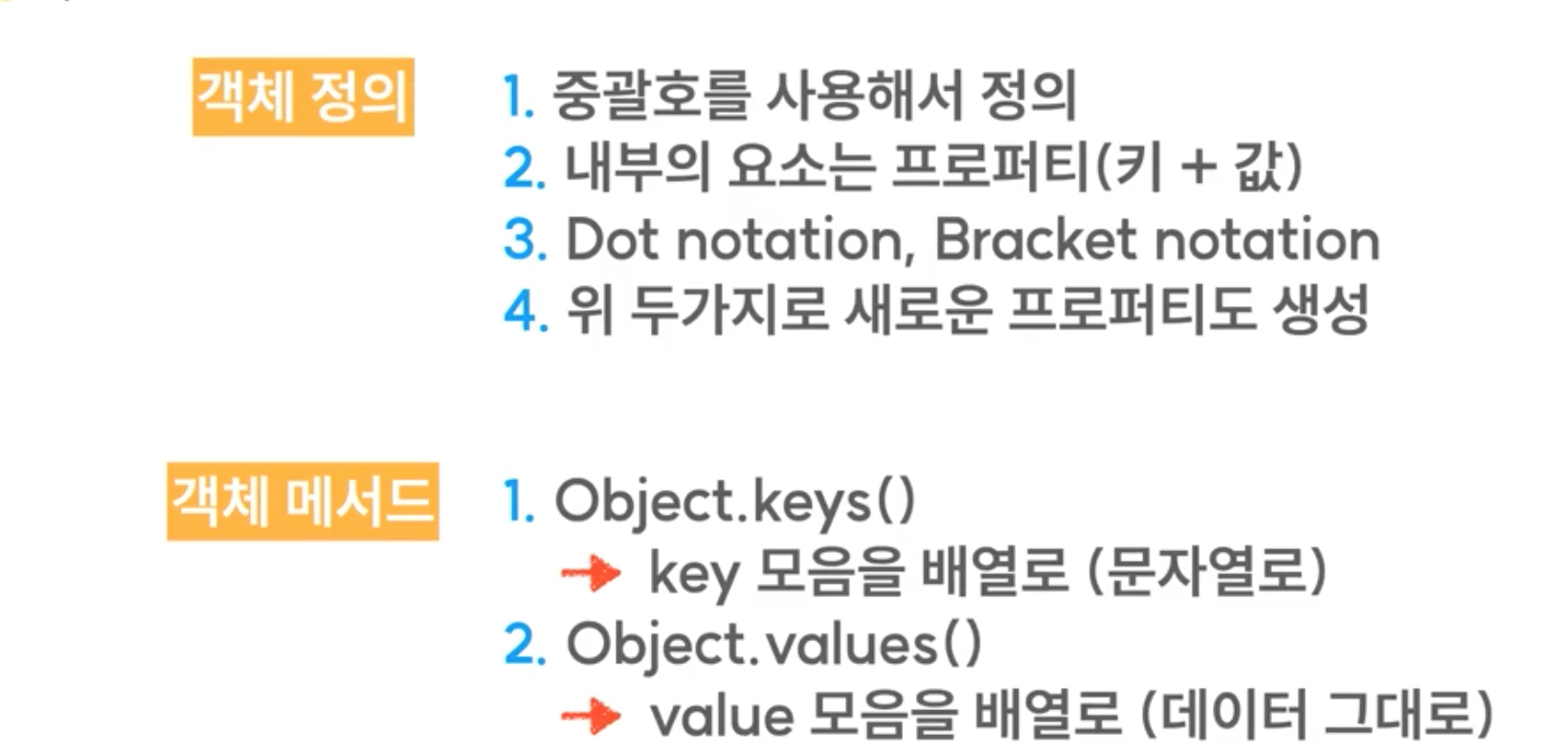
객체에 접근하는 법 :
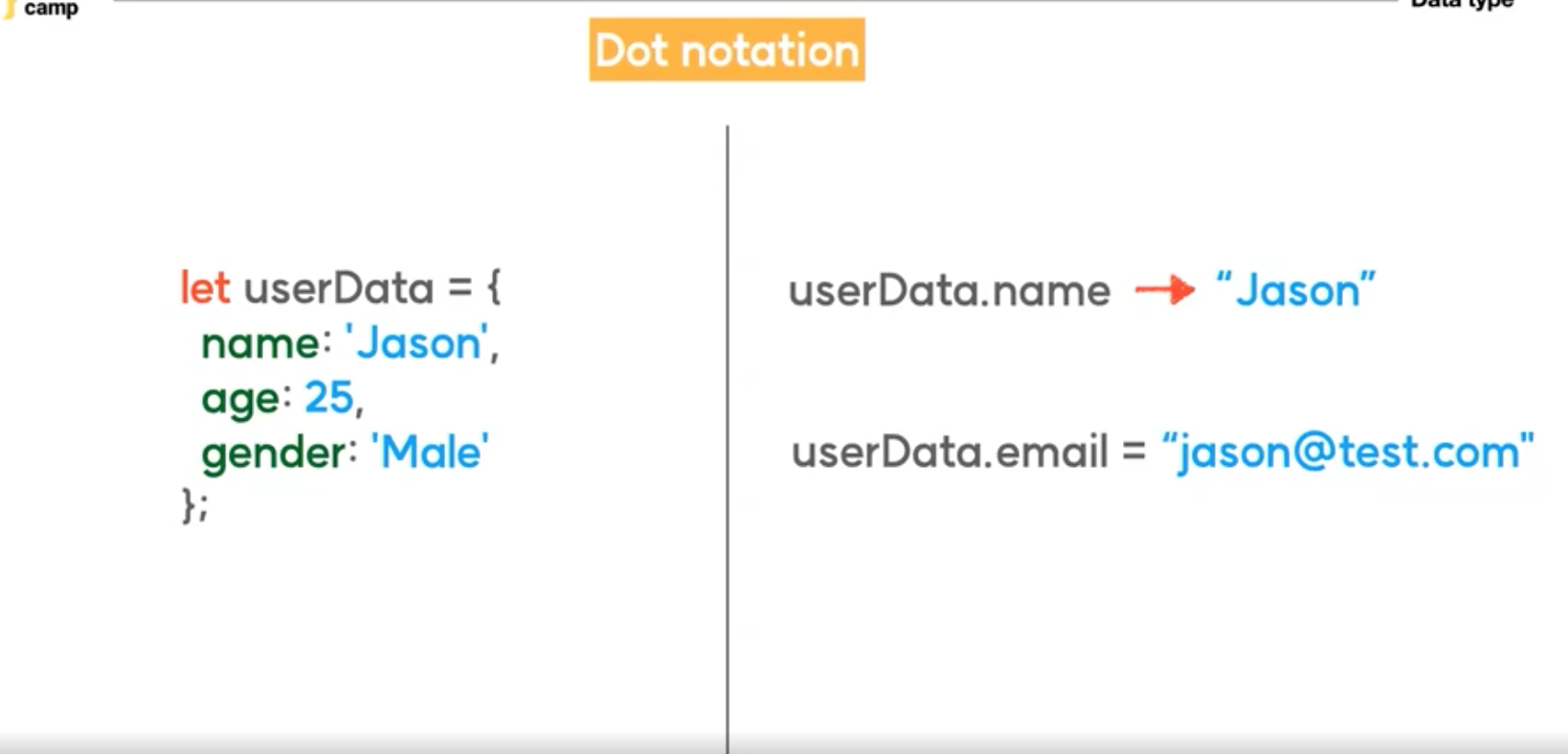
