const myUser = {
name: "유리",
age: 12,
school: "다람쥐초등학교",
createdAt: "2023-12-25",
};
이러한 객체가 있다.
각 객체의 요소들을 뽑아 변수에 담을 수 있는데
const name = myUser.name
const age = myUser.age이런식으로 담아줄 수 있다. 다만, 너무 번거로운 과정이다.
따라서 구조분해 할당을 사용할 수 있다.
- 객체의 구조분해할당.
const {name, age} = myUser원본이 객체로 감싸져있기에 원본 myUser에서 뽑아서 사용하고 싶은 애들만 뽑아 똑같이 중괄호로 감싸 적어주면된다.
위의 두줄을 한줄로 만들어 준것이다.
즉, 구조분해할당이란
객체의 구조를 분해하여 변수를 만들고 할당하는 과정의 축약이라고 할 수 있다.
배열의 경우도 마찬가지이다.
const classmates = ["철수","맹구","짱구"];
const child1 = classmates[0] // "철수"
const child2 = classmates[1] // "맹구"
const child3 = classmates[2] // "짱구"이렇게 각각의 변수를 만들어 할당하는 과정은 귀찮음을 유발하기 때문에 한방에 해결하기 위해 구조분해할당이라는 것을 사용한다!
- 배열의 구조분해할당
const [child1,child2,child3] = classmates배열을 구조분해 할당하기에 대괄호를 사용한다.
객체 구조분해할당 실습
const child = { name:"영희", age:7, school:"토끼초등학교" } // undefined const {age} = child // undefined console.log(age) // 7function getChild(){ return{ name:"철수", age:13, school:"다람쥐초등학교" } } // undefined const {school} = getChild() // 오른쪽 getChild함수에 있는 객체에서 school만 뽑아 할당하겠다. // undefined console.log(school) // 다람쥐초등학교
