내 프로젝트 구상하기
프로젝트 이름
SEOUL MOMENT
프로젝트 설명
서울의 관광지를 소개해주고 다녀온 관광지에 대한 감상을 기록할 수 있는 사이트
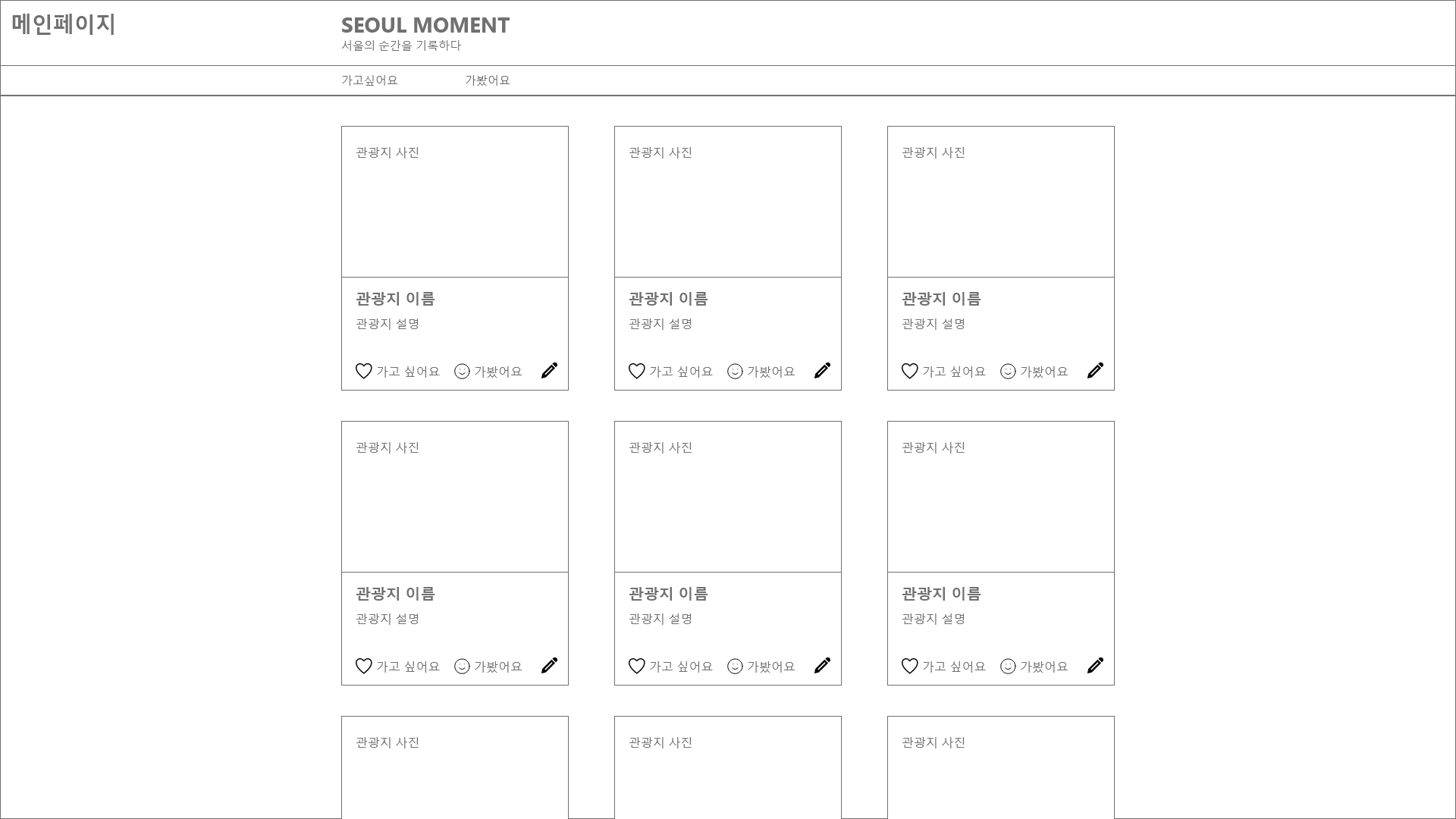
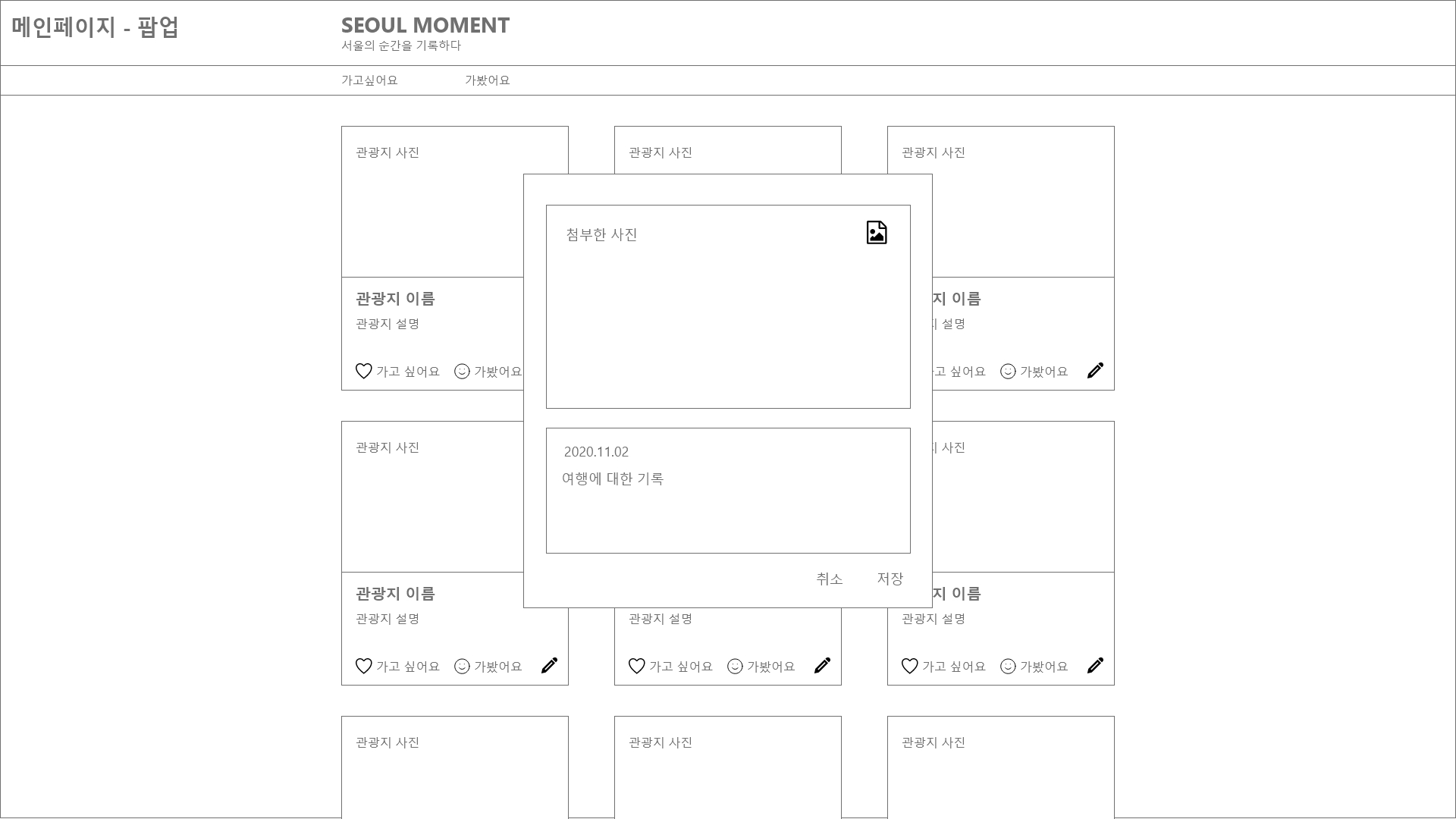
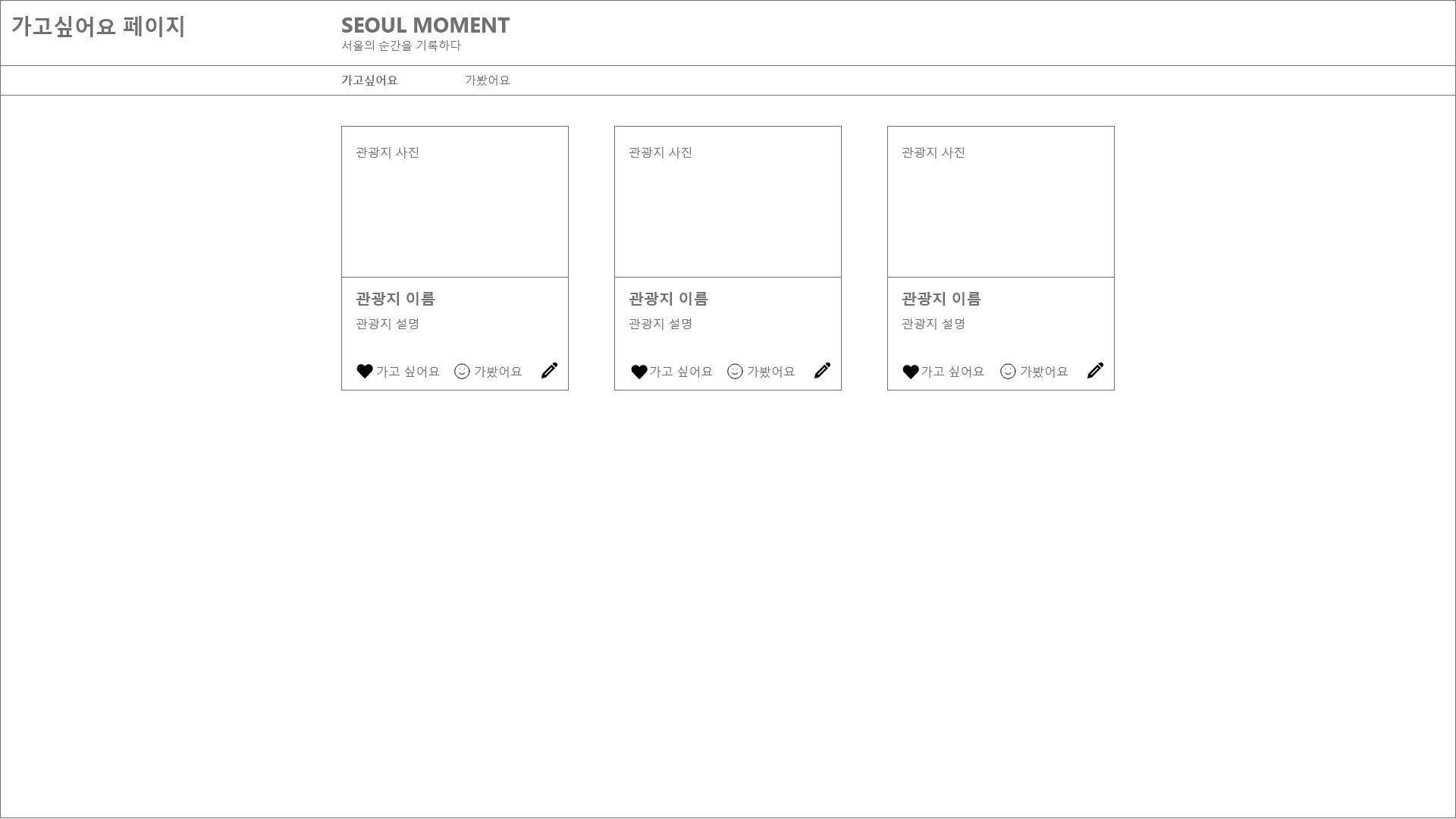
프로젝트 레이아웃




주요 기능
- 서울의 주요 관광지를 카드 형식으로 소개한다.