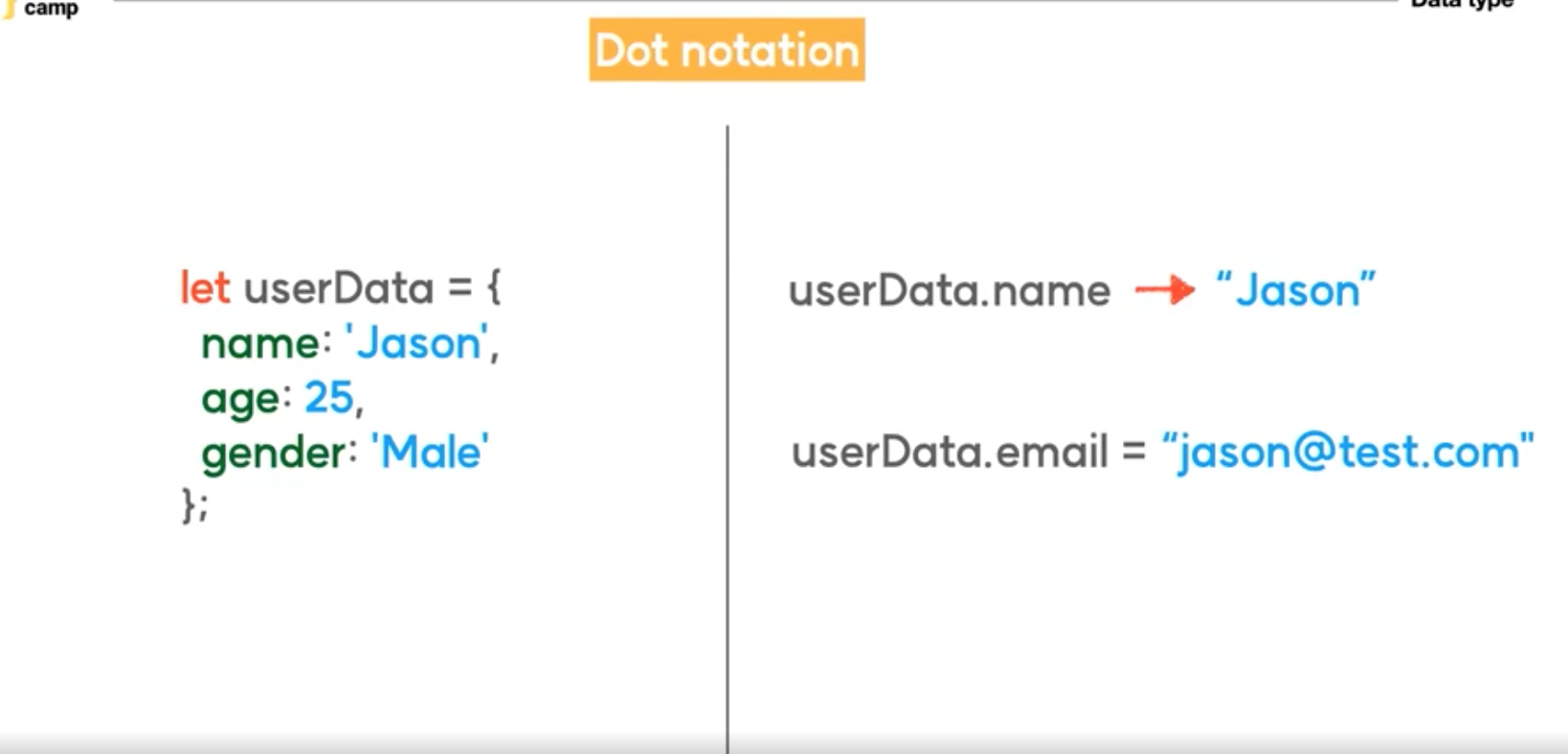
1. Dot notation
접근하고자하는 객체의 명.접근하고자하는 프로퍼티의 키 ==> 해당 값을 가져올 수 있음.
같은 방법으로 아직 존재하지 않는 키를 입력하고 값을 추가할 수도 있음.

