자주 사용되는 함수를 자바스크립트에 내장하여 편리하게 이용할 수 있게 함.
- 시간 지연함수 setTimeout(func,time)
- 일정한 시간을 기다렸다가 실행하는 함수
- 시간 반복함수 setInterval(func,time)
- 일정 시간마다 반복하는 함수- 시간은 ms단위로... ( 1초 => 1000ms, 3초 => 3000ms,10초 => 10000ms)
두 함수의 첫번째 매개변수에는 함수가 들어가는데 익명함수를 넣어줌.
직접 익명함수를 넣어 줄 수 있고, 또는 외부에서 선언한 함수의 이름을 넣어줄 수도 있음.
=> 함수의 매개변수로 함수가 들어가는데 이 함수를 콜백함수라고 부름.
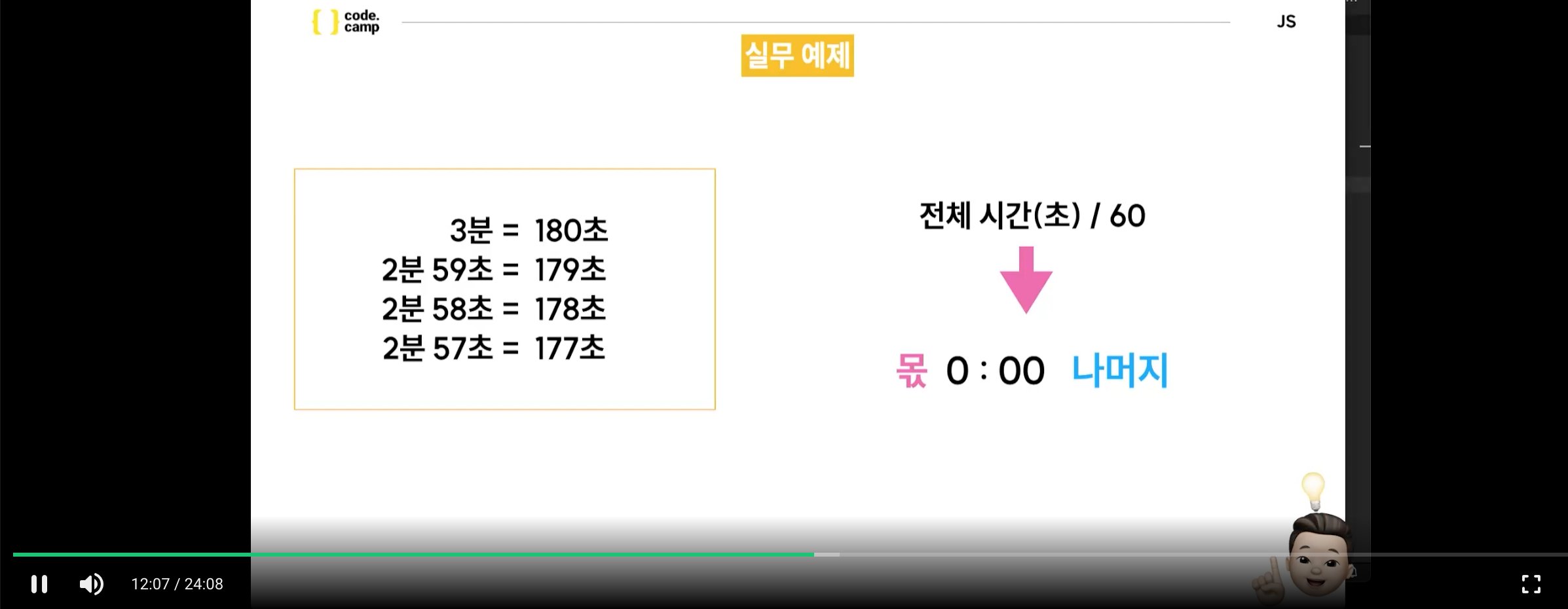
3분 타이머 만들기.
전체시간을 초로 바꾸로 60으로 나눈 몫이 분, 나머지는 초

const timer = document.getElementById("timer");
const time = 180;
setInterval(() => {
if (time >= 0) {
const min = Math.floor(time / 60);
const sec = String(time % 60).padStart(2, "0");
timer.innerText = `${min}:${sec}`;
time = time - 1;
}
}, 1000);위의 코드가 이상하게 작동하고 타이머가 작동하지 않아 다시 살펴보았다.
문제는
const time = 180;이 부분이었다.
time은 1씩 빼주어 재할당이 들어가는데 const는 재할당이 되지 않으니.. !
위쪽도 const로 작성하면서 아무생각없이 작성했더니 그랬던거였다!
let time = 180;이렇게 재할당이 가능한 let으로 변경하고 해결!!