- 관광지 카드를 클릭하면 관광지 정보 url로 이동한다.
- '가고싶어요' 버튼을 클릭하면 '가고싶어요' 탭에 추가되어 모아볼 수 있다.
- '가봤어요' 버튼을 클릭하면 '가봤어요' 탭에 추가되어 모아볼 수 있다.
- '메모' 버튼을 클릭하면 팝업이 뜨고, 사진을 첨부하고 메모를 남길 수 있다.
- 가본 곳에 평점을 줄 수 있다.
개발해야 할 것
- 카드 형식의 HTML을 작성한다.
- 서울시 관광 사이트에서 여행지 정보를 크롤링 해온다.
- 크롤링 한 정보를 DB에 저장한다.
- DB에 저장된 정보를 하나씩 카드에 뿌려준다.
- '가고싶어요' 버튼을 눌렀을 때 '가고싶어요' url에 카드가 추가되도록 한다.
- '가봤어요' 버튼을 눌렀을 때 '가봤어요' url에 카드가 추가되도록 한다.
- '메모' 버튼을 클릭하면 팝업이 뜨게 한다.
- 팝업에 사진을 첨부하고 메모를 남길 수 있는 API를 만든다.
- 가본 곳에 평점을 줄 수 있는 API를 만든다.
필요한 데이터 소스
서울시 관광지 데이터
https://korean.visitseoul.net/index