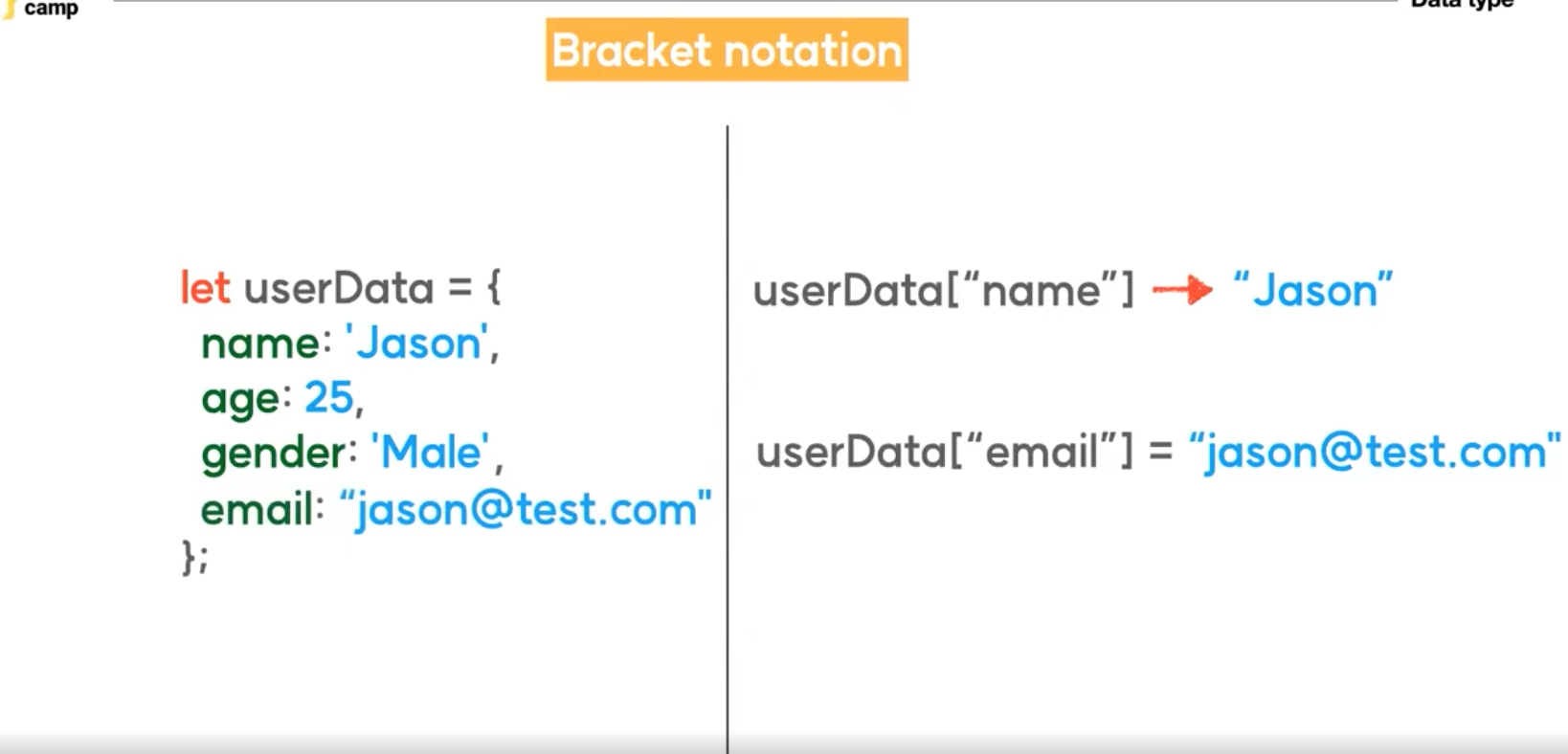
- Bracket notation
dot notation과 같이 동작함. 단, 대괄호를 사용하는데 안에 적어주는 키는 문자열 형태로

Bracket notation에서 문자열이 아닌 키를 입력하게 되면 이것을 변수로 인식하여 변수를 찾아 해당 값이 키 자리에 들어갈 수도 있다. 또는 해당 변수가 없어 에러를 발생시킬 수 있다.