const {school} = getChild() 이것은
const {school} ={
name:"철수",
age:13,
school:"다람쥐초등학교"
}
이것과 같다고 할 수 있다.
=> 오른쪽에있는 객체에서 어떤 것만 뽑아서 할당하겠다..
함수에 return이 있다.
일단 함수를 호출했던 자리가 지워지고 요 return문(실행결과)이 들어간다(덮어쓰기됨!!).그러니까
getChild() => 이 자리에 { name:"철수", age:13, school:"다람쥐초등학교" }이렇게 얘가 들어가게된다.
두개이상 할당이 필요한 경우에는 구조분해할당의 장점이 더 들어나게된다.
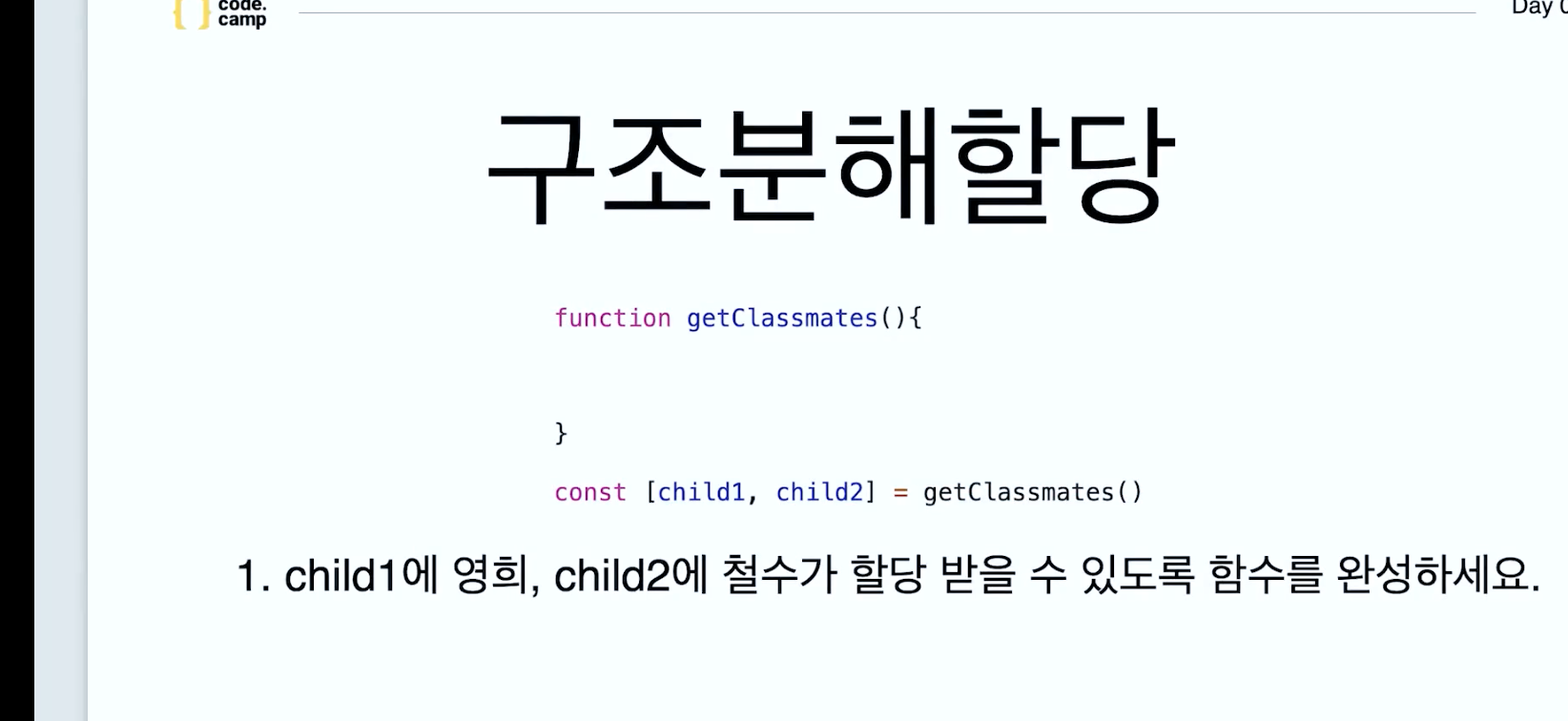
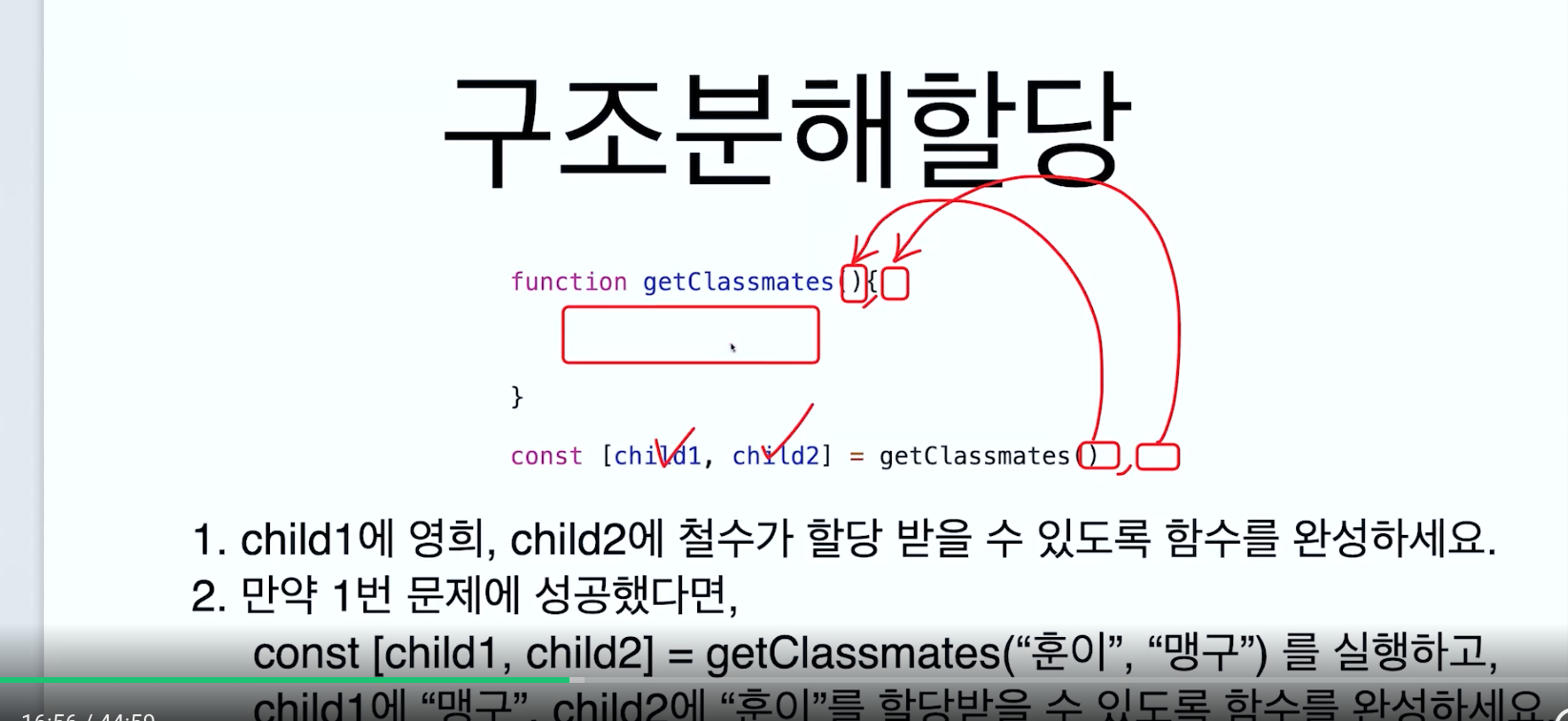
배열의 구조분해할당 실습.

function getClassmates(){ return["영희","철수"] } // undefined const [child1,child2] = getClassmates() // undefined console.log(child1) // 영희 console.log(child2) // 철수 child1 // '영희' child2 // '철수'

function getClassmates(a,b){ return [b,a] } // undefined const [child1,child2]=getClassmates("훈이","맹구") // undefined child1 // '맹구' child2 // '훈이'
배열과 객체를 할당할 때
객체를 구조분해 할당할때에는 키값(키 이름)이 중요하고,
배열에서는 순서가 중요하다.(각 순서대로 들어간다 첫번째것과 세번째것을 넣고 싶을때에도 두개만 넣는다고 되는게 아니라 필요없어 건너뛰고싶은 요소일 경우에도 빈 콤마를 적어 넣어주어야됨.)
