
캐러셀(carousel)?
사전적 의미의 캐러셀은 회전목마다.

캐러셀 슬라이더는 회전목마가 빙글빙글 돌듯
이미지 혹은 영상을 슬라이더 형태로 만들어 보여지는 UI를 통칭하여 부른다.
One-way 애니메이션이 들어간 UI를 만드는 순서
- 애니메이션 시작 전 화면 만들기
- 애니메이션 종료 후 화면 만들기
- 종료화면으로 어떻게 변할지 JS 코드 작성
- transition 추가
여러 방법이 있으나
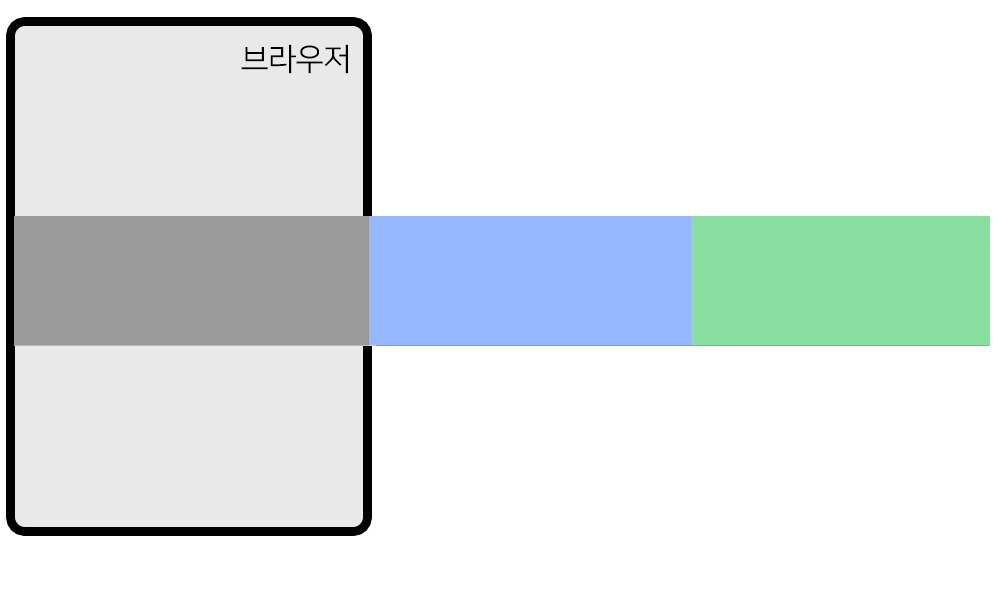
이미지를 이렇게 가로로 길게 놓은 후 왼쪽으로 끌고 오면 만들 수 있다.

1. 애니메이션 시작 전 화면 만들기
<div>
<div class="slide-container">
<div class="slide-box">
<img src="car1.png">
</div>
<div class="slide-box">
<img src="car2.png">
</div>
<div class="slide-box">
<img src="car3.png">
</div>
</div>
</div> .slide-container {
width: 300vw;
transition: all 1s;
}
.slide-box {
width: 100vw;
float: left;
}
.slide-box img {
width: 100%;
} VW : 브라우저 폭에 비례한 단위. 100vw == 브라우저 폭의 100%
이미지를 가로로 배치하기 위해 float: left
이미지 컨테이너를 이동으로써 변화를 줌 transition: transform 1s 설정
이렇게만 작성 시 하단에 스크롤 바가 생성된다.
이는 이미지의 크기가 커서 생기는 것으로 스크롤 바를 숨기기 위해
div로 감싸서 style="overflow: hidden" 추가해주자.
<div style="overflow: hidden">
<div class="slide-container">
<div class="slide-box">
<img src="car1.png">
</div>
<div class="slide-box">
<img src="car2.png">
</div>
<div class="slide-box">
<img src="car3.png">
</div>
</div>
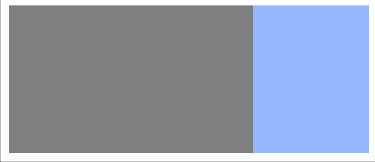
</div> 2. 애니메이션 종료 후 화면 만들기
어떤 html 요소를 왼쪽으로 이동시키는건 margin-left 이나 transform 속성을 사용
.slide-container {
width: 300vw;
transition: all 1s;
transform: translateX(-100vw);
} 3. 종료화면으로 어떻게 변할지 JS 코드 작성
jQurey로 찾은 요소에 .css()로 속성변경

이렇게 슬라이딩 되는 화면을 볼 수 있다.
1, 2, 3 버튼을 누르면 1번사진 2번사진 3번사진으로 슬라이딩되는 화면
이전 / 다음 버튼을 누르면 이전사진 / 다음사진으로 바뀌는 JS까지 만들었다.