이렇게 예측하지 못한 문제가 발생할 수 있기에 꼭 문자열로 감싸주어야한다.
const jasonData = { name:"Jason", age:24, gender:"Male", } // undefined console.log(jasonData) // {name: 'Jason', age: 24, gender: 'Male'} console.log(jasonData.name) // Jason console.log(jasonData["name"]) // Jason console.log(jasonData[name]) // undefined // undefined let name = "age" // undefined console.log(jasonData[name]) // 변수 name을 찾아감 해당 변수의 값이 들어가(name이라는 변수에 할당된 문자열 age가 들어감.) "age"라는 키에 접근 // 24
객체 메서드

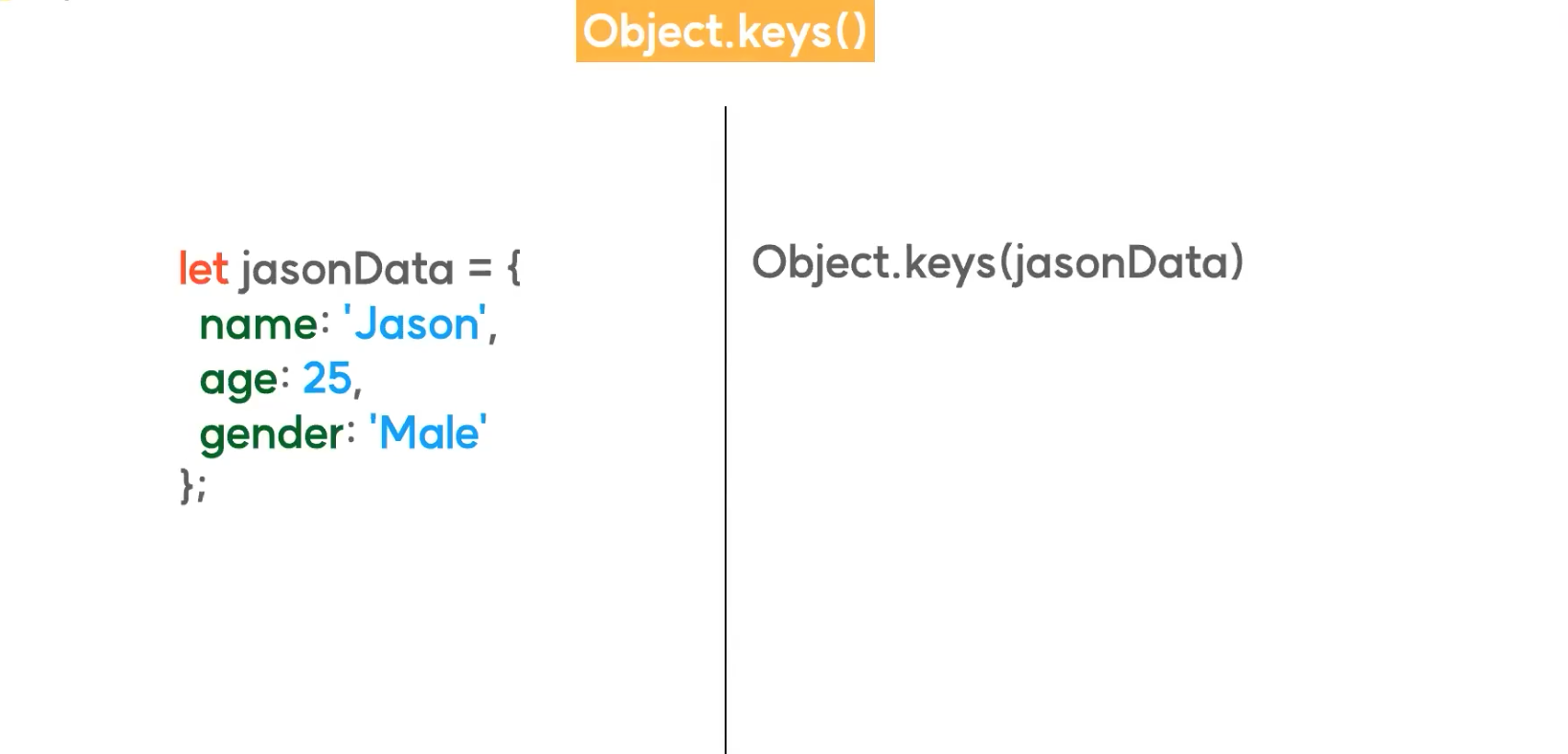
Object.keys() => 주어진 데이터의 키만을 담아 배열에 담음. 이 키들은 문자열로 들어감.

해당 객체의 키들만 문자열 형태로 배열에 담아 반환해줌.


이것은 객체의 값을 가져오는 것.
객체에 들어있는 형태 그대로 나옴.
해당 객체의 값을 배열에 담아 돌려줌.(반환해줌)
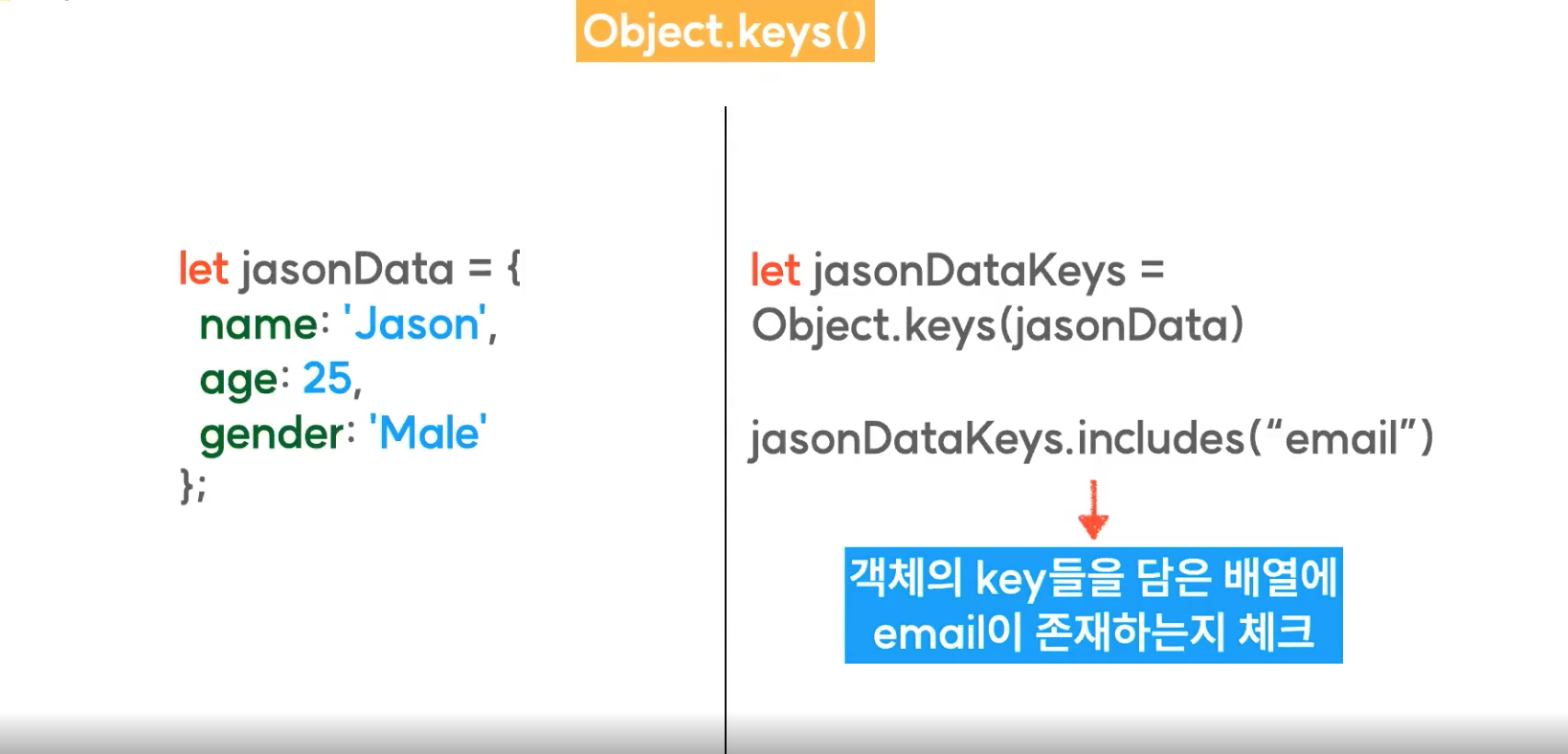
배열로 만든 것에 메서드 includes사용해보기.
includes를 사용하면 해당 배열이 소괄호 안에 있는 데이터를 포함하고 있다면 true를 , 아니라면 false를 반환한다.